Label借助富文本显示图片
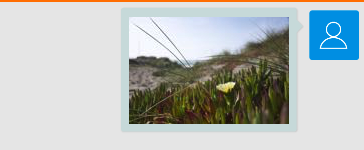
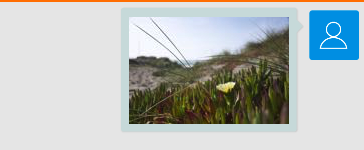
1.即时通讯项目中语音消息UI的实现,样式如图:

// 1.创建一个可变的富文本
NSMutableAttributedString *voiceAttr = [[NSMutableAttributedString alloc] init];
if ([self.reuseIdentifier isEqualToString:@"receiveCell"]) { // 接收方的label:图片 + 时间
// 2.创建图片富文本附件
NSTextAttachment *imageAttachment = [[NSTextAttachment alloc] init];
UIImage *voiceImage = [UIImage imageNamed:@"chat_receiver_audio_playing_full"];
// 2.1指定富文本附件的图片
imageAttachment.image = voiceImage;
// 2.2设置图片的frame,-7是为了图片和文字横向对齐一点
imageAttachment.bounds = CGRectMake(0, -7, 30, 30);
// 2.3将图片富文本附件添加到富文本中
NSAttributedString *imgAttr = [NSAttributedString attributedStringWithAttachment:imageAttachment];
// 3.将图片富文本添加到可变的富文本中
[voiceAttr appendAttributedString:imgAttr];
// 4.创建时间文字的富文本
EMVoiceMessageBody *voiceBody = [message.messageBodies firstObject];
NSInteger time = voiceBody.duration;
NSAttributedString *timeAtt = [[NSAttributedString alloc] initWithString:[NSString stringWithFormat:@" %ld″",time]];
[voiceAttr appendAttributedString:timeAtt];
} else { // 发送方的label: 时间 + 图片
// 4.创建时间文字的富文本
EMVoiceMessageBody *voiceBody = [message.messageBodies firstObject];
NSInteger time = voiceBody.duration;
NSAttributedString *timeAtt = [[NSAttributedString alloc] initWithString:[NSString stringWithFormat:@"%ld″ ",time]];
[voiceAttr appendAttributedString:timeAtt];
// 2.创建图片富文本
NSTextAttachment *imageAttachment = [[NSTextAttachment alloc] init];
UIImage *voiceImage = [UIImage imageNamed:@"chat_sender_audio_playing_full"];
imageAttachment.image = voiceImage;
imageAttachment.bounds = CGRectMake(self.msgLabel.bounds.size.width - 30, -7, 30, 30);
NSAttributedString *imgAttr = [NSAttributedString attributedStringWithAttachment:imageAttachment];
// 3.将图片富文本添加到可变的富文本中
[voiceAttr appendAttributedString:imgAttr];
}
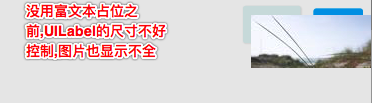
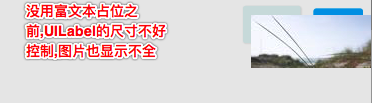
2.即时通讯发送图片 -- 在UILabel中添加了UIImageView,虽然设置了UILabel的尺寸,但是并没有什么卵用.UILabel尺寸没变,图片也显示的不全


- 使用富文本当做占位符的作用,先将UILabel撑到显示图片的大小
- 最后将UIImageView添加到UILabel中问题就解决了
EMImageMessageBody *imageBody = [self.message.messageBodies firstObject];
// 1.给label设置富文本,目的:占位,将label撑大,足够显示缩略图
NSTextAttachment *attachment = [[NSTextAttachment alloc] init];
attachment.bounds = (CGRect){0, 0, imageBody.thumbnailSize};
// 2.给label添加富文本
self.msgLabel.attributedText = [NSAttributedString attributedStringWithAttachment:attachment];
// 3.将UIImageView添加到UILabel中
[self.msgLabel addSubview:self.msgImageView];
NSString *path;
NSFileManager *manager = [NSFileManager defaultManager];
if ([manager fileExistsAtPath:[imageBody thumbnailLocalPath]]) { // 本地有图片的情况
path = imageBody.thumbnailLocalPath;
[self.msgImageView sd_setImageWithURL:[NSURL fileURLWithPath:path] placeholderImage:nil];
} else { // 本地没有图片的情况
path = imageBody.thumbnailRemotePath;
[self.msgImageView sd_setImageWithURL:[NSURL URLWithString:path] placeholderImage:nil];
}
// 4.设置图片的位置与尺寸
self.msgImageView.frame = (CGRect){0, 0, imageBody.thumbnailSize};