1.首先需要的原料肯定是vue打包生成的dist文件
在vue项目目录下运行:npm run build,等待运行结束,会在项目目录下生成一个dist文件夹,里面会生成一些文件(如下图示)

小的项目文件会少些、、
2.安装express本地服务器
能运行起来npm run build我就默认大家不是小白喽,这边同样需要node环境,在环境中运行
npm install -g express-generator
等待安装完毕,可通过运行:express --version验证express是否安装成功(如下图示)

3.创建本地服务器(应用)
在我的电脑某盘符下,运行
express myProject
其中的myProject即为最终的服务器文件夹名称,可自定义。
等待安装完成,运行
cd myProject
进入项目,安装依赖
npm i
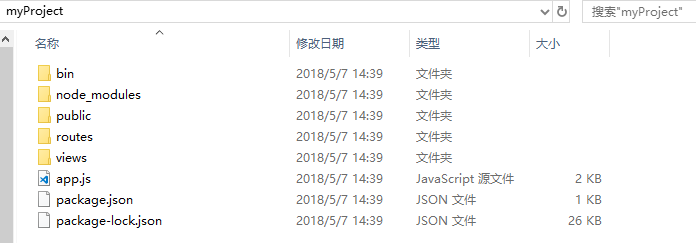
到此,本地服务器创建完成。打开服务器目录(如下图示)

4.运行vue打包项目
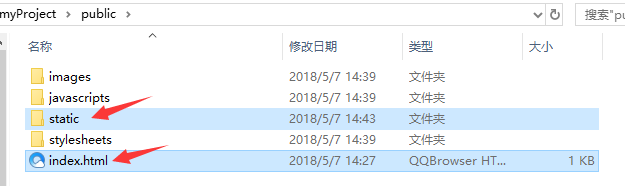
将vue打包生成的dist文件夹下的文件复制、粘贴至上图示中的public目录下(如下图示)

箭头所指为dist目录下文件(项目内容不同,生成文件会有所不同),其余为默认文件,不用理会。
此时,运行
npm start
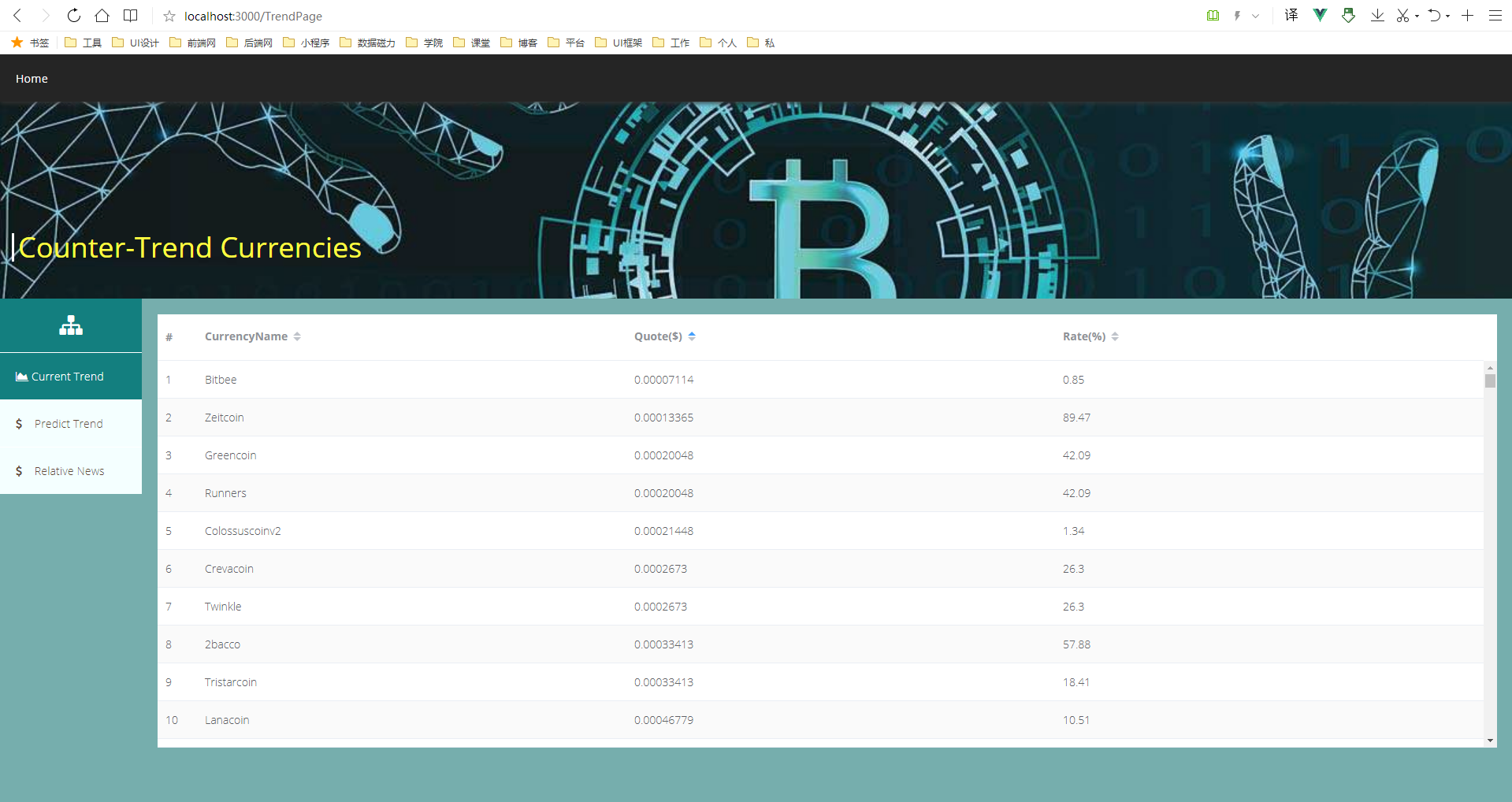
然后打开浏览器,输入http://localhost:3000,即可看到项目在上线后的效果了。

另一种简单的方法,使用live-server第三方包。
首先全局安装live-server: npm install -g live-server
然后在打包好的目录下运行:live-server --port=9527
项目就会自动打开,超级方便吧!
后记:查看本机全局安装的npm包命令:npm list -g --depth 0
到此vue打包后的项目即可在本地预览,全篇结束。