事件修饰符:
-
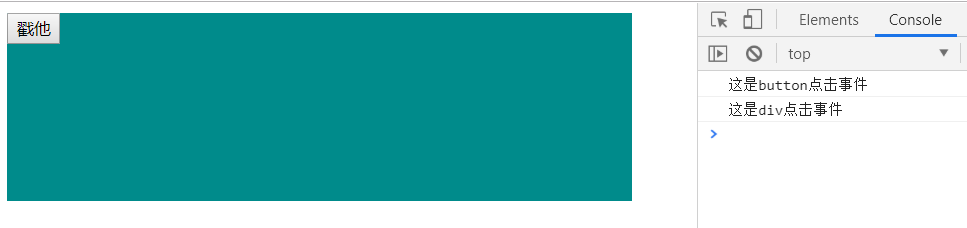
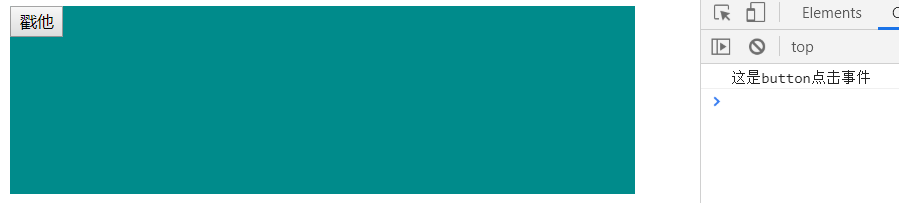
.stop 阻止冒泡
-
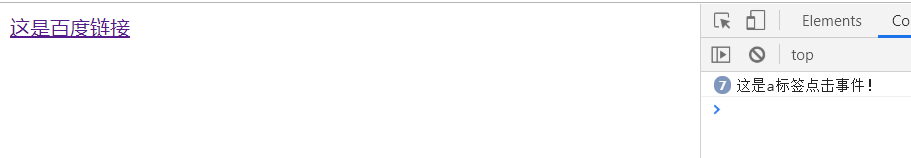
.prevent 阻止默认事件
-
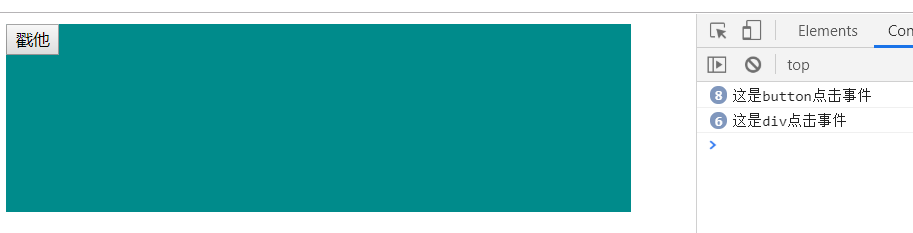
.capture 添加事件侦听器时使用事件捕获模式
-
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
-
.once 事件只触发一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: darkcyan;
}
.outer {
padding: 40px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 使用 .stop 阻止冒泡 -->
<!-- <div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div> -->
<!-- 使用 .prevent 阻止默认行为 -->
<!-- <a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a> -->
<!-- 使用 .capture 实现捕获触发事件的机制 -->
<!-- <div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div> -->
<!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数 -->
<!-- <div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div> -->
<!-- 使用 .once 只触发一次事件处理函数 -->
<!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a> -->
<!-- 演示: .stop 和 .self 的区别 -->
<!-- <div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div> -->
<!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 -->
<!-- <div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div> -->
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
},
linkClick() {
console.log('触发了连接的点击事件')
},
div2Handler() {
console.log('这是触发了 outer div 的点击事件')
}
}
});
</script>
</body>
</html>