22.1.七牛js上传轮播图图片
(1)common/zlqiniu.js
'use strict'; var zlqiniu = { 'setup': function (args) { var domain = args['domain']; var params = { browse_button: args['browse_btn'], runtimes: 'html5,flask,html4', max_file_size: '500mb', dragdrop: false, chunk_size: '4mb', uptoken_url: args['uptoken_url'], domain: domain, get_new_uptoken: false, auto_start: true, unique_names: true, multi_selection: false, filters: { mime_types: [ {title: 'Image files', extensions: 'jpg,gif,png'}, {title: 'Video files', extensions: 'flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mp4,mkv,m4v'} ] }, log_level: 5, init: { 'FileUploaded': function (up, file, info) { if (args['success']) { var success = args['success']; file.name = domain + file.target_name; success(up, file, info); } }, 'Error': function (up, err, errTip) { if (args['error']) { var error = args['errors']; error(up, err, errTip); } }, 'UploadProgress': function (up, file) { if (args['progress']) { args['progress'](up, file); } }, 'FilesAdded': function (up, files) { if (args['fileadded']) { args['fileadded'](up, files); } }, 'UploadComplete': function () { if (args['complete']) { args['complete'](); } } } }; for (var key in args) { params[key] = args[key]; } var uploader = Qiniu.uploader(params); return uploader; } };
(2)common/views.py
首先安装:pip install qiniu
@bp.route('/uptoken/') def uptoken(): #七牛的key access_key = 'dsdvOjkbwerrraXH4Eh7xhJTxh5q7Y3uZ' secret_key = 'nchG9ccJ_ergeaggmeOdBZXasvscaizanfs' q = qiniu.Auth(access_key,secret_key) #七牛存储空间名字 bucket = 'zhangderek' token = q.upload_token(bucket) #字典的key必须是'uptoken' return jsonify({'uptoken':token})
(3)cms_banners.html
<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
<script src="{{ static('common/zlqiniu.js') }}"></script>
<script src="{{ static('cms/js/banners.js') }}"></script>
(4)cms_banners.html
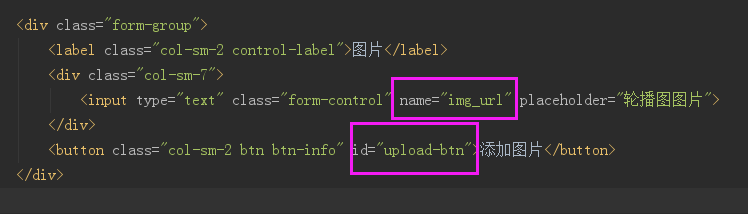
<div class="form-group"> <label class="col-sm-2 control-label">图片</label> <div class="col-sm-7"> <input type="text" class="form-control" name="img_url" placeholder="轮播图图片"> </div> <button class="col-sm-2 btn btn-info" id="upload-btn">添加图片</button> </div>

(5)cms/js/banners.js
$(function () { zlqiniu.setup({ 'domain': 'http://p96dsgm7r.bkt.clouddn.com/', //上传图片的按钮 'browse_btn': 'upload-btn', //提交的url 'uptoken_url': '/c/uptoken/', 'success': function (up, file, info) { //上传成功后,显示图片的url var imageInput = $("input[name='img_url']"); imageInput.val(file.name); } }); });
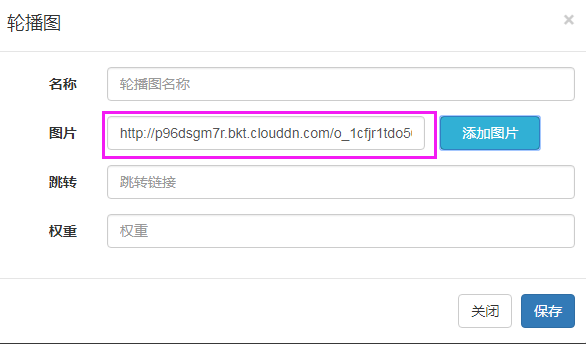
现在点击“添加图片”,上传成功后,在图片的input框里面会显示图片的地址,并且图片存到你的七牛空间里面。

22.2.首页动态获取轮播图
(1)front/views.py
@bp.route('/') def index(): banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4) context = { 'banners':banners } return render_template('front/front_index.html',**context)
(2)front/index.html
<!-- 轮播图--> <div class="carousel-inner" role="listbox"> {% for banner in banners %} {% if loop.first %} <div class="item active"> {% else %} <div class="item "> {% endif %} <a href="{{ banner.link_url }}"> <img src="{{ banner.img_url }}" alt=""> </a> </div> {% endfor %} </div>