这几天遇到一个需求,类似这个案例:http://www.hightopo.com/demo/FaultDetection/
就是这个透明渐变呼吸光柱,看到之后就想着写个shader材质实现透明度渐变,并随着时间微弱变化就好了,但是写完之后,透明部分的渲染却出了问题。


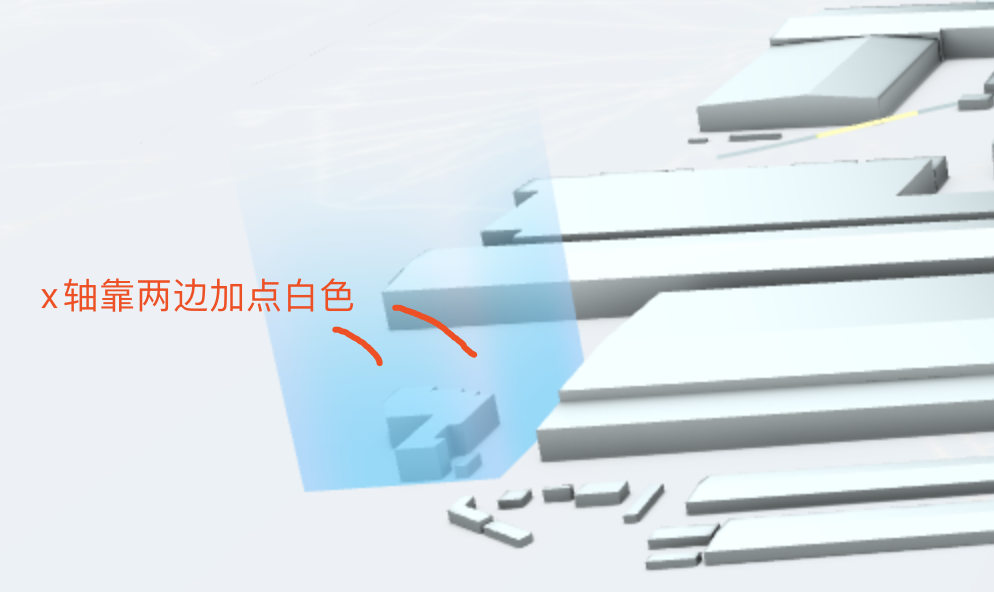
请先无视顶部纹理,因为这不是重点,我们可以看到同一物体在不同角度下,透明部分的渲染却不一样(某些角度下,透明部分渲染为白色)
由于刚开始百度的姿势不正确加上自己的一点小疏忽,折腾了半天,最后,还是在这篇文章中找到了答案。https://www.jianshu.com/p/5807b5f69480
答案就是为透明物体设置渲染层级。
//按层级进行先后渲染 this.renderer.sortObjects = true; //设置透明物体的渲染层级(默认是0) cylinder.renderOrder = 9;
最后奉上该呼吸效果的shader:
const Gradient = { vs:` varying vec3 iPosition; void main(){ iPosition = position; gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0); } `, fs:` varying vec3 iPosition; uniform float time; void main(){ vec3 color = vec3(89./255.,208./255.,255./255.); float height = iPosition.y + 15.; float white = (distance(vec2(iPosition.x,iPosition.z),vec2(0.0))-6.0)/(6.0 * (sqrt(2.0)-1.0)); float alphax = smoothstep(0.0,1.0,white ); float alphay = smoothstep(1.0,0.0,height/25.0 + sin(time) * 0.2 ); if(height<0.1||height>29.9){ discard; } gl_FragColor = vec4(color +vec3(255.,0.,0.)* alphax * 0.0008,alphay*0.7); } ` }
注意:
alphax是为了给x轴添加红色权重,alphay是y轴的呼吸效果