------------恢复内容开始------------
学习是要紧事!是最重要的事情!老板不要没有成长能力的闲人。团队也不要。哪有什么轻而易举,如期而遇,都是背后付出了足够的努力。天上没有掉馅饼的傻事。人生的每一步都算数。天下没有免费的午餐。




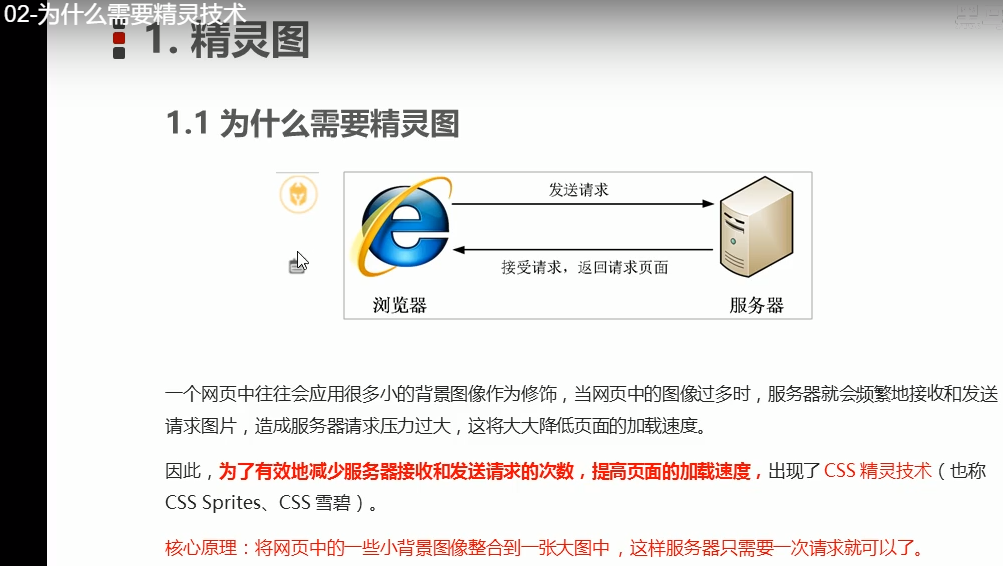
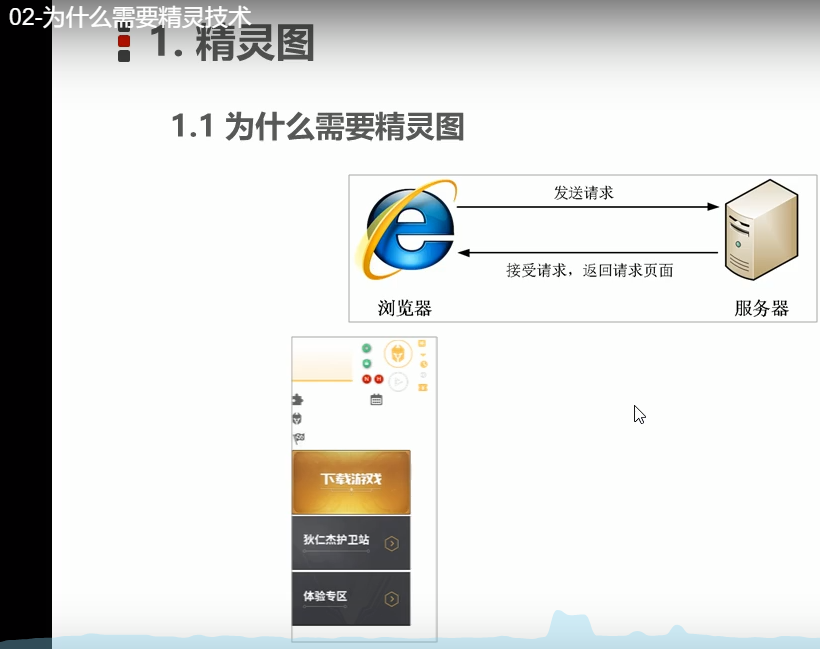
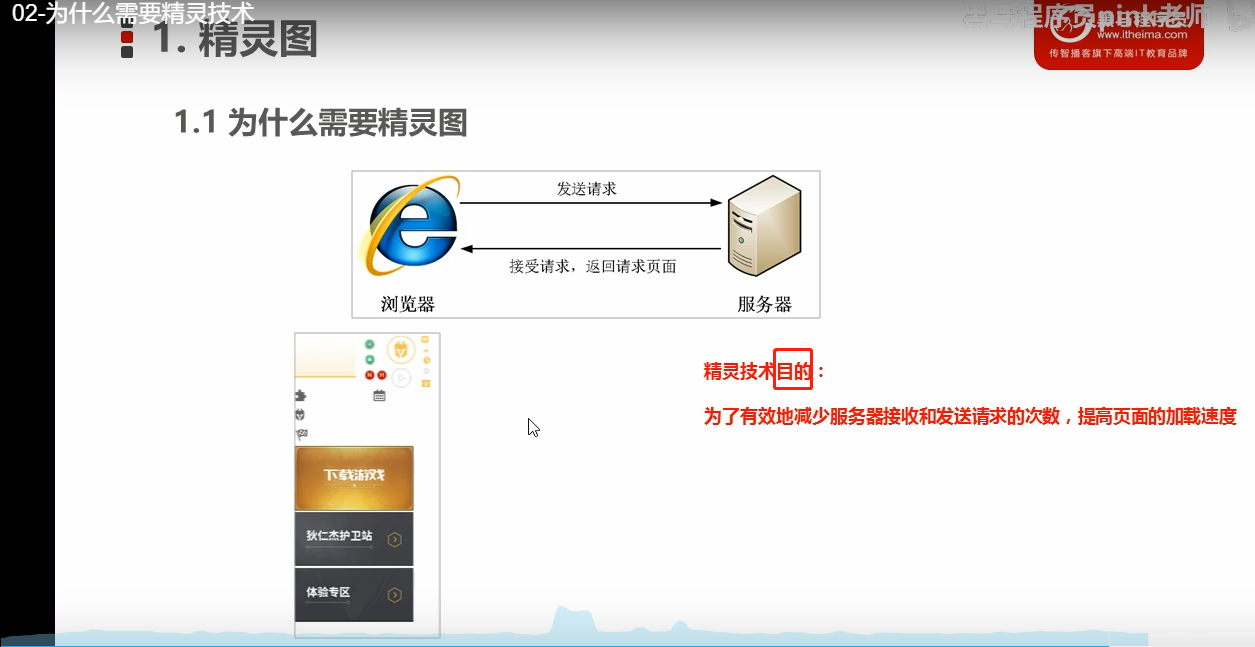
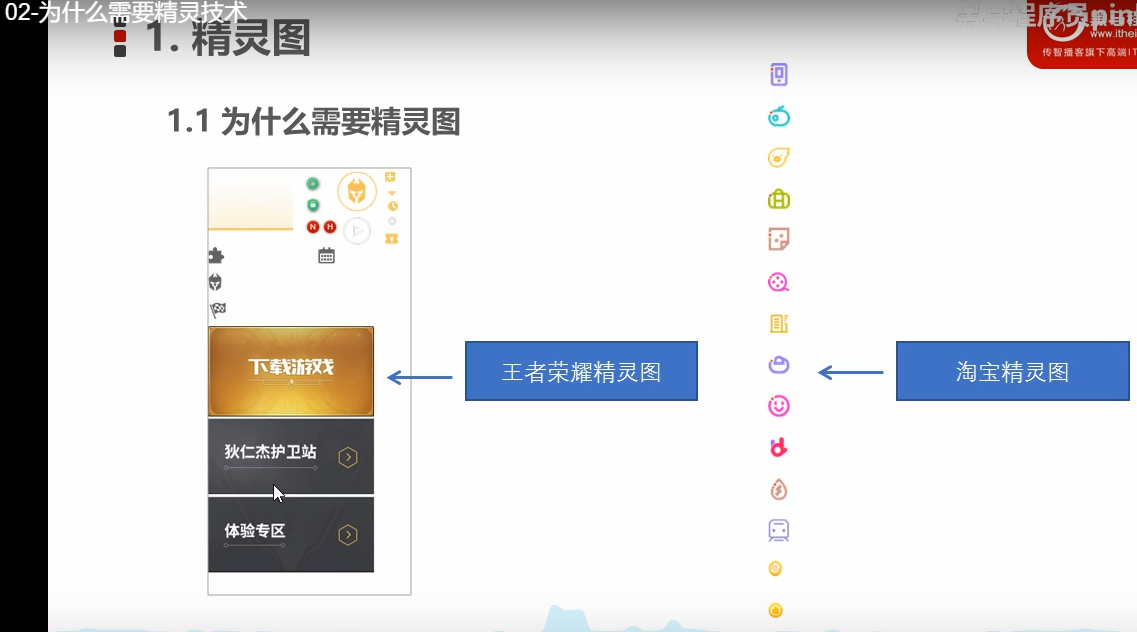
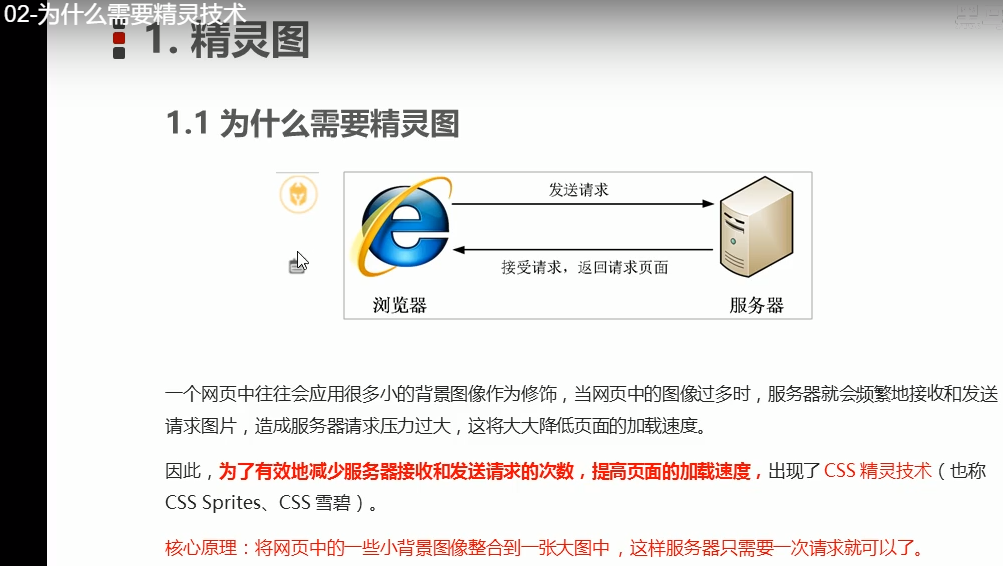
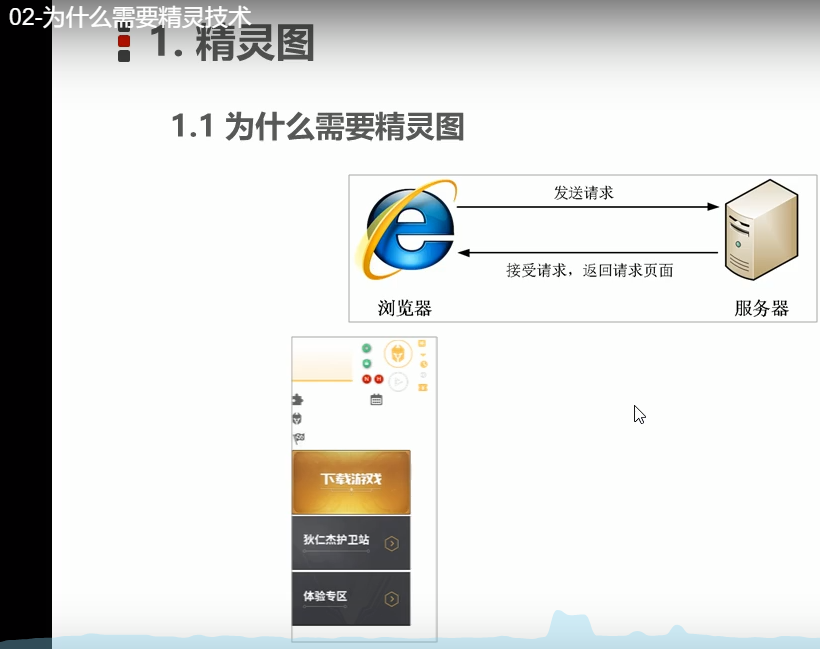
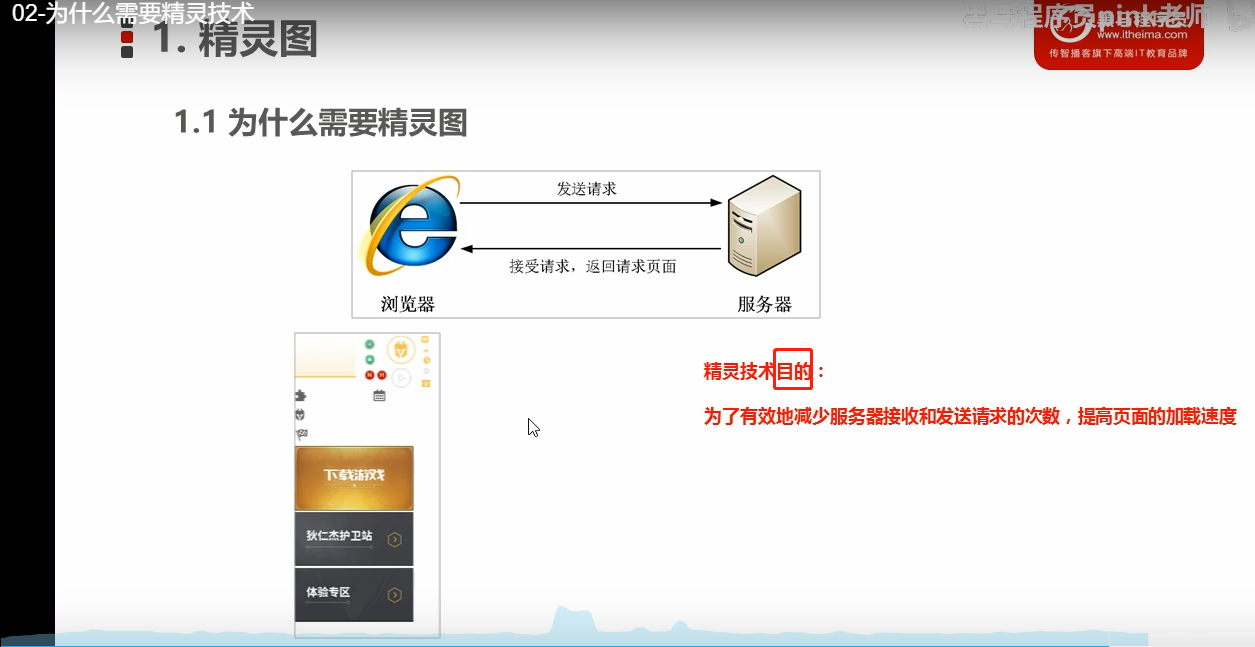
为什么需要这个东西?这个东西有什么作用用途?



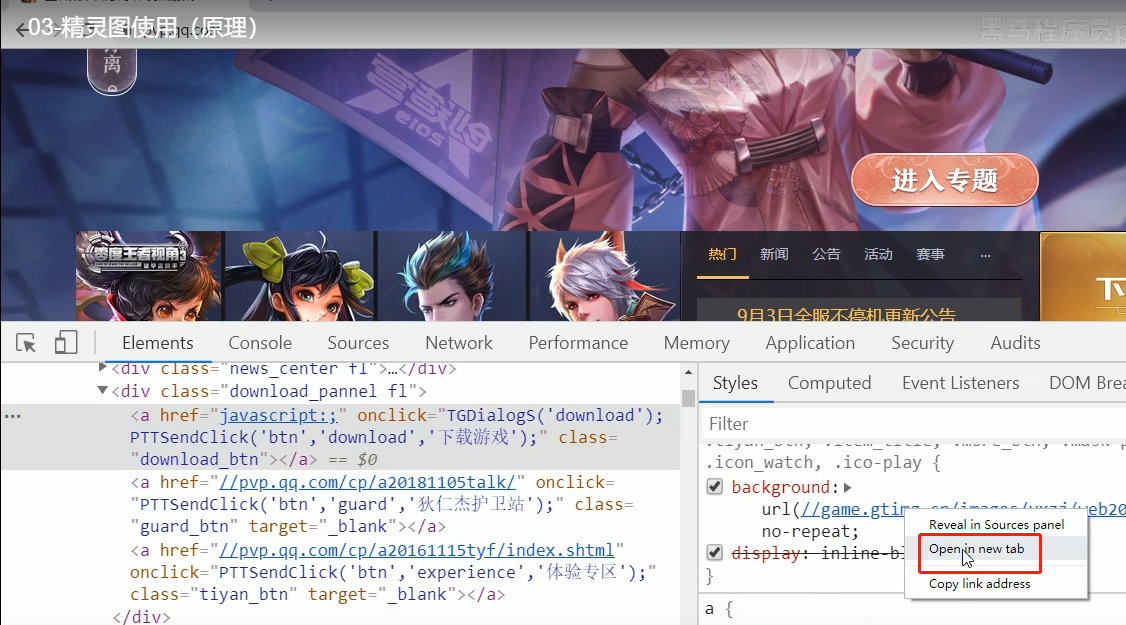
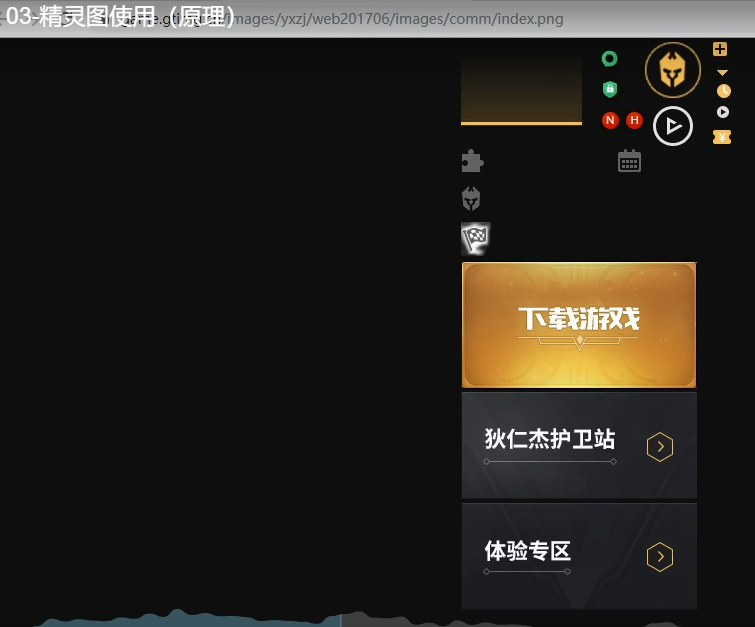
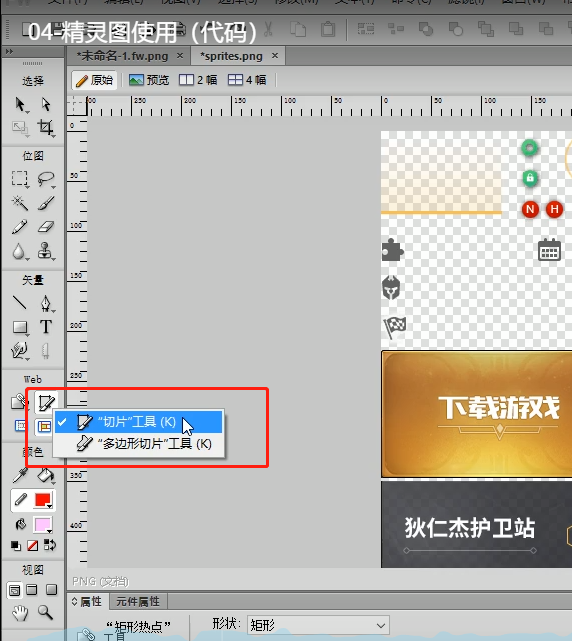
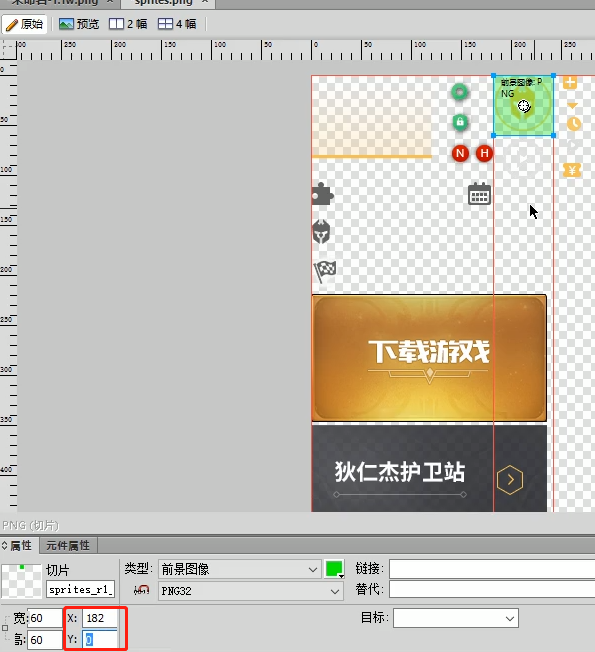
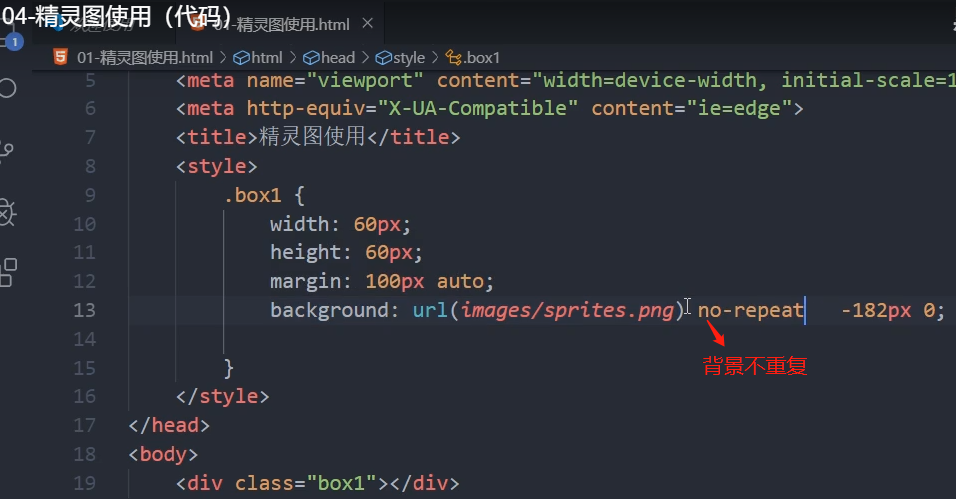
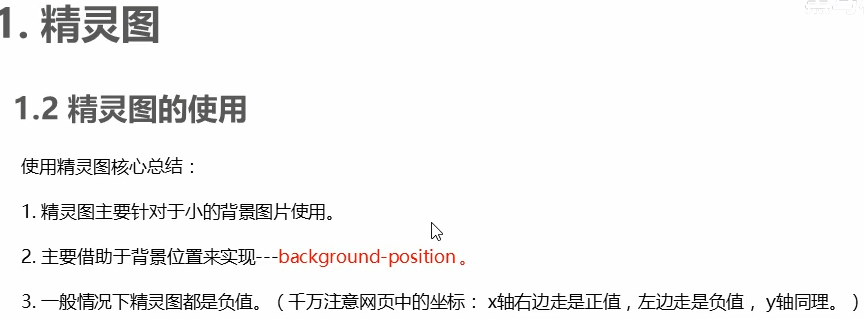
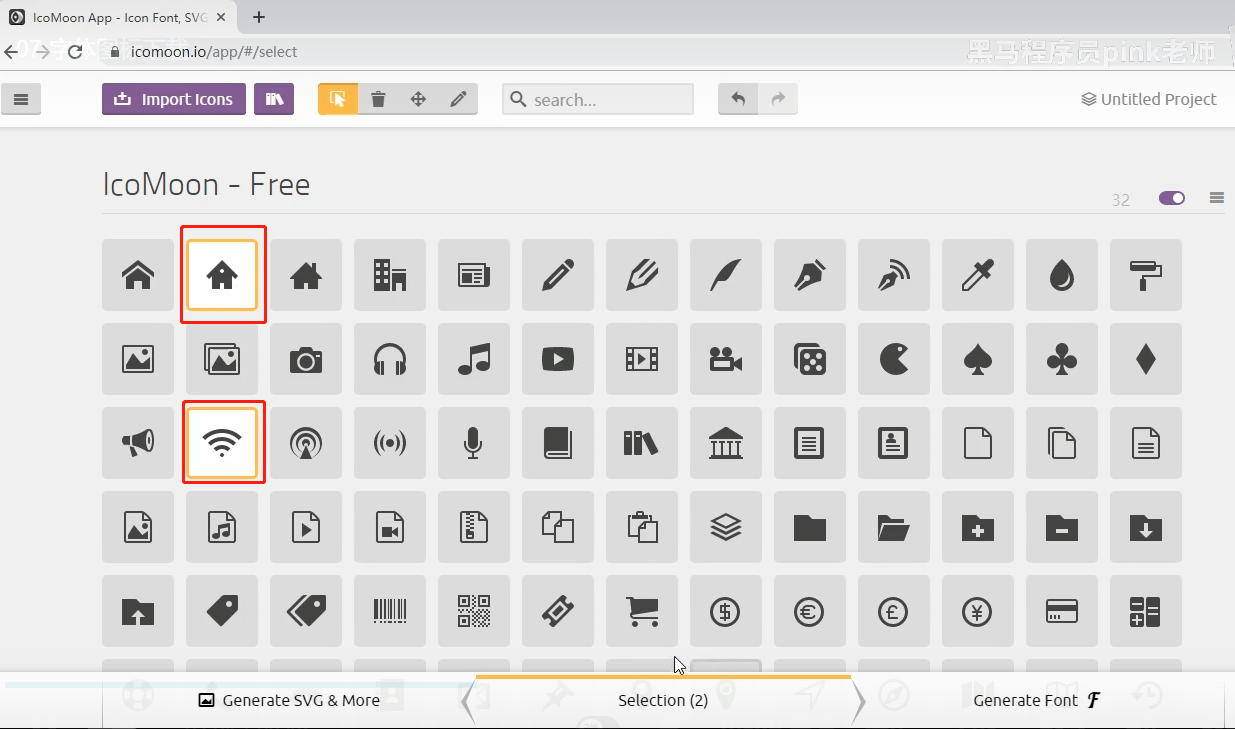
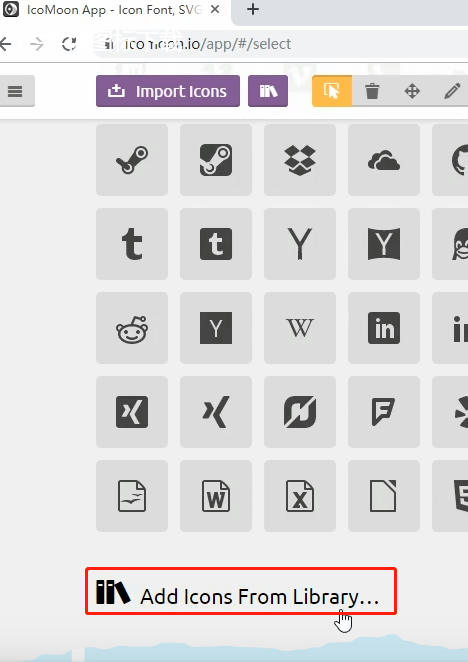
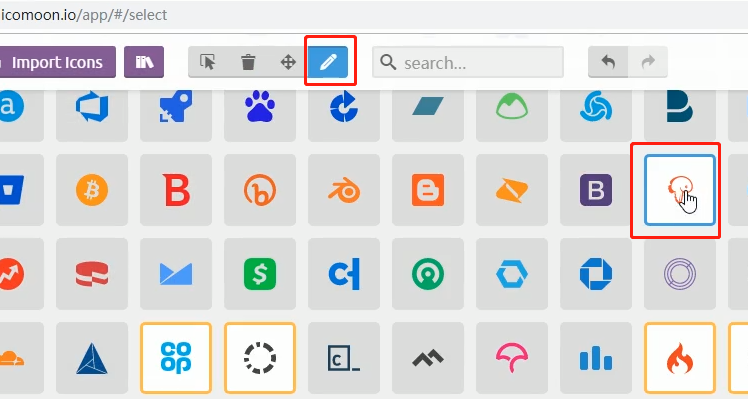
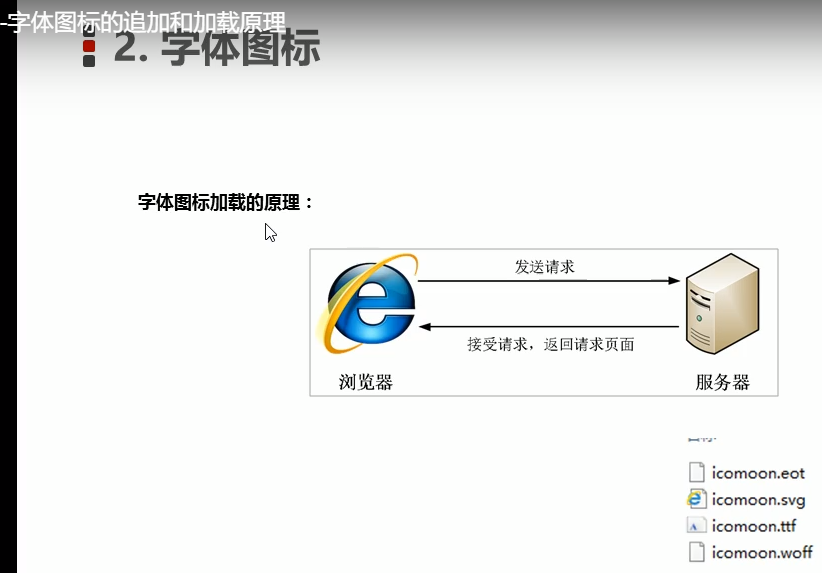
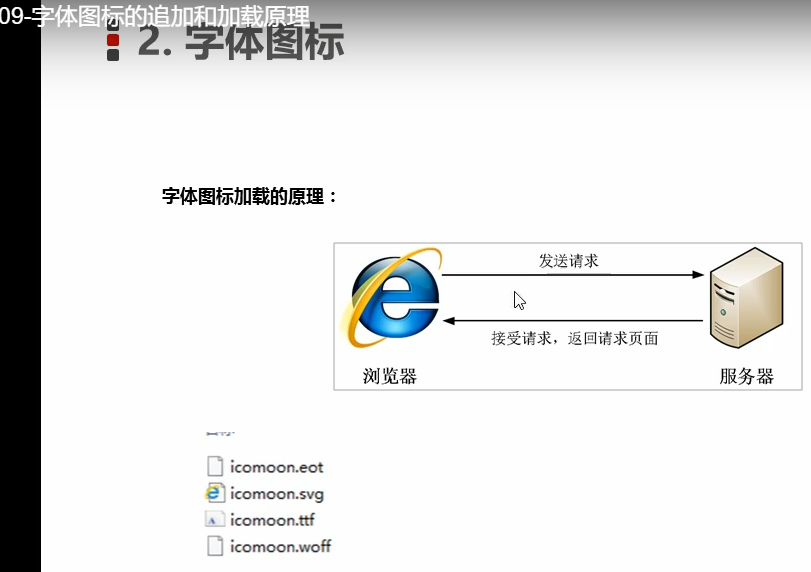
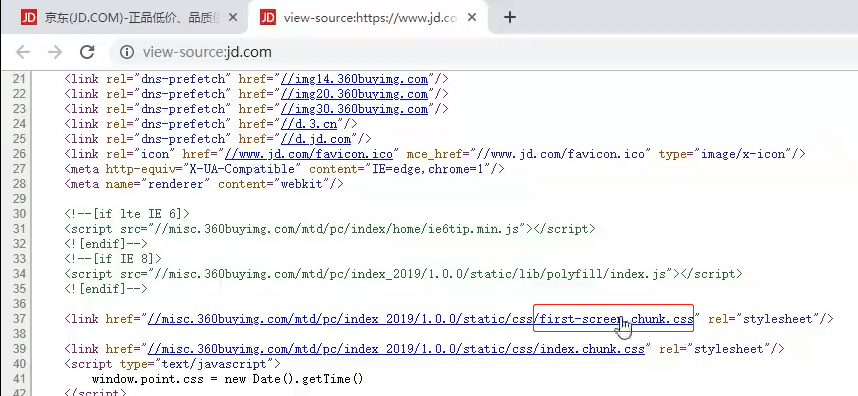
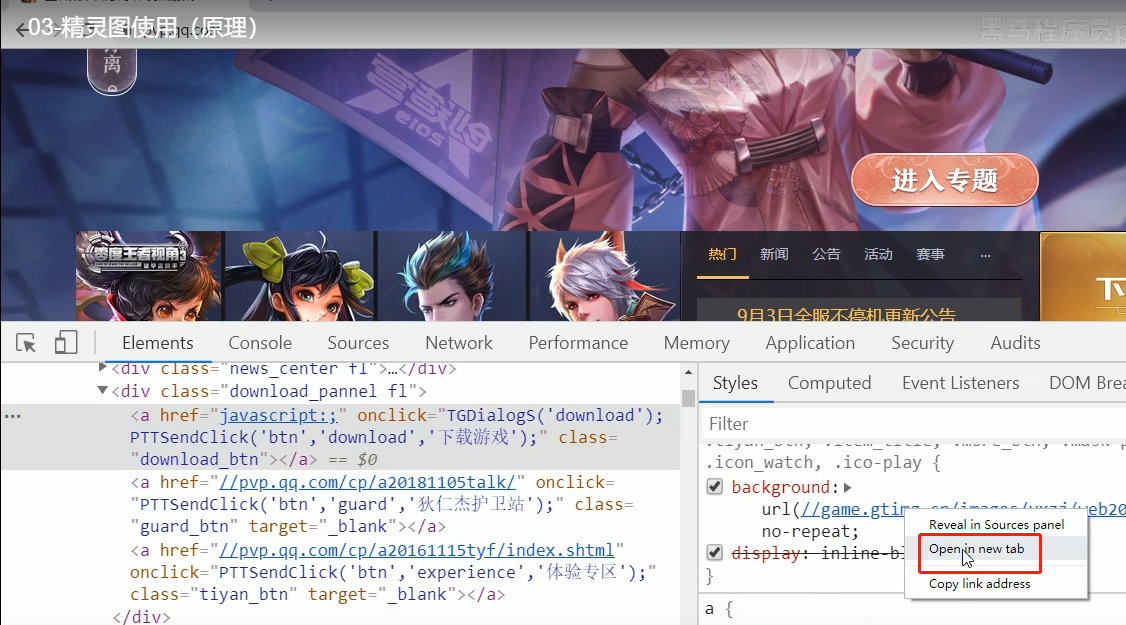
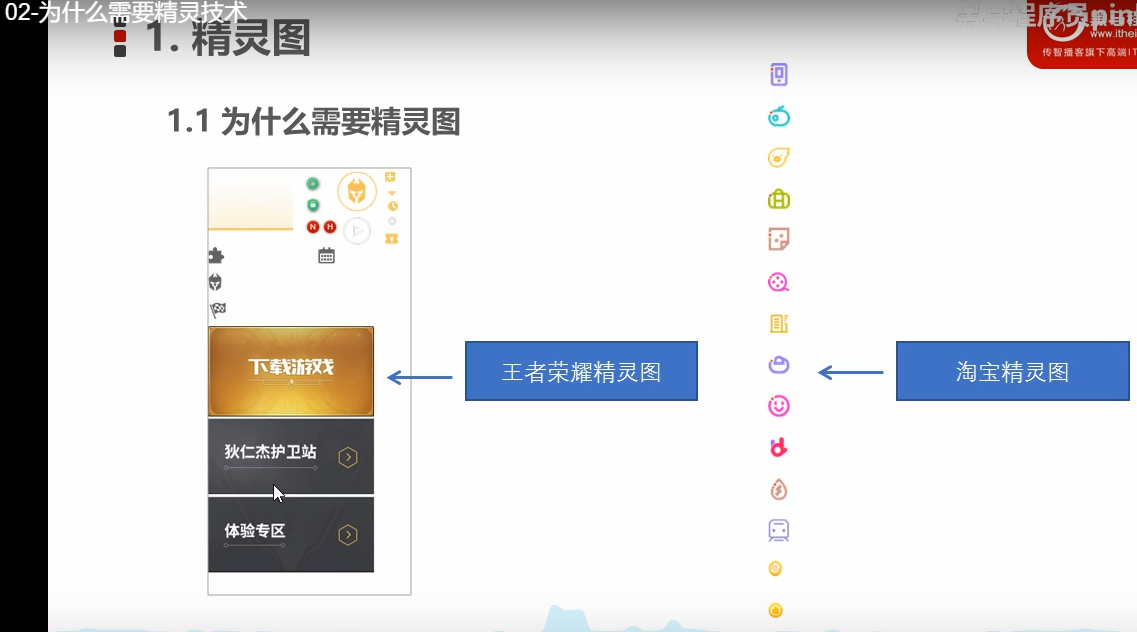
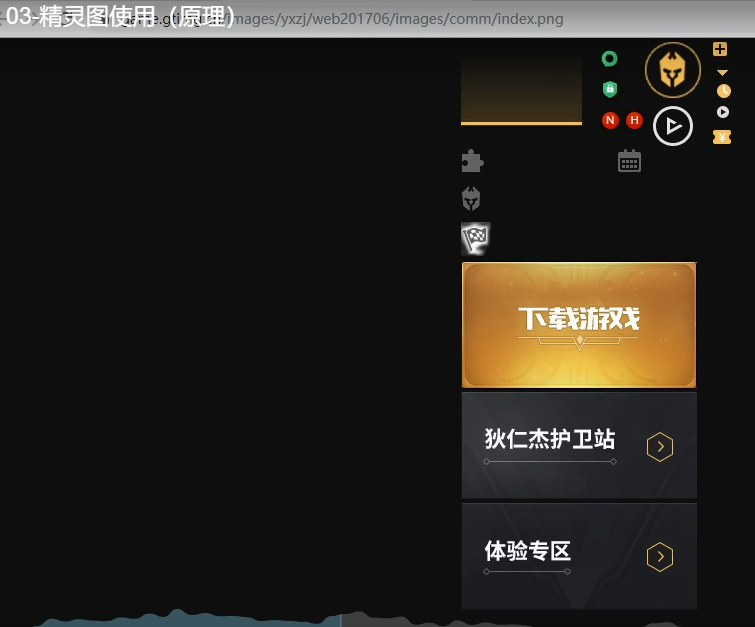
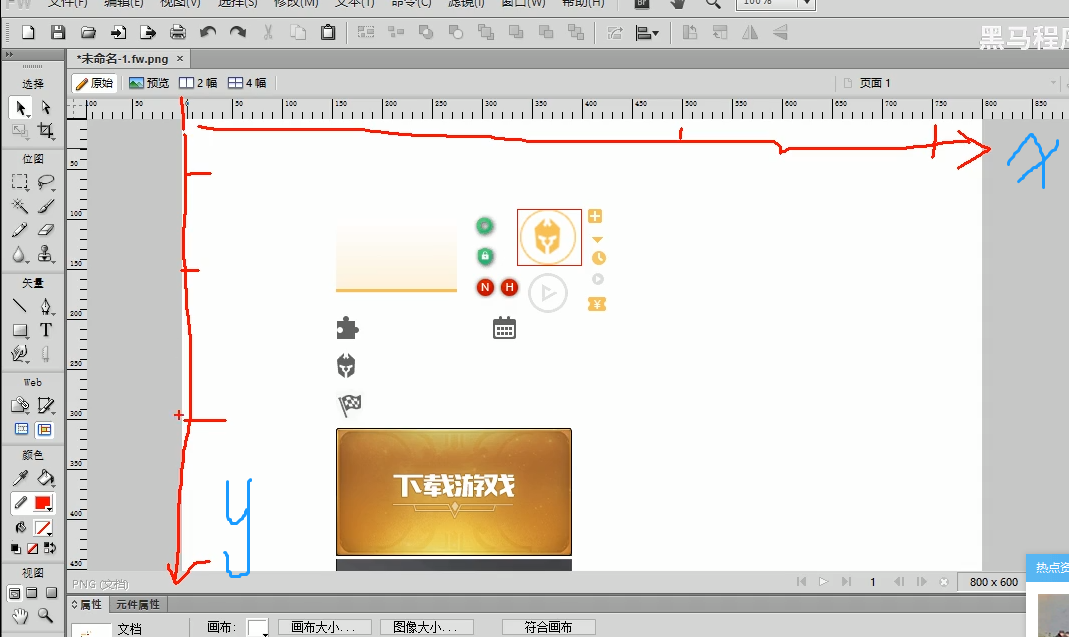
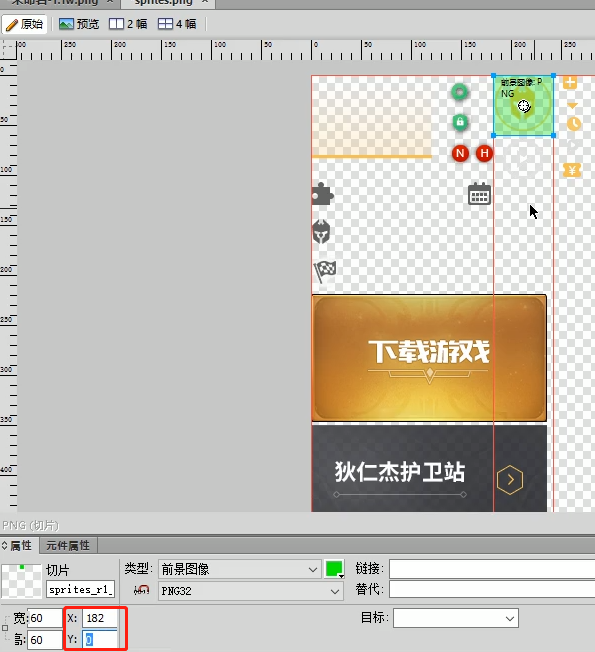
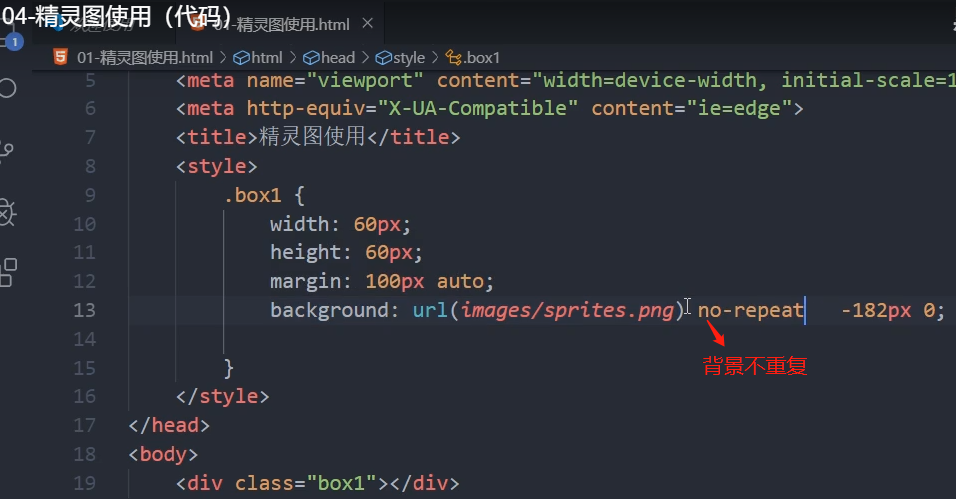
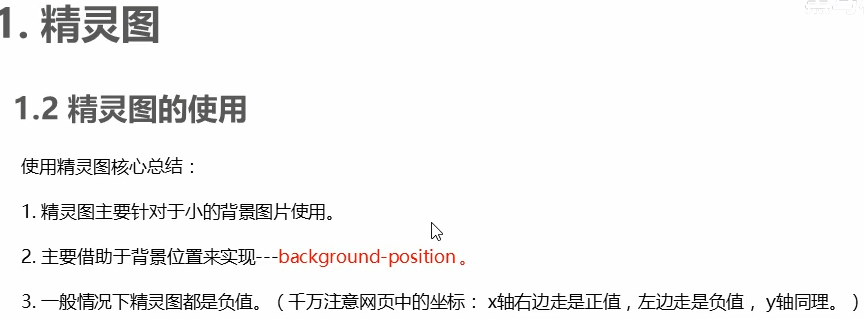
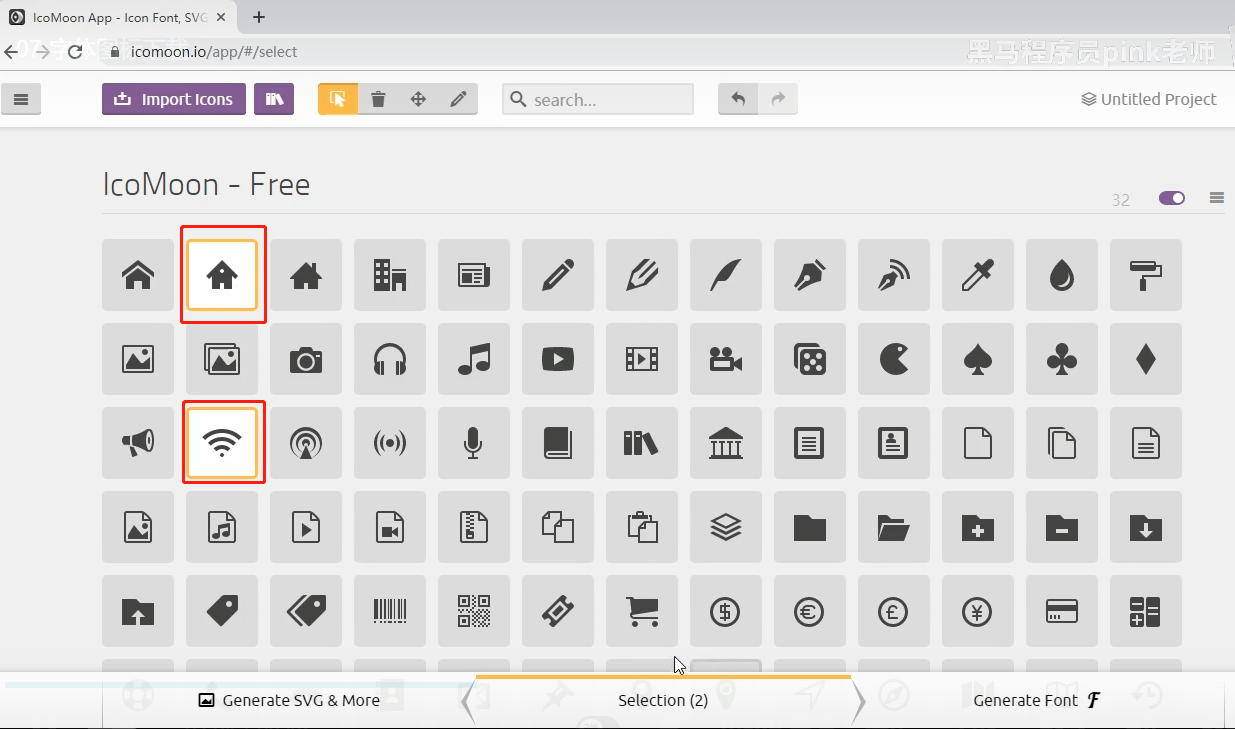
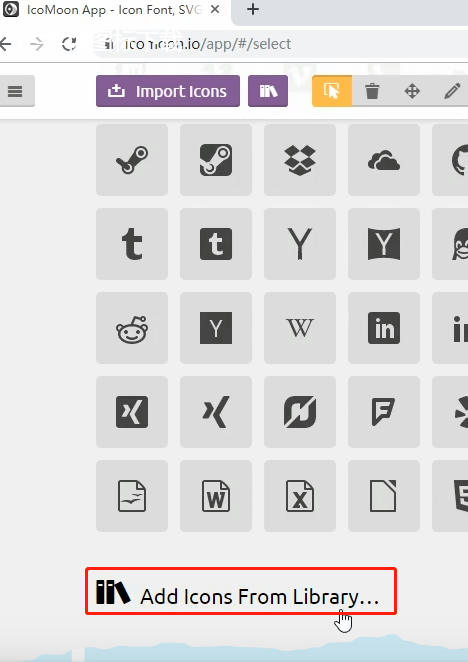
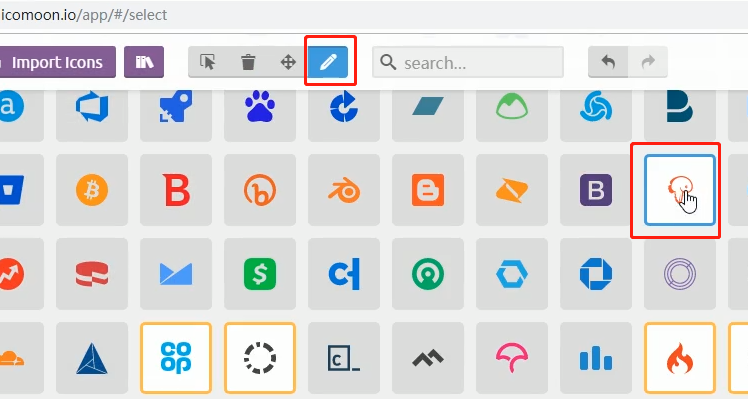
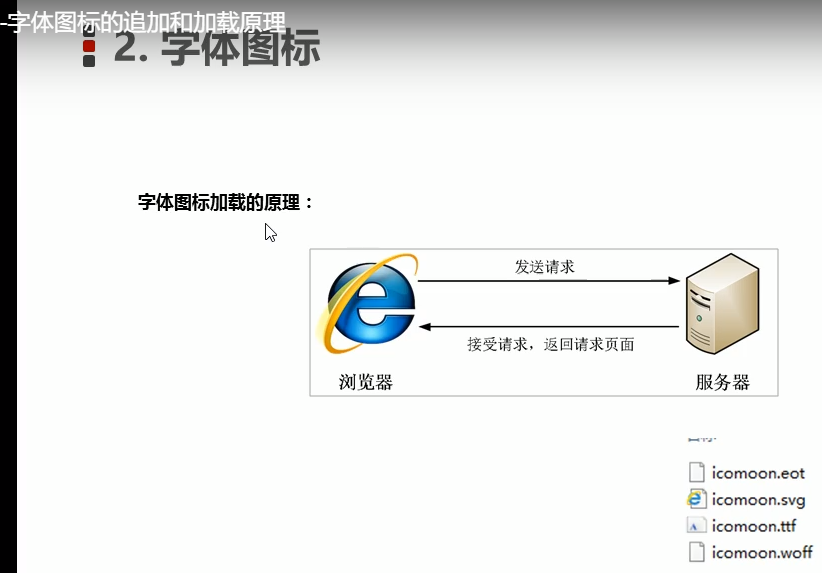
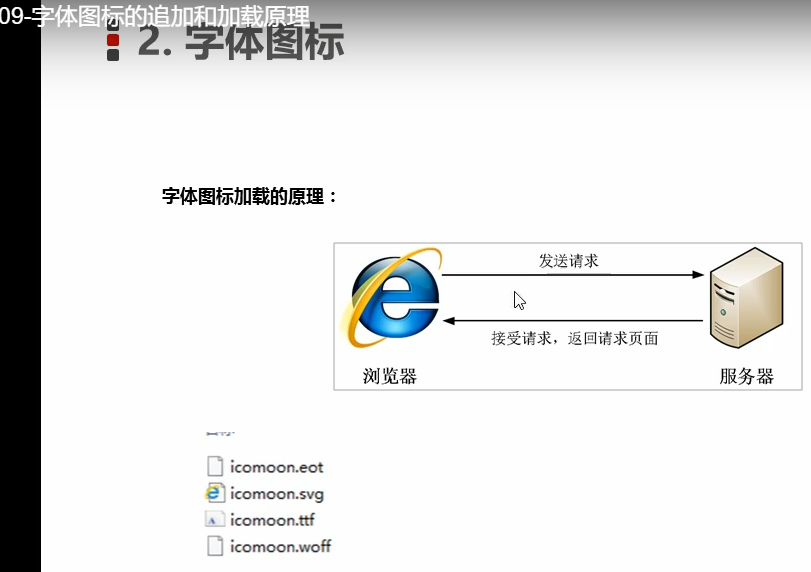
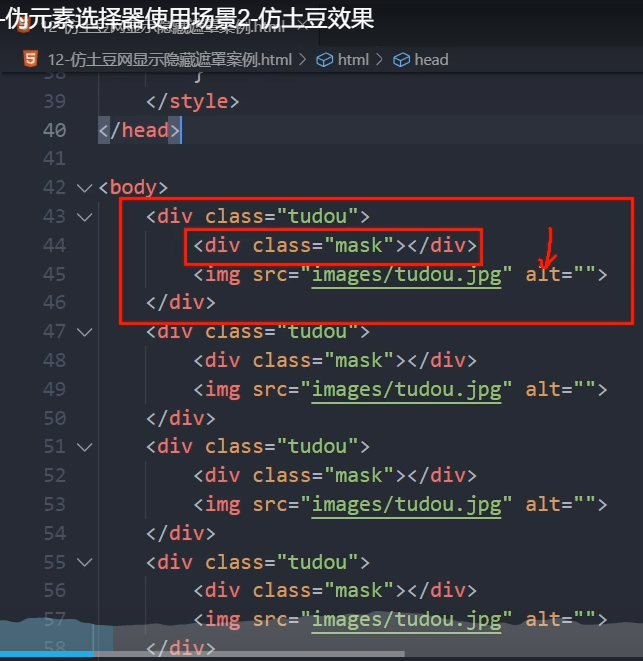
精灵技术目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度。




























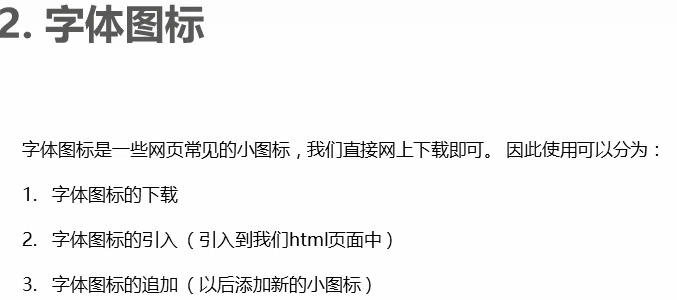
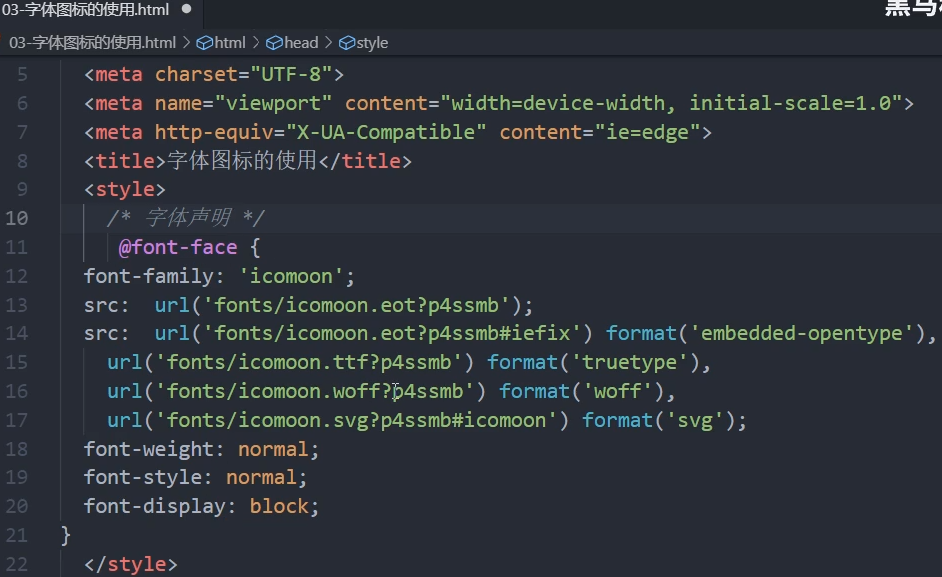
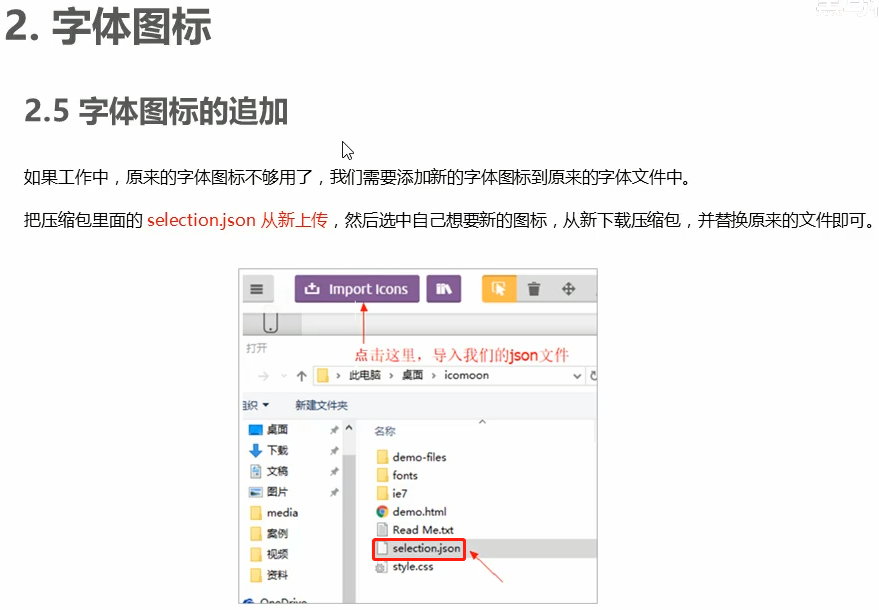
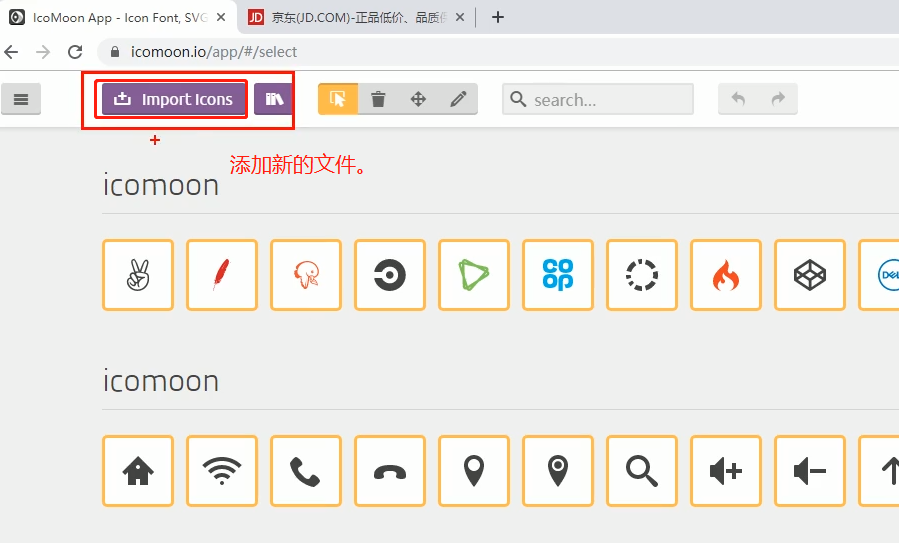
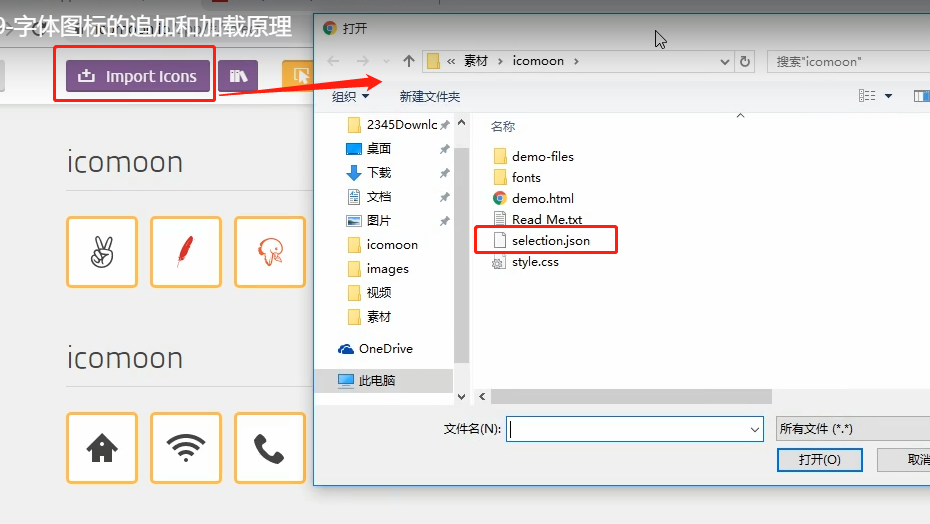
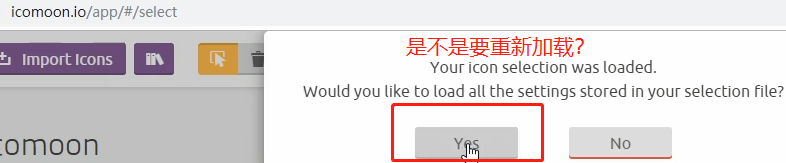
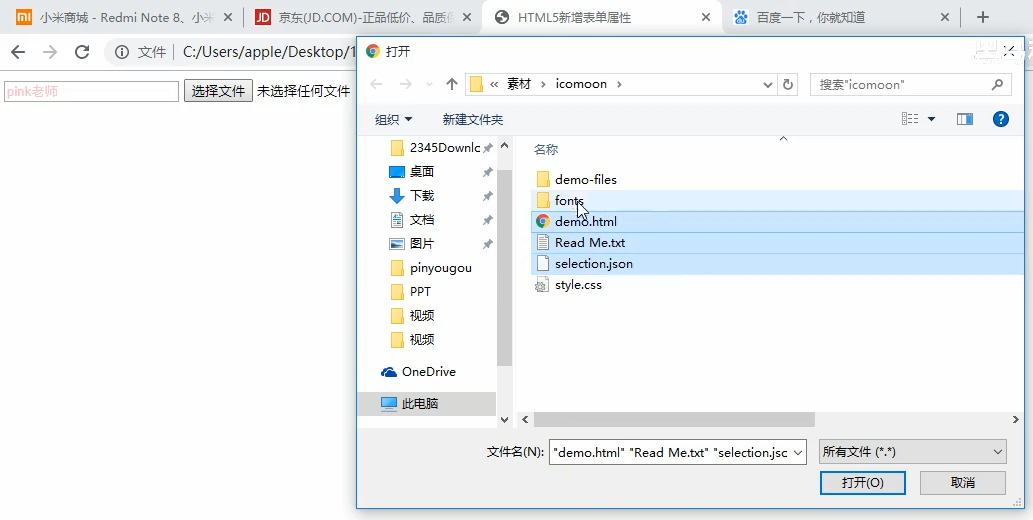
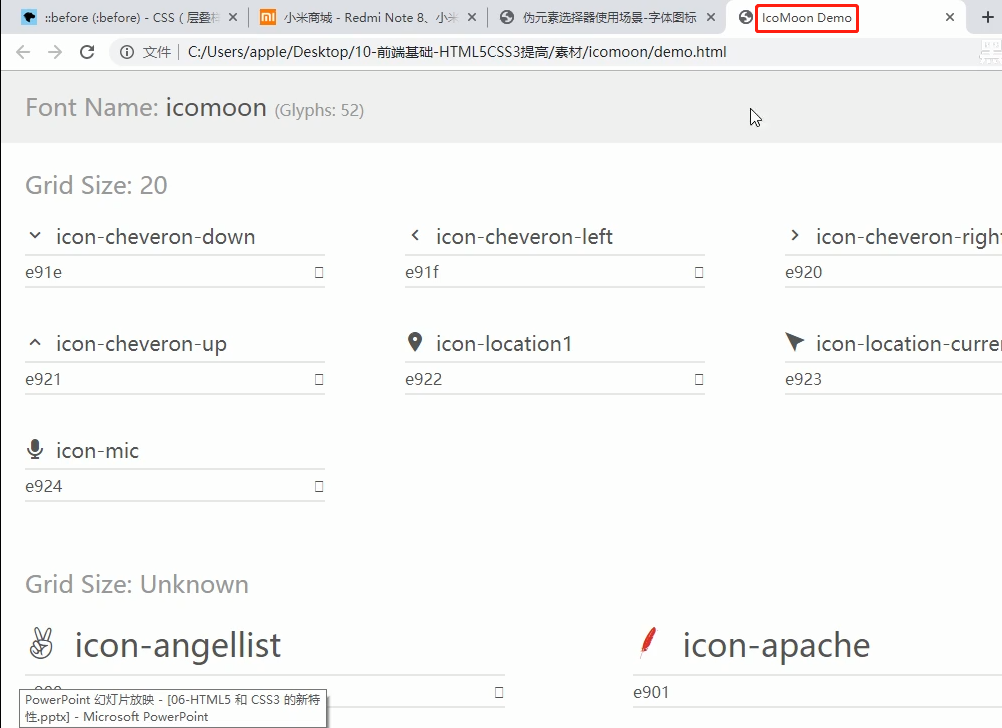
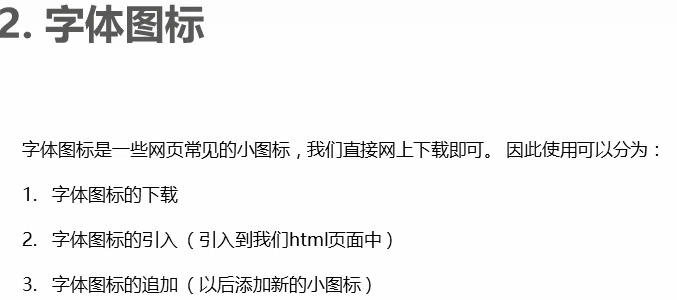
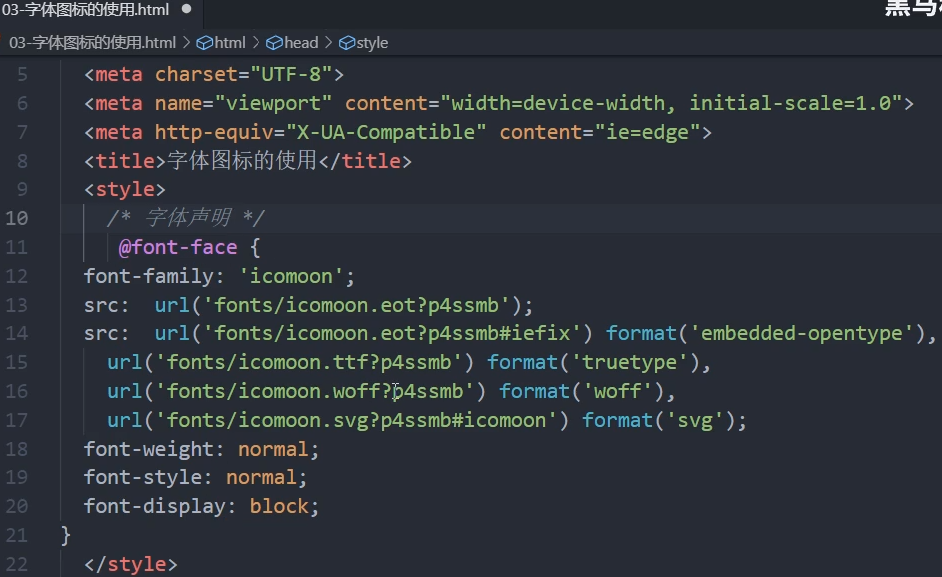
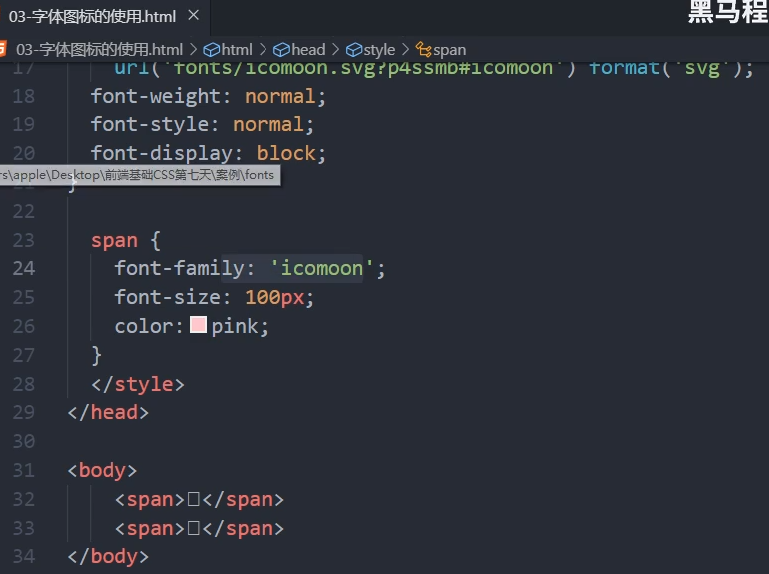
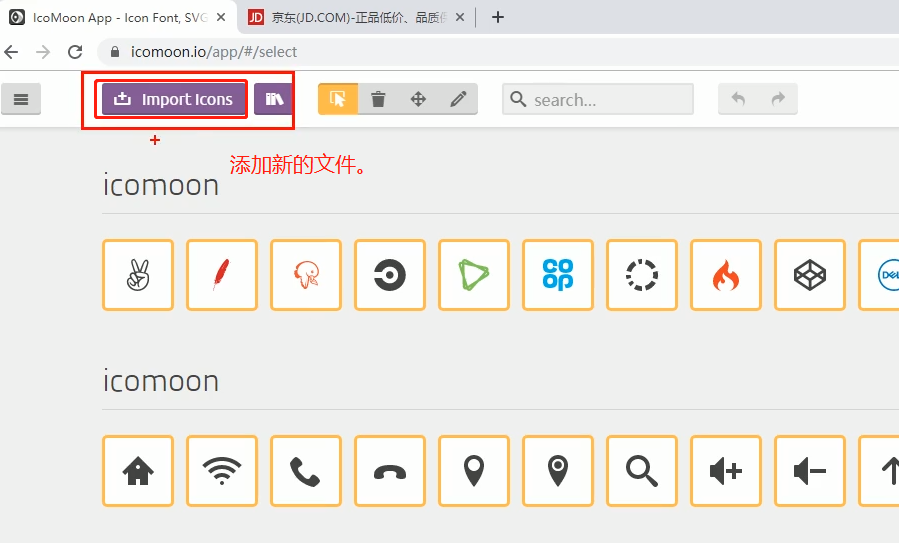
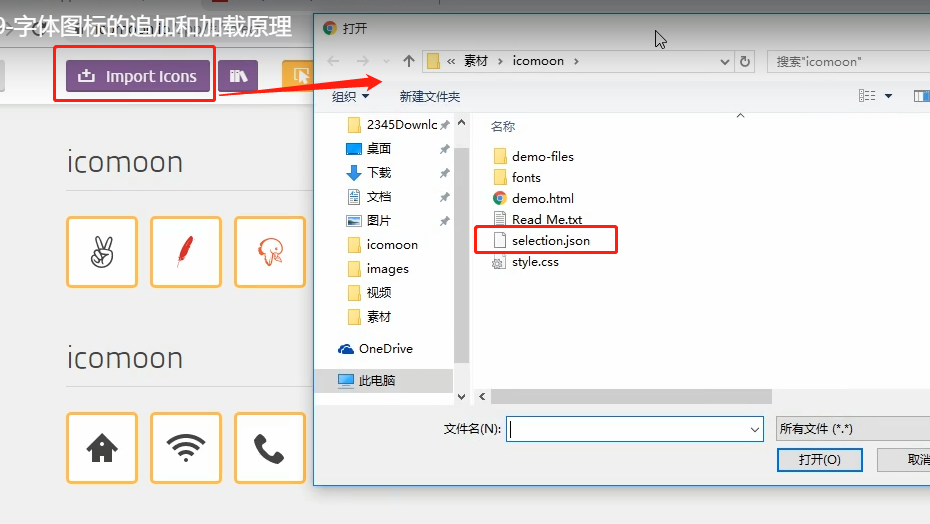
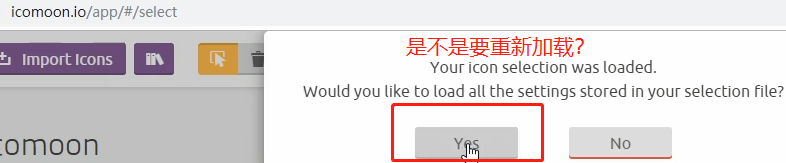
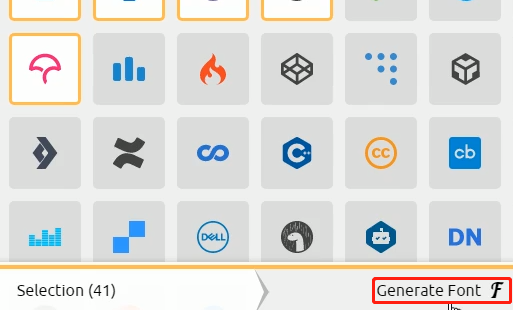
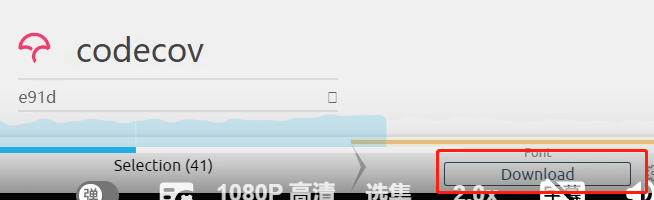
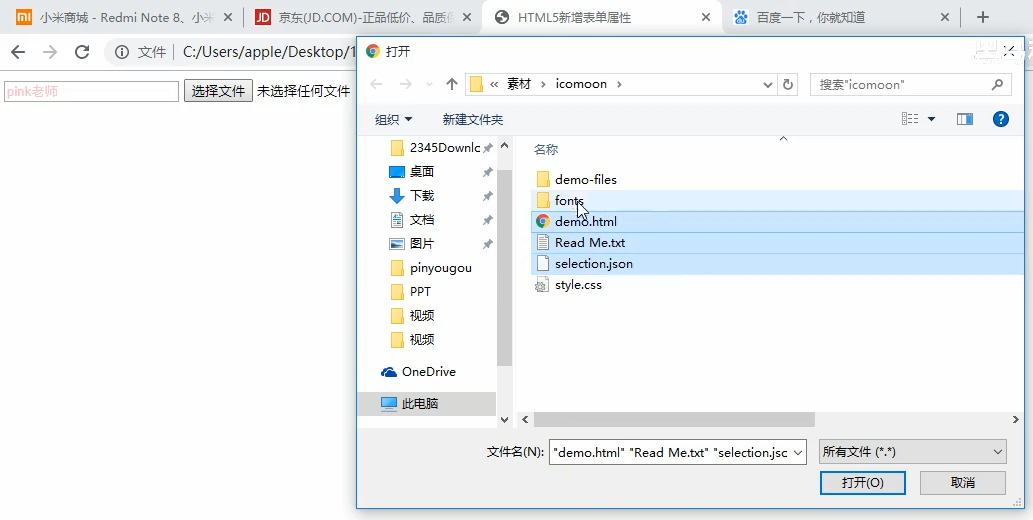
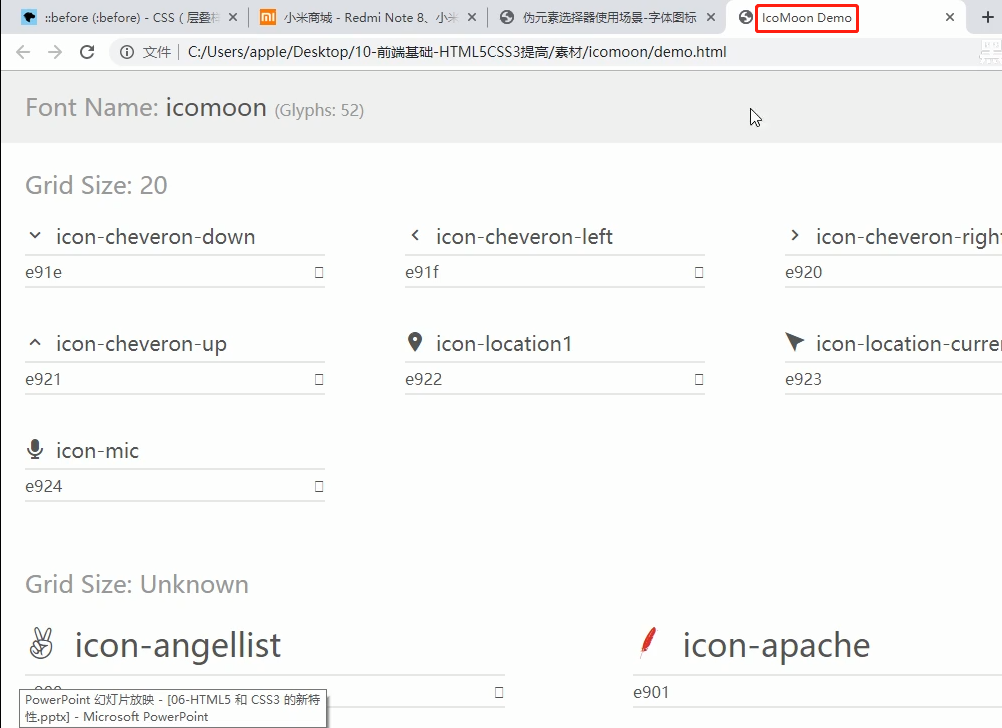
icomoon.io







































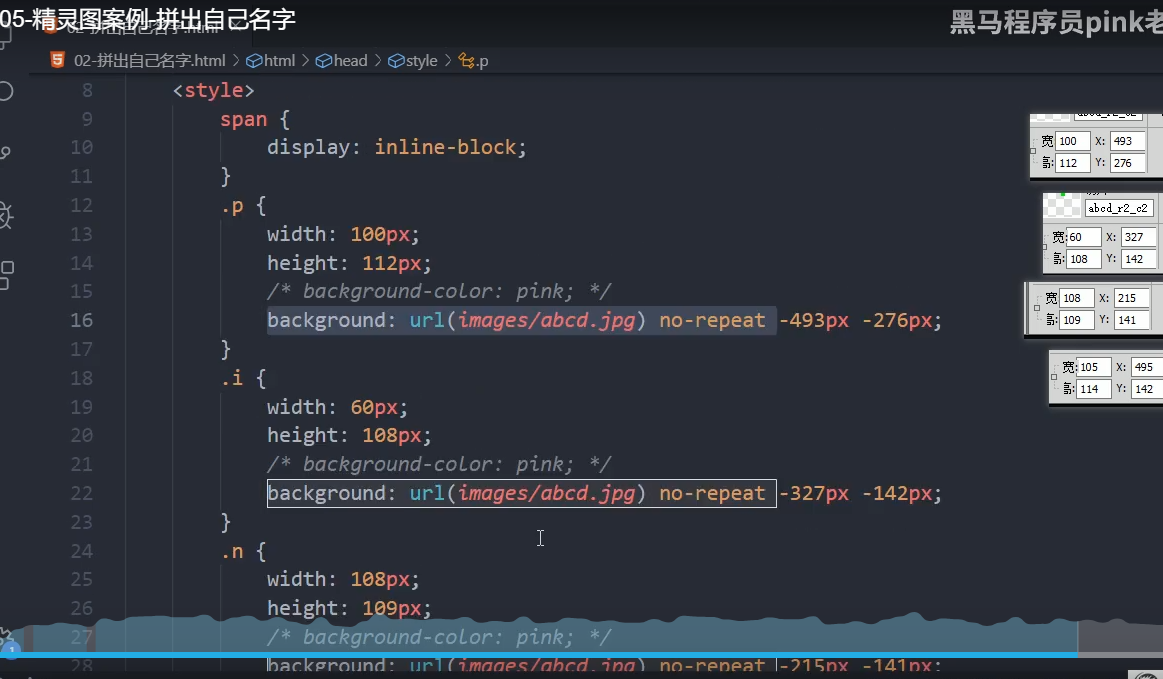
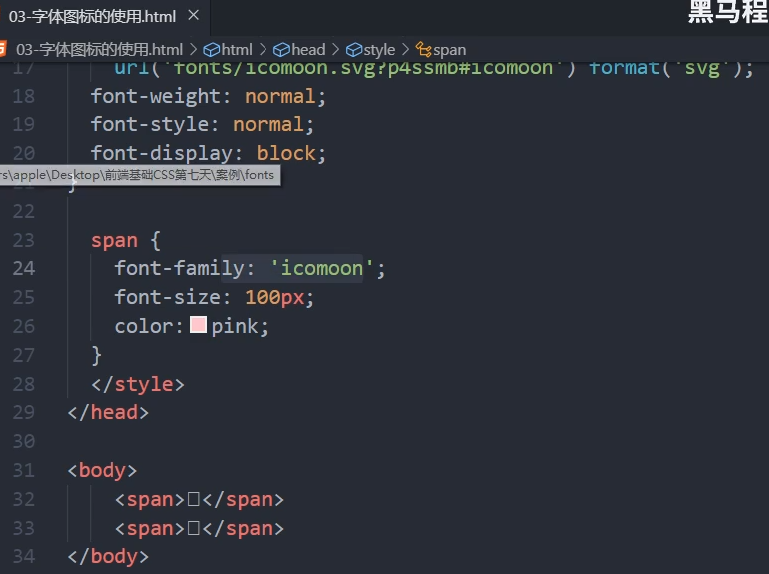
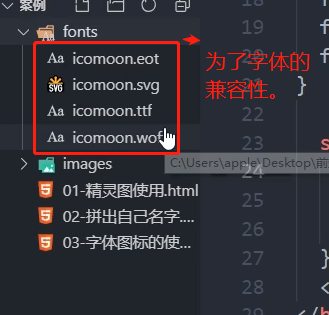
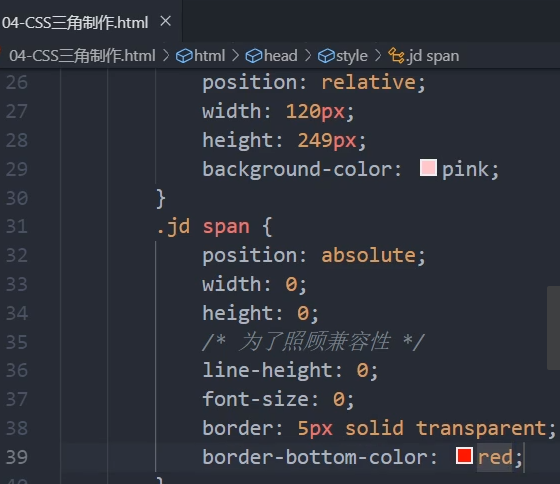
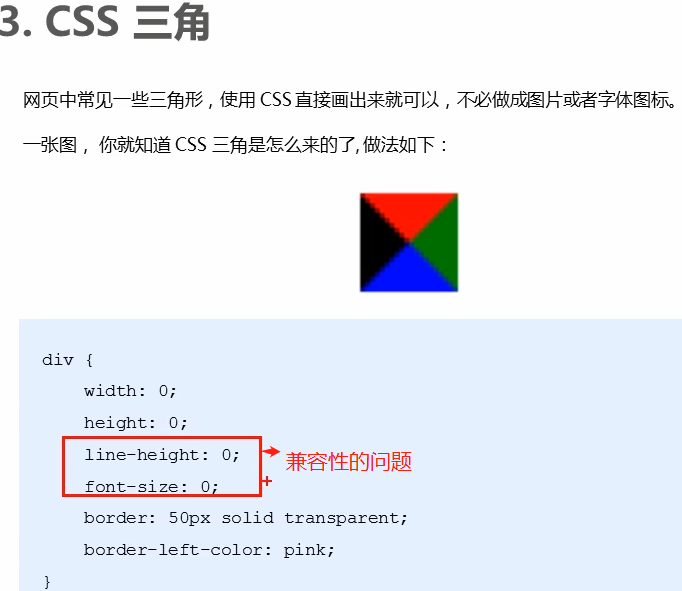
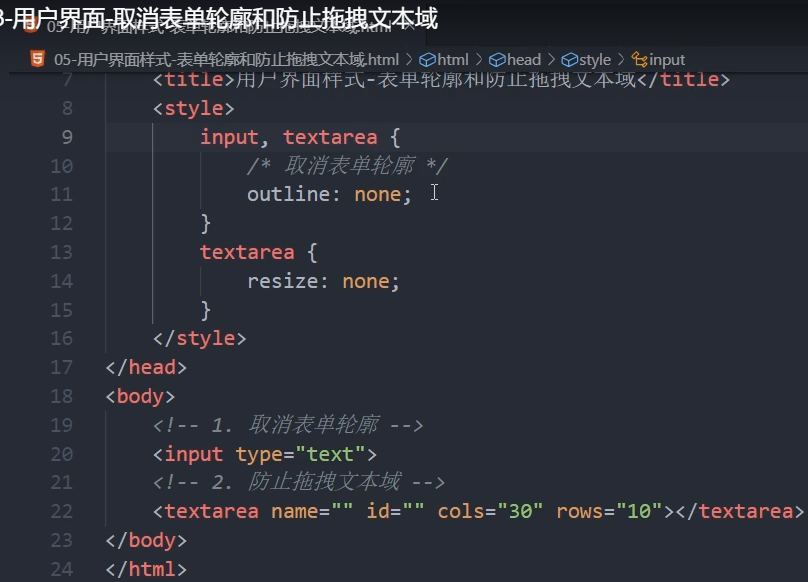
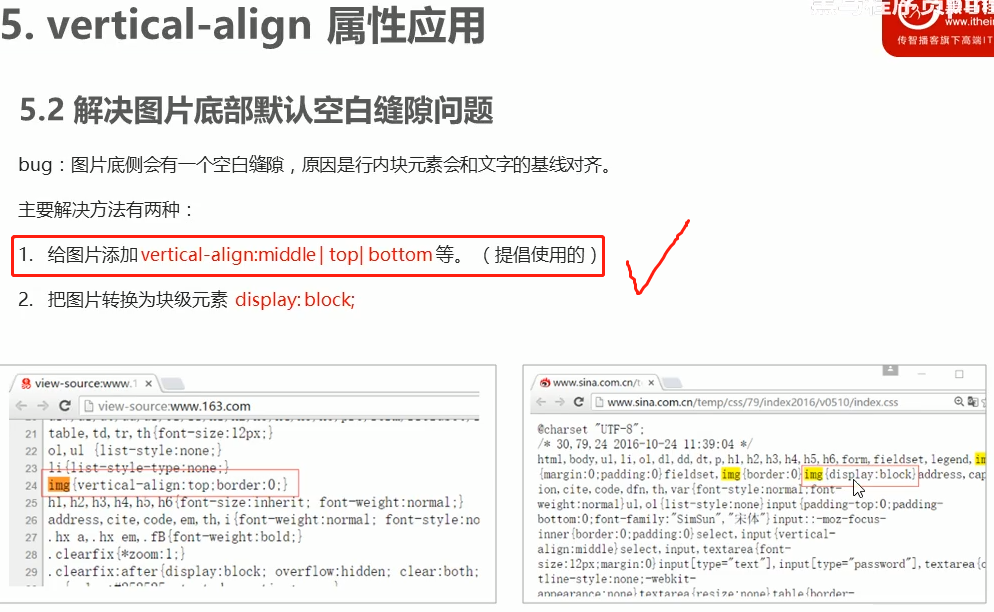
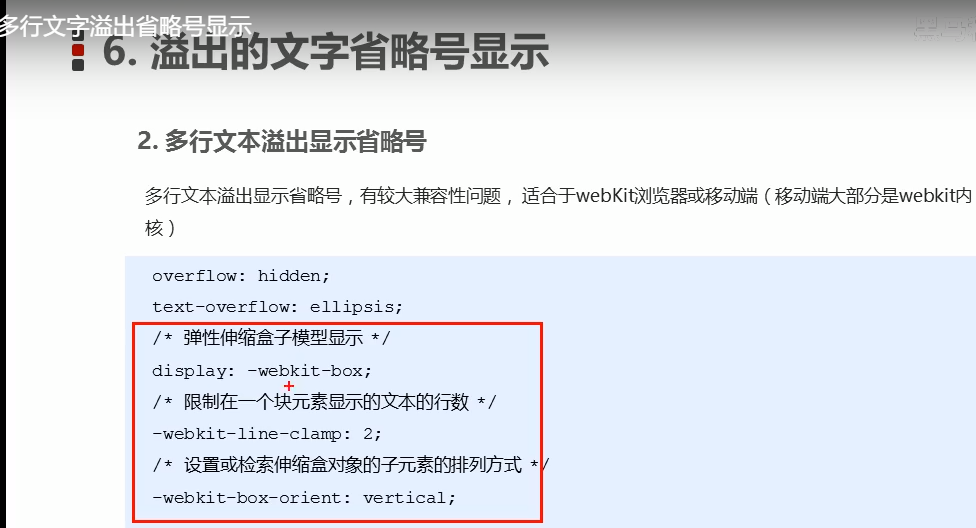
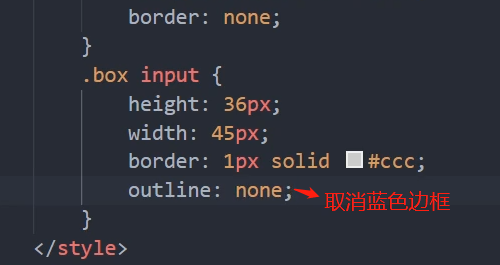
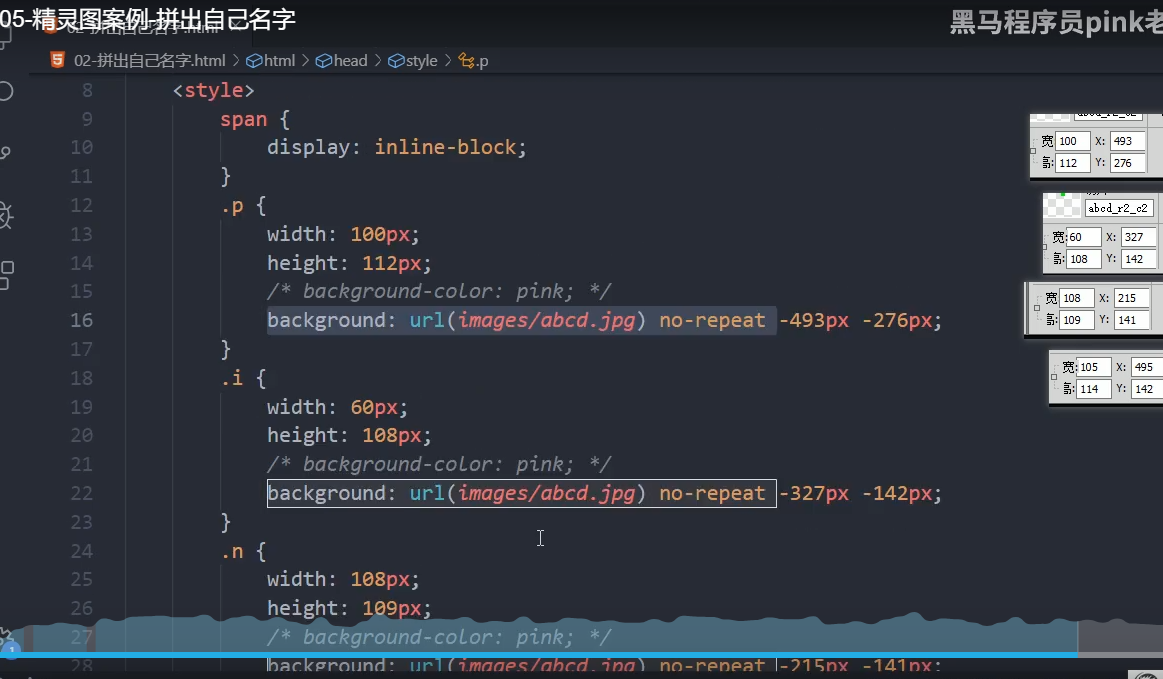
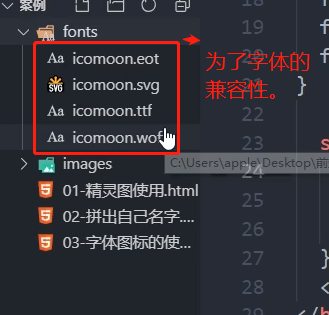
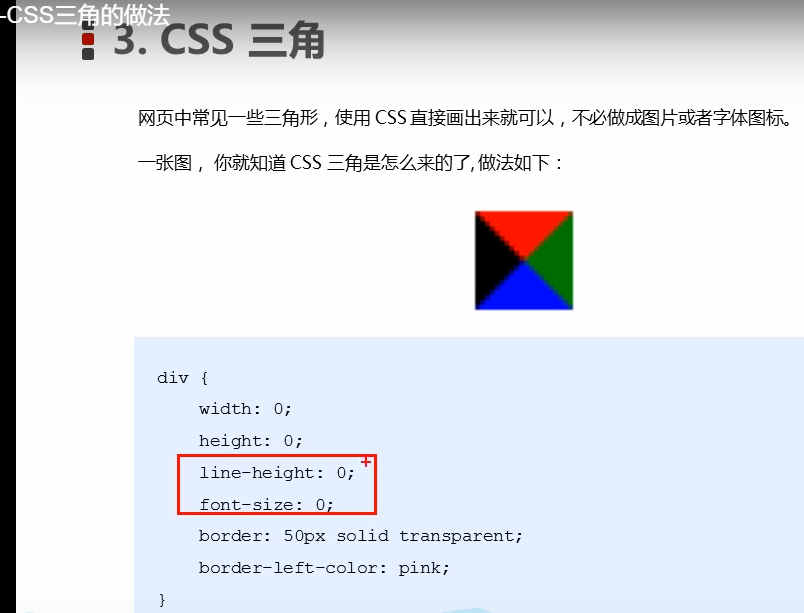
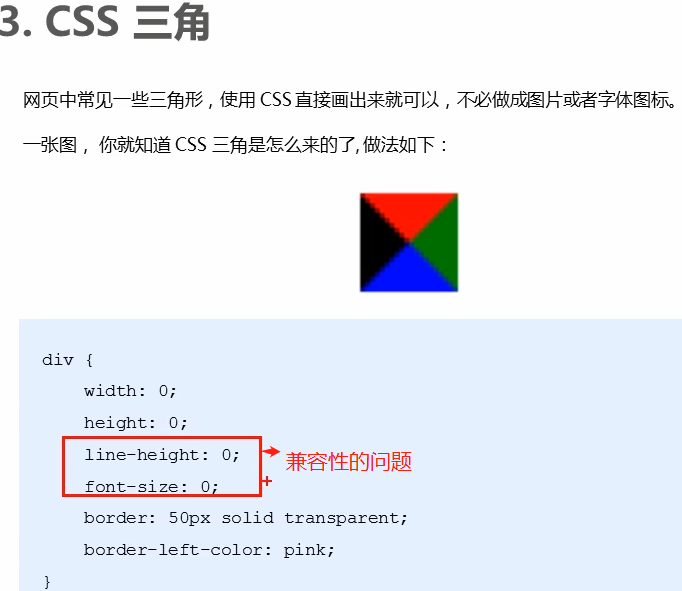
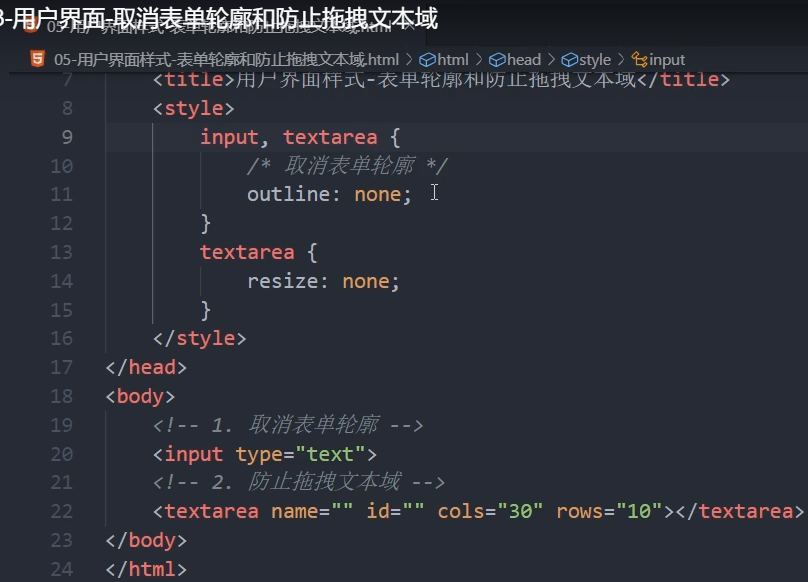
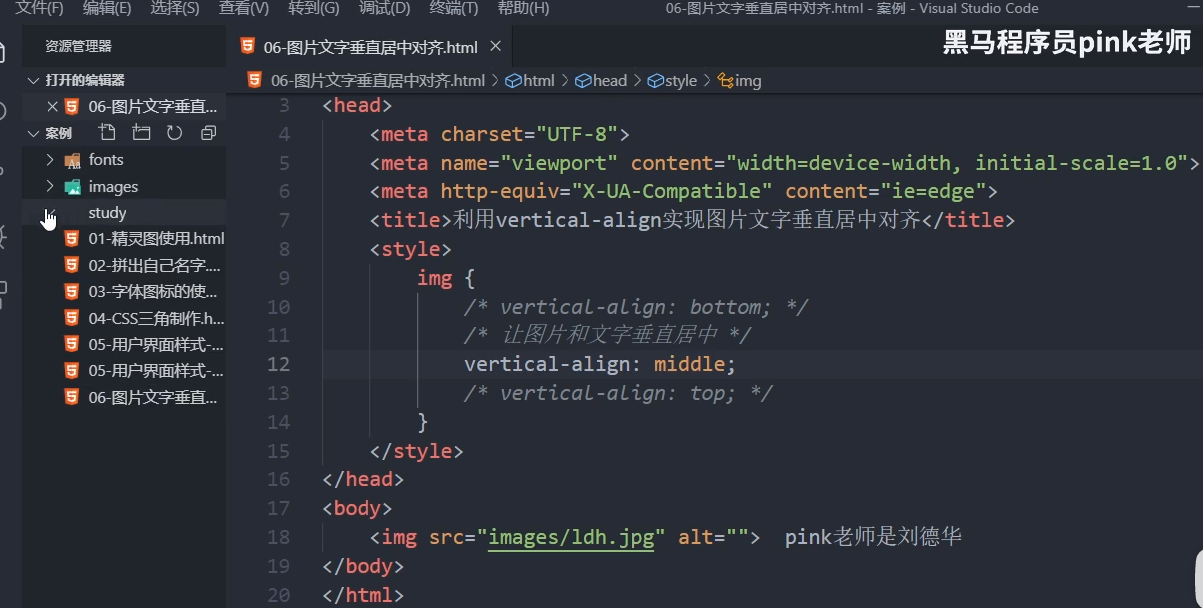
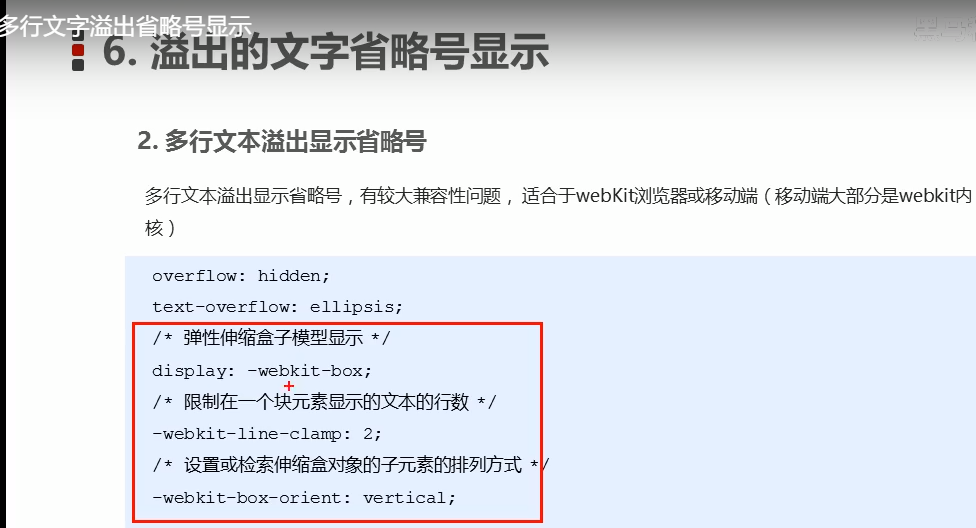
两行是兼容性的问题。















































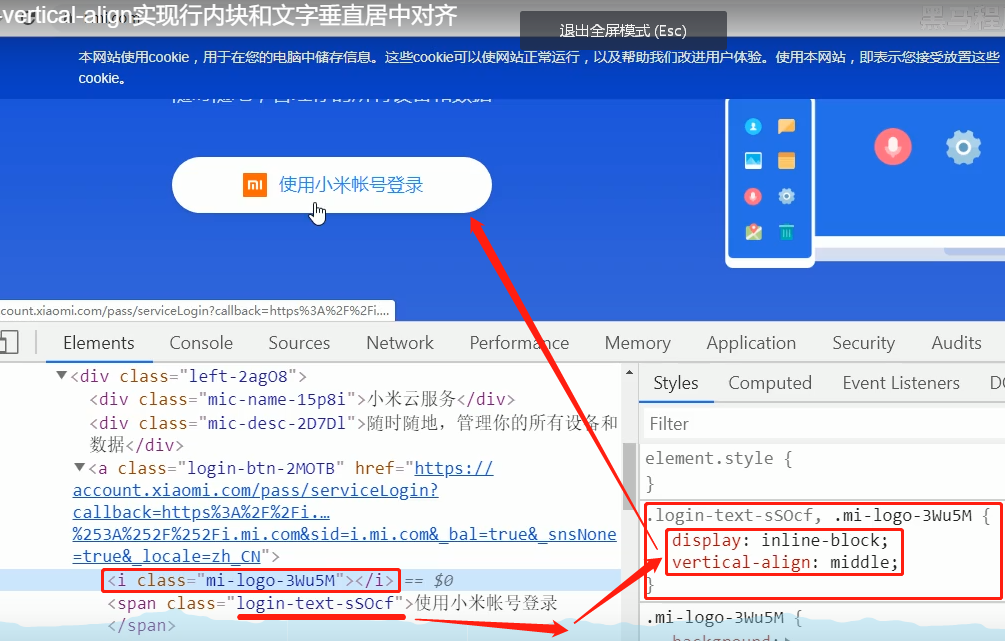
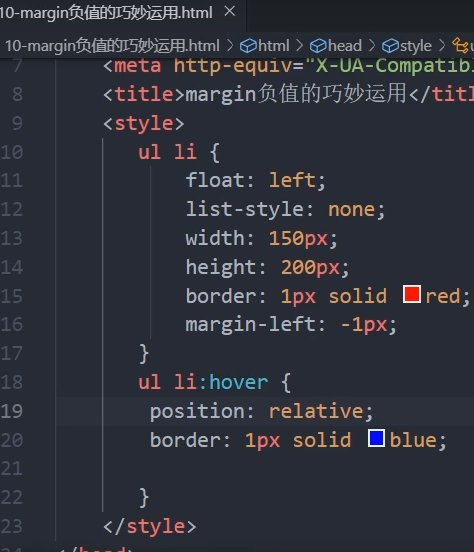
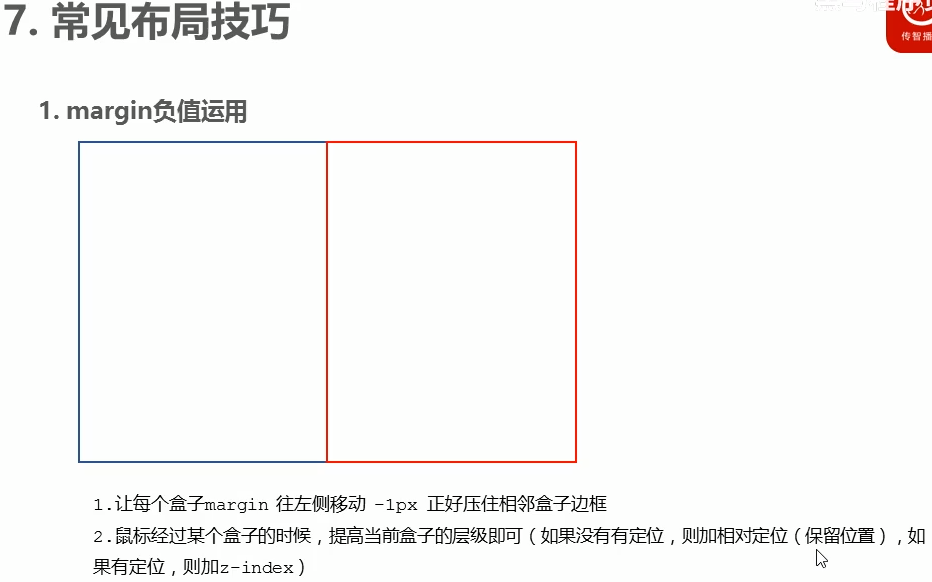
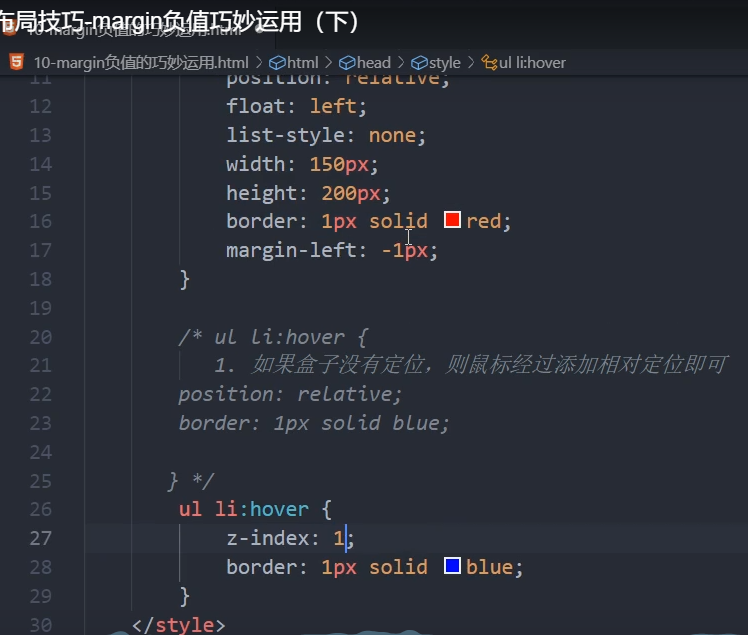
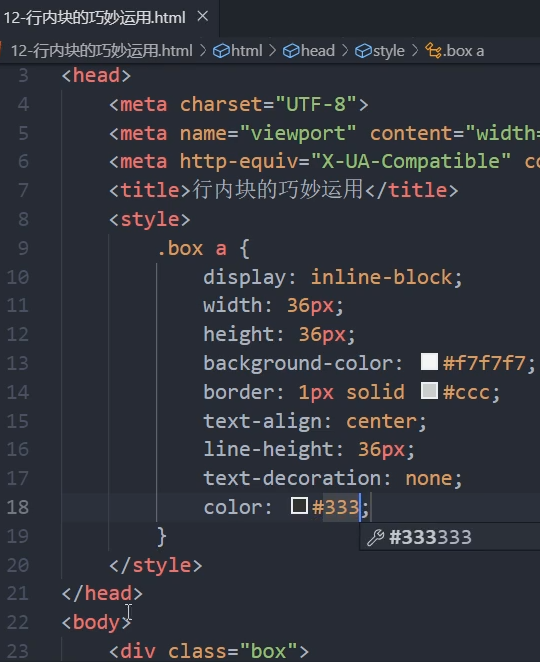
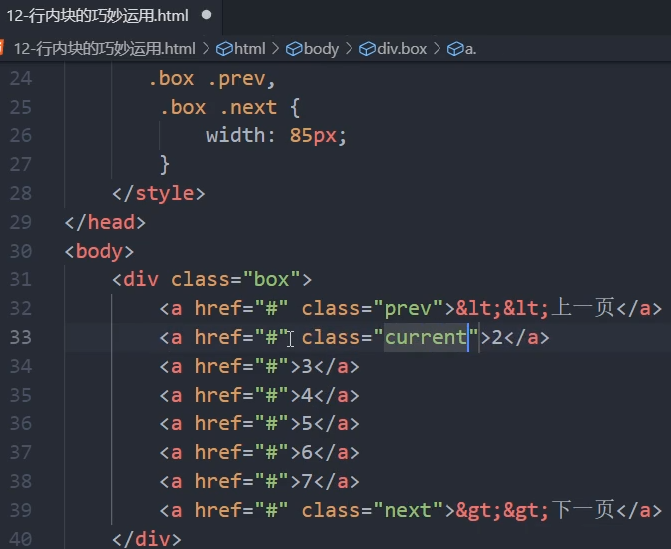
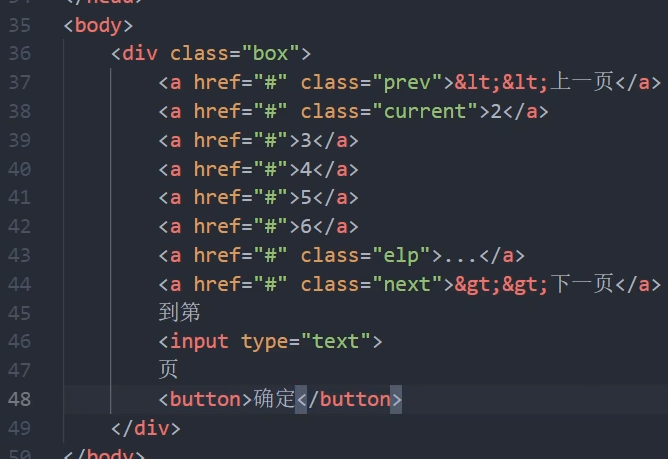
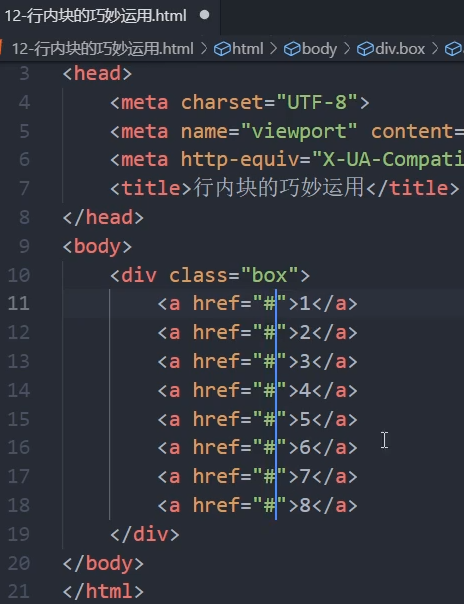
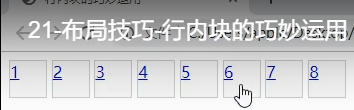
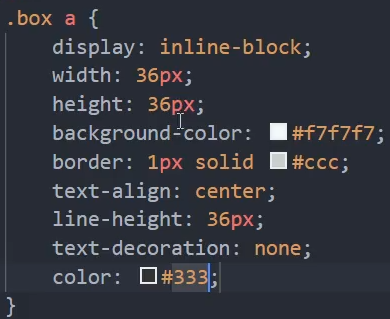
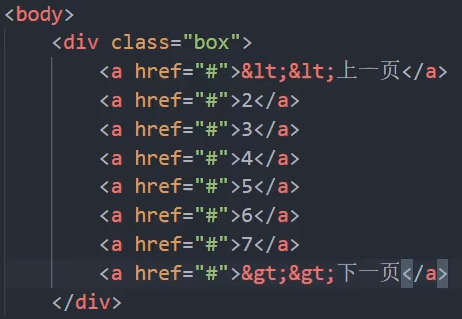
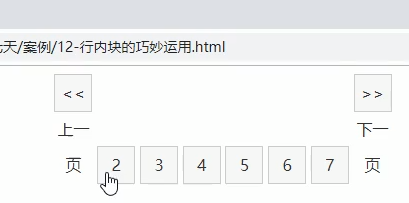
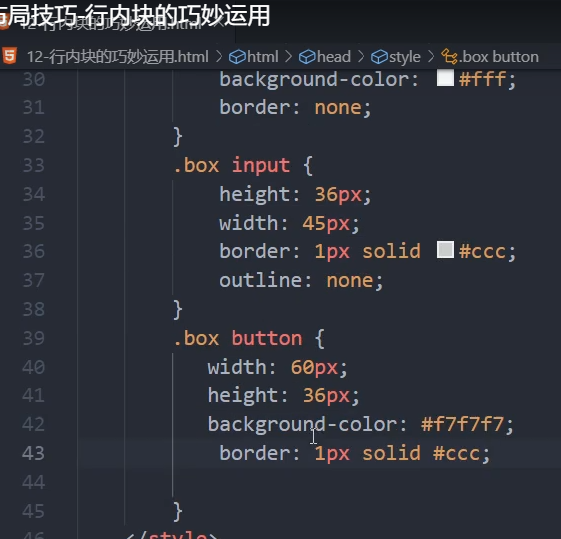
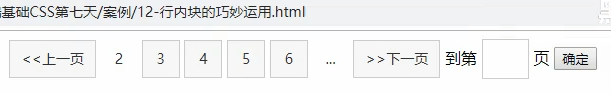
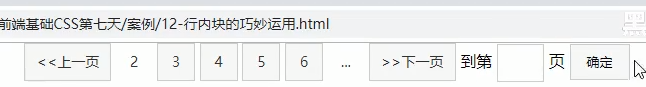
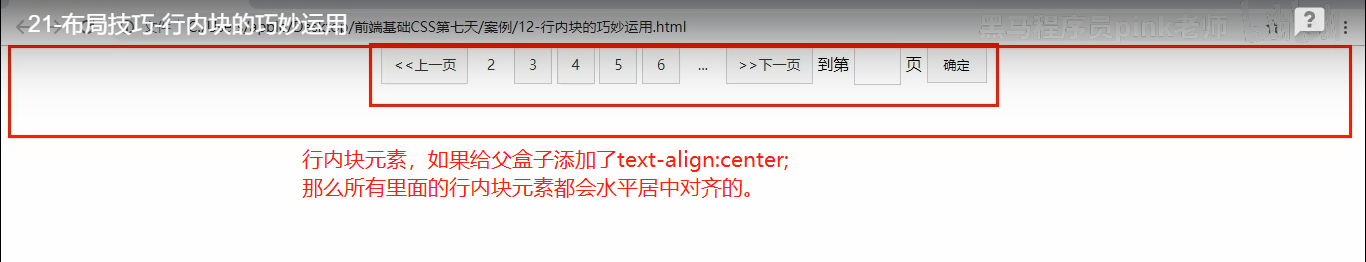
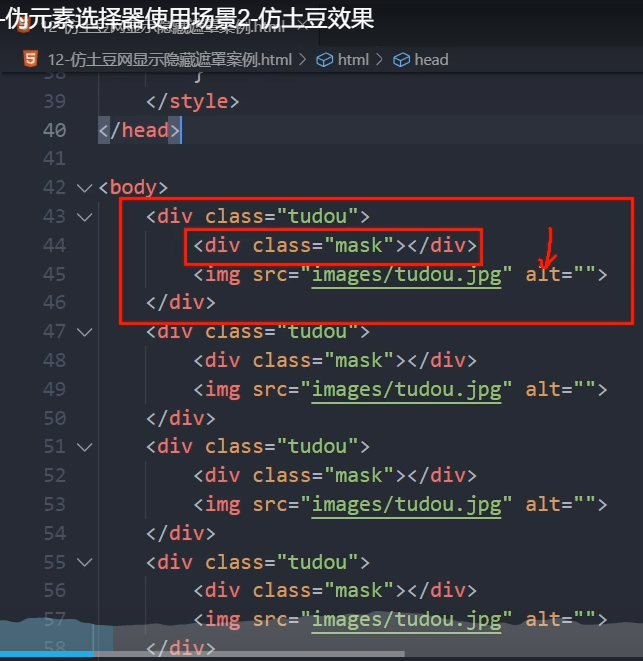
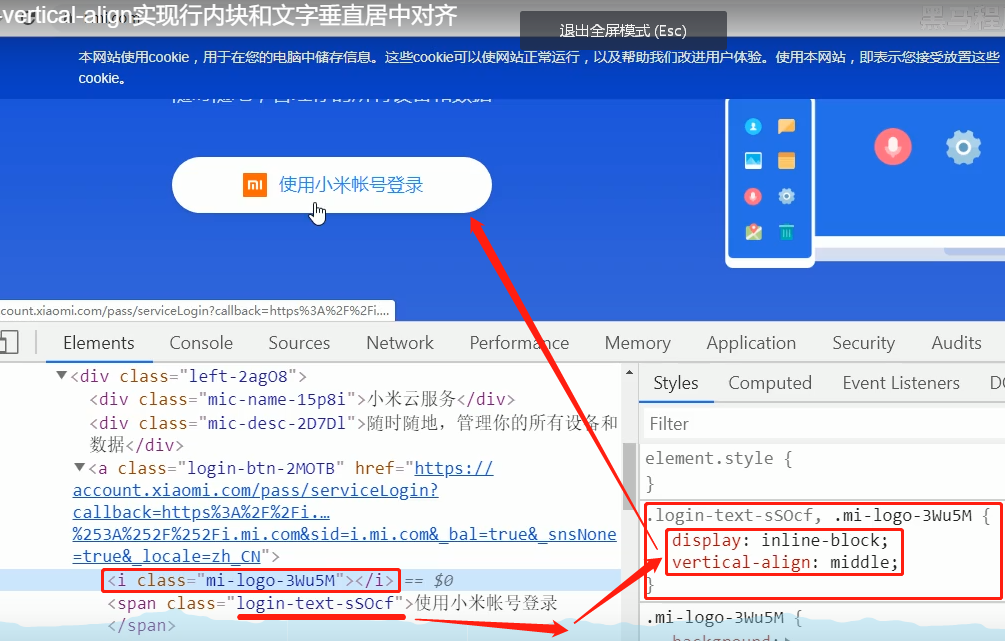
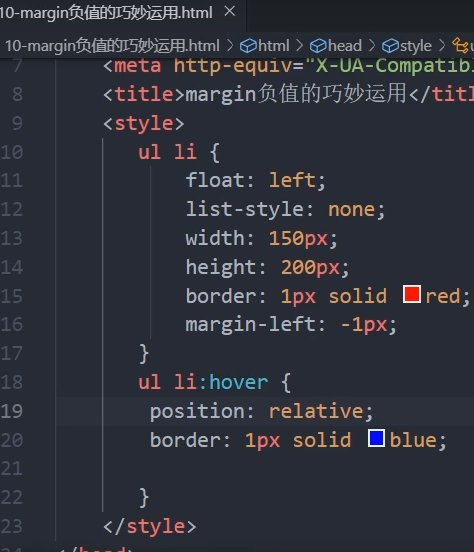
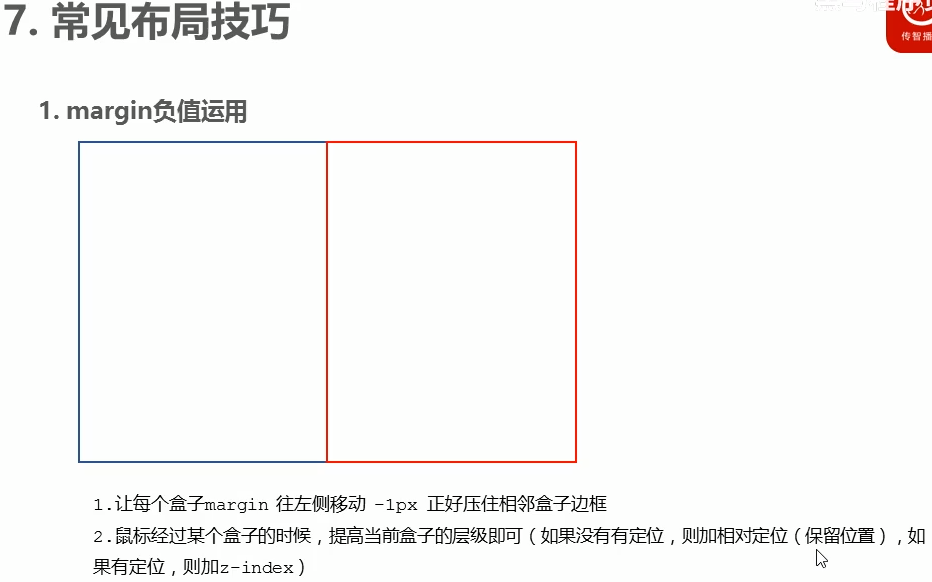
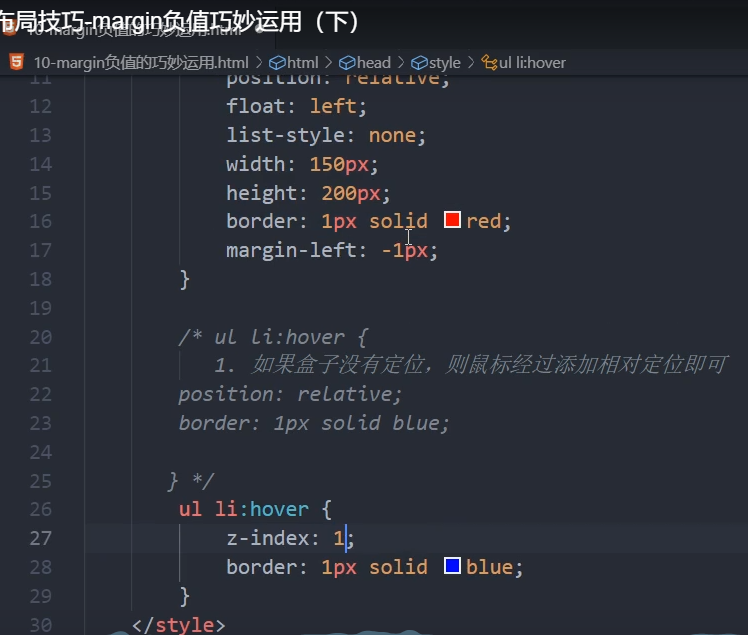
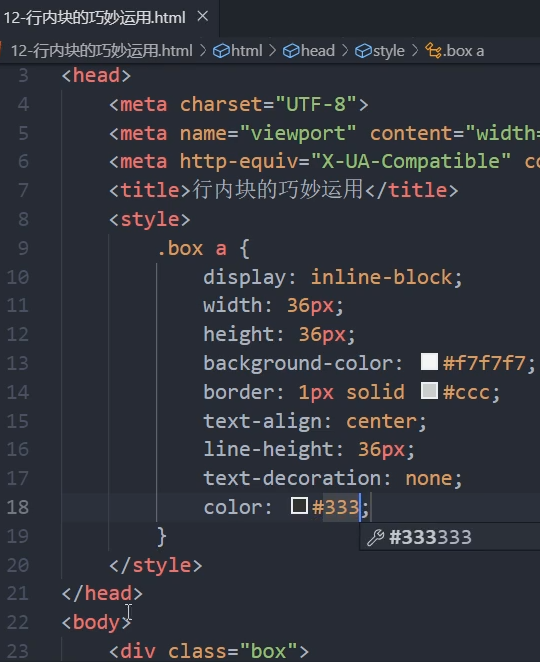
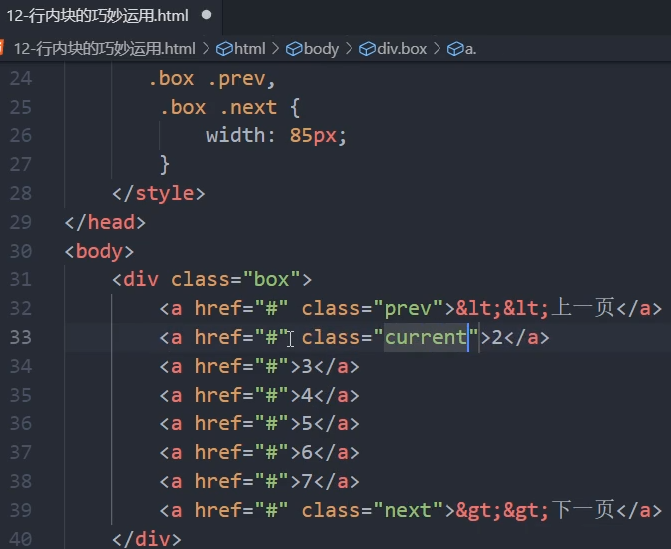
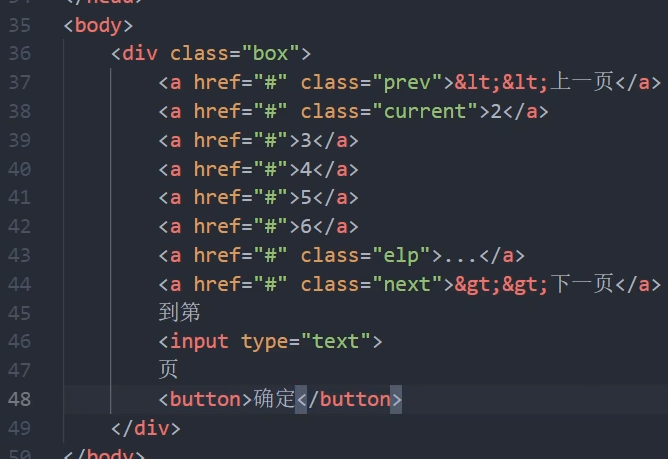
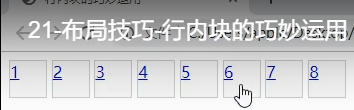
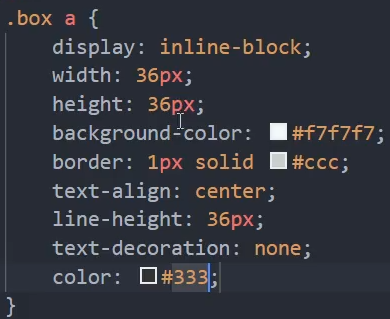
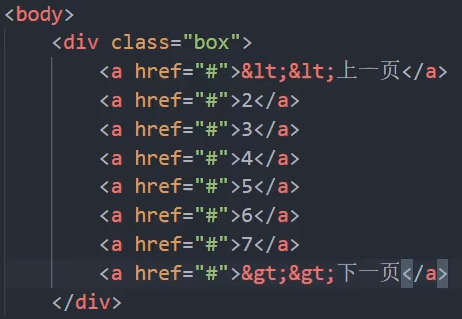
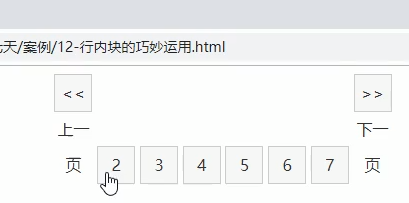
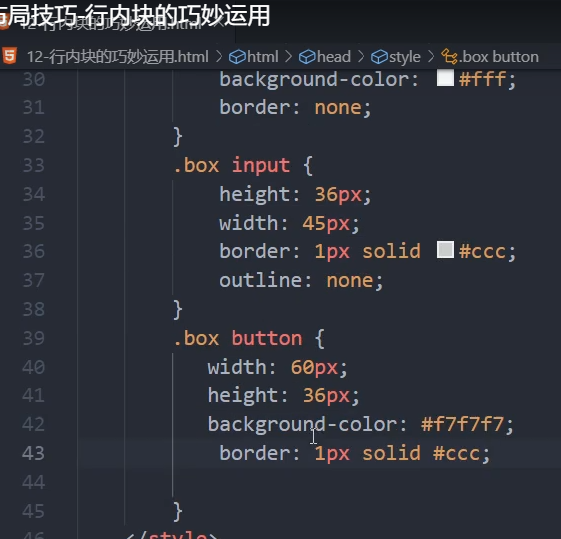
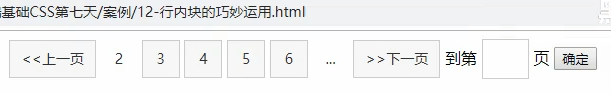
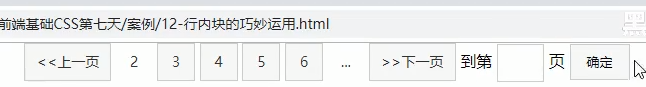
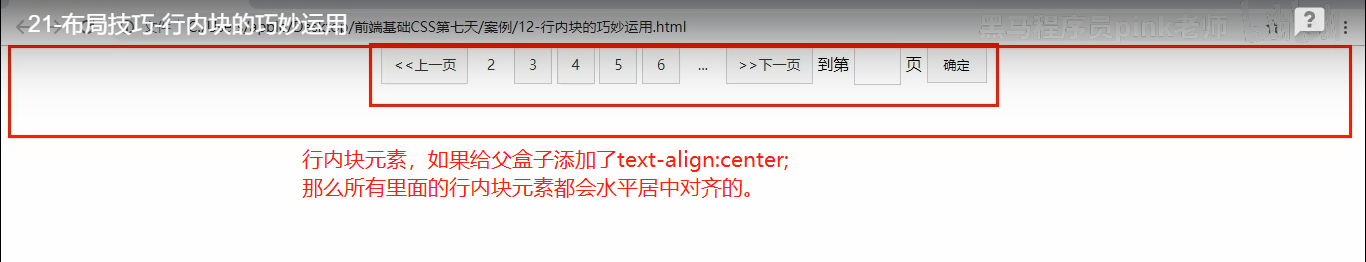
行内块巧妙运用:





























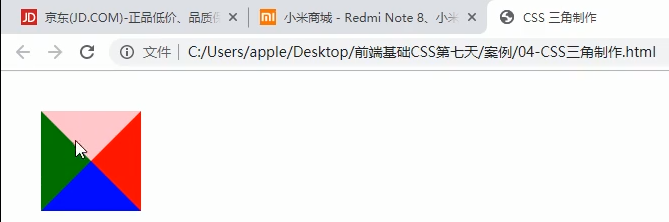
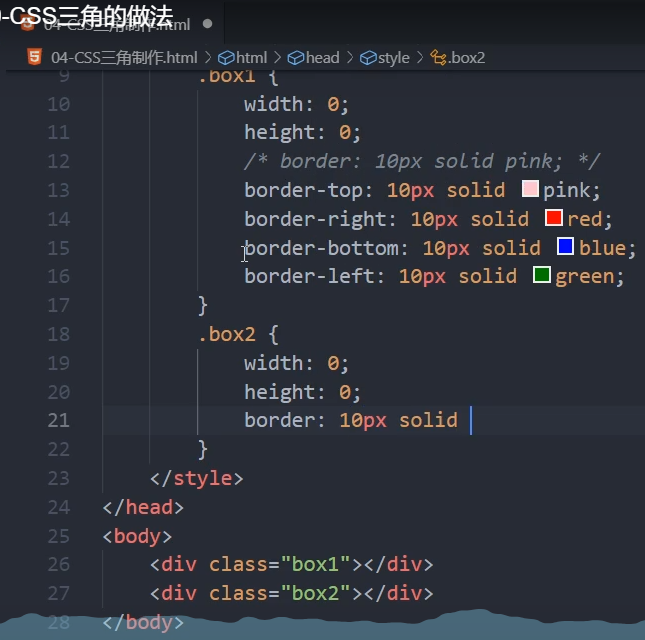
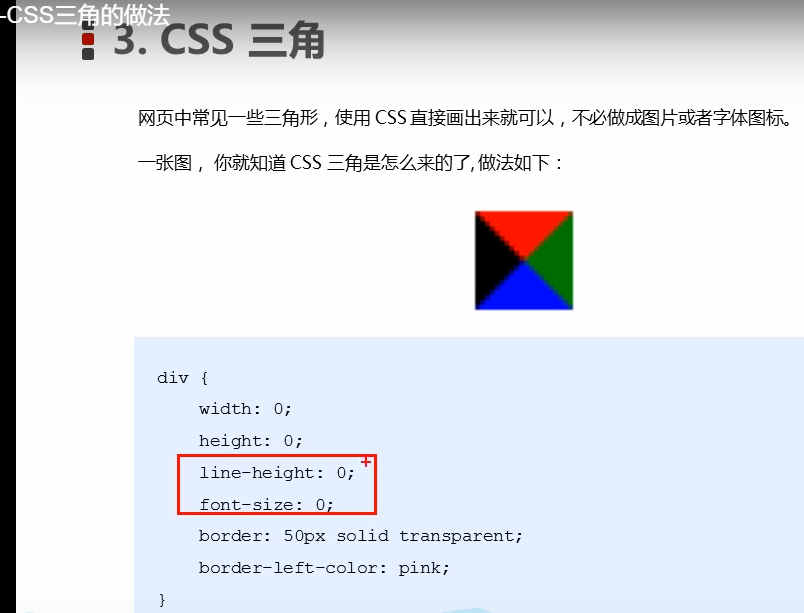
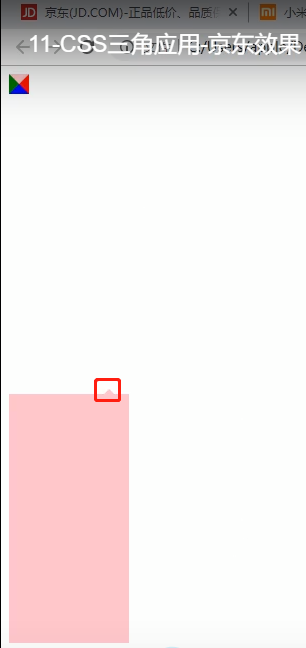
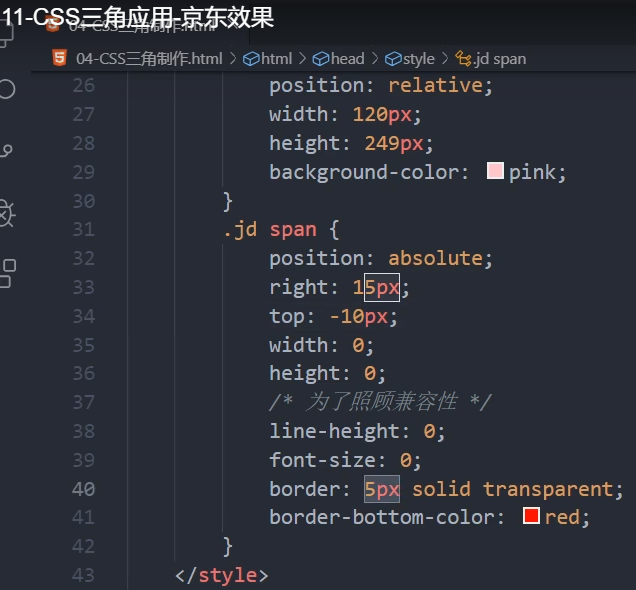
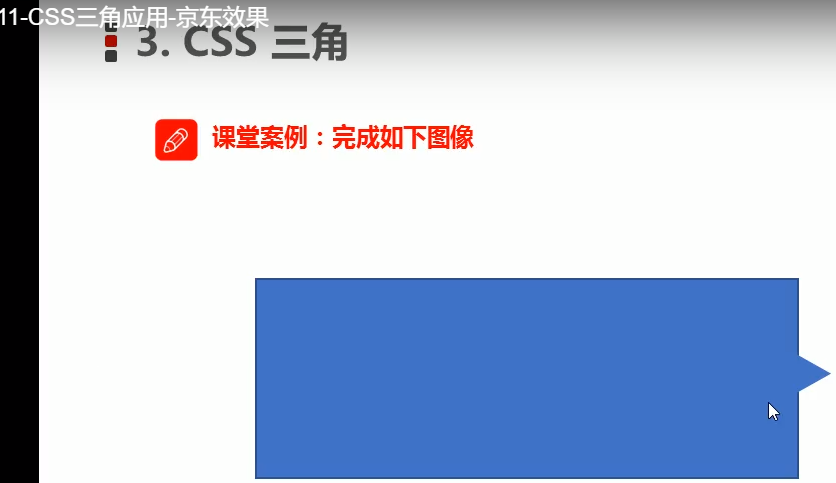
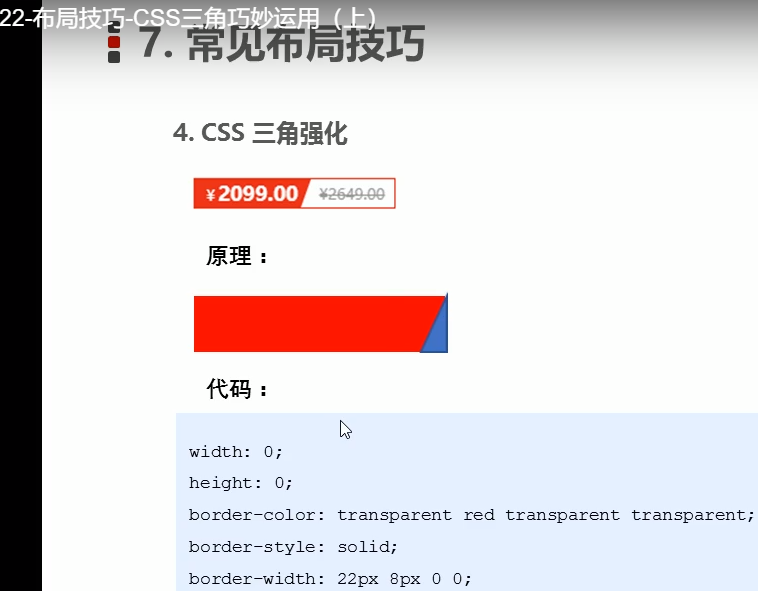
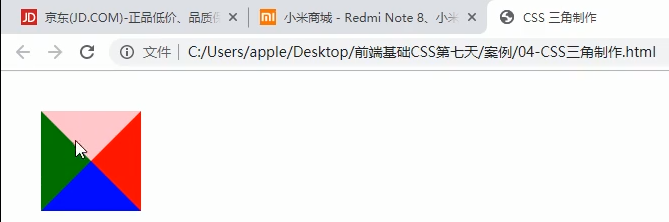
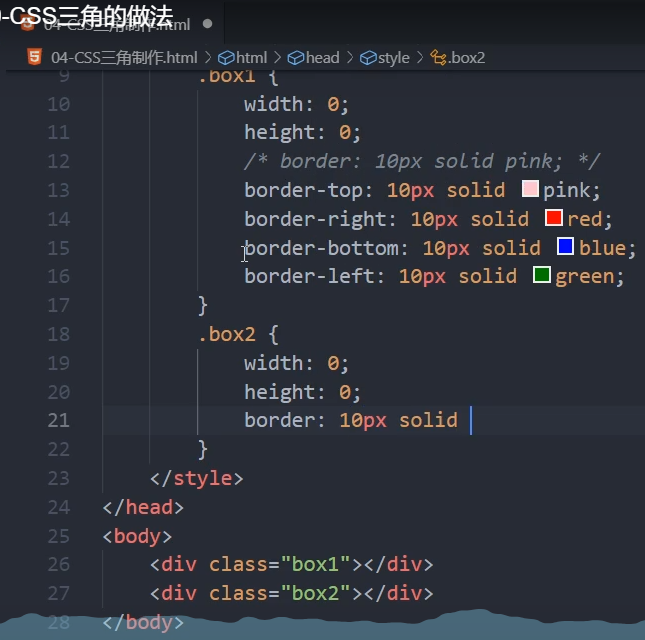
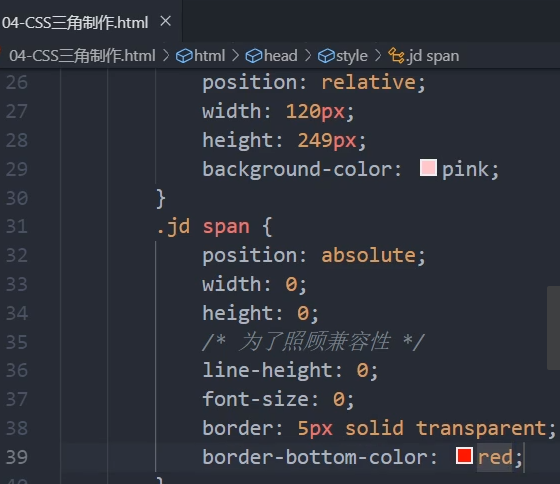
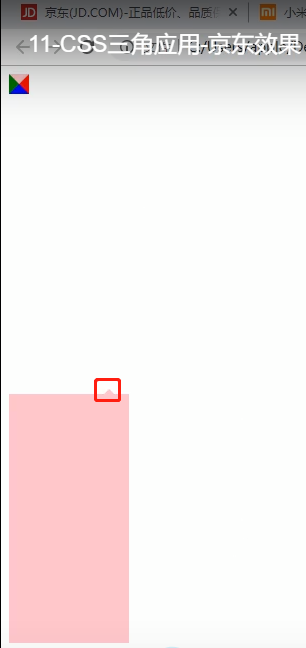
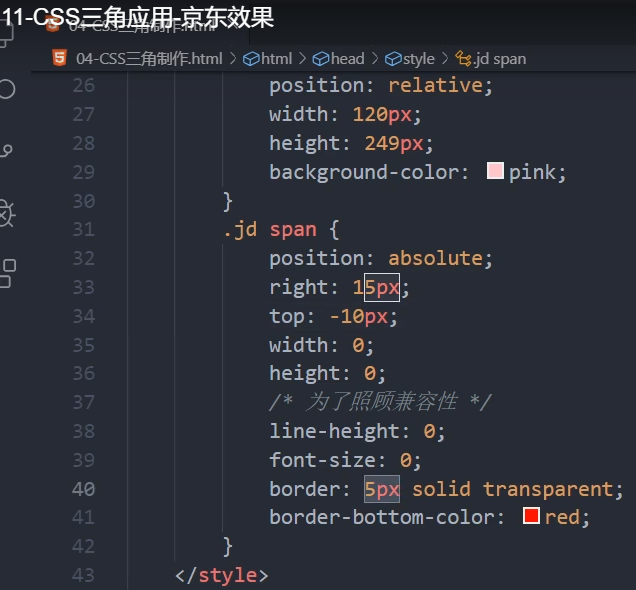
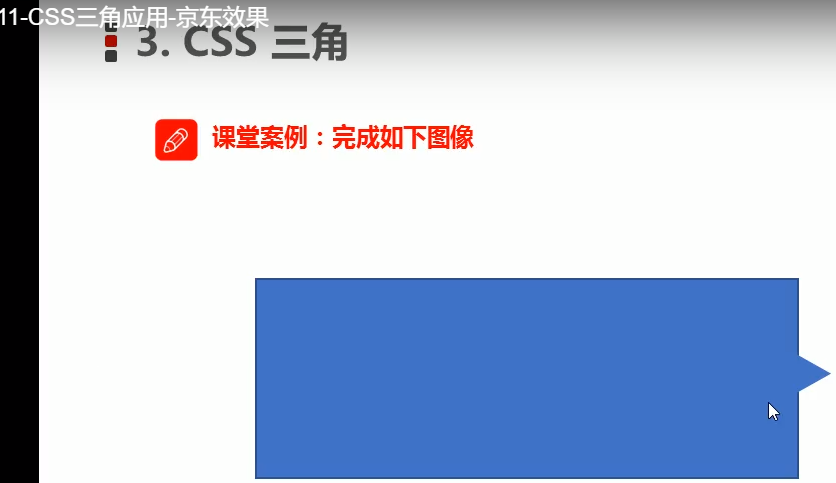
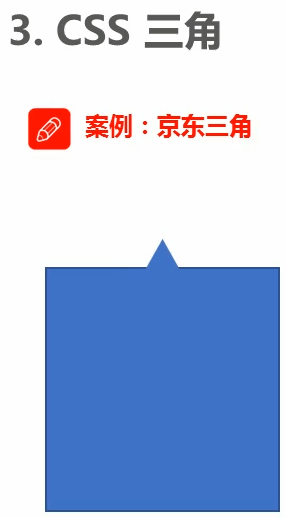
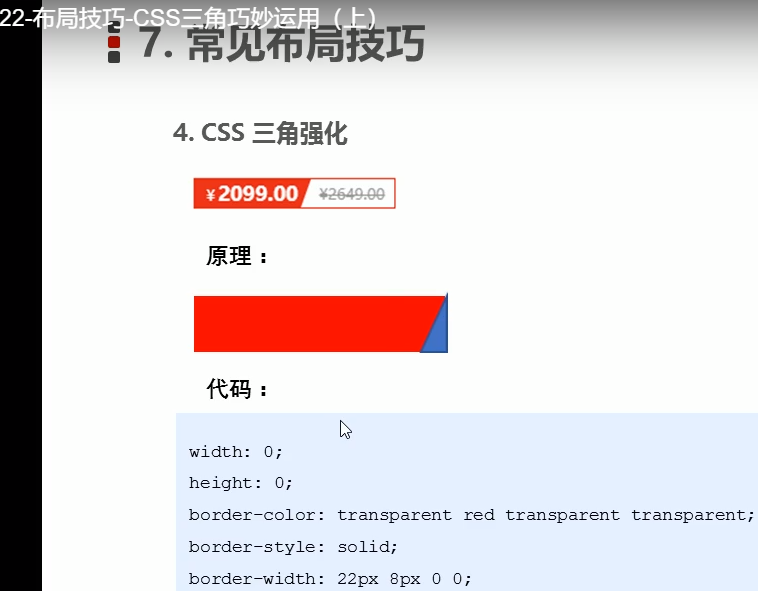
三角
<!--
* @,@Author: ,: your name
* @,@Date: ,: 2020-12-17 11:04:02
* @,@LastEditTime: ,: 2020-12-18 10:59:45
* @,@LastEditors: ,: Please set LastEditors
* @,@Description: ,: In User Settings Edit
* @,@FilePath: ,: day9_20201207demo11.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角巧妙运用</title>
<style>
.box1 {
0;
height: 0;
/* border-top: 200px solid transparent;
border-right: 100px solid pink; */
/* border-bottom: 100px solid blue;
border-left: 400px solid orange; */
/* 1.设置边框颜色border-color 2.设置边框样式border-style 3.设置边框的宽度border-width */
border-color: transparent red transparent transparent;
border-style: solid;
border- 200px 100px 0 0;
}
.price {
200px;
height: 30px;
/* blue; */
border: 1px solid red;
line-height: 30px;
}
.price .miaosha {
position: relative;
display: inline-block;
110px;
height: 100%;
background-color: red;
/* 文字居中 */
text-align: center;
color: #fff;
/* 设置文字粗体。 */
font-weight: 700;
/* 设置两个盒子之间的间距。 */
margin-right: 7px;
}
.price .sanjiao {
/* 定位:子绝父相。 */
position: absolute;
top: 0;
right: 0;
0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border- 30px 8px 0 0;
}
.price .yuanjia {
color: grey;
font-size: 12px;
text-decoration: line-through;
}
</style>
</head>
<body>
<!-- 不会先抄一遍,再抄一遍,边抄边思考逻辑思路。孔子三乐,父母兄弟在。不愧于天不愧于人敬天爱人。得天下才人教育之。不管年龄大小,在于有一颗进步上进的心。代码就是最好的笔记。 -->
<!-- 先写结构 HTML,后写样式CSS。 -->
<!-- 三角形 -->
<div class="box1">/div>
<div class="price">
<span class="miaosha">¥1688<i class="sanjiao"></i></span>
<span class="yuanjia">¥5999</span>
</div>
</body>
</html>
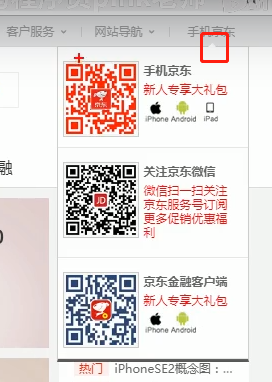
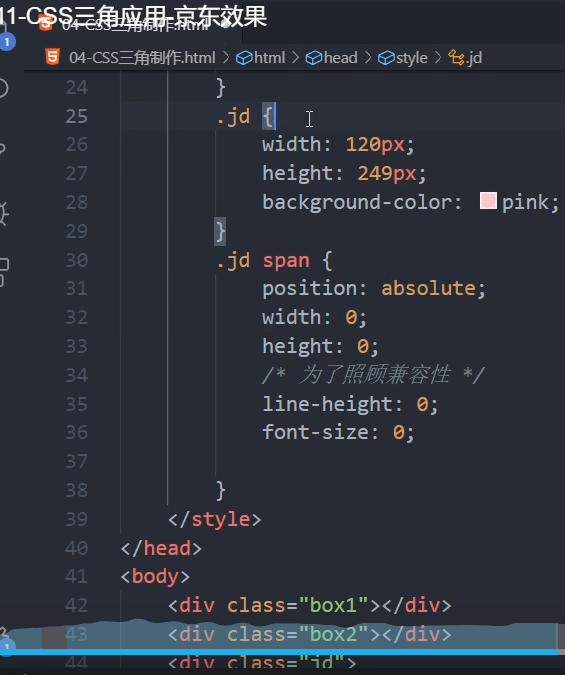
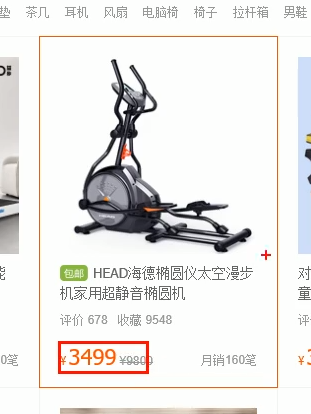
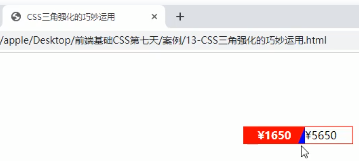
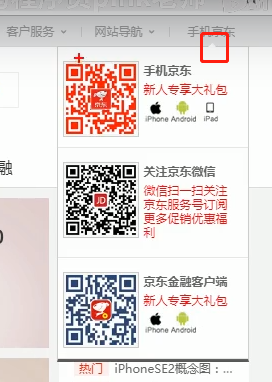
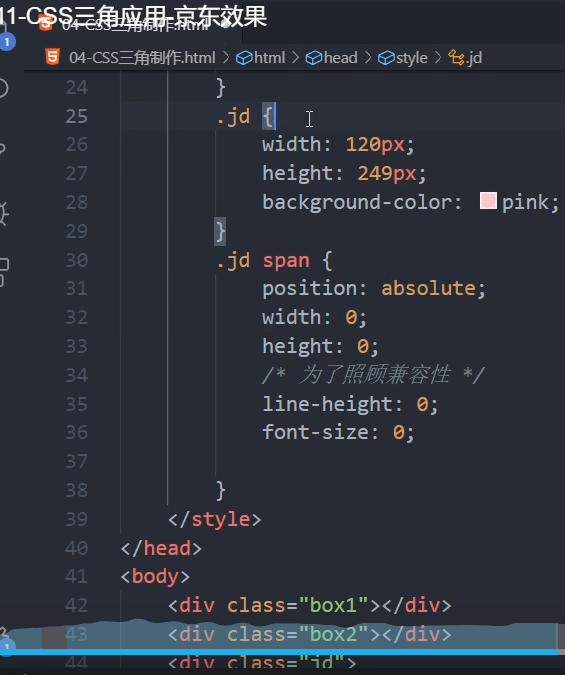
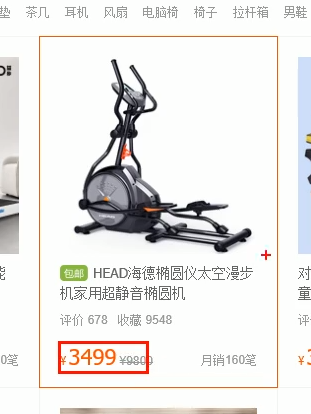
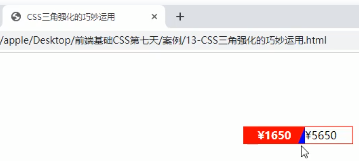
京东价格





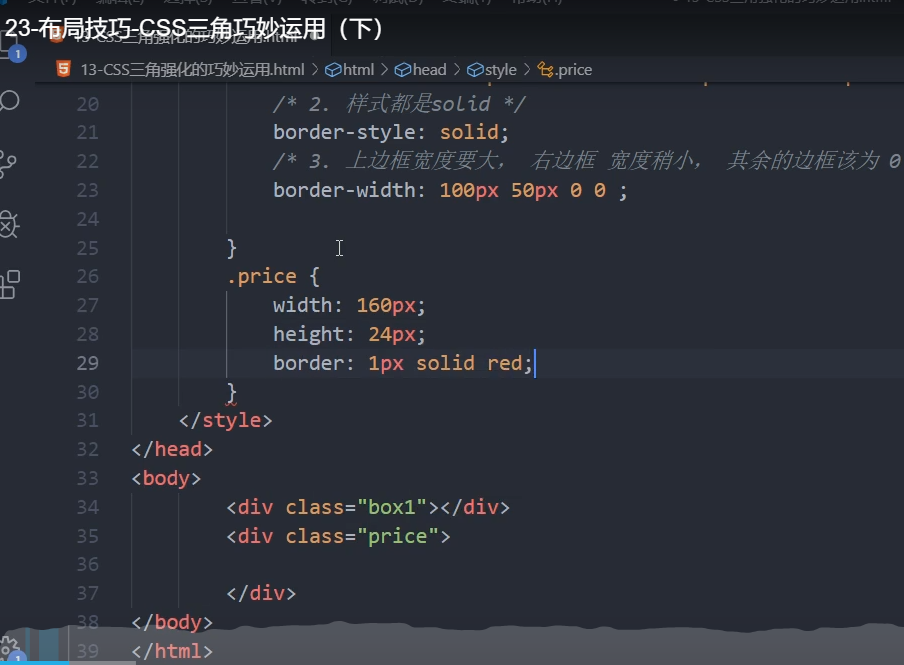
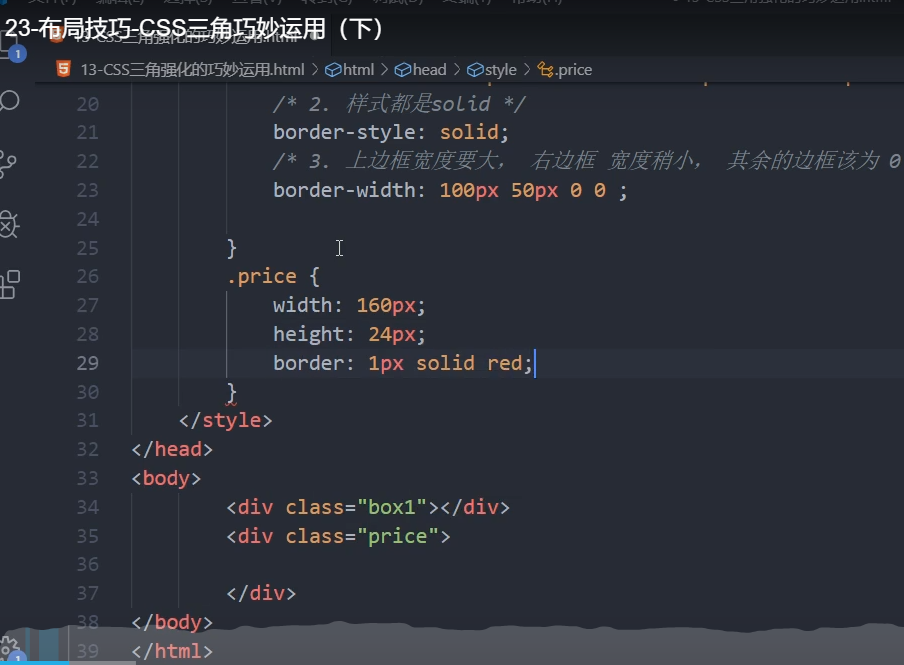
三角定位。


看懂代码。知识记载和掌握是两回事,不是抄书匠,要理解消化知识。
<!--
* @,@Author: ,: your name
* @,@Date: ,: 2020-12-17 11:04:02
* @,@LastEditTime: ,: 2020-12-18 10:59:45
* @,@LastEditors: ,: Please set LastEditors
* @,@Description: ,: In User Settings Edit
* @,@FilePath: ,: day9_20201207demo11.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角巧妙运用</title>
<style>
.box1 {
width: 0;
height: 0;
/* border-top: 200px solid transparent;
border-right: 100px solid pink; */
/* border-bottom: 100px solid blue;
border-left: 400px solid orange; */
/* 1.设置边框颜色border-color 2.设置边框样式border-style 3.设置边框的宽度border-width */
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 200px 100px 0 0;
}
.price {
width: 200px;
height: 30px;
/* background-color: blue; */
border: 1px solid red;
line-height: 30px;
}
.price .miaosha {
position: relative;
display: inline-block;
width: 110px;
height: 100%;
background-color: red;
/* 文字居中 */
text-align: center;
color: #fff;
/* 设置文字粗体。 */
font-weight: 700;
/* 设置两个盒子之间的间距。 */
margin-right: 7px;
}
.price .sanjiao {
/* 定位:子绝父相。 */
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 30px 8px 0 0;
}
.price .yuanjia {
color: grey;
font-size: 12px;
text-decoration: line-through;
}
</style>
</head>
<body>
<!-- 不会先抄一遍,再抄一遍,边抄边思考逻辑思路。孔子三乐,父母兄弟在。不愧于天不愧于人敬天爱人。得天下才人教育之。不管年龄大小,在于有一颗进步上进的心。代码就是最好的笔记。 -->
<!-- 先写结构 HTML,后写样式CSS。 -->
<!-- 三角形 -->
<div class="box1">/div>
<div class="price">
<span class="miaosha">¥1688<i class="sanjiao"></i></span>
<span class="yuanjia">¥5999</span>
</div>
</body>
</html>
------------恢复内容结束------------
day20201222做一行爱一行。学习模仿++解决问题。
摘抄
作者:逸安
链接:https://www.zhihu.com/question/425782106/answer/1525665738
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
其实不管是前端还是后端或是其他职业,都有感觉到吃力的时候。之所以吃力是因为不会,而又急需短时间去学会去运用。
不会那就学。你说你用心学了还是没进步,那要反省下,自己真的用心了吗?学习的方法是不是不对?用心靠自己,方法因人而异。我说下我的方法:
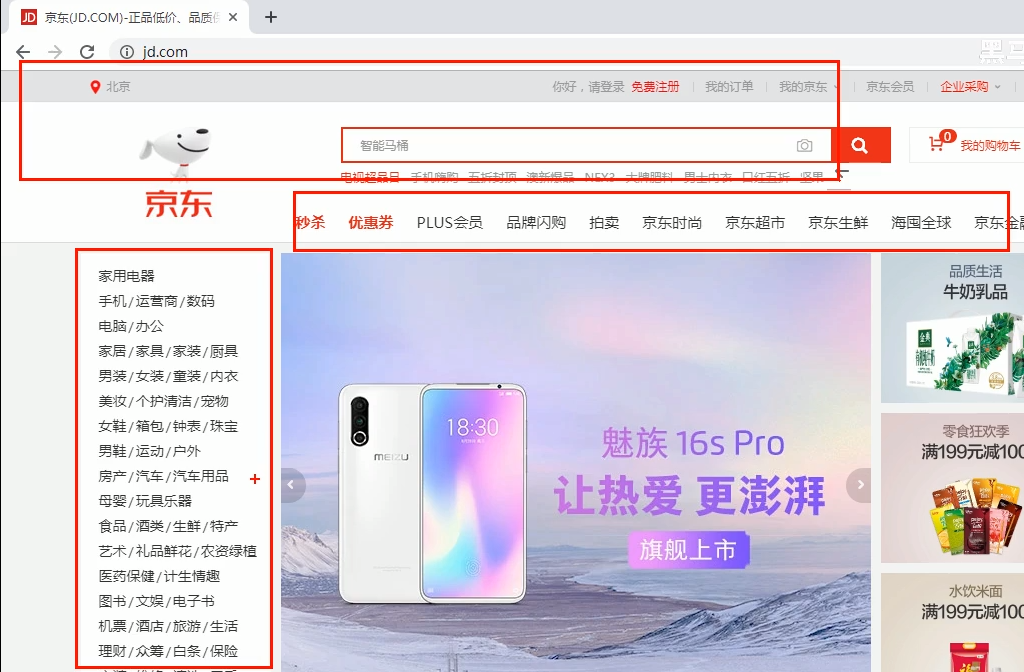
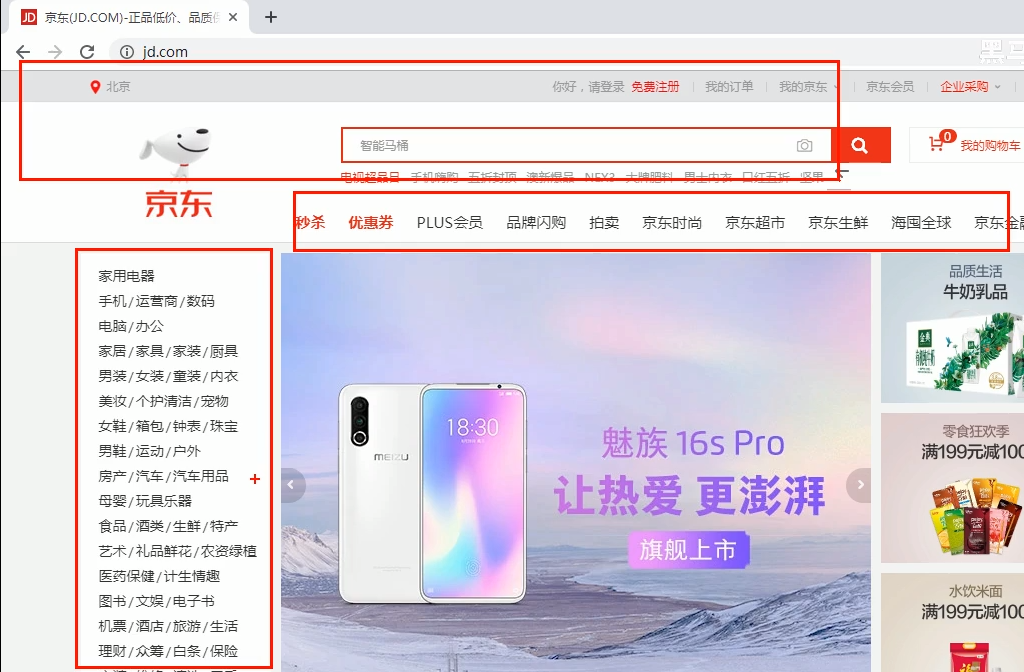
1、模仿。问题中你也说到模仿,这是很好的学习方法。你现在用的vue也是模仿+创新。飞机模仿鸟,雷达模仿蝙蝠;百度模仿Google,京东模仿淘宝;我们小时候说话也是模仿大人。模仿是快速习得新事物的方法。模仿不是照抄,而是模仿时要去思考,为什么这样做,能用其他方式吗,哪种方式比较好,好在哪。
2、多实践。我觉得你现在的问题可能就是因为写的太少。你负责写页面比较多,所以你要刻意练习,多写js,模仿别人代码不要复制,要一个字母一个字母敲。
3、关注解决问题。初学者不用一开始就想着怎么优化代码,先关注问题如何解决,不管代码写的多丑,尽管写,先满足需求再考虑优化。学习是为了解决问题的,形式再好,解决不了问题都是瞎扯。
总结,学习=模仿+练习+解决问题。
最后,心态很重要,接受自己是个普通人,接受自己现在能力不够,不要给自己太大压力,压力太大会限制思考。
方法有了,心态放好,要对自己有信心,只要是智商正常的普通人,没有学不会的,加油。
------------恢复内容结束------------

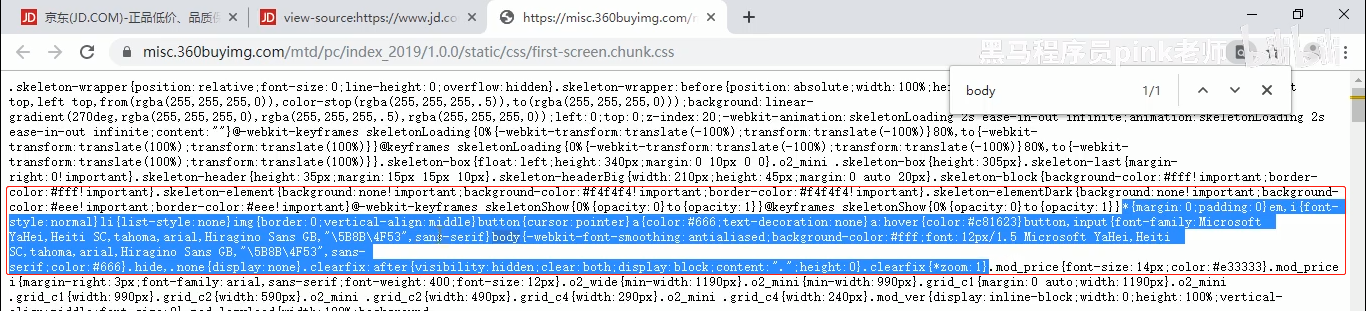
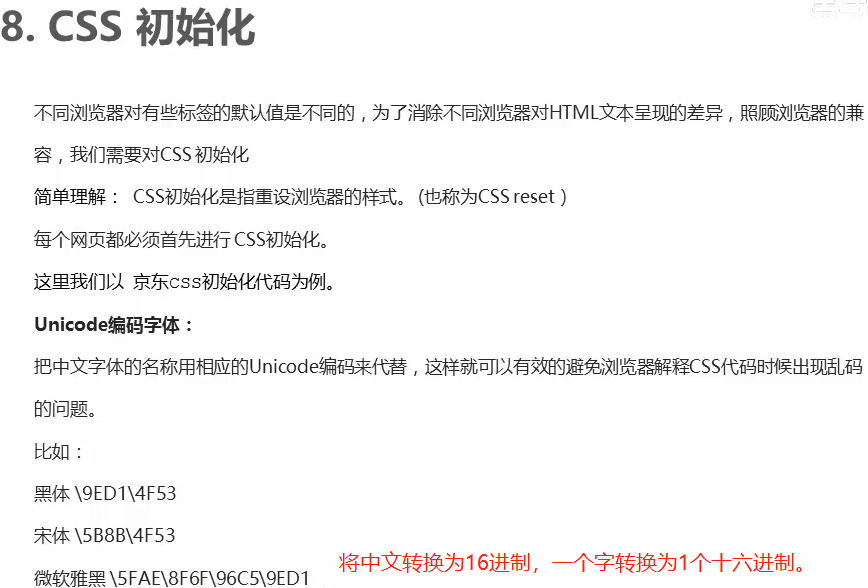
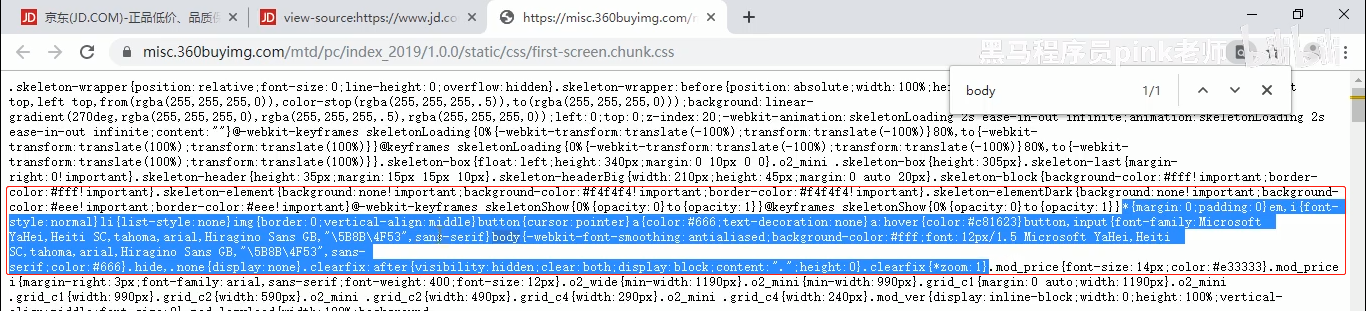
/* 京东CSS初始化.css */
/* 去除内边距外边距。将所有标签的内外边距清零。 */
* {
margin: 0;
padding: 0
}
/* em,i倾斜的文字不倾斜。 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* border:0;照顾低版本浏览器 如果图片外面包含了链接会有边框的问题。 */
border: 0;
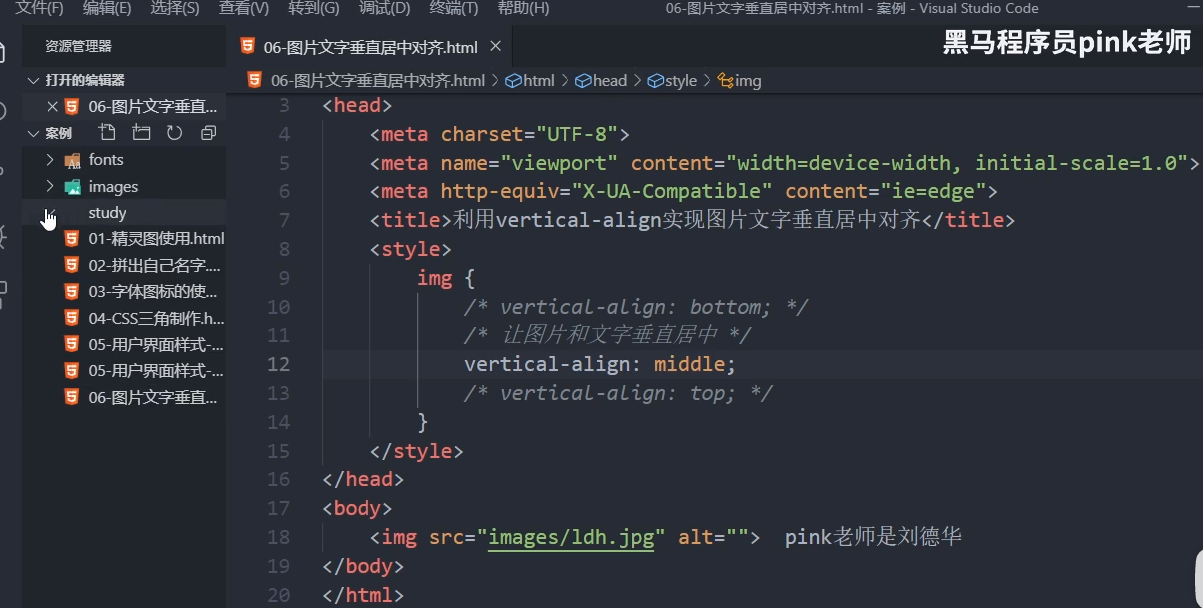
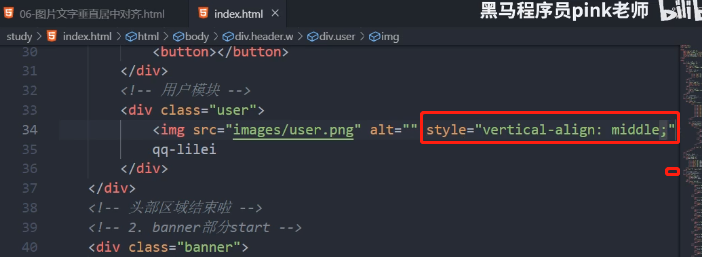
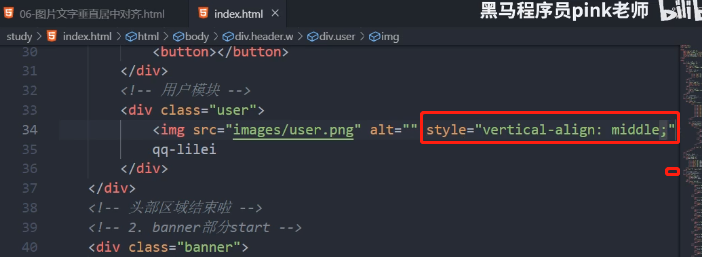
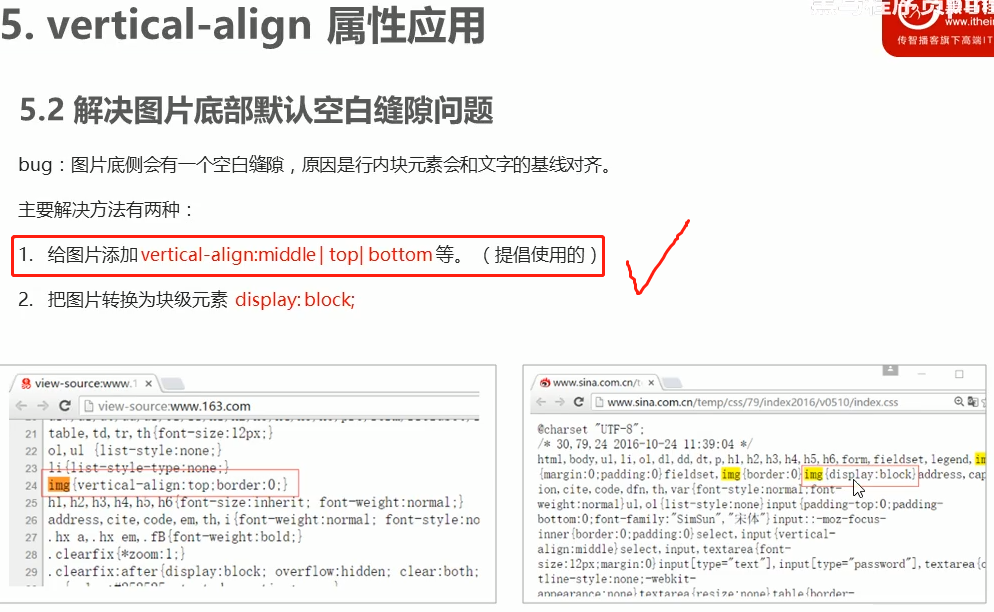
/* 取消图片底册空白缝隙的问题。让文字居中对齐的。 */
vertical-align: middle
}
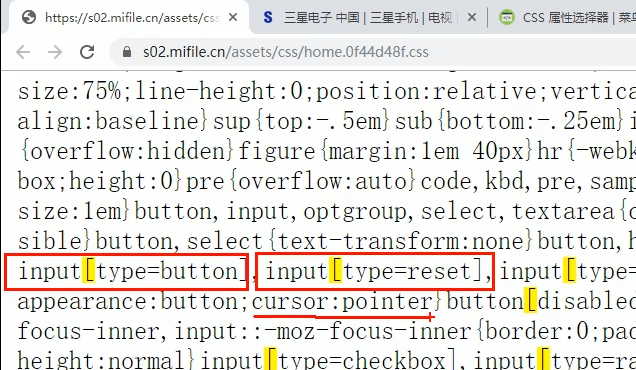
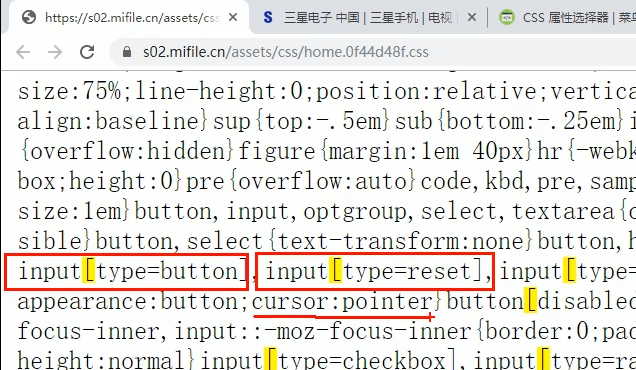
button {
/* 当鼠标经过button按钮的时候,鼠标变成小手。 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
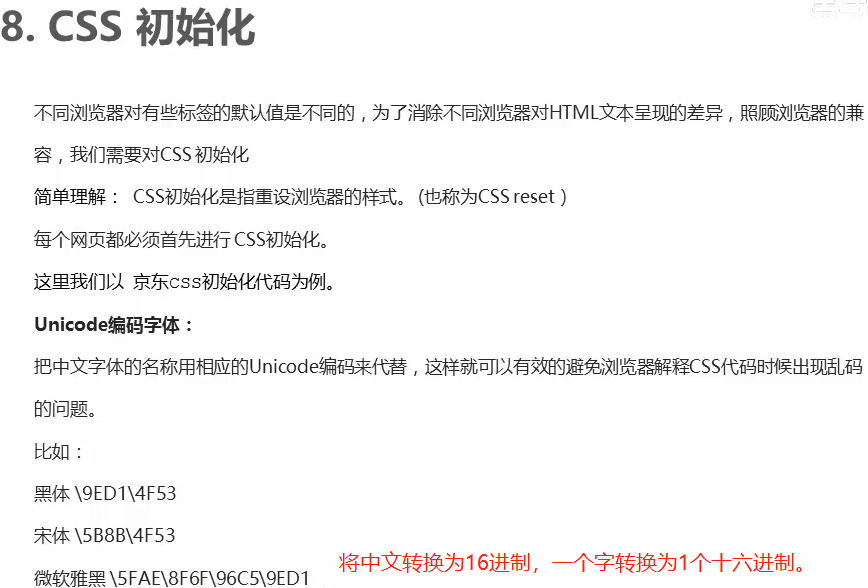
/* "5B8B4F53" 就是宋体的意思,这样浏览器兼容性比较好。 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "5B8B4F53", sans-serif
}
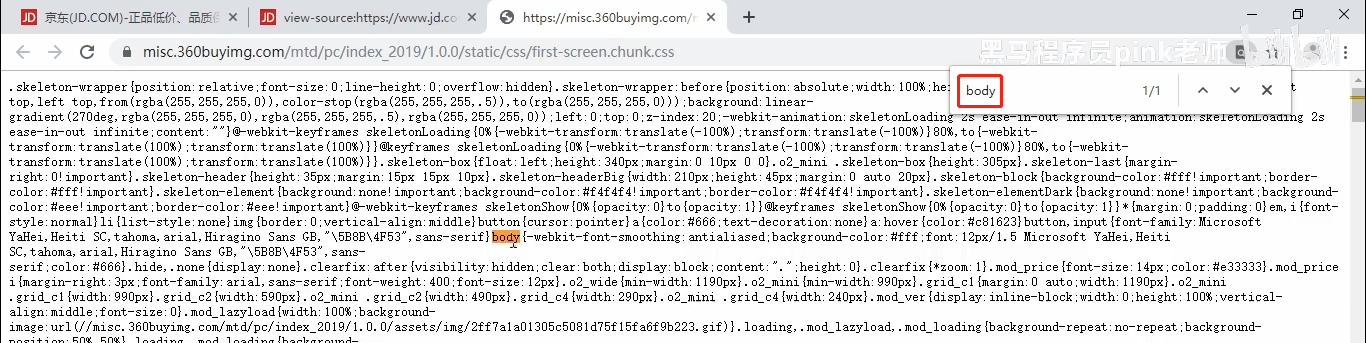
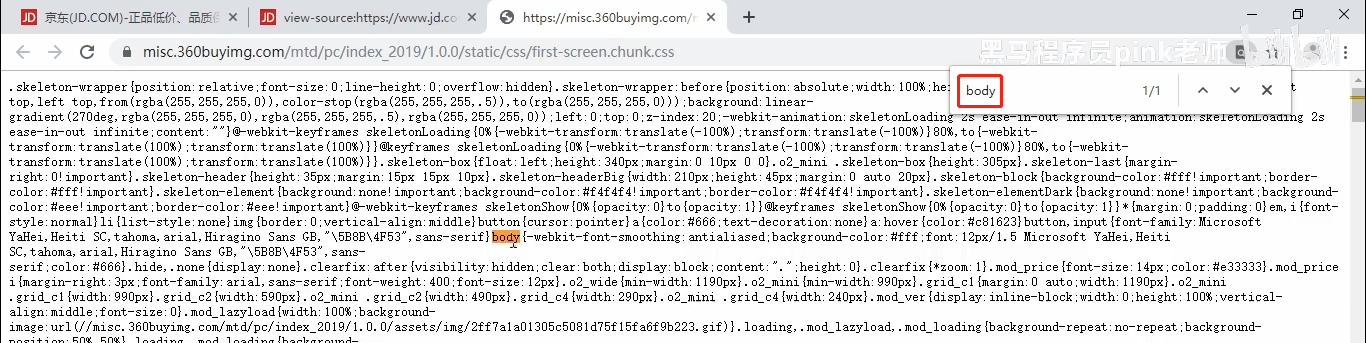
body {
/* css3的一个写法,抗锯齿形,让文字显示的更加清晰。 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "5B8B4F53", sans-serif;
color: #666
}
.hide,
.none {
/* 把元素隐藏起来看不见。 */
display: none
}
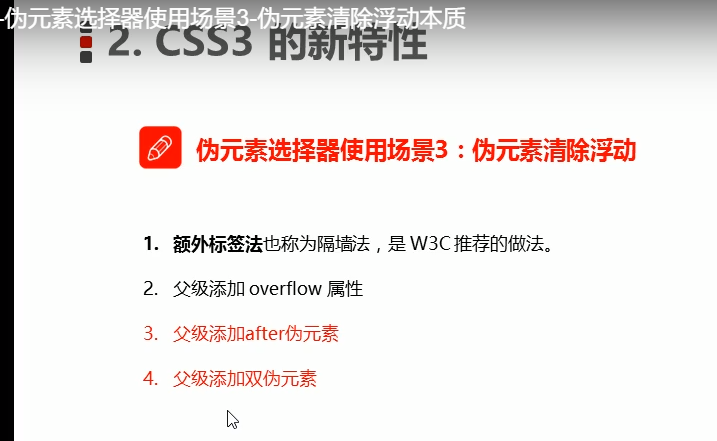
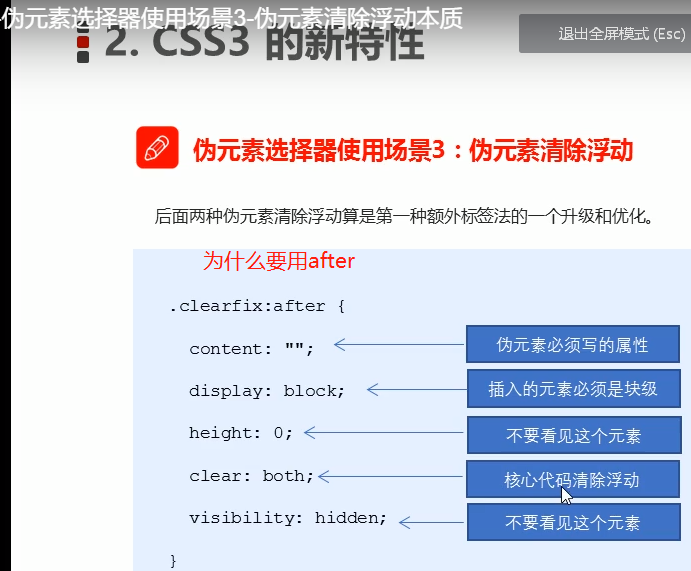
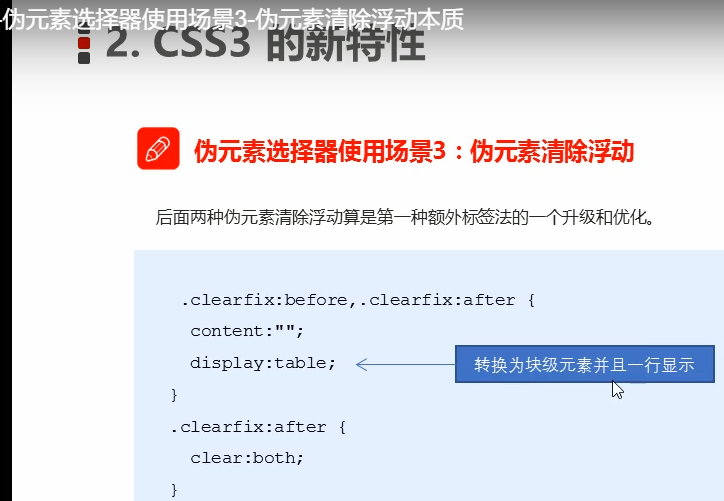
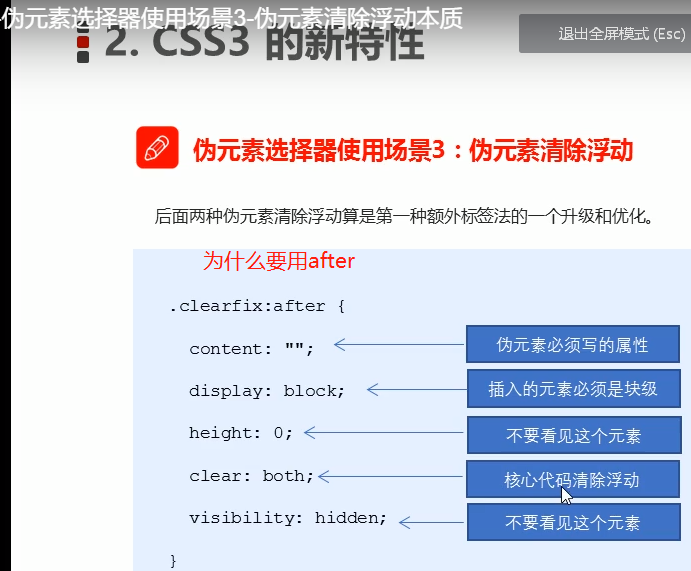
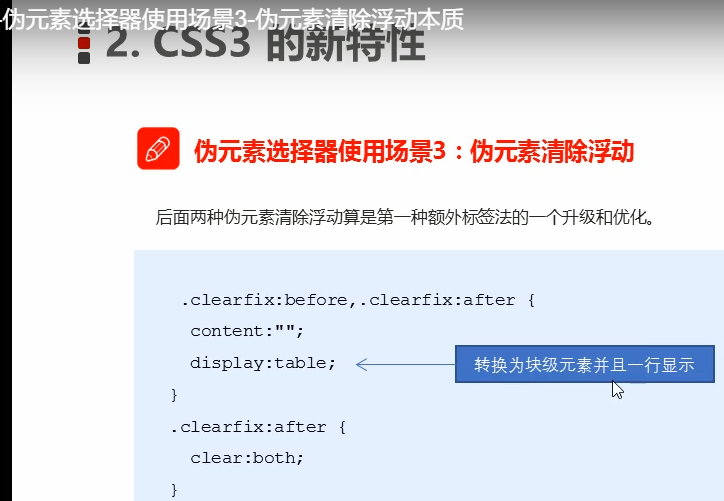
/* 清除浮动用到的写法 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
---------------------------------------------------------------------------------------------------------------------

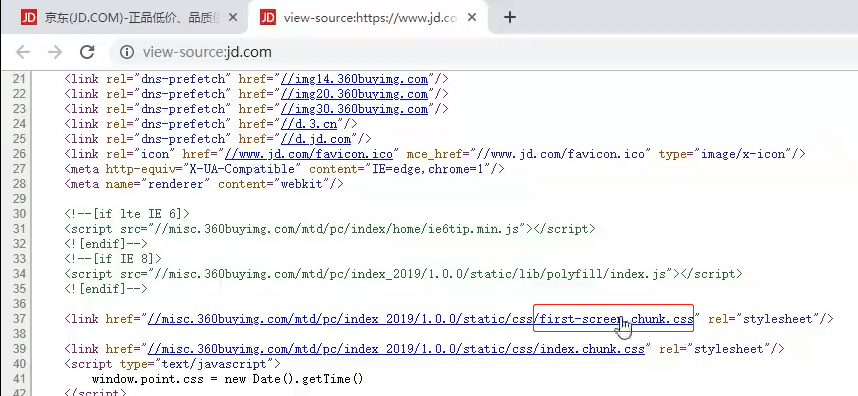
ctrl+f 搜索快捷键





理解 理知识。












记完笔记,把项目所有的代码看了敲一遍,先抄一遍。就和把课文通读全文一个意思。读很多遍会了。














流水不腐户枢不蠹,多用脑。学习是要紧事,其他都不重要。




























































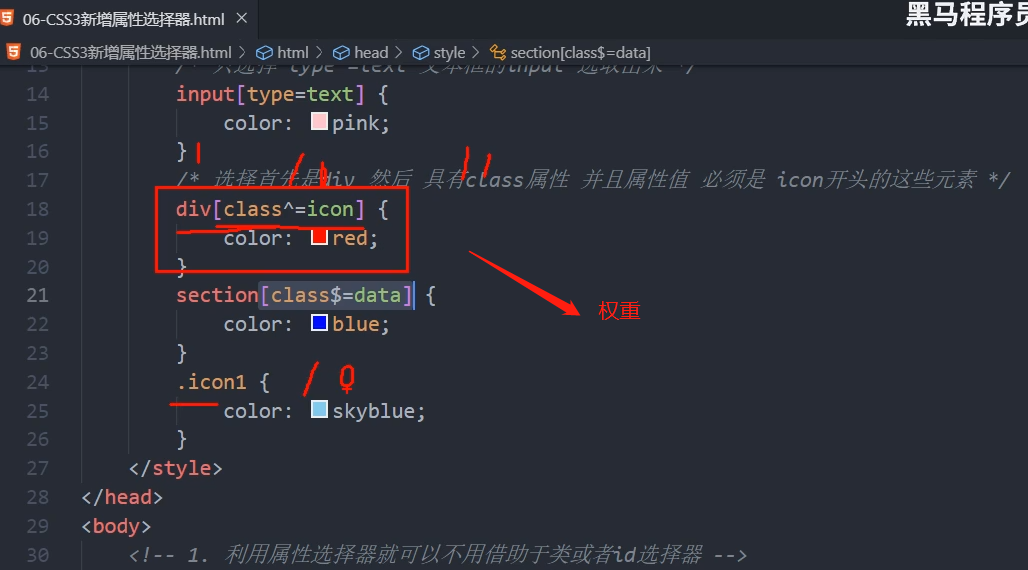
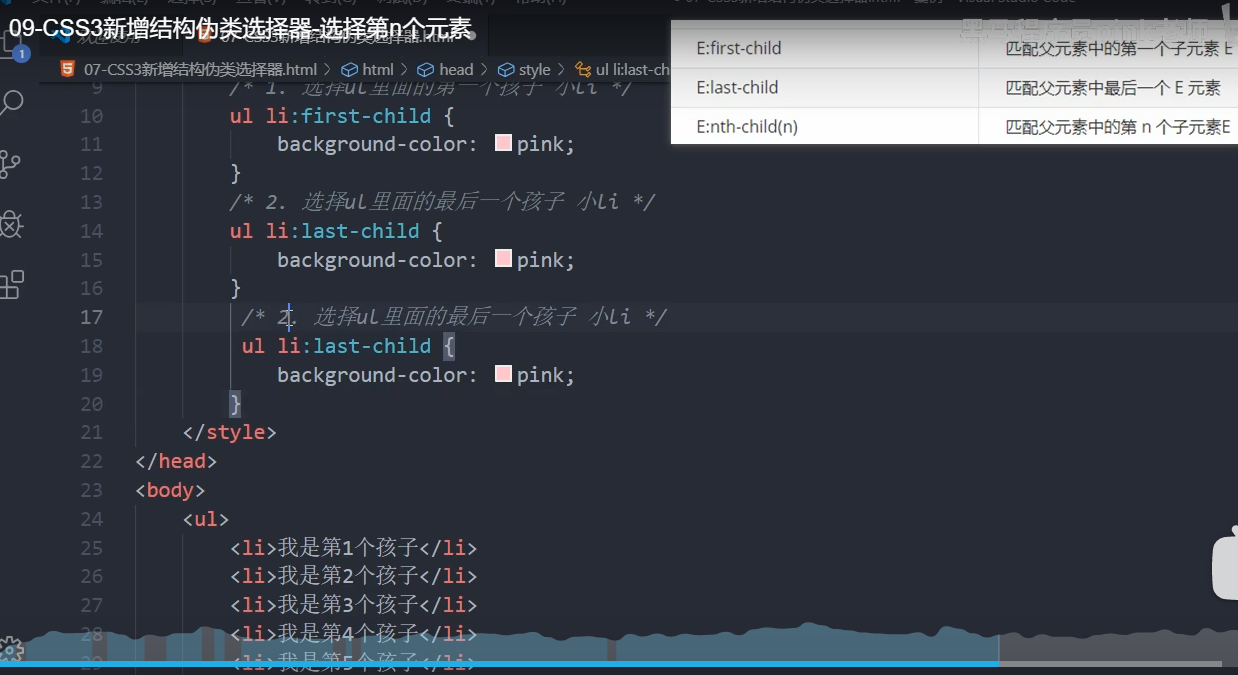
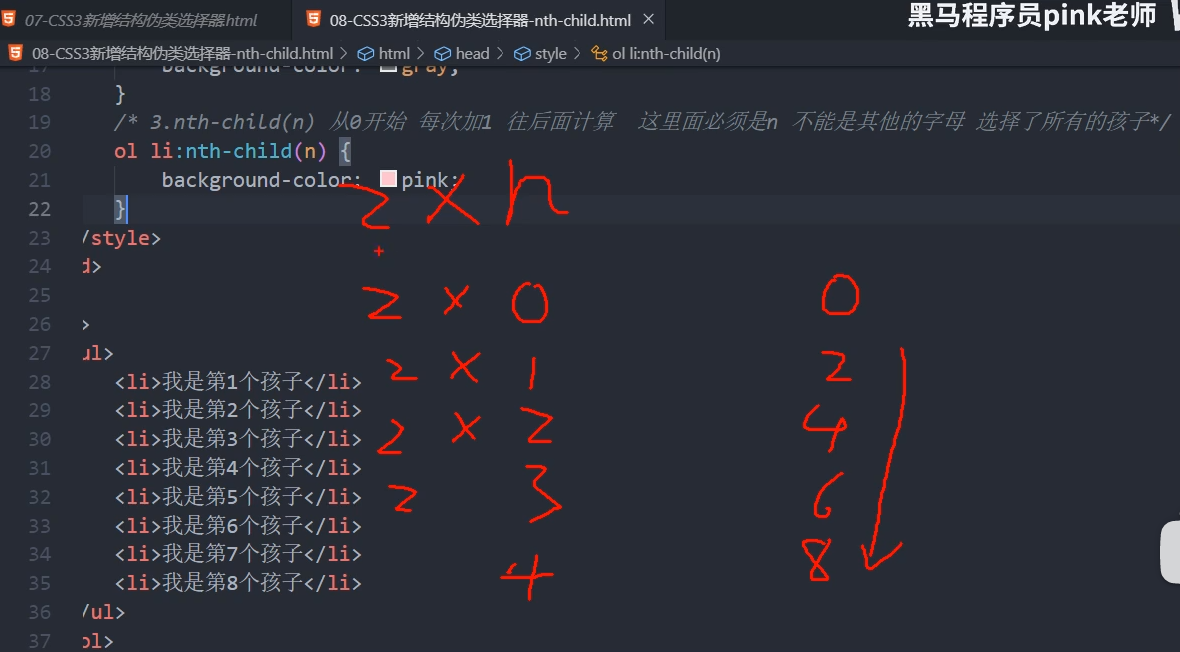
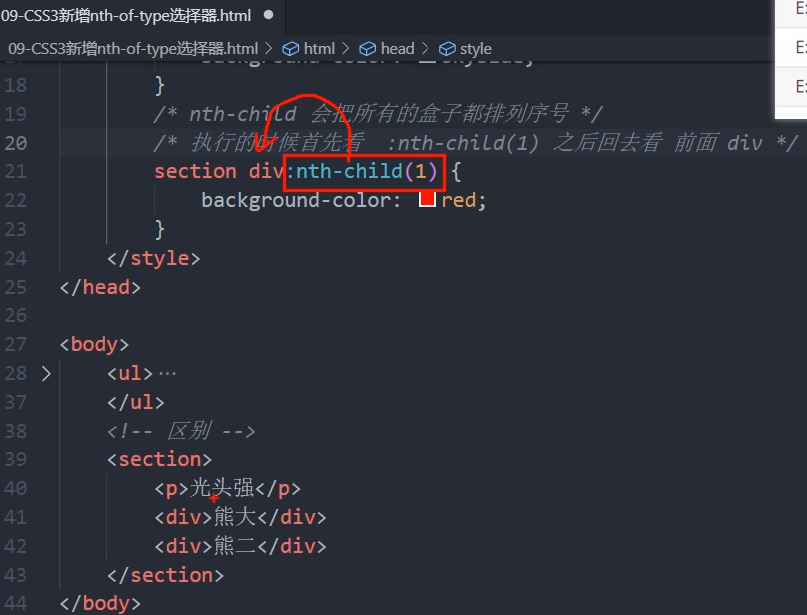
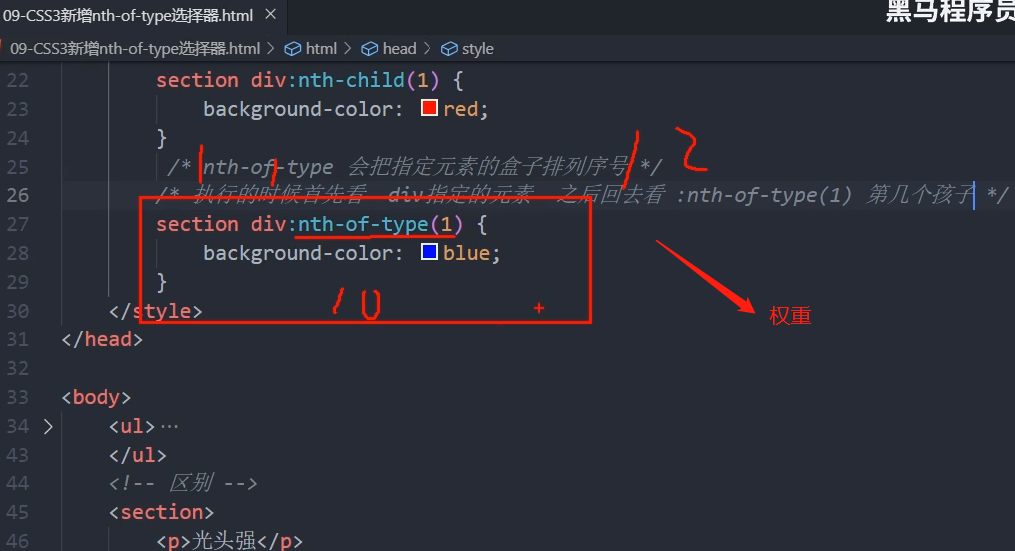
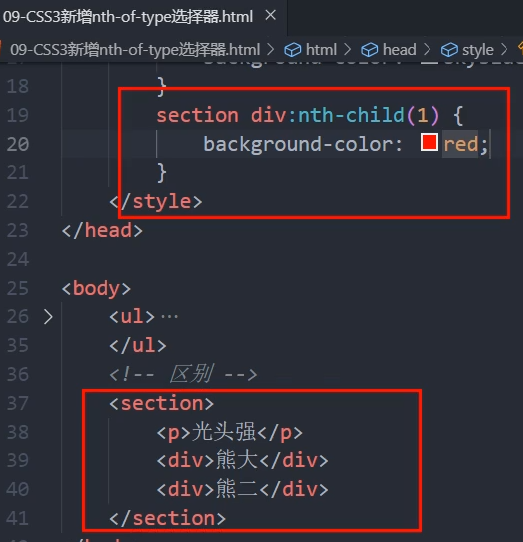
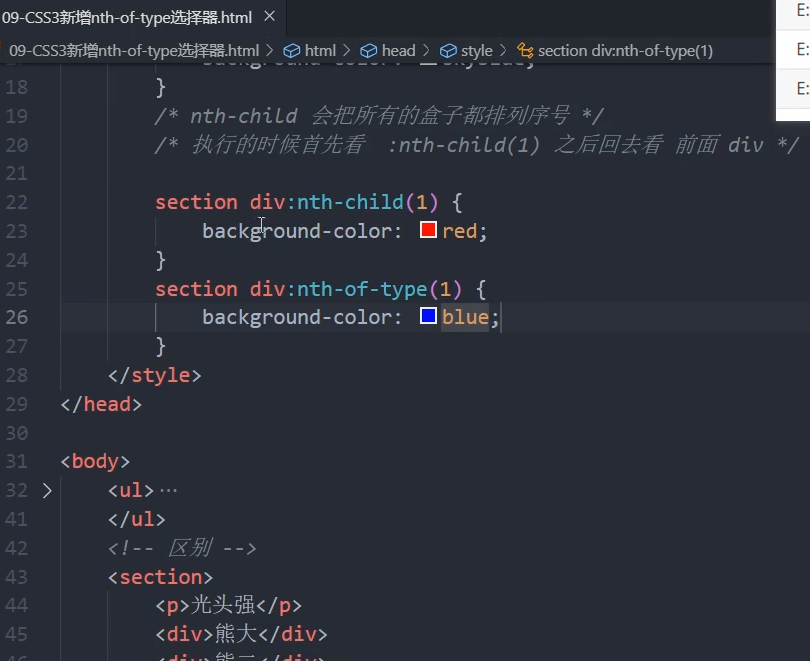
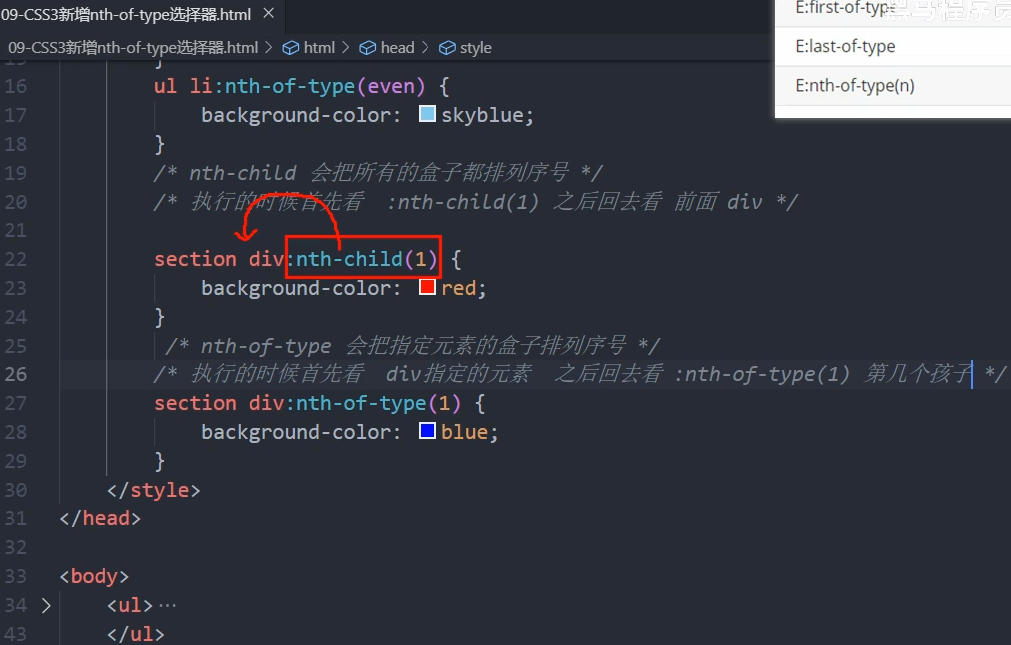
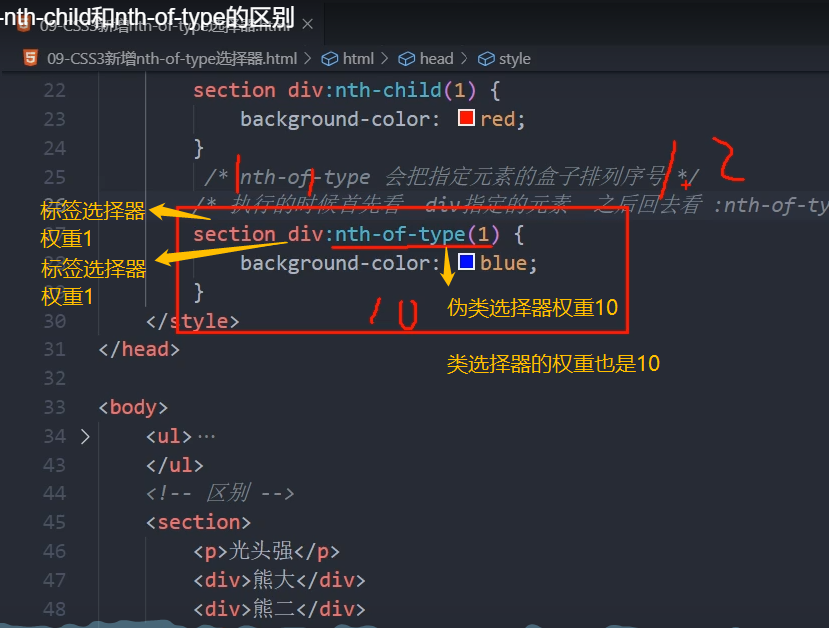
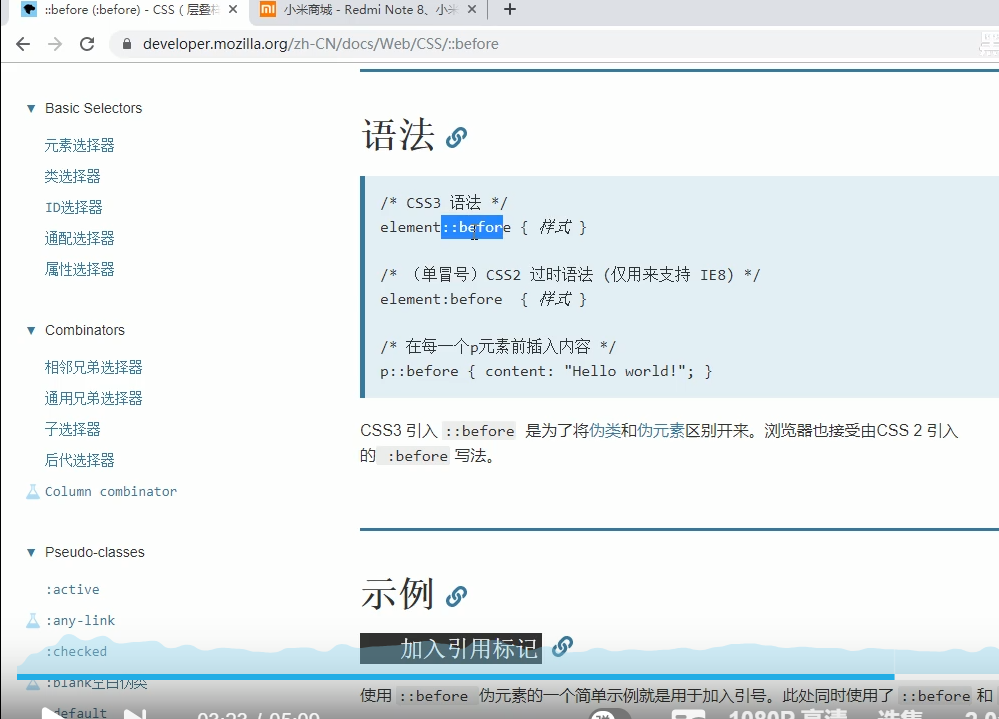
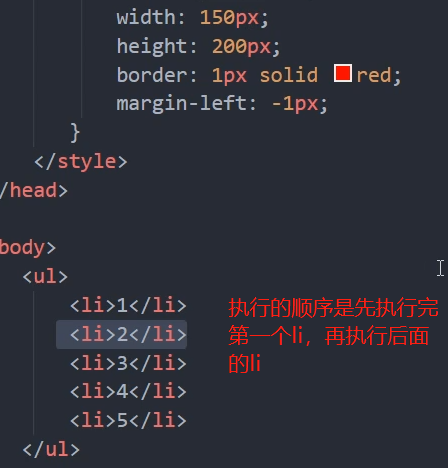
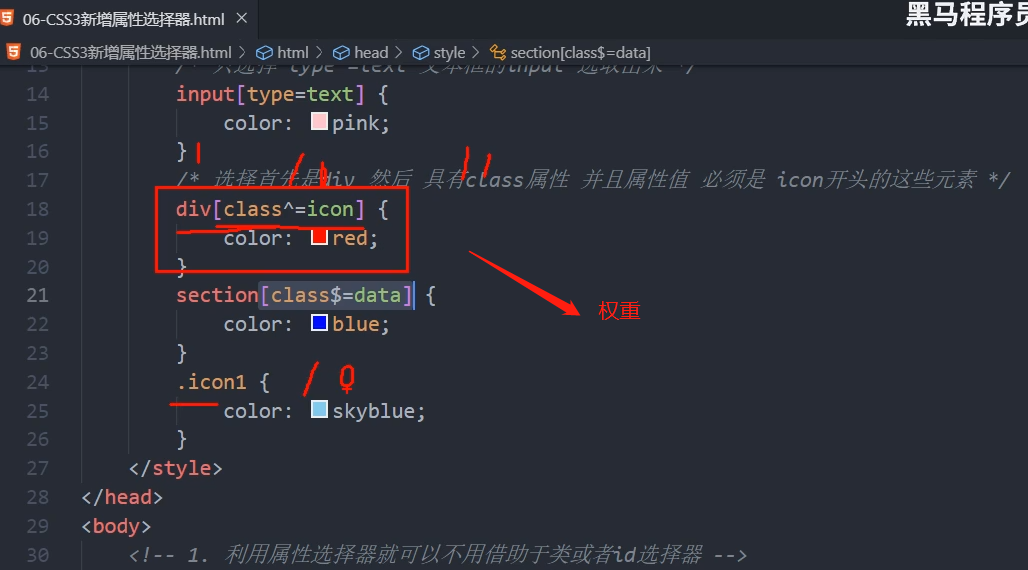
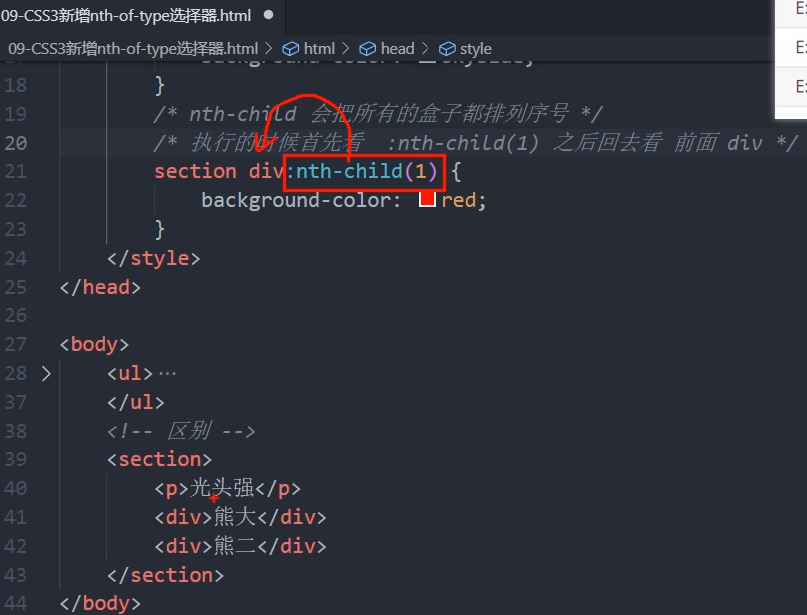
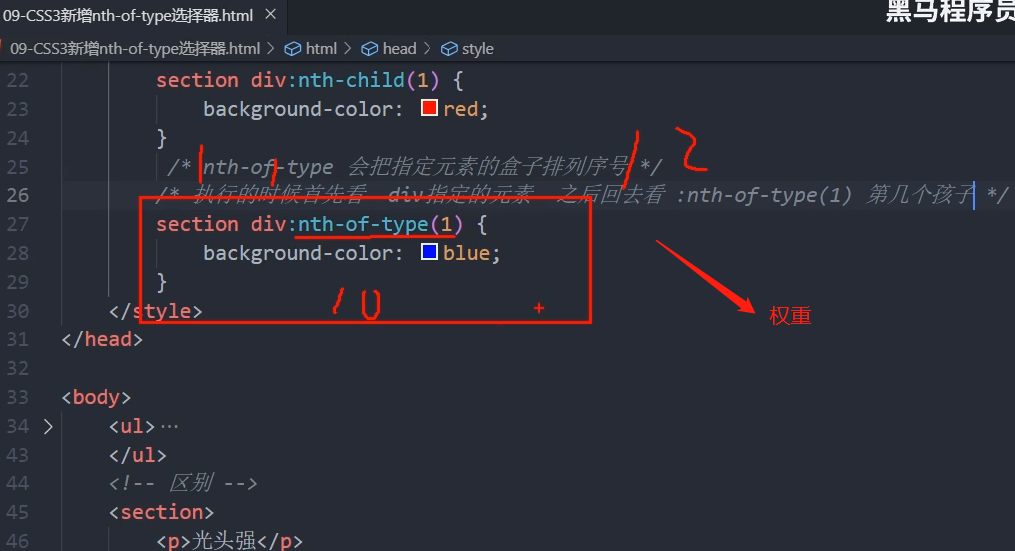
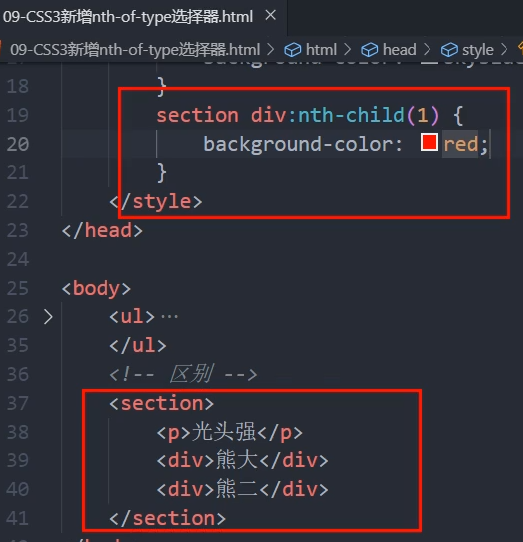
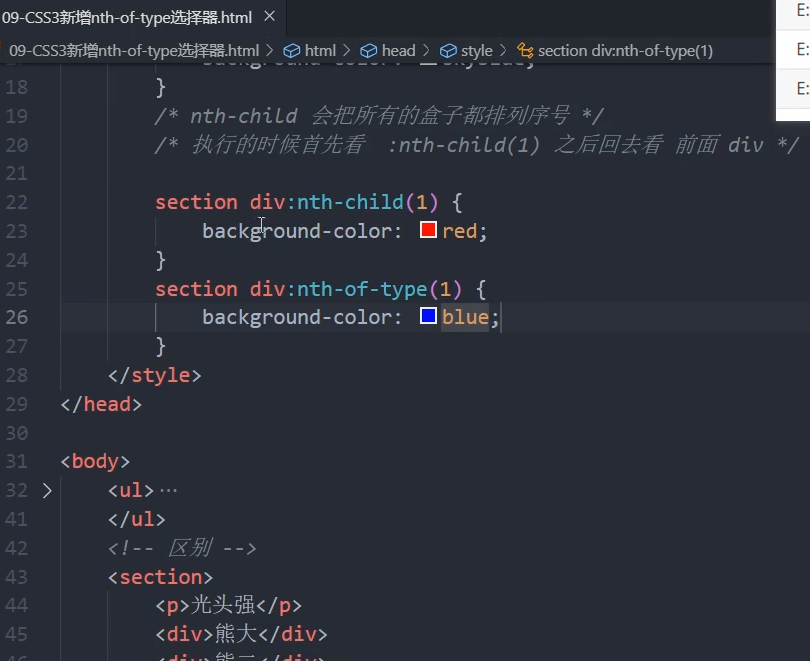
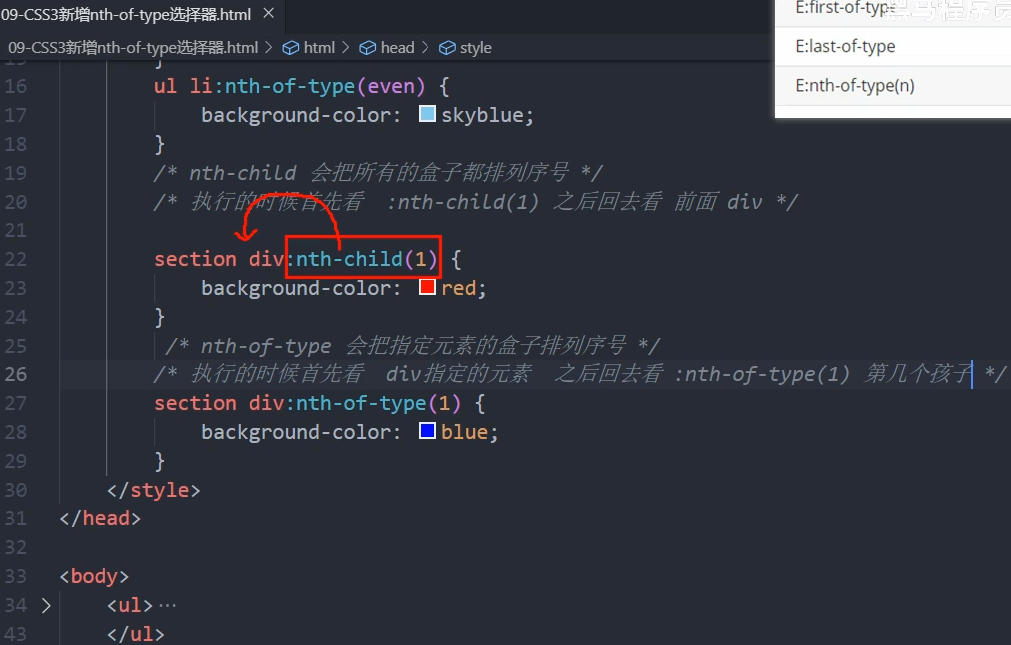
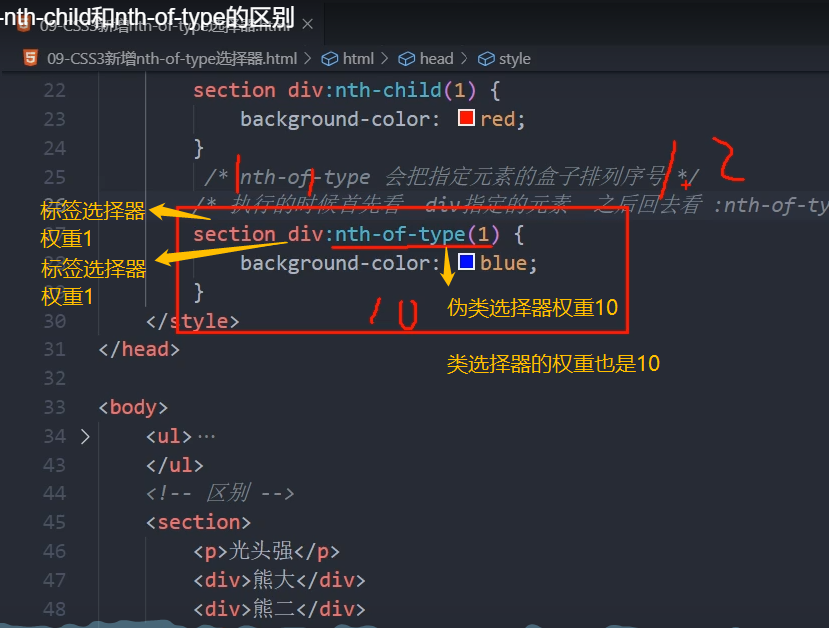
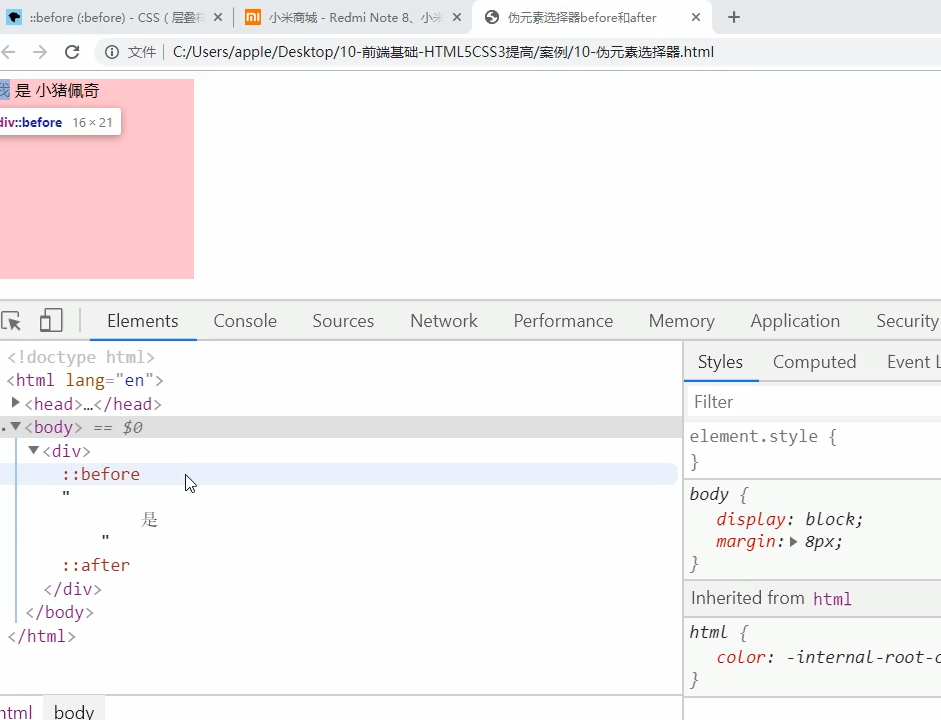
不起作用。先选择第一个元素,但是回去看发现它不是div,所以是不对的。












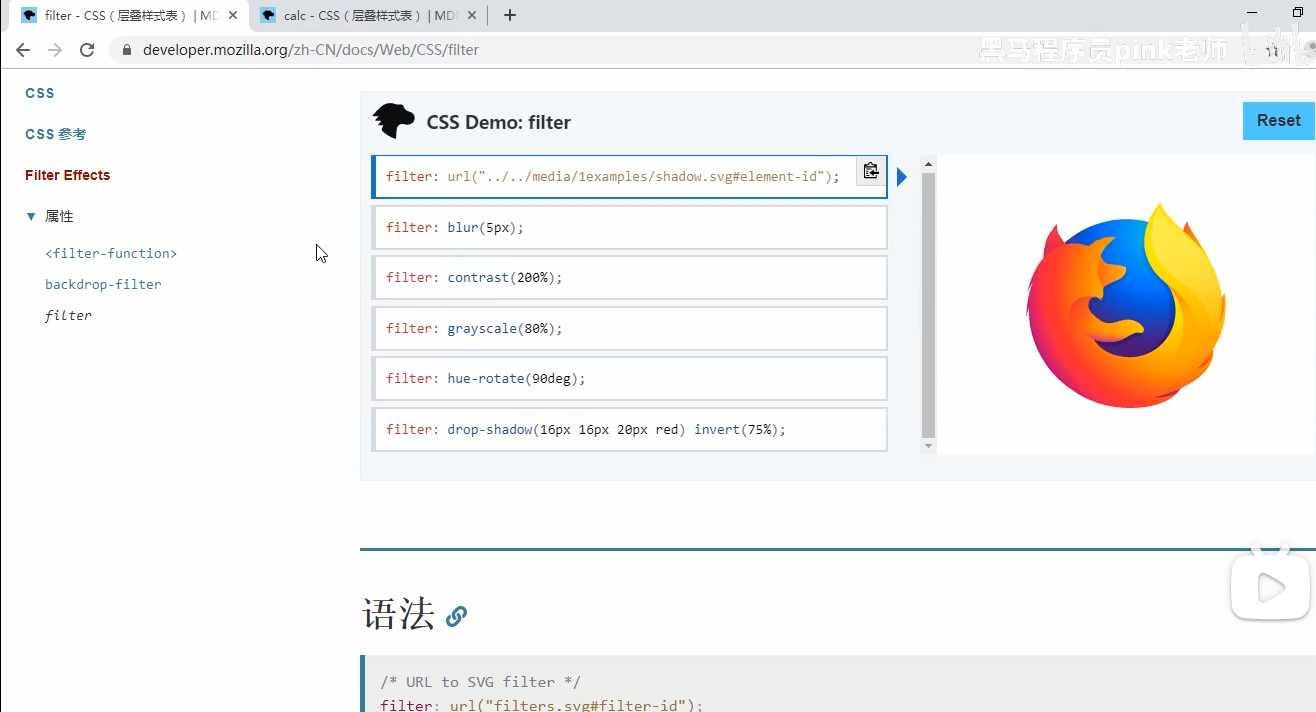
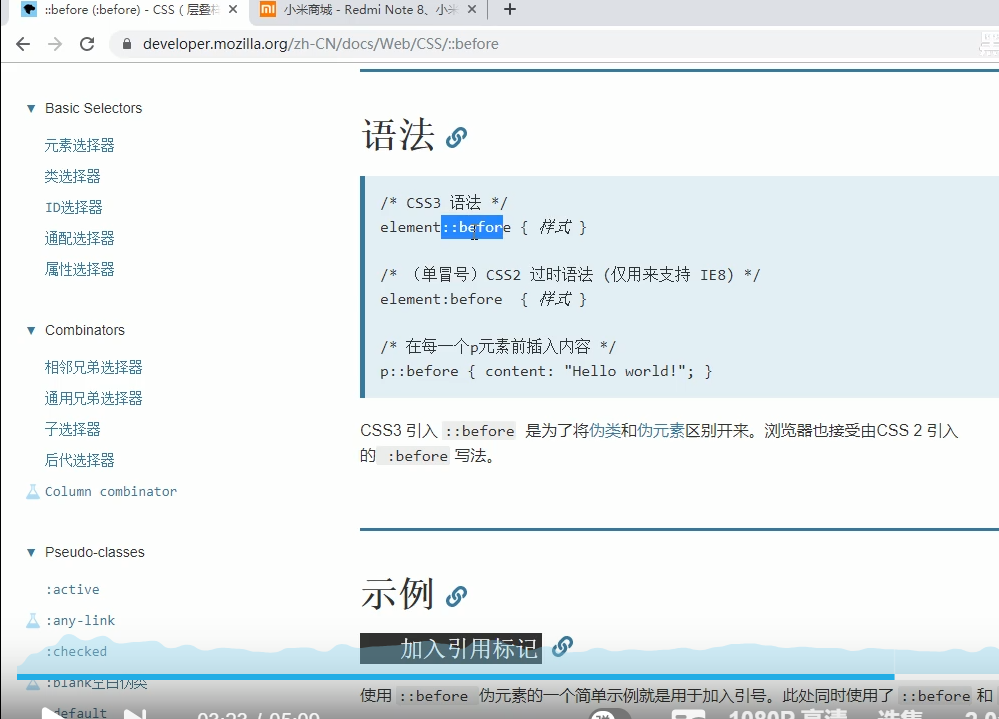
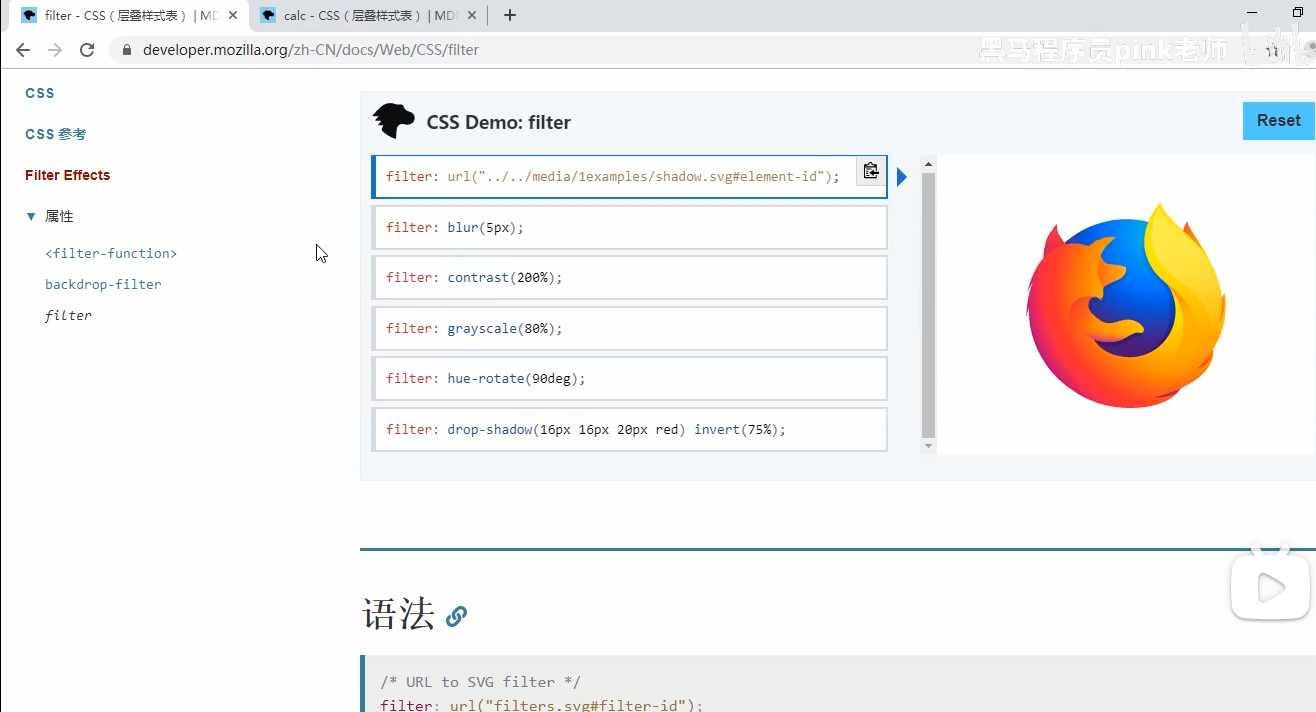
网站: developer.mozilla.org
代码功能,怎么实现的?怎么来的?






用多了就会了。



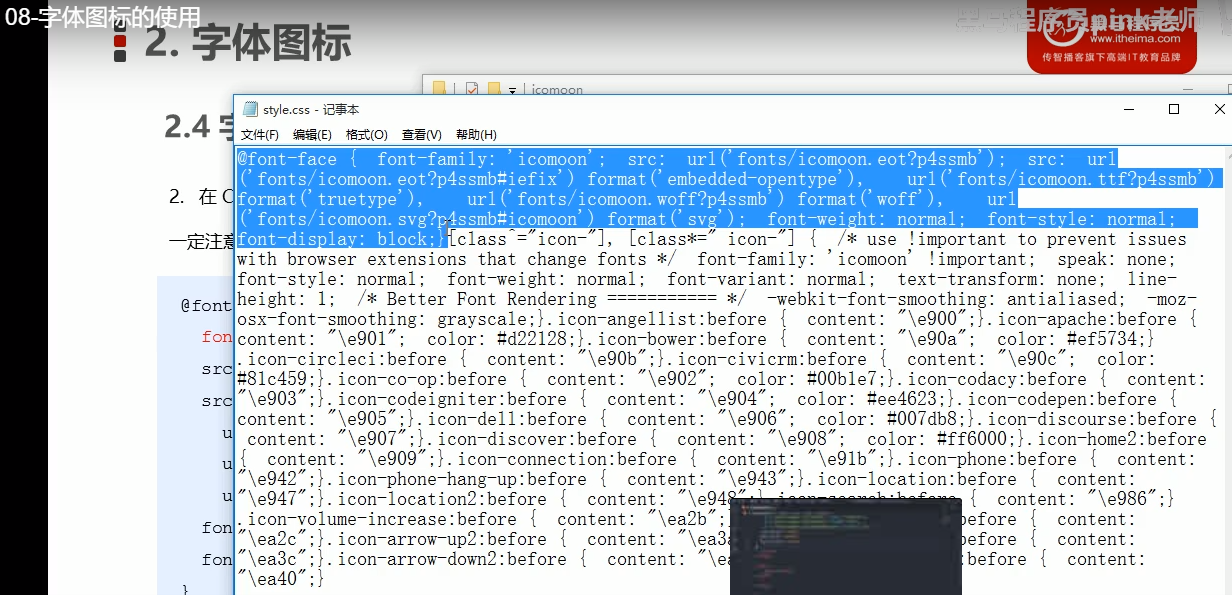
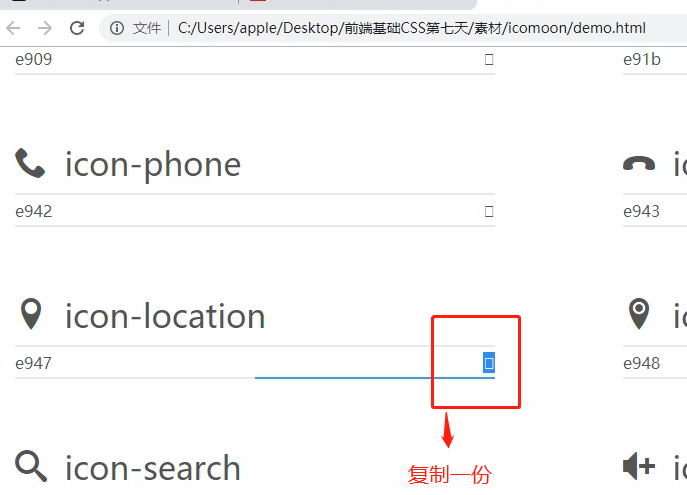
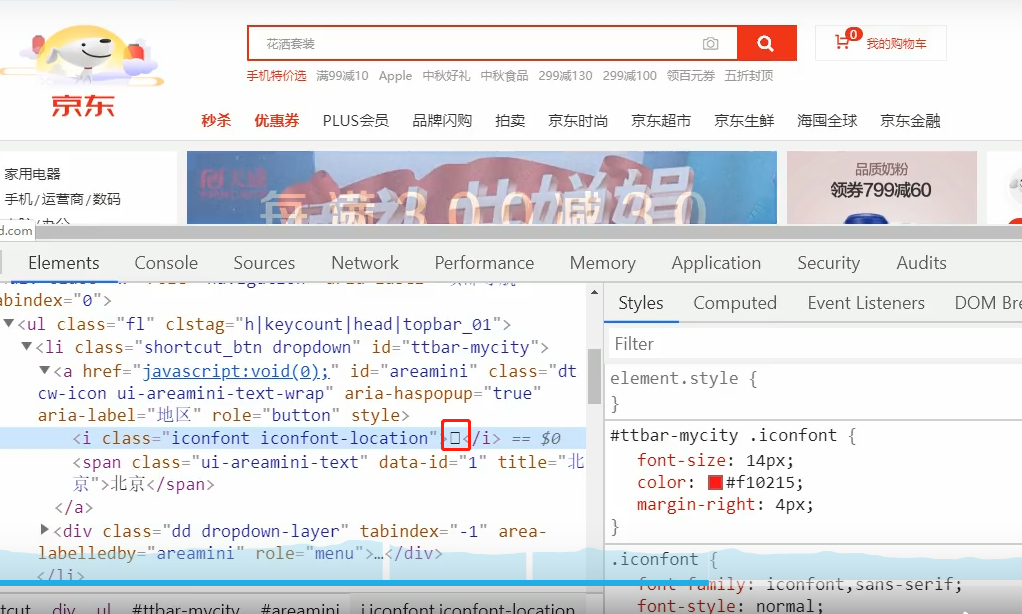
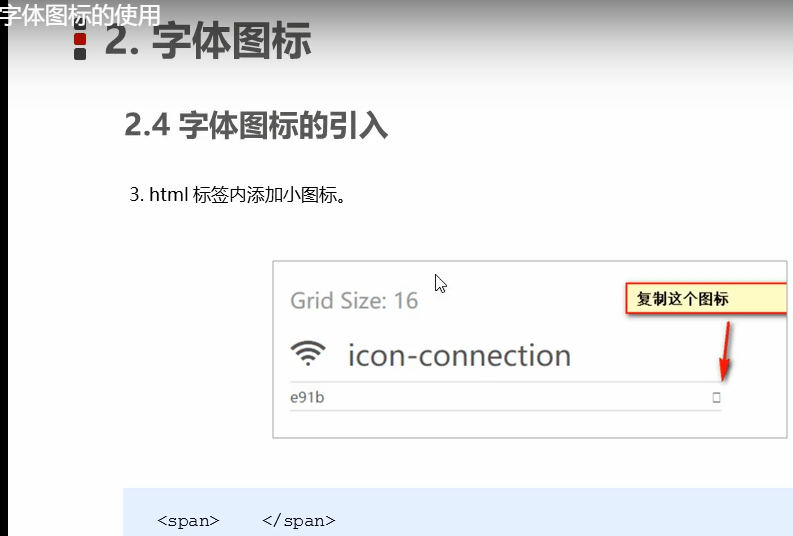
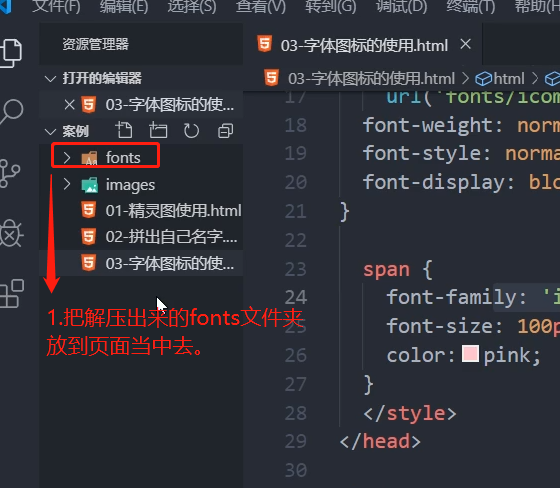
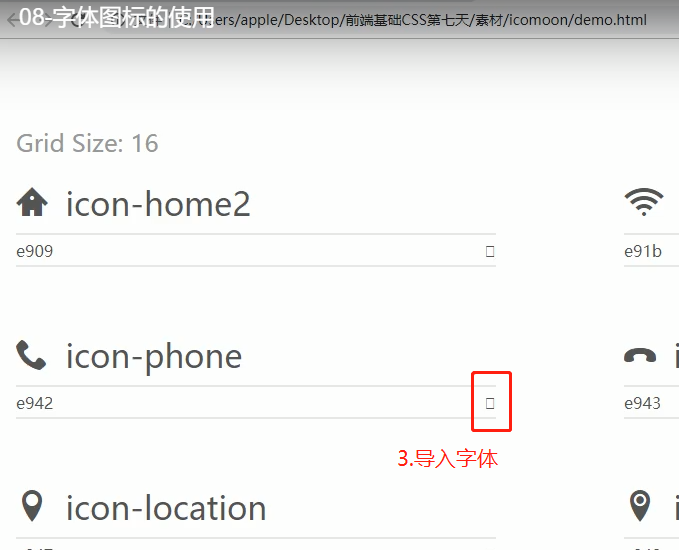
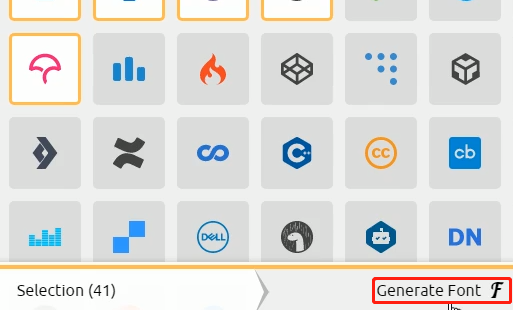
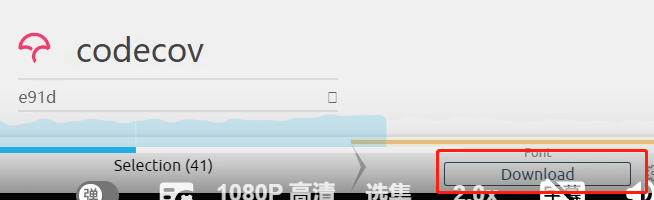
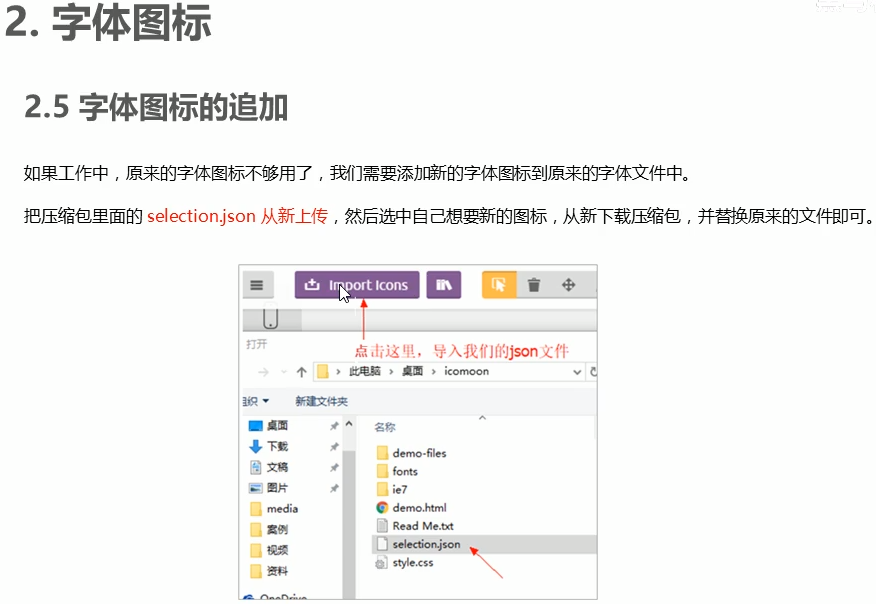
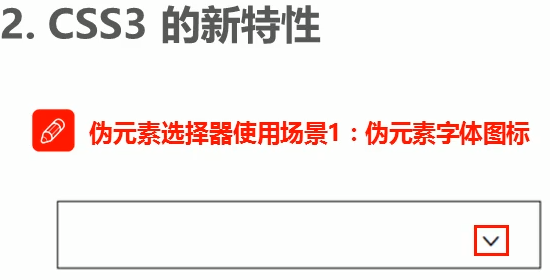
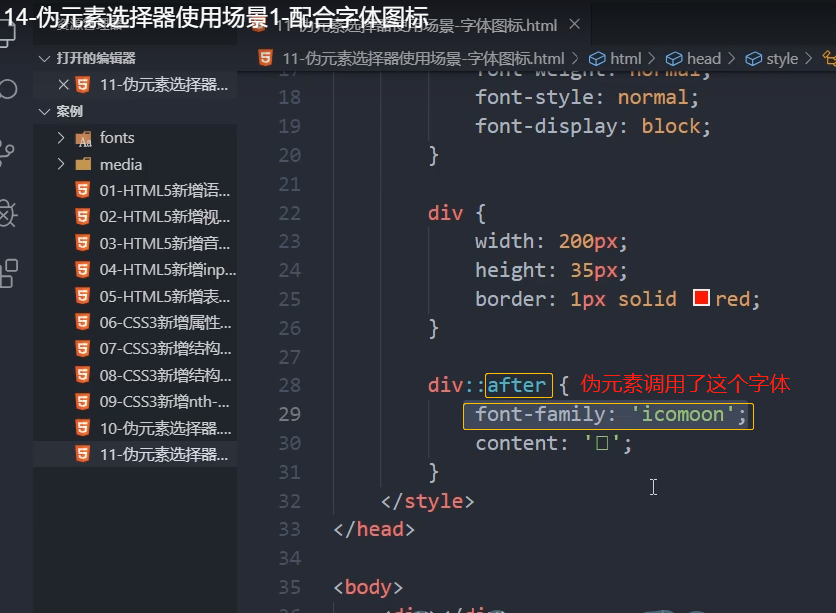
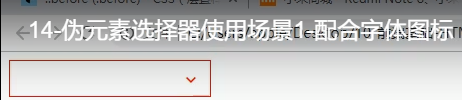
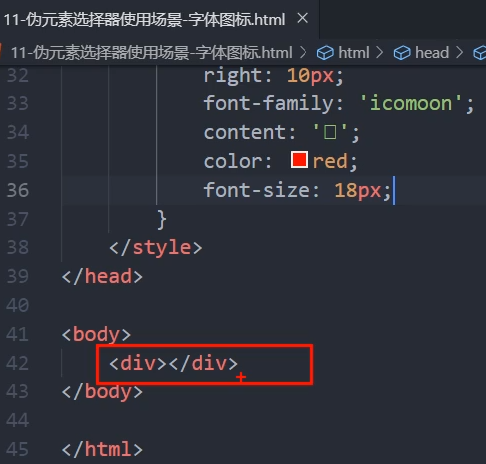
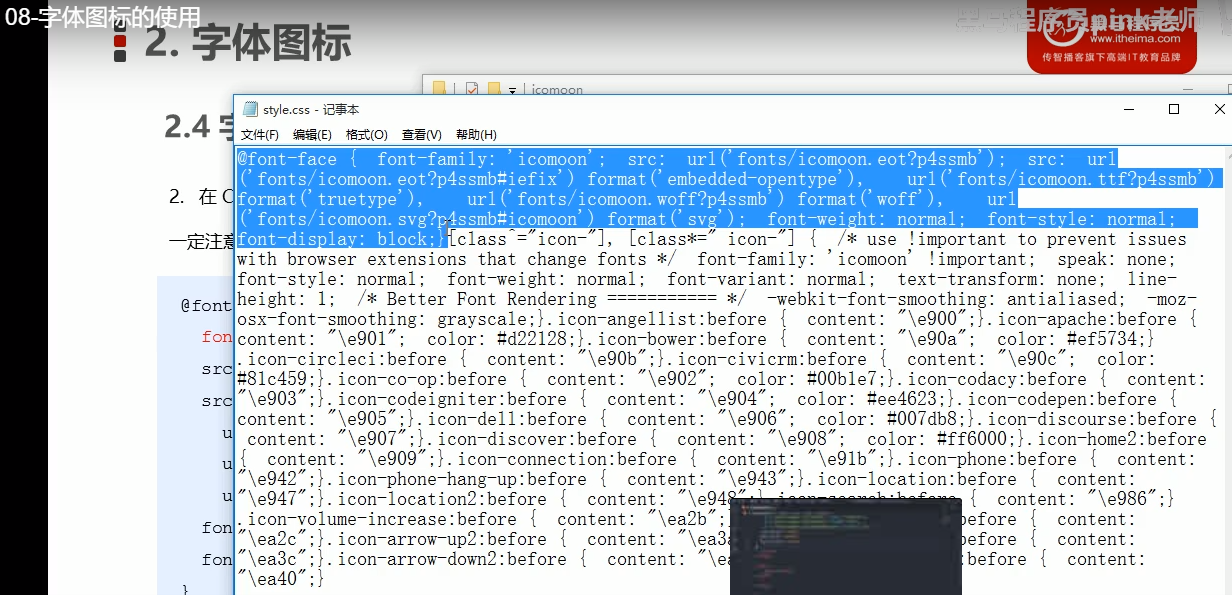
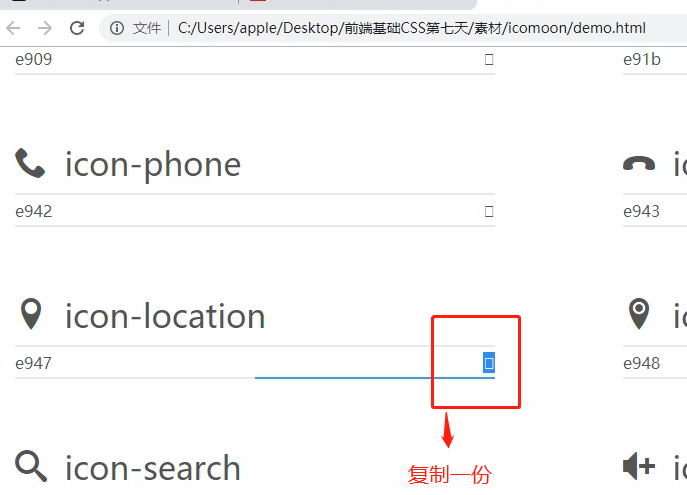
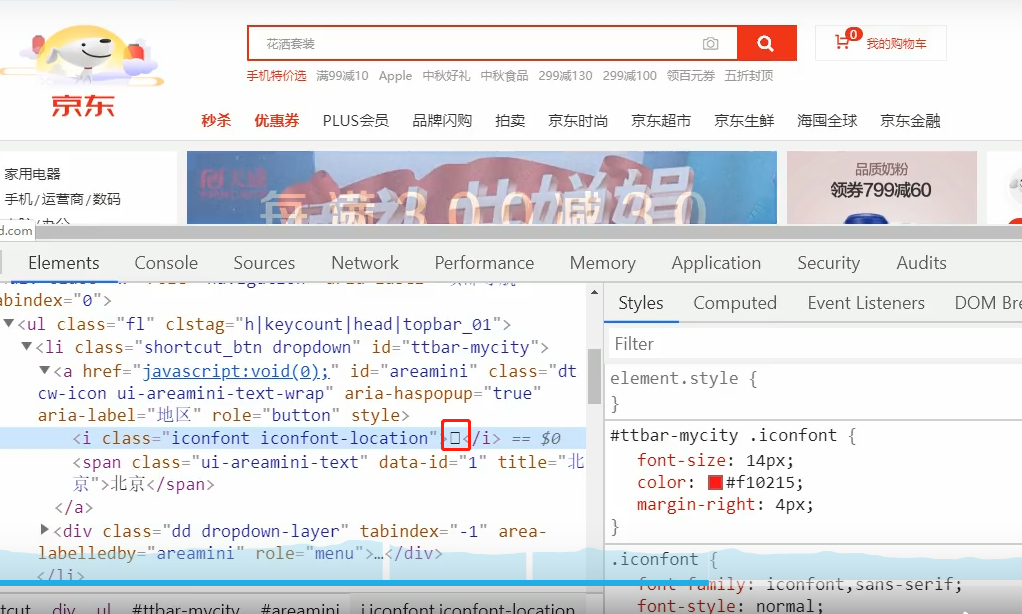
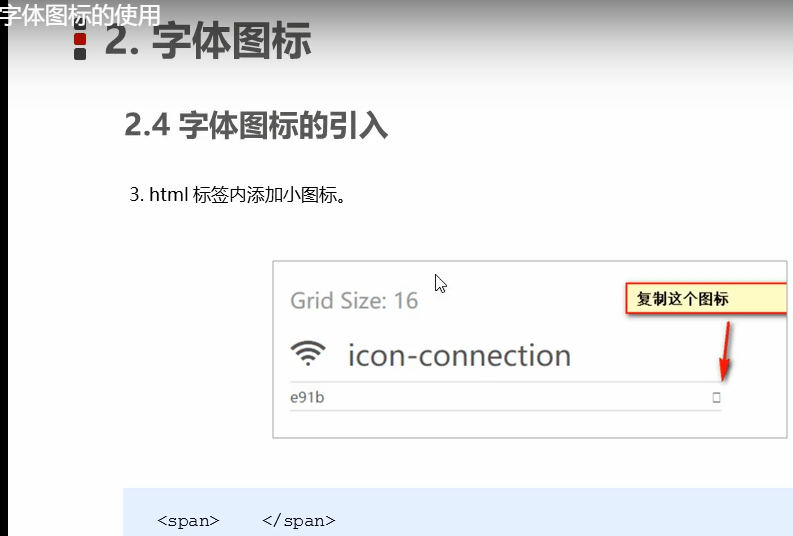
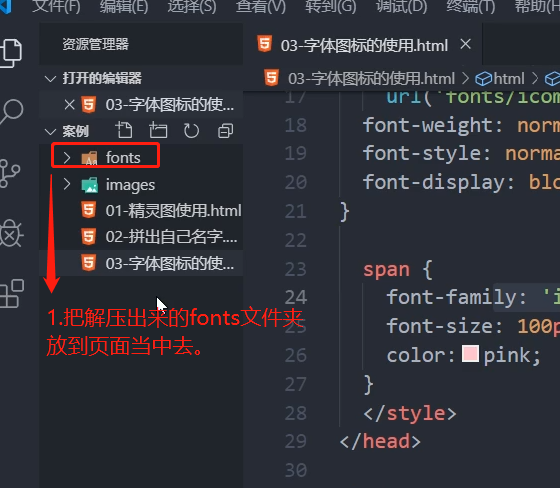
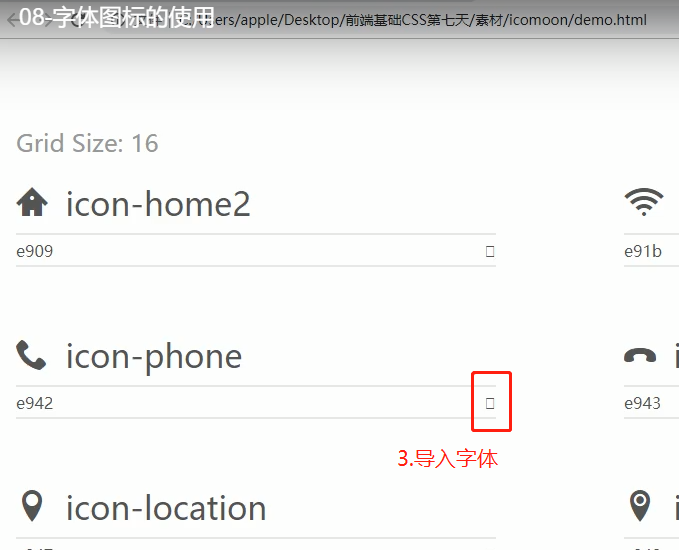
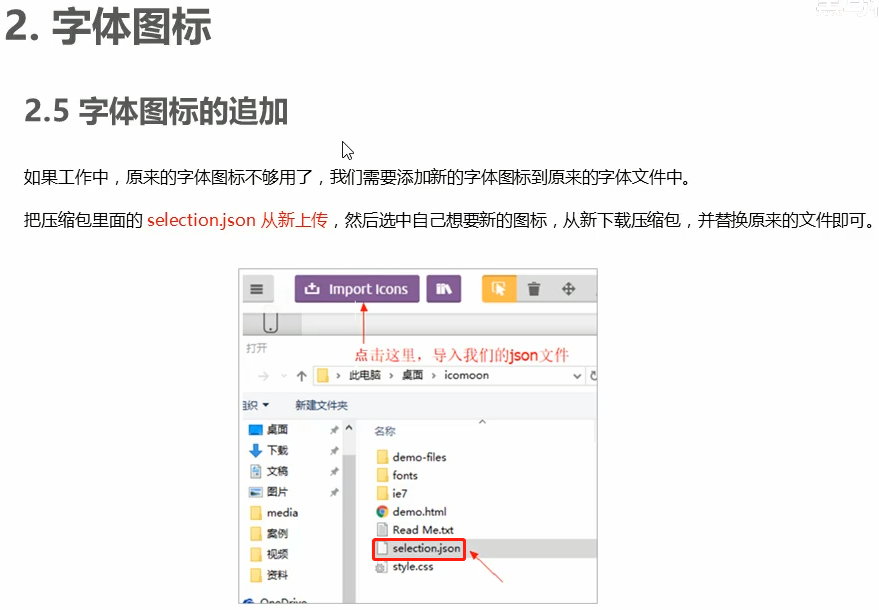
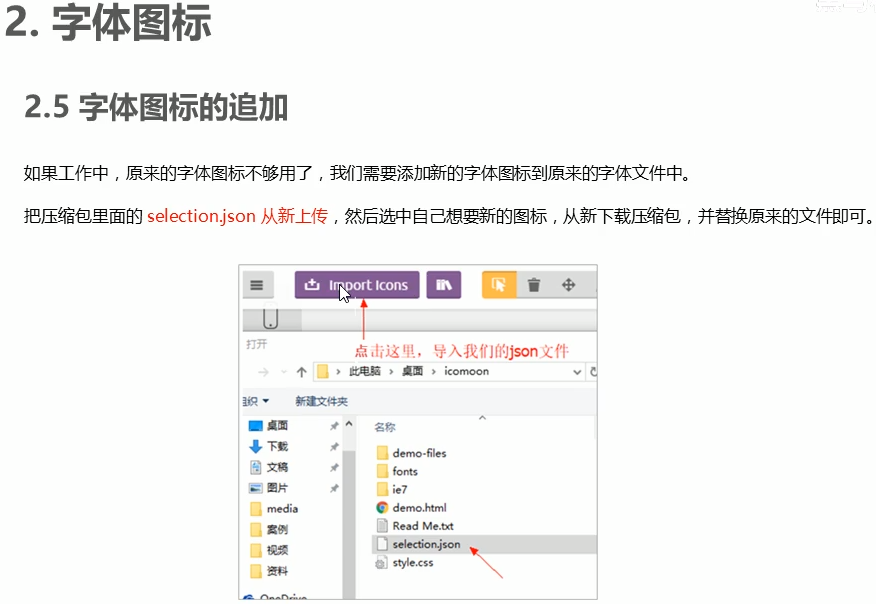
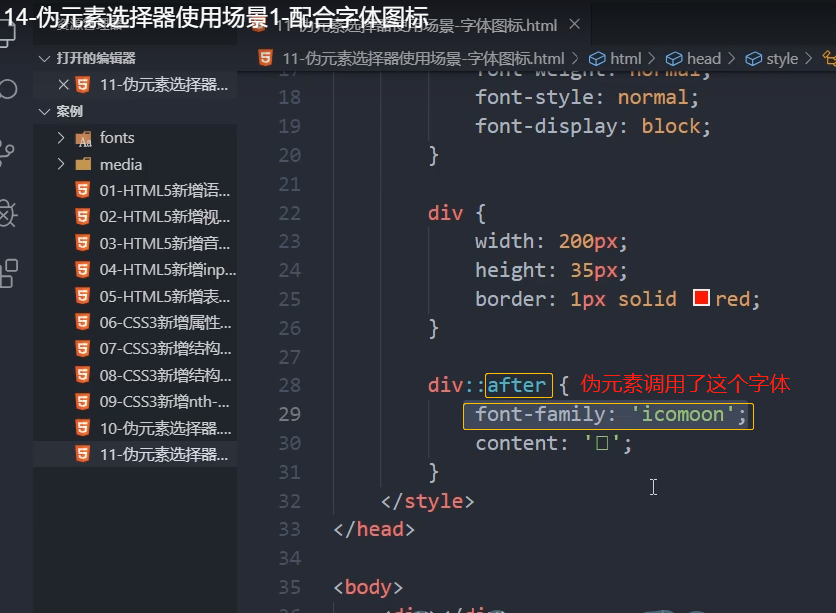
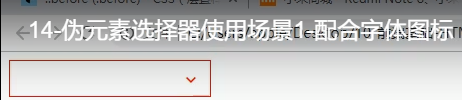
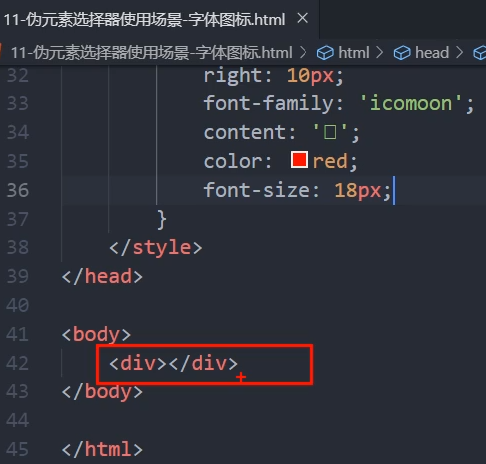
字体图标




























































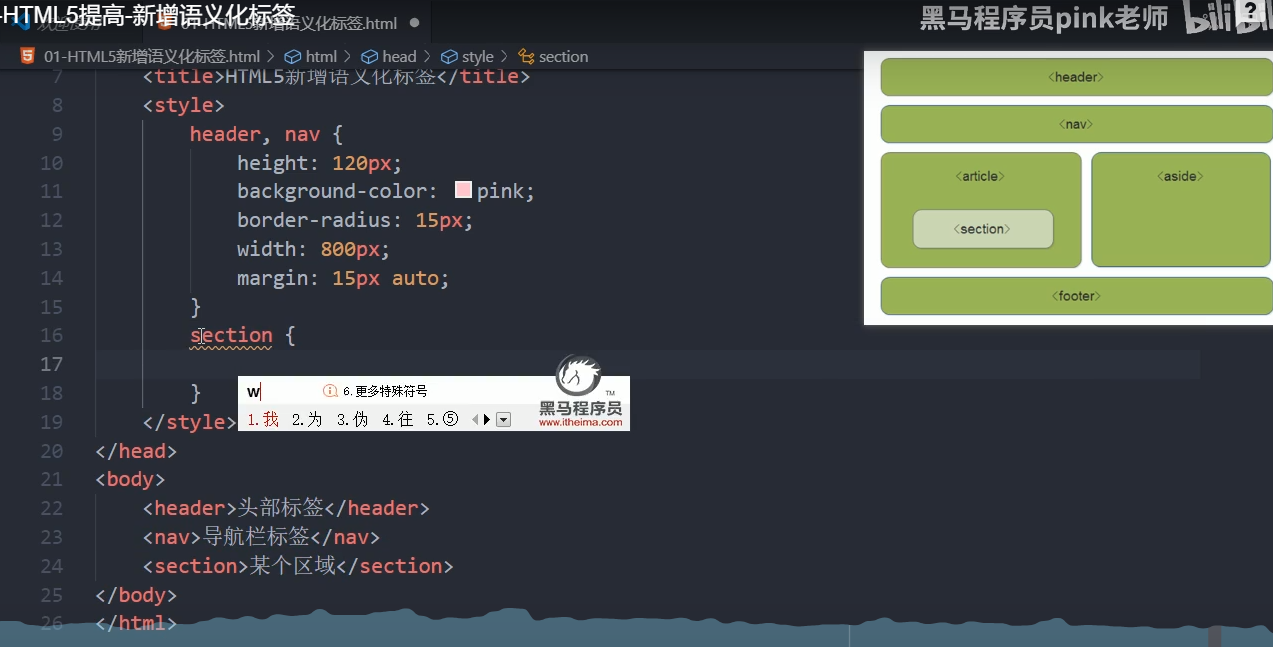
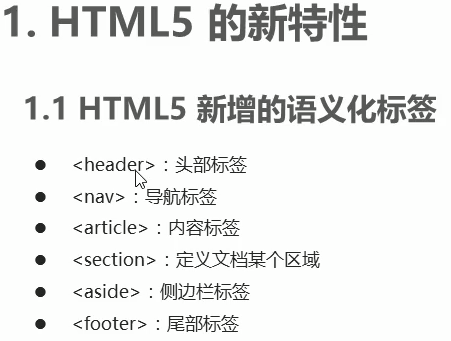
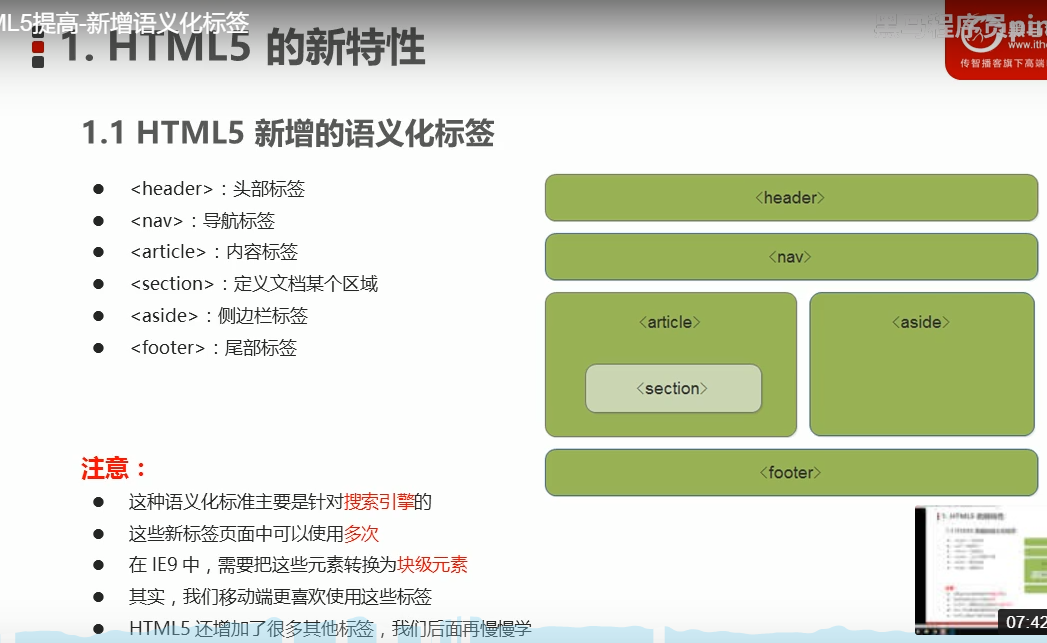
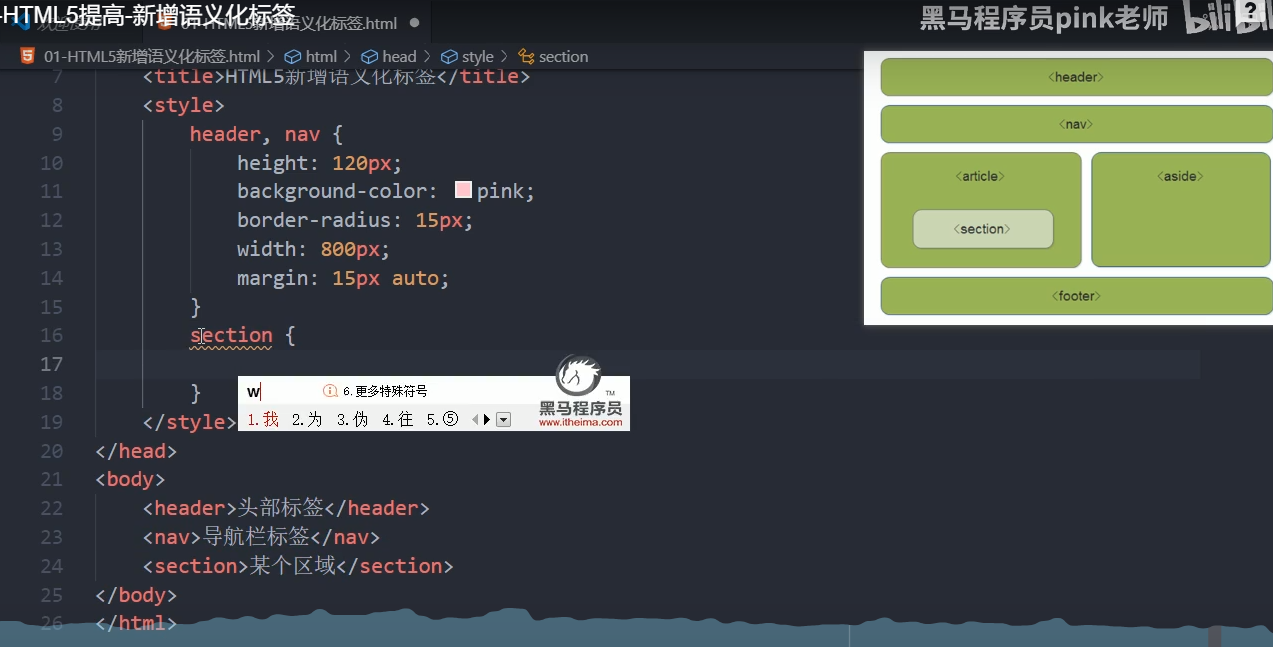
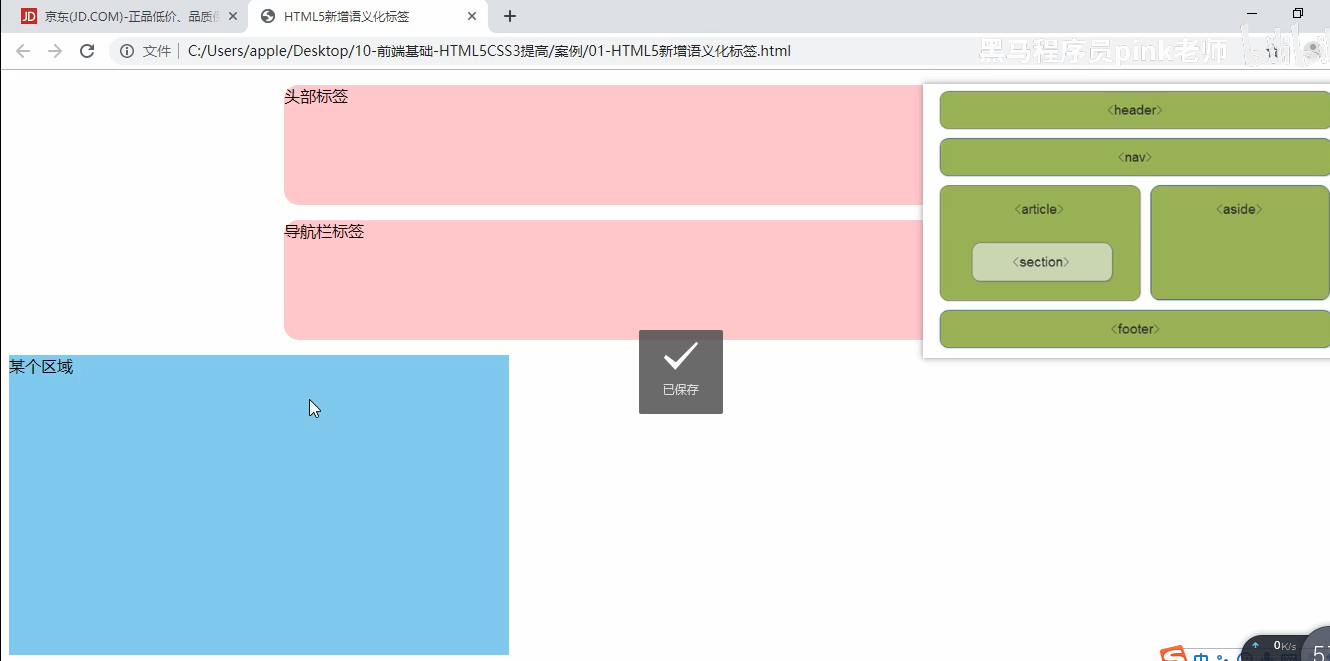
结构











https://developer.mozoilla.org/zh-CN/docs/Web/Guide/HTML/HTML
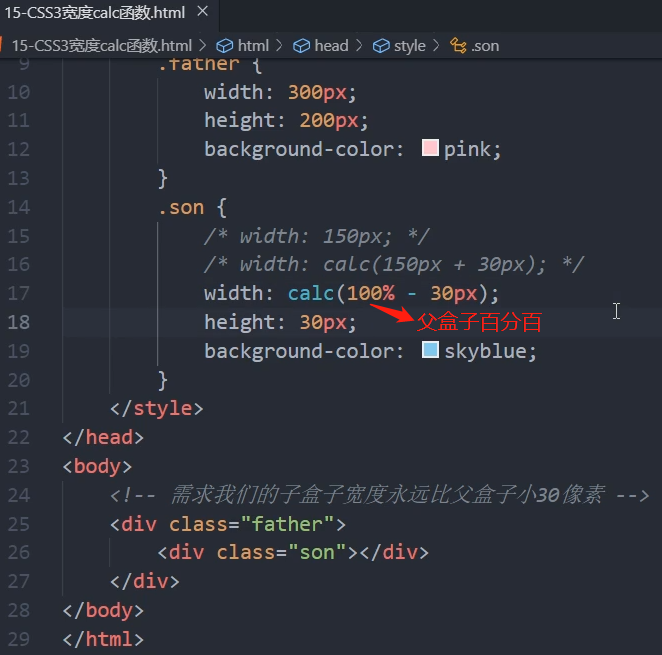
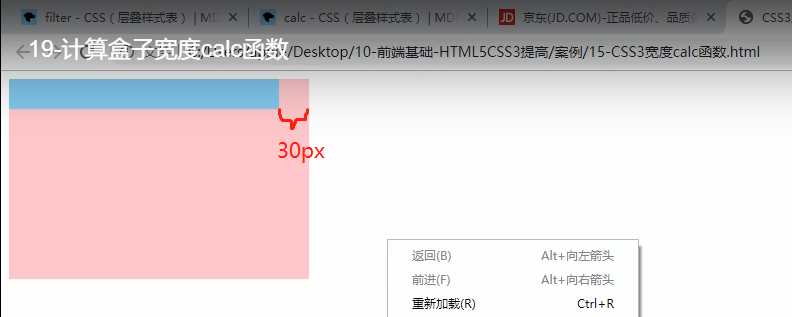
这个怎么做?
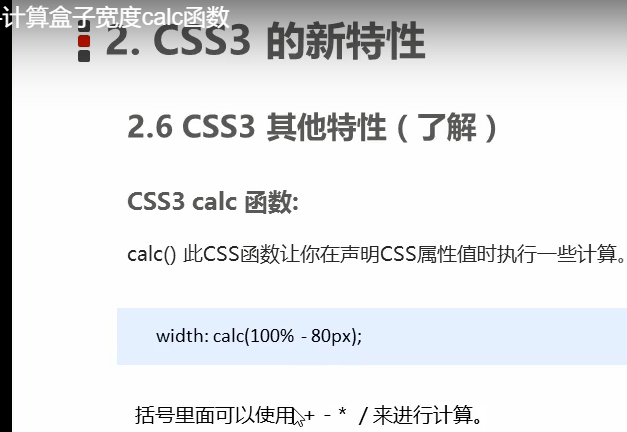
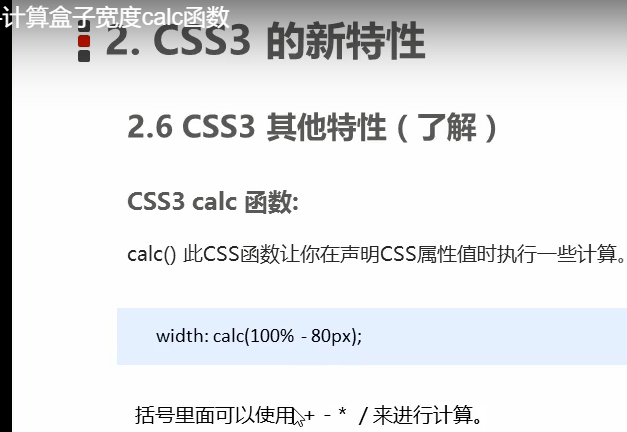
加减乘除 一步一步 到做应用题,几何。认真学认真看。

每天的目标能讲解说出个所以然。
程序=数据结构+算法分析。
差等生,因为努力不够。所以努力才能变成心中尊重的自己的样子。
落落大方很重要。阳光正能量,好好读书好好学习好好工作,人生重要的事情没有那么多。有信仰,党的精神。
学习的过程是连续的,保持学习的习惯。
Q:为什么热爱做编程?
拿出上班的状态,好好学,就不会有问题。
借住在父母家,所以自己要找事情做,好好挣钱。价格价值。
忌 玩物丧志。相信自己配得上世间所有的美好,并追求为之而努力是最重要的。认真专心一个时间段做好一件事情。不能闲着,找事情做。就做这件事情。和考试一样,这2小时你就做这个试卷其他的事情不用做。做事冲动想做就做的人,比犹豫的人更好。因为多尝试更多机会。没有后悔药,少壮不努力,老大徒伤悲。珍惜时间,不要等老了再后悔,不要做这样的啥事情。步步高学习机,Diana powerful。讲明白的过程。学习成长,之后很多年都是做这样的事情。少壮不努力,老大徒伤悲。不懂不会别怕,学。不要无知不要肤浅。时间功夫花在哪里,哪里就会有回报。花了时间金钱就不能白费浪费,要珍惜时间学seize the time.
当日事当日毕。
20201223 开始学习时间20:00