1.新建微信小程序
初次新建,根目录下包含以下三个文件
app.js(必需)、app.json(必需)、app.wxss(非必需)
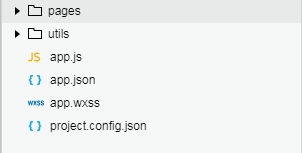
目录结构如下:

pages目录用来装页面,下面的每个一级子目录就是一个页面(该目录下包含该页面的wxml、wxss、js、json):

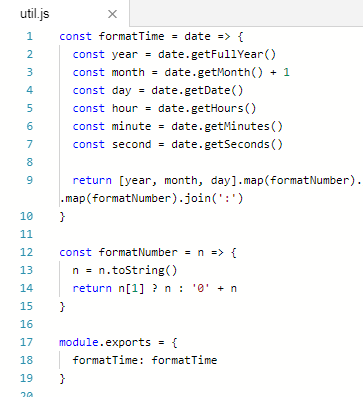
utils目录下的util.js定义了一些方法常量(const),一般采用es6的语法来编写:

所有的页面page都是注册在app.json中的:
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/first/first" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" } }
window定义了小程序的全局样式。
2.逻辑
注册小程序:
在app.js中进行小程序的注册:App();
在登录页的js(一般为index.js)获取应用实例:const app = getApp(),这样就可以在之后的页面js中直接用app常量
来访问这个小程序实例了。
注册页面:
在每个页面里面都有js来注册该页面(Page函数):
Page({ data: { //页面数据 text: "This is page data." }, onLoad: function(options) { //生命周期:页面加载 }, onReady: function() { //生命周期:页面初次渲染完成 }, onShow: function() { //生命周期:页面显示 }, onHide: function() { //生命周期:页面隐藏 }, onUnload: function() { //生命周期:页面卸载 }, onPullDownRefresh: function() { //事件处理函数:页面下拉 }, onReachBottom: function() { //事件处理函数:上拉触底 }, onShareAppMessage: function () { //事件处理函数:右上角转发 }, onPageScroll: function() { //事件处理函数:页面滚动 }, // 以下是自定义函数 viewTap: function() { this.setData({ //为data赋值 text: 'Set some data for updating view.' }) }, customData: { hi: 'MINA' } })
注意:
在onLoad/onShow生命周期函数中可以添加一个参数options,这个参数表示从上个页面传过来的参数值,就和get请求url地址中的
参数类似。
这里涉及到小程序的场景值应用,用户通过不同途径访问小程序时,我们都可以通过options.scene获取场景值,然后开发
者会根据用户场景值的不同来重定向到某个特定的页面。
3.页面路由
打开新页面:wx.navigateTo({url:'test?id=1'}) OR <navigator url="test?id=1">跳转</navigator>(类似于a标签)
页面重定向:wx.redirectTo({url:'test?id=1'}) OR 同上
经过测试,打开新页面会直接跳到指定页面,而页面重定向中间会卡到主界面在跳到指定页面。
4.模块化
小程序中的模块化,w3c的教程中有说明,采用的依旧是es6中的语法格式:
//lib.js var counter = 3; function incCounter() { counter++; } module.exports = { counter: counter, incCounter: incCounter, };
// main.js var mod = require('../lib.js'); console.log(mod.counter); // 3
5.视图层
WXML:
数据绑定:使用"Mustache"语法(双大括号)将变量包起来---{{ message }}
列表渲染:<view wx:for="{{msg}}" > {{index}} : {{item.message}} </view> msg在js文件中是一个object[],自然每一项都有index和item.key(变量的值)
条件渲染:<view wx:if="{{boolean}}" > text </view> 如果boolean的值为真,则内部的text才会渲染出来,反之则不渲染(wx:elif、wx:else)
模板:小程序的模板可以定义在当前页面的,并在当前页面调用(import后面会提)
//定义模板 <template name="msgItem"> <view> <text> {{index}}: {{msg}} </text> <text> Time: {{time}} </text> </view> </template> //调用模板 data的...item是固定写法 <template is="msgItem" data="{{...item}}"/>
数据来源于当前page页的js文件:
data: { item: { index: 0, msg: 'this is a template', time: '2016-09-15' } },
事件:移动端不同于PC端,移动端你能想到的差不多只有一个事件--点击事件(bindtap="tapName")
除此之外就是其他的touch事件了(冒泡事件)以及组件自定义的事件如submit、input事件。
值得一提的是,bind事件绑定不会阻止冒泡,而catch事件绑定会阻止冒泡。
引用方式:import(引入目标文件的所有代码)、include(引入目标文件除<template />之外所有的代码到当前位置)
WXS:
这块就相当于javascript,具体可参照javascript高程或者es6的语法来学习。
WXSS:
wxss具有css的大部分特性,同时针对小程序的开发作了拓展;
尺寸单位:rpx,这种尺寸单位可以根据屏幕宽度进行自适应,规定屏幕尺寸为750rpx,如果某个框体的width为375rpx,
那么,它在所有的手机上都会显示为手机宽度的一半。类似于Bootstrap使用百分数作为计量标准。
样式:app.wxss中定义的样式会作用于每个page,而page页面目录下的xx.wxss只会作用于当前页面,另外可以使用
@import"demo.wxss"来导入其他样式作用于当前页面。
6.组件
八大组件:
视图容器:view(视图容器)、scroll-view(可滚动的视图容器)、swiper(可滑动的视图容器)
基础内容:icon(图标)、text(文字)、progress(进度条)
表单组件:from(表单)、label(标签)、button(按钮)、input(输入框)、checkbox(多选)、radio(单选)、
picker(列表)、piker-view(内嵌列表)、slider(滑动)、switch(开关)
导航组件:navigator(应用内跳转)
多媒体:audio(音频)、image(图片)、video(视频)
地图组件:map(地图)
画布组件:canvas
客服会话:contact-button(进入客服会话按钮)
实际上自带的组件是满足不了日常开发需求的,所以开发者就会根据项目需求去开发一些自定义的组件,详情请上网搜索。
这里我推荐一个整理的比较全的博客:微信开发相关。
7.API
这个还是参考API文档吧~ 微信API文档