众所周知,无论对于运维,还是开发来说,命令行工具都是非常高效的一种管理方式。但有一个很常见的现象就是,很多命令行语句比较复杂,用过一段时间后就忘记了。当然,这时我们可以通过网络搜索或者使用命令的 -—help 选项来快速找到答案。虽然这种常用的方法能解决问题,但是使用起来相对还是显得不那么快速高效。
navi 是一个在 GitHub 上开源的一个的工具 。navi 可以在命令行里给你提供了一个很方便使用的交互式的备忘录,能够帮助你在命令行里快速查阅、调用各种复杂难记的命令行语句。还支持中文注释。
项目地址:https://github.com/denisidoro/navi
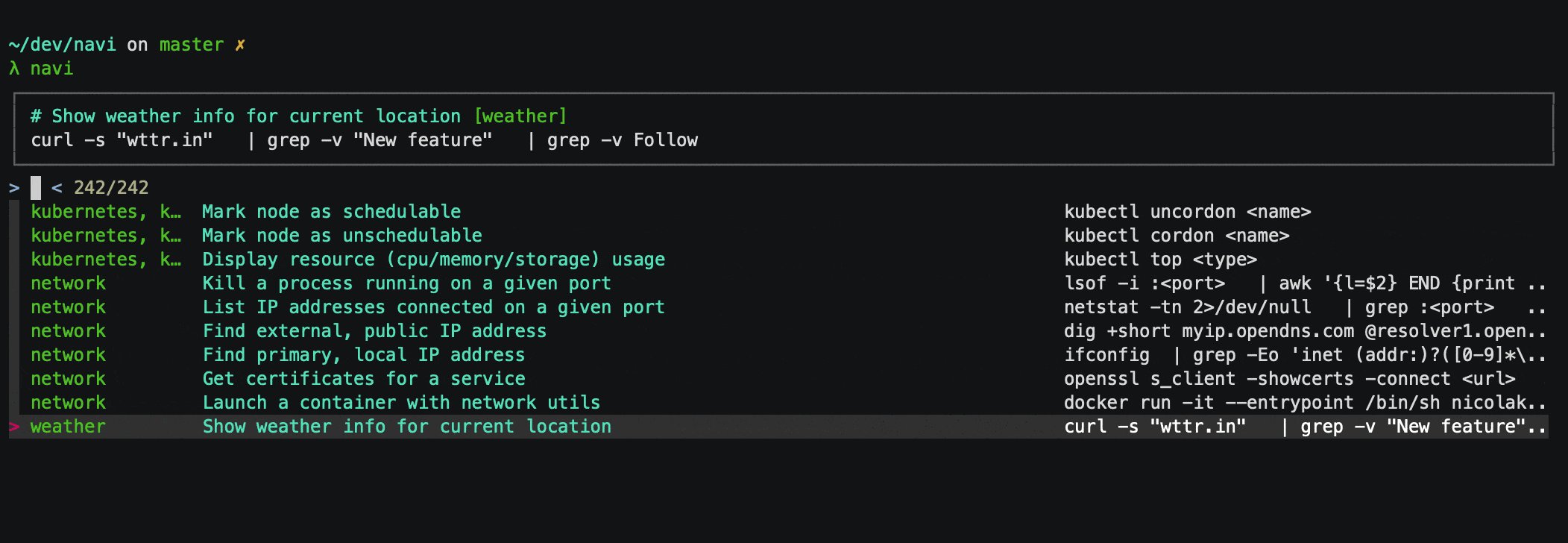
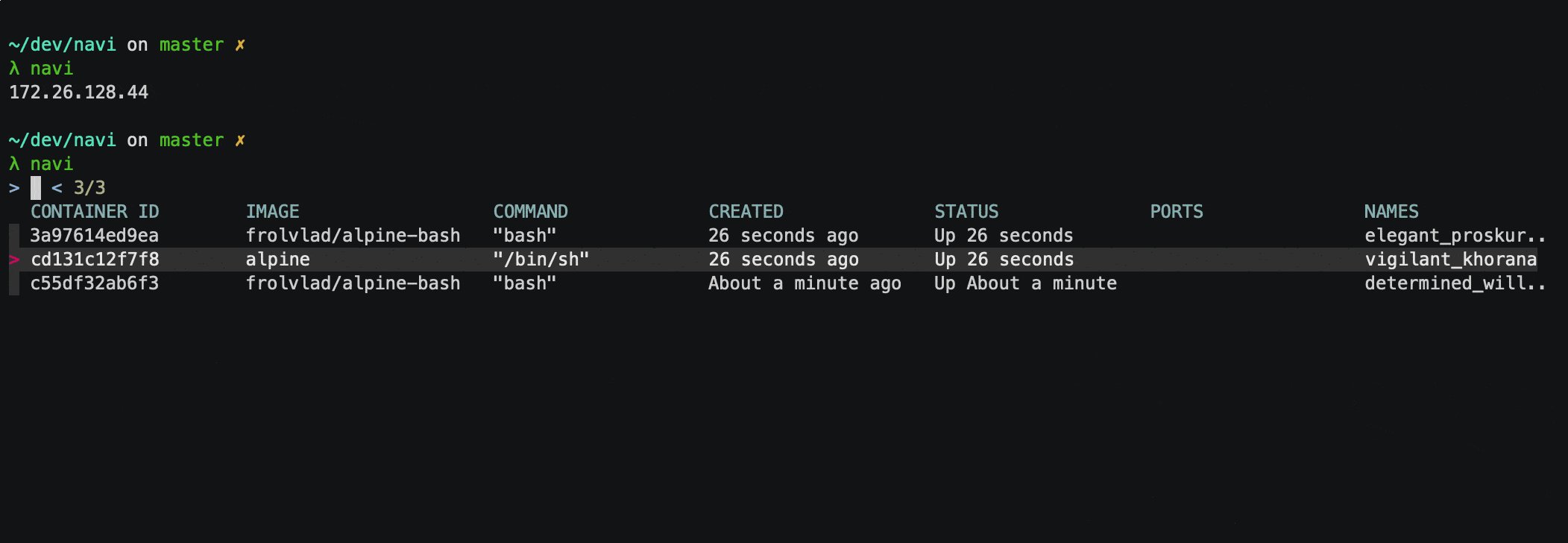
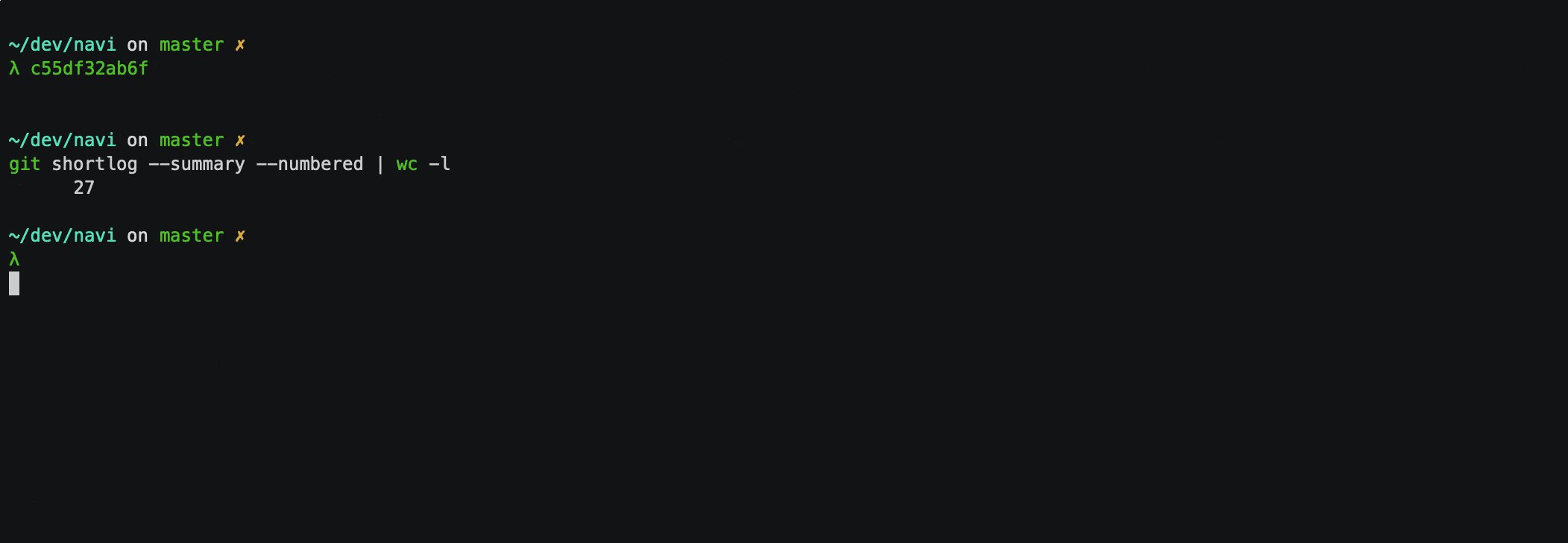
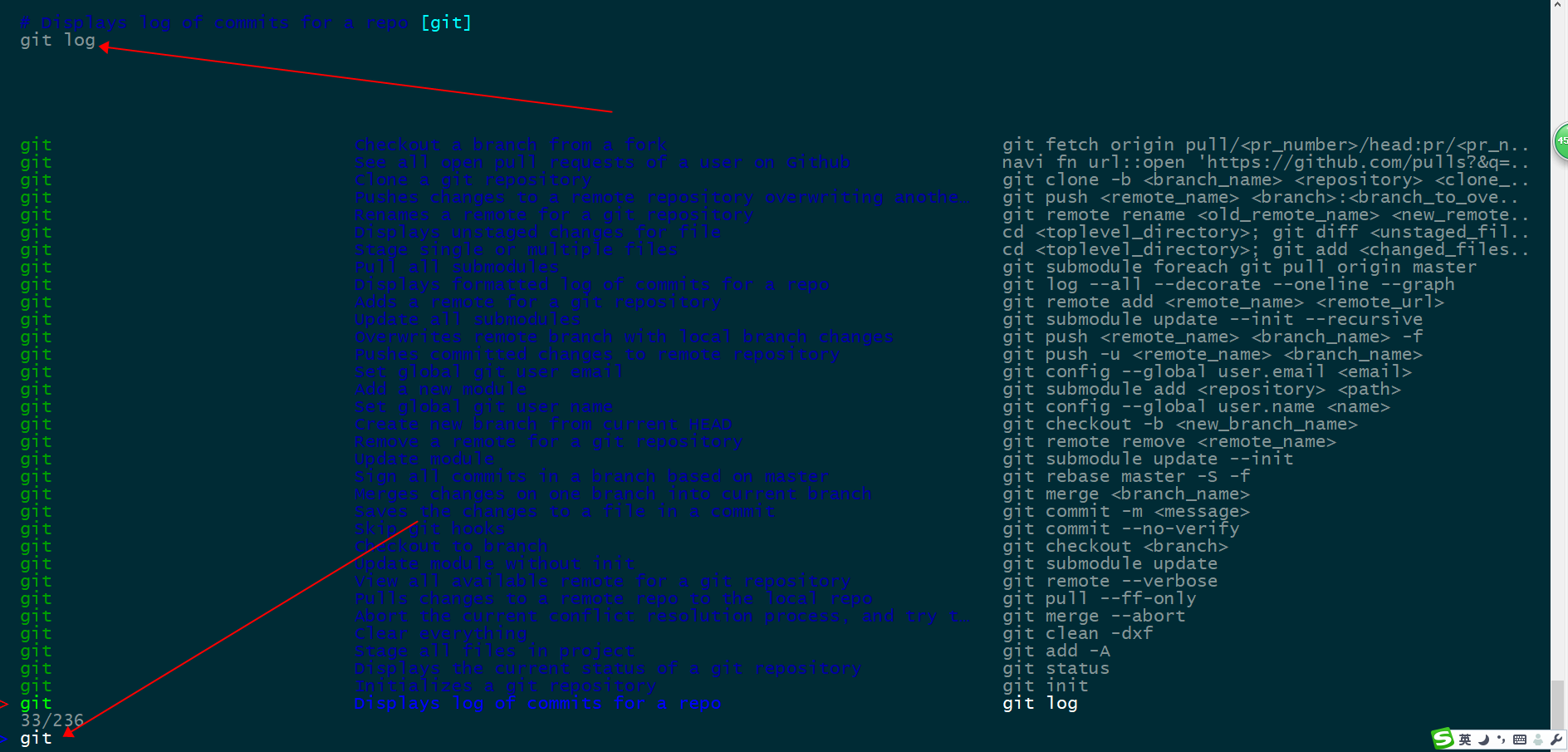
下面的是navi的演示效果图

从演示中,我们可能看到使用了 navi 后,只需要键入一个单词,备忘录中的相关命令以及命令用法注释都会实时显示在下方供你直接选择使用,这时我们只需找到想要的命令后即可直接运行相关命令。
安装Navi
navi 的安装还是很容易的,macOS 和 Linux 用户都可以安装。如果你已经安装了 Homebrew 或者 Linuxbrew,那么只需下面一句命令就可以安装好 navi。
brew install navi
如果你没有安装 Homebrew 或者 Linuxbrew 这样的包管理器,你也可以直接通过源码安装。源码安装首先先安装fzf
fzf项目地址:https://github.com/junegunn/fzf
# git clone --depth 1 https://github.com/junegunn/fzf.git /opt/fzf # cd /opt/fzf # ./install
拷贝源码,直接安装fzf,安装完成后,配置环境
vim /etc/profile #添加一行 PATH="/opt/fzf/bin:$PATH"
使配置生效
source /etc/profile
接下来源码安装navi
# git clone https://github.com/denisidoro/navi /opt/navi # cd /opt/navi # make install
至此,navi安装成功

Navi简单的使用教程
具体的使用命令可以使用"navi --help"进行查询。
1、首先,可以导入官方的一些已经编辑好的命令行查询文档。
# navi repo add https://github.com/denisidoro/cheats
如下图所示,使用TAB键可以进行多选。

导入命令行文档后,直接查询相关命令
直接执行命令:navi 进行交互界面,进行相关命令查询。或者执行“navi -q <cmd>”

2、手动编辑相关命令行文档
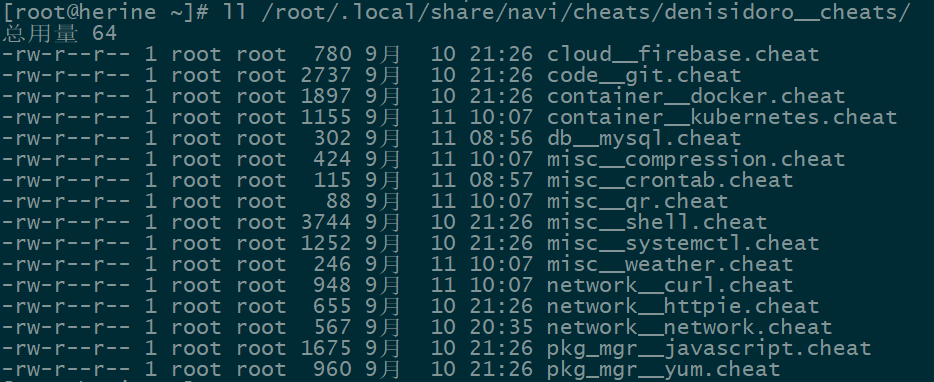
命令文档当前存放位置:/root/.local/share/navi/cheats/denisidoro__cheats/

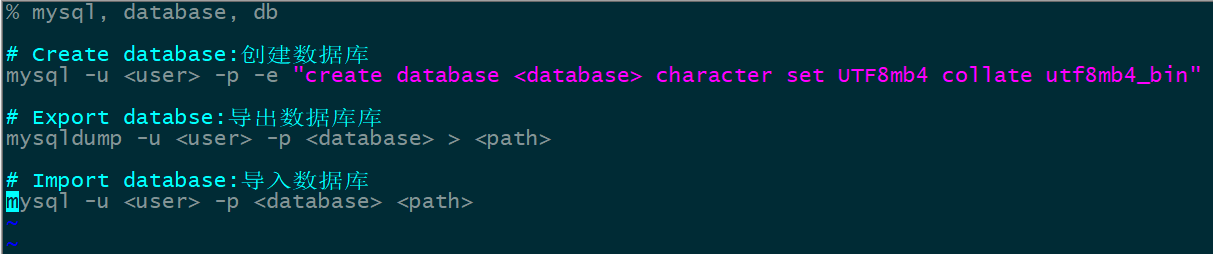
查看文档内容:vim db_mysql.cheat

以上命令行文档相关说明
.cheat 文件语法主要有以下几个注意点。
-
以「
%」开头的行定义了该文件包含的特定的标签 -
以「
#」开头的行描述了该命令的作用和用法 -
以「
$」开头的行定义了给定参数的可选值 -
其它所有的非空行都被视为可执行命令,命令中的变量以
<>表示
手动编辑linux内置命令行文档:vim os_linux.cheat
# 创建递归目录 mkdir -p <dir> # 删除文件或目录 rm -rf <files or dir> # 复制文件,递归拷贝 cp -rf <dir or file> # 查找文件
find <路径> -type f -name "<name>"
# 查找目录
find <路径> -type d -name "<name>"
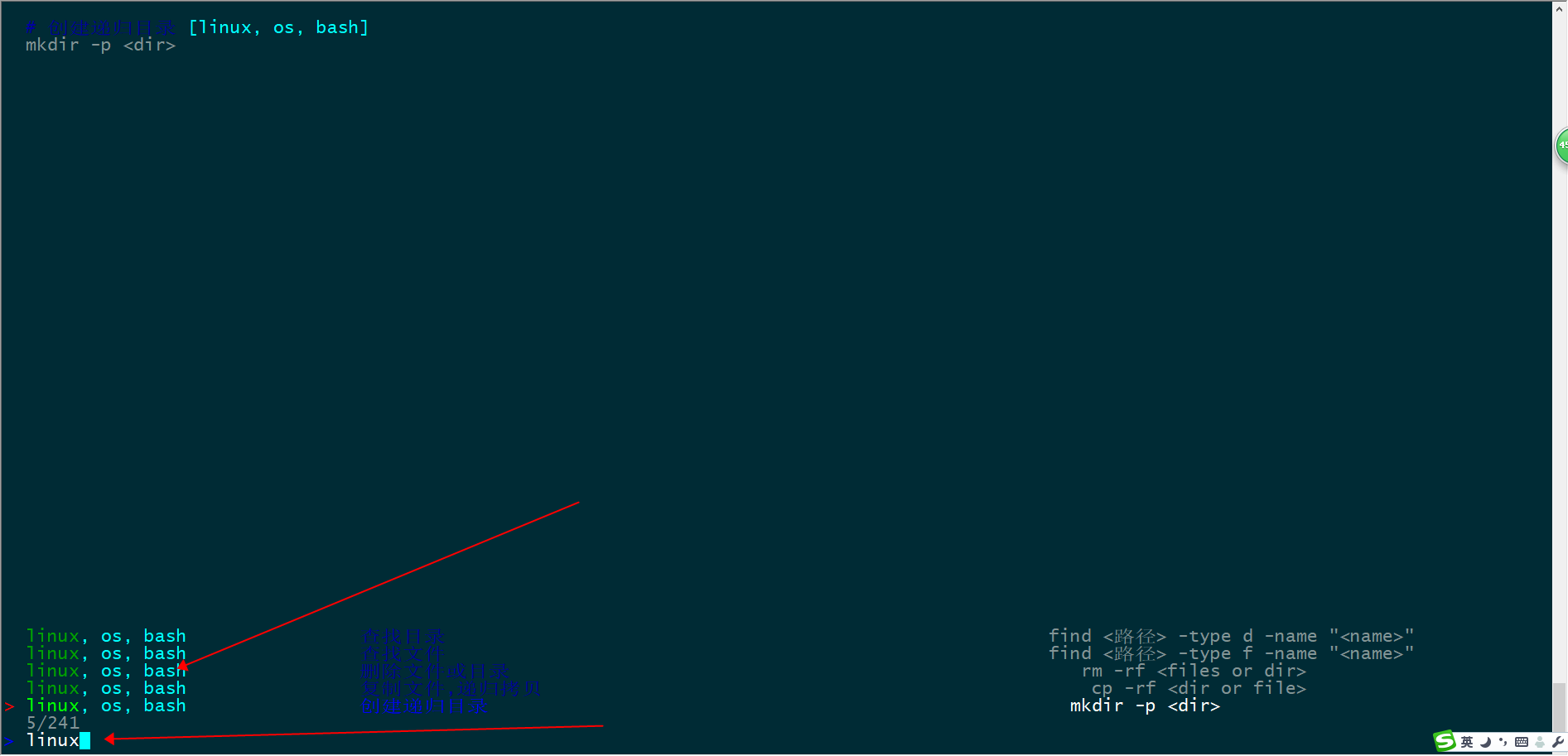
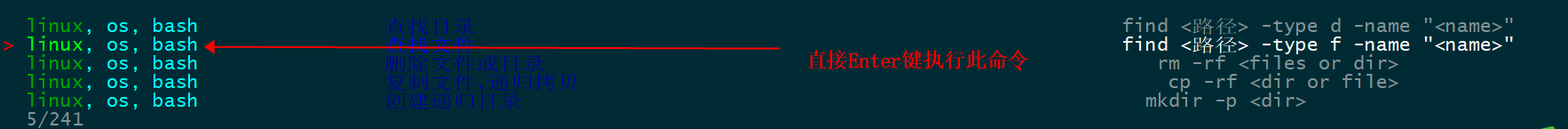
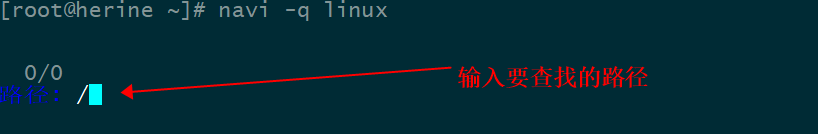
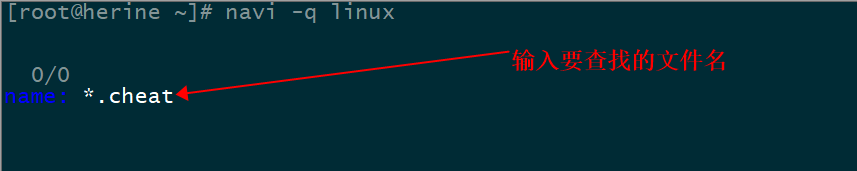
执行命令:navi -q linux

演示:
第一步:

第二步:

第三步:

结果如下:

至此,从上图演示可以看到,我们在完成find命令备忘清单的定义后。日常使用中再也不用输入长长的命令,只需要选中对应命令后,再输入自定义参数就可完成所有操作。这样以来,是不是大大提升了工作效率呢!