初中物理教过我们镜面反射和漫反射,这是由于物体的材质直接导致的。
在three.js中,由于物体的材料不同,对于光源的反应也是不一样的,下面就让我们一探究竟。
一、材料
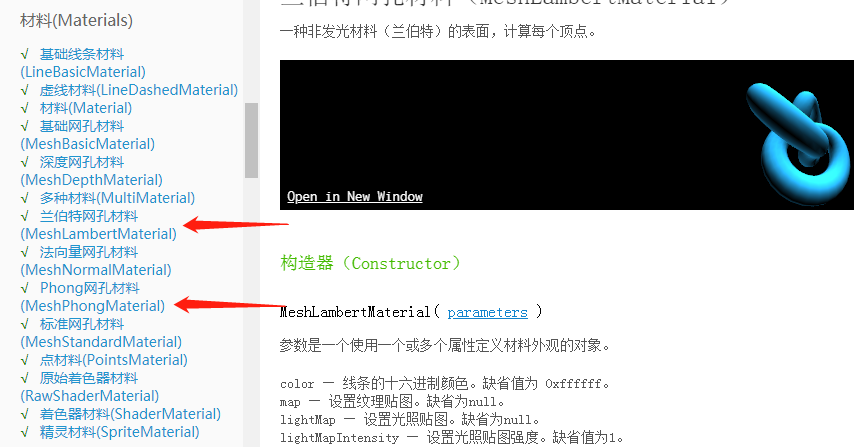
据Three.js中描述,有两种材料能对光源有所反应:

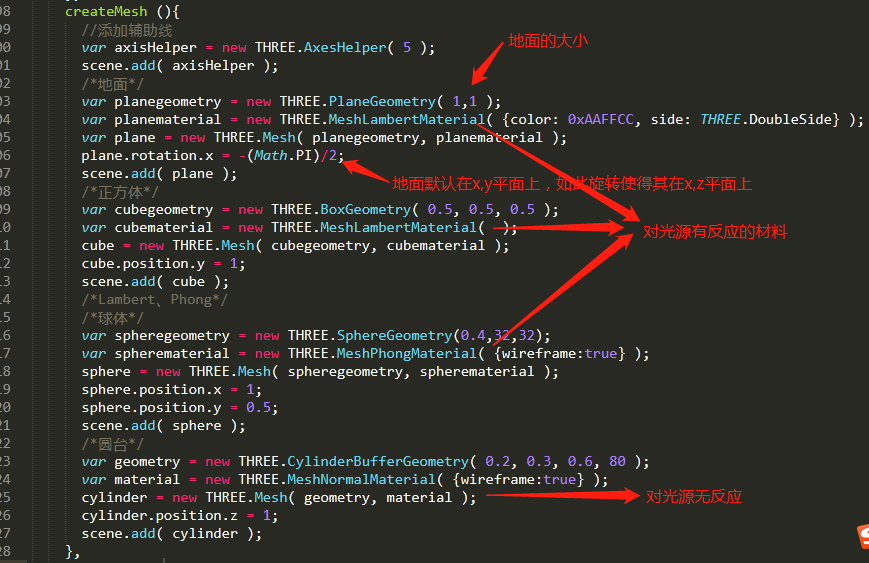
就是图中箭头标识的两种材料。
二、检验
编辑前例,设置光源位置:

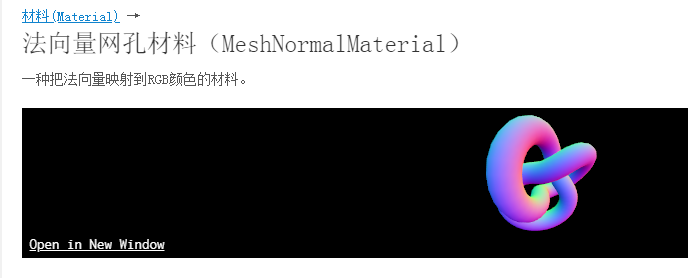
如图所示,我们在(1,1,0)点放置了一个光源,但是此时,三个物体的材质都是MeshNormalMaterial:

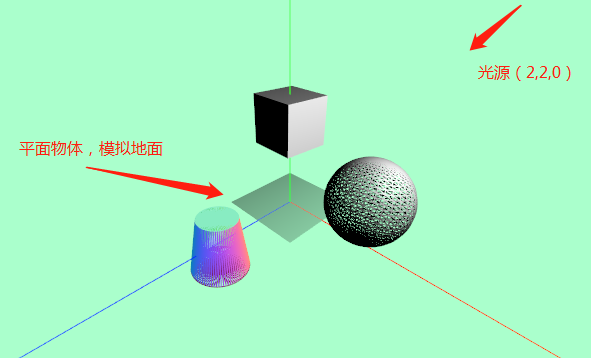
此时,页面显示如下:

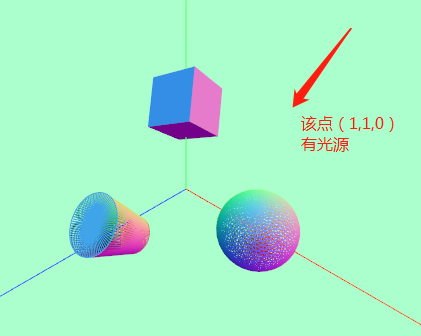
三个物体较之前并无任何改变,因为材料的缘故,对光源并无任何反应,下面我们来改变物体的材质为MeshPhongMaterial:

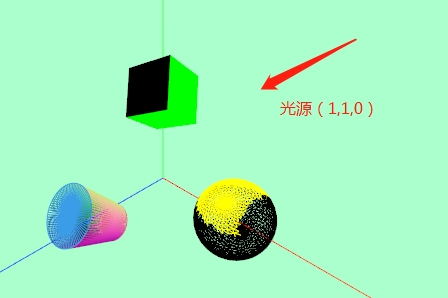
再换一种材料MeshLambertMaterial:

三、阴影
three.js中阴影形成有3个条件:光源、物体、地面。
首先光源投射到物体上(特殊材质),物体产生的阴影再投射到地面(一种平面的物体)。

结果:

我们可以手动设置地面的大小(10,10);
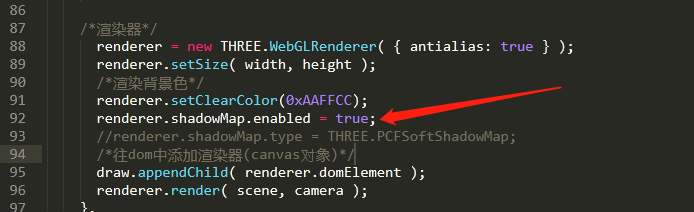
接下来,为渲染器设置允许阴影映射属性为true,因为渲染阴影需要大量计算资源,所以默认是关闭的:

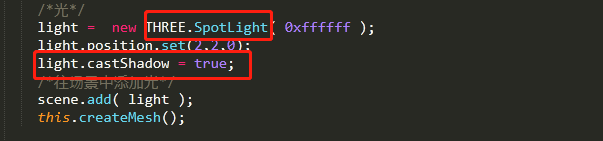
接下来就是光的设置(类型和投射阴影属性):

物体的阴影相关属性:
因为阴影要投射到“地面”上,所以“地面”这个物体的receiveShadow属性为true;
因为想要物体要产生阴影,那么该物体的castShadow属性为true;
所以并且不要忘记了,无论是接收阴影还是产生阴影,对该物体的材质都是由要求的,前面已经提到过,所以我们添加了3个物体的阴影相关属性:

最终:
