遍历对象中的每一个属性,实例是遍历HTML5中的canvas.getContext('2d')的方法并列出了相应方法或属性的名称和类型。同时,代码中包含了属性排序,便于查找。鉴于目前HTML5没有成为标准,因此各个浏览器之间存在一些差异。可以通过这个方法得到所有属性,然后分别到网上去查具体做什么的。比较方便也比较直观
<html>
<head>
<title></title>
</head>
<body>
<audio controls="controls" id="aac">
<source src="test.mp3">
</audio>
<canvas id="myCanvas" width="20" height="10"></canvas>
<script type="text/javascript">
/*
function a(myObject){
document.write("<br>");
var t=new Array();
for (prop in myObject)
{
alert(prop);
document.write("属性 '" + prop + "' 为 " + myObject[prop]);
document.write("<br>");
}
}
*/
function getMethod(obj){
var resultArr=new Array();
for(p in obj){
var tempArr={};
tempArr.name=p;
tempArr.type=typeof(obj[p]);
resultArr.push(tempArr);
}
resultArr=sortA(resultArr);
return resultArr;
}
function sortA(arr){
for(var i=0;i<arr.length;i++){
for(var j=i;j<arr.length;j++){
if(arr[i].name>arr[j].name){
var temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
}
}
return arr;
}
function print(arr){
document.write('<table border="1"><tr><th>name</th><th>type</th></tr>');
for(var i=0;i<arr.length;i++){
document.write("<tr>")
document.write("<td>"+arr[i].name+"</td><td>"+arr[i].type+"</td>");
document.write("</tr>");
}
document.write("</table>")
}
//print(getMethod(document.getElementById('myCanvas')));
print(getMethod(document.getElementById('myCanvas').getContext("2d")));
//getMethod(document.getElementById('aac'));
</script>
</body>
<head>
<title></title>
</head>
<body>
<audio controls="controls" id="aac">
<source src="test.mp3">
</audio>
<canvas id="myCanvas" width="20" height="10"></canvas>
<script type="text/javascript">
/*
function a(myObject){
document.write("<br>");
var t=new Array();
for (prop in myObject)
{
alert(prop);
document.write("属性 '" + prop + "' 为 " + myObject[prop]);
document.write("<br>");
}
}
*/
function getMethod(obj){
var resultArr=new Array();
for(p in obj){
var tempArr={};
tempArr.name=p;
tempArr.type=typeof(obj[p]);
resultArr.push(tempArr);
}
resultArr=sortA(resultArr);
return resultArr;
}
function sortA(arr){
for(var i=0;i<arr.length;i++){
for(var j=i;j<arr.length;j++){
if(arr[i].name>arr[j].name){
var temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
}
}
return arr;
}
function print(arr){
document.write('<table border="1"><tr><th>name</th><th>type</th></tr>');
for(var i=0;i<arr.length;i++){
document.write("<tr>")
document.write("<td>"+arr[i].name+"</td><td>"+arr[i].type+"</td>");
document.write("</tr>");
}
document.write("</table>")
}
//print(getMethod(document.getElementById('myCanvas')));
print(getMethod(document.getElementById('myCanvas').getContext("2d")));
//getMethod(document.getElementById('aac'));
</script>
</body>
</html>
getMethod方法是遍历一个对象所有属性的方法,sortA对所有属性进行了排序并通过print显示。在代码中的注释掉的print方法是显示其他对象的属性。
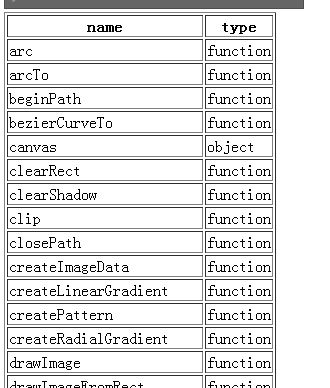
上面的代码在Chromes上的结果,可以看到所有的属性呦