基于前文,使用vue-cli脚手架工具构建项目,并使用了webpack,那么我在项目中遇到的一些与配置相关的问题将在这里进行汇总。
1.代码检查问题
由于我们在构建项目时,使用了Eslint对我们的项目做代码风格检查,那么不符合该风格的代码,将会发出警报,常见的就是空格的问题,如果没有按照Eslint的风格使用空格的话,将会在项目打包的时候发出警报:[vue/no-parsing-error] Parsing error: x-invalid-end-tag。
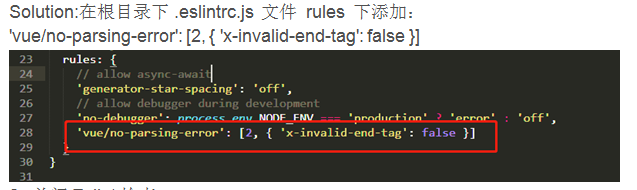
解决方法如下:

或者直接禁用该风格检查:

2.vue项目打包的路径问题
vue项目完成之后,需要打包成静态文件,通过 npm run build命令来执行build.js
但是,如果路径没有处理好的话,出出现打包之后的静态文件找不到所需资源(404)
我们先来看看vue项目下的一个配置文件:

看到了么,在build 的时候,如果使用如上路径作为根目录,这样的话他就会去盘符下去找资源文件,放在C盘他就以C盘作为根目录。
其实这一点,涉及到 cd ./node 和 cd /node 这两个命令的区别问题,简单来说,前者会在当前路径下找node文件夹,后者会以当前文件的所在的盘符为路径,去盘符下去找node文件夹,所以我们的项目是会移动的,当然要使用前者作为访问资源文件的路径了,所以将上述默认的路径改为 ‘./’ 就可以了。
3.待续