Jquery.validate.js是基于JQuery库的一个前端验证控件,功能很强大,自身集成了大多常用的验证方法。非常方便。如下:
//验证
$(function() {
//文档加载后对表单绑定验证规则。这样当表单submit时,自动进行验证
$("#aspnetForm").validate({
rules: {
txtAge: {
required: true,
number: true,
min:18
},
},
messages: {
txtAge: {
required:"必须填写",
number:"请输入数字",
min:jQuery.format("必须年满{0}.")
},
}
});
});
$(function() {
//文档加载后对表单绑定验证规则。这样当表单submit时,自动进行验证
$("#aspnetForm").validate({
rules: {
txtAge: {
required: true,
number: true,
min:18
},
},
messages: {
txtAge: {
required:"必须填写",
number:"请输入数字",
min:jQuery.format("必须年满{0}.")
},
}
});
});
其运行的原理是给HTML中的form绑定一些验证方法。在Form提交时自动进行验证,并在验证失败时进行拦截FORM提交。这样的设计思路是正确可行的,可以理解设计人员为何没有将事件以按扭为目标进行绑定。它在关键的地方进行了拦截。这样可以有效的防止多个Submit的情况下。有漏网之鱼!
但做为ASP.NET的开发人员就头痛了。原因是从控件面板上拖动的按扭,最终在页面上全部转换成了submit。而大多情况下每个Submit的业务规则不同。所以特别需要Jquery.validate能够以特定的submit为目标进行验证绑定。但“不幸”的是,我今天鄱遍了官方API都没有找到相关的直接支持!
但还是发现有用价值!Jquery.validate提供了方法删除特定验证。这就好办。我们采用目标按扭使FORM绑定验证,然后再在不相关的SUBMIT绑定一个移除验证方法就行。相关代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Decompress.aspx.cs" Inherits="QsqManage.Decompress" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>演示</title>
<script language="JavaScript" src="/jslib/jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="JavaScript" src="/jslib/jPlug/jquery.validate.min.js" type="text/javascript"></script>
<script type="text/javascript">
//绑定表单验证
function NeedValidate()
{
$("#aspnetForm").validate({
rules: {
txtAge: {
required:true,
number:true,
min:18
}
},
messages:{
txtAge: {
required:"必须填写",
number:"请输入数字",
min:jQuery.format("必须年满{0}.")
}
}
});
}
//取消表单验证
function NoValidate()
{
$("#txtAge").rules("remove");//如果有多个 依次取消
}
$(function() {
//给需要验证的控件为表单绑定验证
$("#Button1").click(function(){
NeedValidate();
});
//不需要验证的控件 取消验证绑定
$("#Button2").click(function() {
NoValidate();
});
});
</script>
</head>
<body>
<form id="aspnetForm" runat="server">
<div>
年龄:<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="需要验证" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="无须验证" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>演示</title>
<script language="JavaScript" src="/jslib/jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="JavaScript" src="/jslib/jPlug/jquery.validate.min.js" type="text/javascript"></script>
<script type="text/javascript">
//绑定表单验证
function NeedValidate()
{
$("#aspnetForm").validate({
rules: {
txtAge: {
required:true,
number:true,
min:18
}
},
messages:{
txtAge: {
required:"必须填写",
number:"请输入数字",
min:jQuery.format("必须年满{0}.")
}
}
});
}
//取消表单验证
function NoValidate()
{
$("#txtAge").rules("remove");//如果有多个 依次取消
}
$(function() {
//给需要验证的控件为表单绑定验证
$("#Button1").click(function(){
NeedValidate();
});
//不需要验证的控件 取消验证绑定
$("#Button2").click(function() {
NoValidate();
});
});
</script>
</head>
<body>
<form id="aspnetForm" runat="server">
<div>
年龄:<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="需要验证" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="无须验证" />
</div>
</form>
</body>
</html>
后台很简单,
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("验证通过");
}
protected void Button2_Click(object sender, EventArgs e)
{
Response.Write("没有经过验证");
}
{
Response.Write("验证通过");
}
protected void Button2_Click(object sender, EventArgs e)
{
Response.Write("没有经过验证");
}
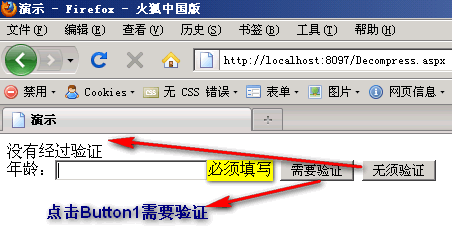
这样,点击Button1就会进行验证,而Button2则直接跳过。
如果一个页面有很多其它按扭,可以使用JQUERY强大的选择器进行批量取消验证功能。如下:
$(document).ready(function() {
//给需要验证的控件为表单绑定验证
$("#Button1").click(function() {
NeedValidate();
});
//不需要验证的控件 取消验证绑定
// $("#Button2").click(function() {
// NoValidate();
// });
//批量取消绑定验证 对所有 type=submit 并且 name不为Button1的按扭取消表单验证
$("input[type='submit'][name!='Button1']").click(function() {
NoValidate();
});
});
//给需要验证的控件为表单绑定验证
$("#Button1").click(function() {
NeedValidate();
});
//不需要验证的控件 取消验证绑定
// $("#Button2").click(function() {
// NoValidate();
// });
//批量取消绑定验证 对所有 type=submit 并且 name不为Button1的按扭取消表单验证
$("input[type='submit'][name!='Button1']").click(function() {
NoValidate();
});
});