写在前面:
最近做到动态表头关于日期的,这里简单的记录一下思路。
动态表头使用columns.push的方式把数据装进去,如果需要做数据,则在前台使用js的方式做数据,比在后台方便许多(后台使用map也可以做的)如下:
var columns = []; //做数据 每天的workitem数量 做成key-value的形式
//主要是对field做处理 做成key--value的形式 key对应着count名字,value对应着每天的工作项数量 for (let row of dataList.rows){ for (let item of row.personWorkItemNumVOList){ row['count' + row.personWorkItemNumVOList.indexOf(item)] = item.workitem_num; } } //获取日期的天数 只需要拿一个对象的日期来获取即可 var dateSize = 0; if(dataList.rows.length > 0){ dateSize = dataList.rows[0].personWorkItemNumVOList.length; } //console.log("date size---" + dateSize);
//遍历 有多少个日期就动态添加多少个日期表头 if (dateSize != null && dateSize > 0) { for (var i=0;i<dateSize;i++) { columns.push( {
//这里是对应的每天的工作项数量 由于上面对数据做了处理已经将每天的工作项数量 添加在count里面了 这里就直接使用 field: "count"+i,
//动态的表头列 这里是日期 title: "<span class='tableHeader'>" + dataList.rows[0].personWorkItemNumVOList[i].recordDate + "</span>", valign: "middle", align: "center", } ); } }
$('#table2').bootstrapTable({
......
//动态加载表头
columns: columns,
......
});
其中dataList是后台返回的数据:
dataList:------- { "total":1, "rows":[ { "bUnitId":1,"bUnitName":"(武漢)DTSA","depId":4,"depName":"SM", "divId":1,"divName":"R&D/DPD","extendHours":-8.600000000000001,"funcId":15,"funcName":"SDM","leaveHours":0, "missHours":0,"nonProjectHours":0,"perCode":"W0102537","perName":"丁莎", "personWorkItemNumVOList":[ {"perCode":"W0102537","recordDate":"2019-08-13","workitem_num":1}, {"perCode":"W0102537","recordDate":"2019-08-14","workitem_num":1}, {"perCode":"W0102537","recordDate":"2019-08-15","workitem_num":2} ], "projectHours":24,"recordWorkHours":24,"totalWorkHours":33 } ] }
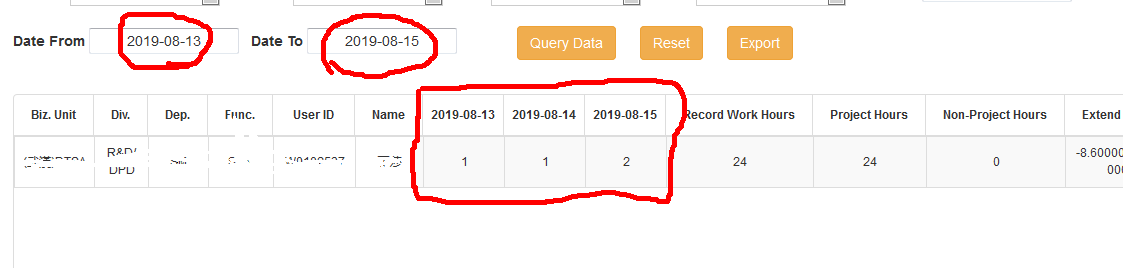
效果图