1.Vue的介绍
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
2.Vue的安装方式
重点参考
https://www.jianshu.com/p/9c1d4f8ed068
1.独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
-
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
-
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
-
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
3.NPM 方法
首先介绍下npm的概念
包管理工具?
在开发过程中使用jquery,那么是不是要引入jquery,你可能会下载这个jquery.js文件, 然后在代码中<script src="jquery.js"></script>是吧;
如果使用 npm ,那么就方便了,直接在npm下使用命令:$ npm install jquery;就自动下载了;在远端有一个npm服务器,里面有很多别人写的代码,我们可以直接使用npm下载使用;
同时你也可以把自己写的代码推送到npm 服务器,让别人使用;类似于java里面的maven管理工具,npm服务器就类似于中央仓库。
3.windows下面安装vue.js
先下载Node.js,网站https://nodejs.org/en/

推荐下载左侧的稳定版
第二步:
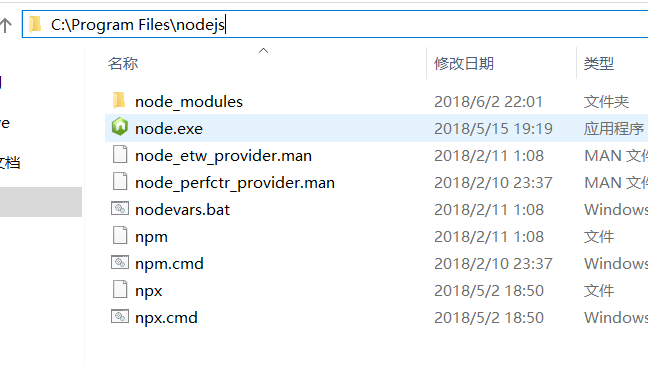
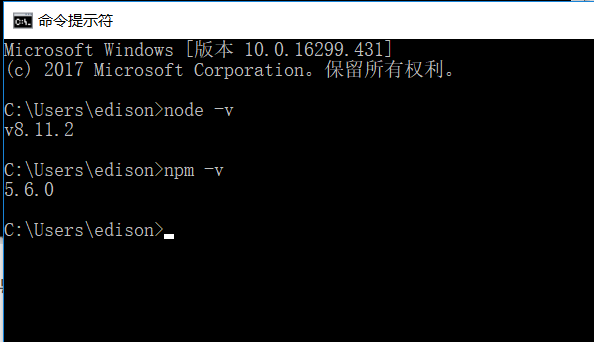
node.js安装,运行下载后的.msi文件,一路下一步就可以了,安装之后运行cmd,执行node -v 和 npm -v命令

如果看到下面的提示,则显示安装成功

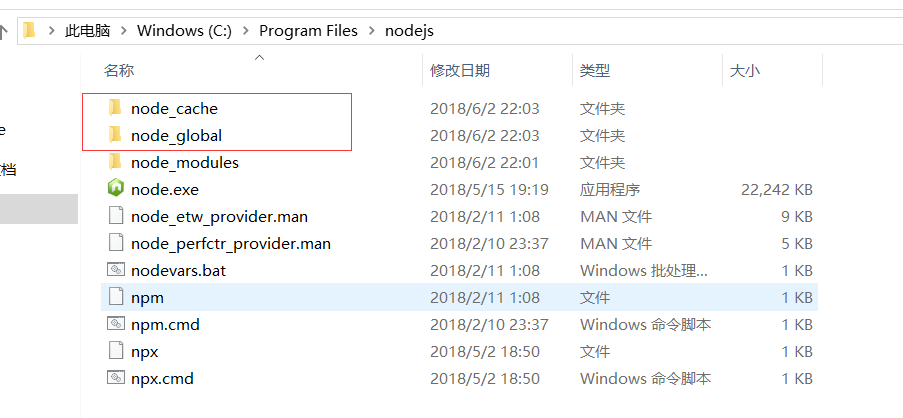
2.配置npm的全局模块的存放路径以及cache的路径,我选择的路径使Node.js的安装路径,在此路径下建两个文件夹node_global 和 node_cache,现在的文件目录如下

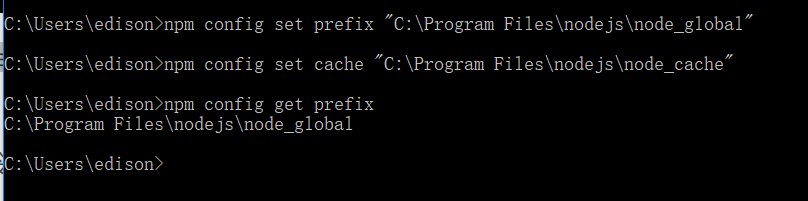
执行如下命令
npm config set prefix "C:Program Files odejs ode_global"
npm config set cache "C:Program Files odejs ode_cache"

安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:http://npm.taobao.org/
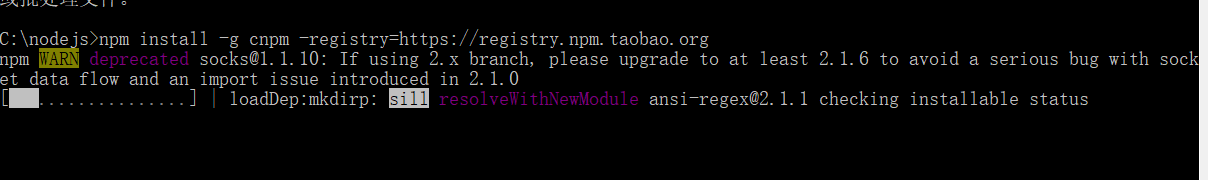
安装命令为:
npm install -g cnpm –-registry=https://registry.npm.taobao.org
首先进入目录

win10系统需要按Win+X,再按A才有权限这里不建议安装再C盘的program


设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键”此电脑”,选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
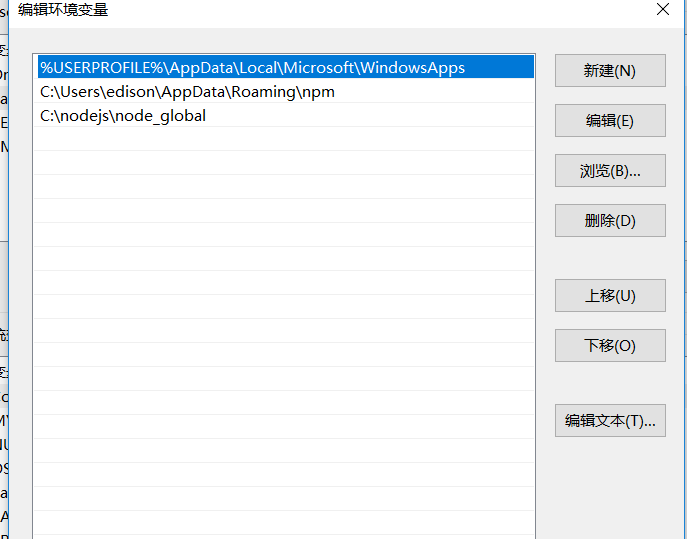
修改用户变量PATH:
选中PATH,点击编辑,在已有的变量后面,加入英文的”;”,然后把“C:
odejs
ode_global
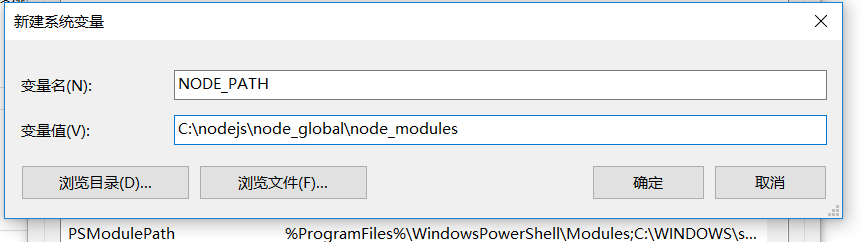
新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“C: odejs ode_global ode_modules”


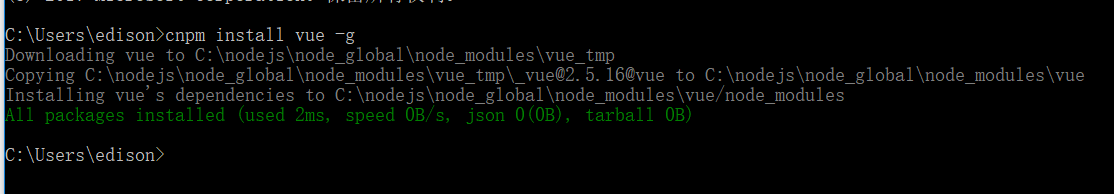
用cnpm安装vue
cnpm install vue -g

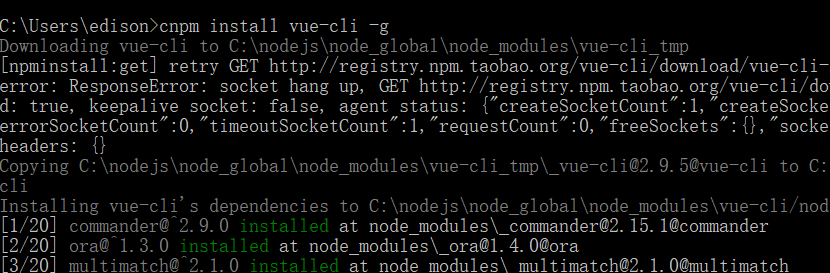
安装vue命令行工具
cnpm install vue-cli -g

创建工程
用cd命令来到你将要新建工程的目录,如“C:vueproject”
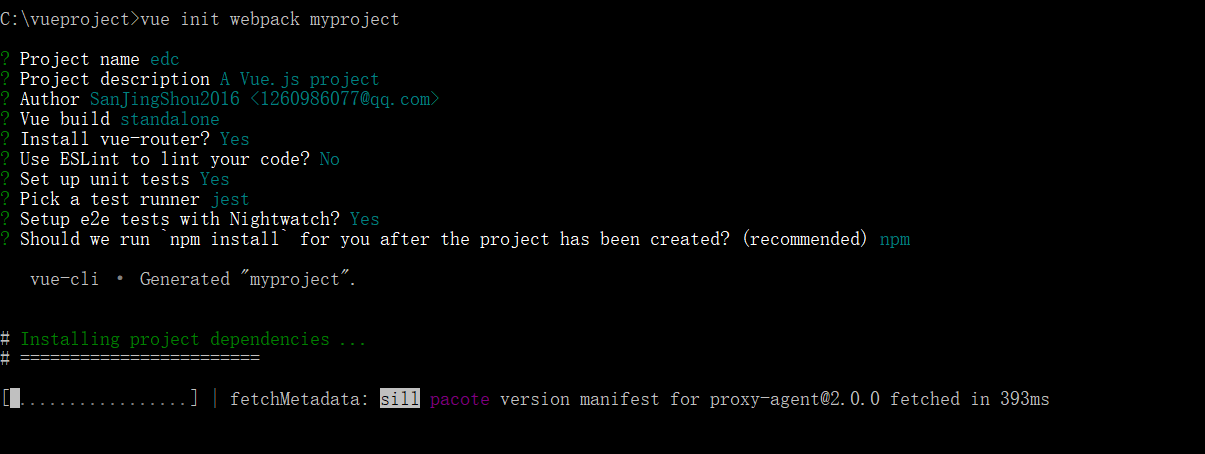
vue init webpack myproject

3、定位到C:vueprojectmyproject的工程目录下
cd C:vueprojectmyproject
4、安装该工程依赖的模块,这些模块将被安装在:mytest ode_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cnpm install
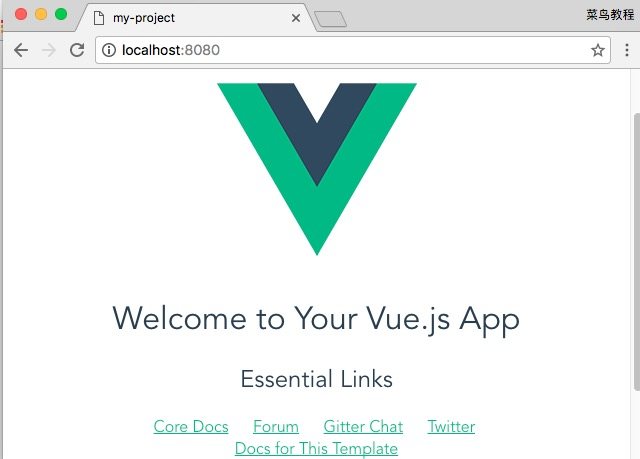
5、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev

参考博客如下
https://blog.csdn.net/traguezw/article/details/54577560
https://blog.csdn.net/haoxuexiaolang/article/details/79294862
https://blog.csdn.net/yangxiaodong88/article/details/79930274