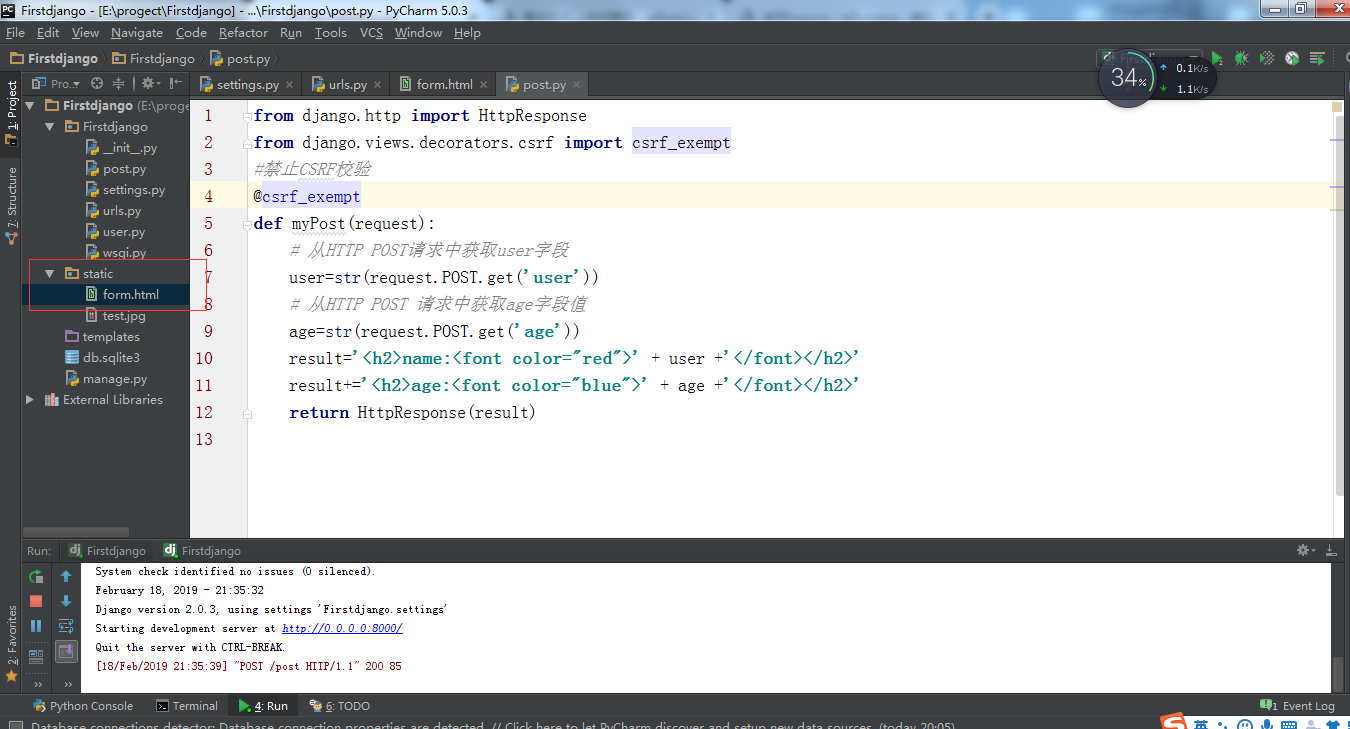
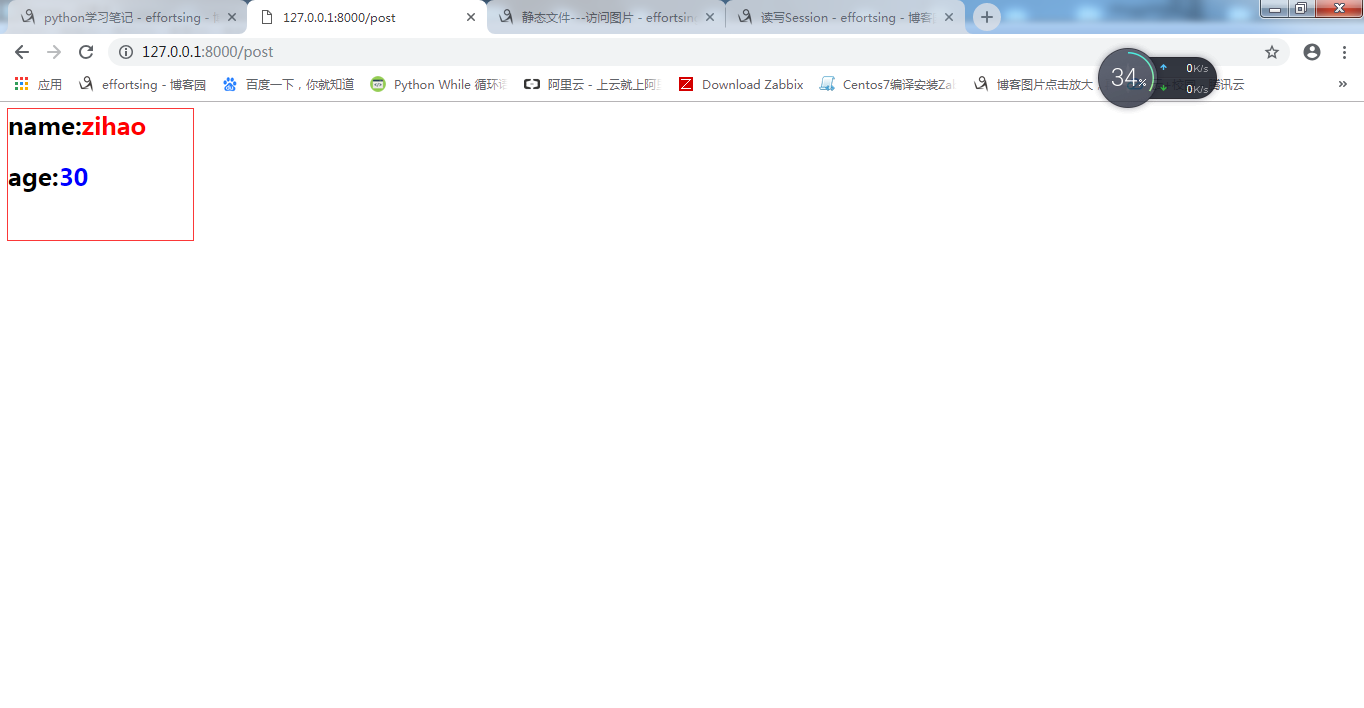
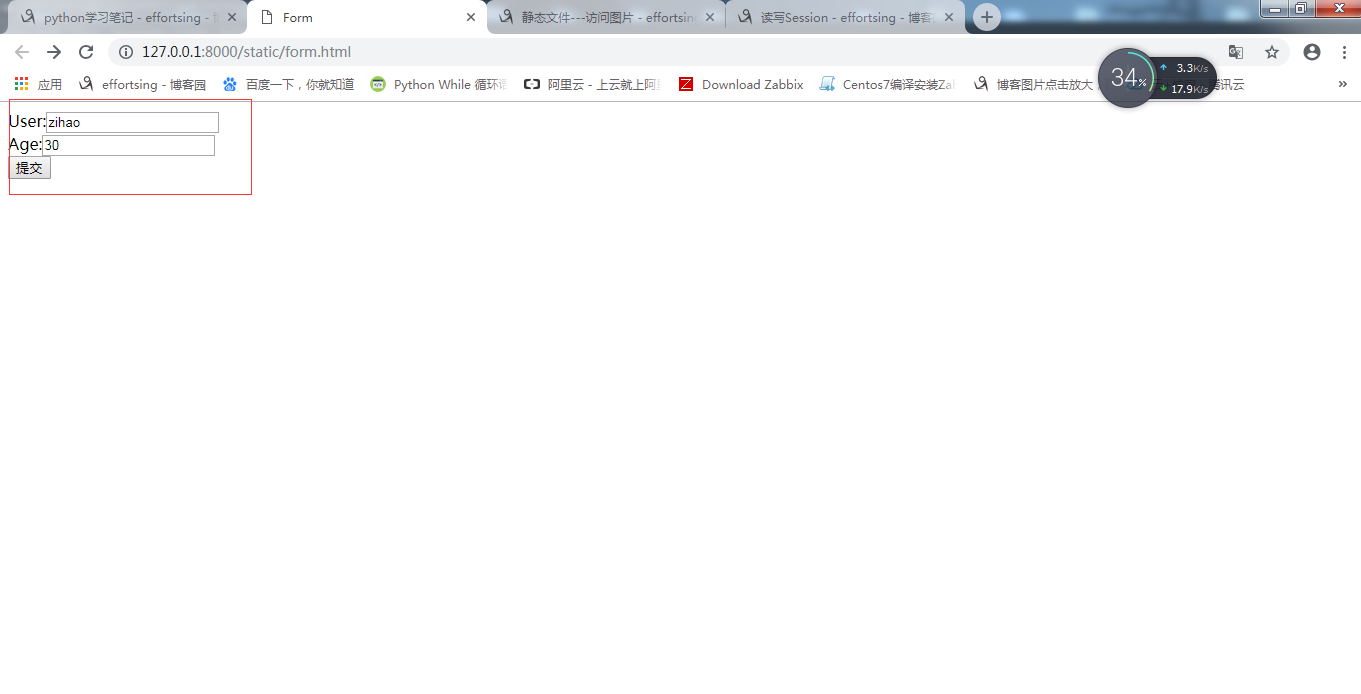
静态文件----提交表单 本例在static目录中建立了一个from.html静态页面,该页面有一个<form>标签,用于向服务端提交POST请求,然后在post.py脚本文件中添加一个路由方法,用于处理HTTP POST请求, 并返回请求字段值。 本实例涉及一个CSRF校验的问题,CSRF是Cross-site request forgery(跨站请求伪造)的缩写,CSRF校验就是为了防止CSRF攻击进行的校验。由于CSRF校验与本例无关。 所以使用@csrf_exempt装饰器将CSRF校验关闭 1、在Firstdjango工程项目中手工创建一个文件名为static 2、配置静态目录 在setting.py中找到STATIC_URL配置如下: STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), ) 3、添加APP包名(项目名称) 在setting.py中找到INSTALLED_APPS添加App的包名(也就是项目名称) INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'Firstdjango', #新添加的APP名(项目名称) ] 4、在工程的Firstdjango目录中建立一个post.py脚本文件,然后在post.py文件中添加如下内容: from django.http import HttpResponse from django.views.decorators.csrf import csrf_exempt #禁止CSRF校验 @csrf_exempt def myPost(request): # 从HTTP POST请求中获取user字段 user=str(request.POST.get('user')) # 从HTTP POST 请求中获取age字段值 age=str(request.POST.get('age')) result='<h2>name:<font color="red">' + user +'</font></h2>' result+='<h2>age:<font color="blue">' + age +'</font></h2>' return HttpResponse(result) 5、然后在Firstdjango目录中找到urls.py脚本文件,用下面的代码代替urls.py脚本里面的内容: from django.conf.urls import url from .import post urlpatterns=[ #下面代码是本例添加的路由方法与正则表达式的映射 url(r'^post$',post.myPost), ] 6、在静态文件static目录中中创建一个from.html静态页面,添加内容如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form</title> </head> <body> <!-- 用于提交POST请求的Form表单--> <form action="/post" method="post"> User:<input name="user"/><br> Age:<input name="age"/><br> <input type="submit" value="提交"> </form> </body> </html> 7、启动django工程 8、浏览器访问 http://127.0.0.1:8000/static/form.html
9、添加静态目录static、静态文件form.html位置如下图所示: