每次拿到前端给的页面,都会有意想不到的惊喜,因为他们给的页面总是不能很好地契合poscms的模板标签
输出规范,这时候就需要动点脑筋去解决问题了。
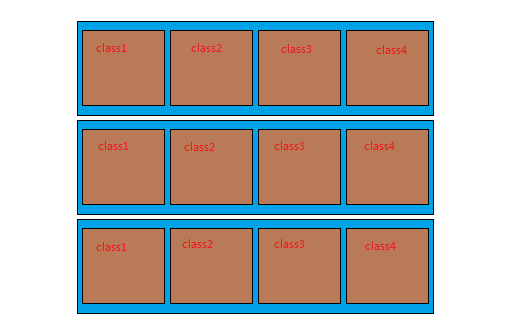
拿前两天拿到的一类(对,你没看错,是一类)页面来说吧,前端的布局是这样的:

这是一个列表页,当然用list标签来循环输出了,list标签实际上就是一个for循环,但是,页面布局写成这样,list标签
是无法直接循环输出的:
1.12条记录所属的DOM被分成了三组;
2.每一组中每一项的DOM结构还都不一样(用类名来控制个体间的样式差异)。
由小往大地来解决,先来解决每一组中4个DOM的结构不同问题:
1.解决同组中每个项目之间的不同
查看html之后,看到前端的布局是这样的:
<div class="fenzu"></div> <div class="fenzu m_left"></div> <div class="fenzu m_left"></div> <div class="fenzu m_left"></div>
很显然,后面三个与第一个不同,需要加一个margin-left属性来控制彼此间的间隔,于是我去除了m_left这个类名
转向css样式表:
/*.main .m_left{margin-left: 35px;}*/ .kapianzu .fenzu:nth-child(2),.kapianzu .fenzu:nth-child(3),.kapianzu .fenzu:nth-child(4){margin-left: 35px;}
这样就通过使用nth-child(n)解决了由类名控制样式造成的DOM差异。
2.各组之间的隔阂
我们可以想到,每组之间通过一个div使得第四项与第五项,第八项与第九项产生了隔阂,
这个隔阂直接导致list标签不能顺利输出相同的DOM,但是我们发现一个规律:
除了第一项、第五项、第九项前面多出个<div>;
第四项、第八项、第十二项后面多出个</div>之外,每一项的主体通过第一个问题的解决之后都是一模一样的;
所以,if判断就派上用场了:
{list......pagesize=12 page=1} //开启分页,一页12项
{if $key==0||$key==4||$key==8}
<div class="kapianzu">
{/if}
<div class="kapian">
.........
</div>
{if $key==3||$key==7||$key==11}
</div>
{/if}
{/list}
如此一来,就动态地展现了我们想要的DOM结构和样式。