EasyPlayerPro与EasyPlayer-RTSP新增ocx多窗口播放功能
这里以EasyPlayerPro为例,使用方法如下:
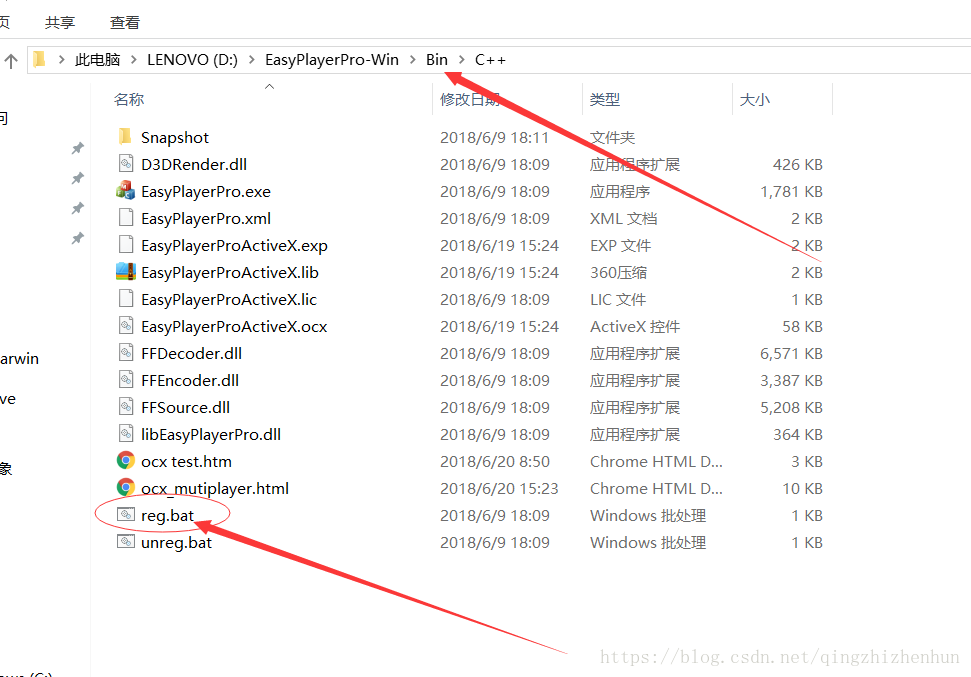
打开播放器文件夹,进入Bin/C++目录,可以看到reg.bat这个文件,
以管理员身份运行
成功运行程序后,找到ocx mutiplayer.html文件,右键选择打开方式,
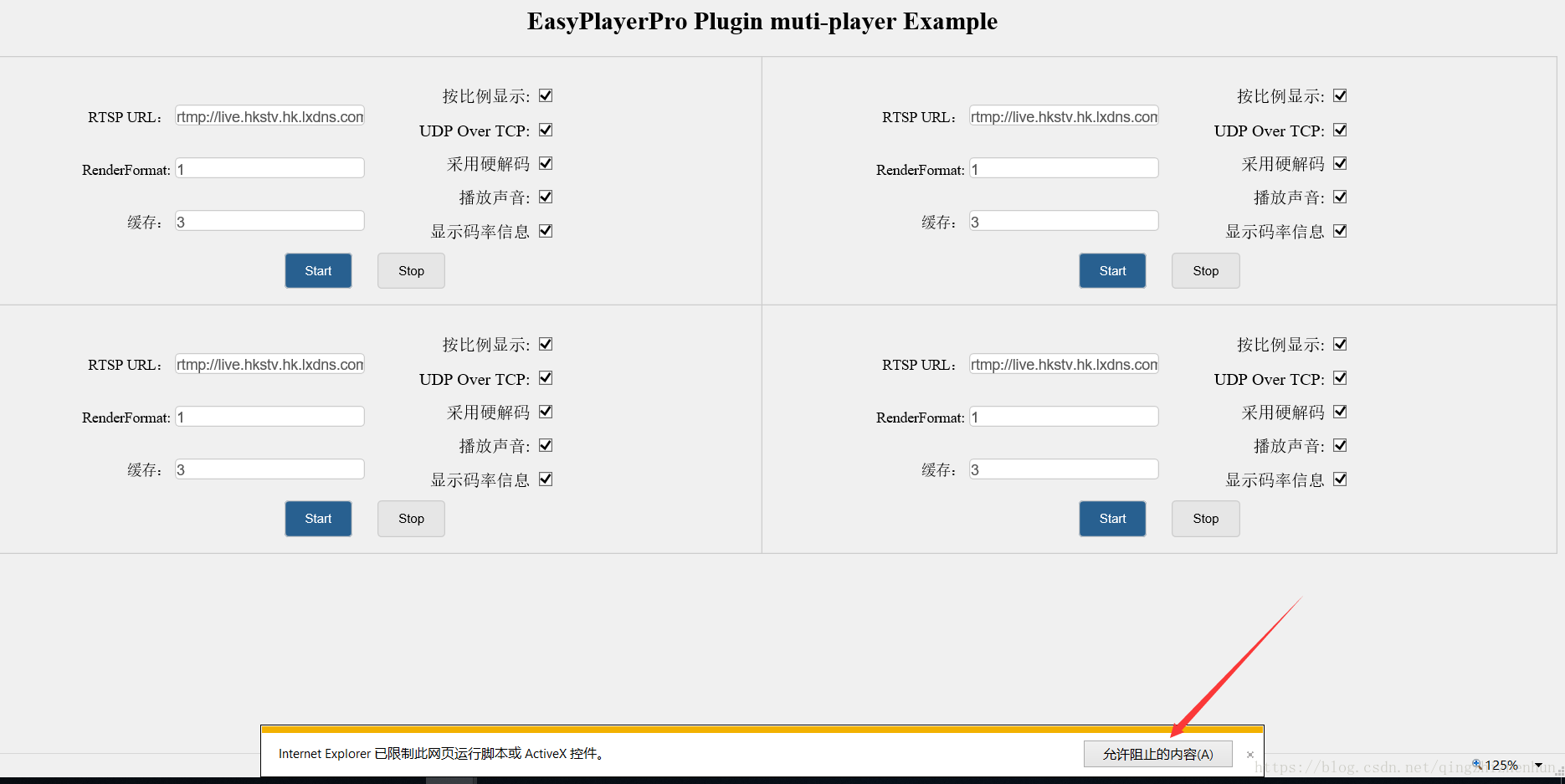
使用ie浏览器打开ie浏览器会弹窗阻止javascript程序运行,看不到视频窗口,点击允许阻止的内容
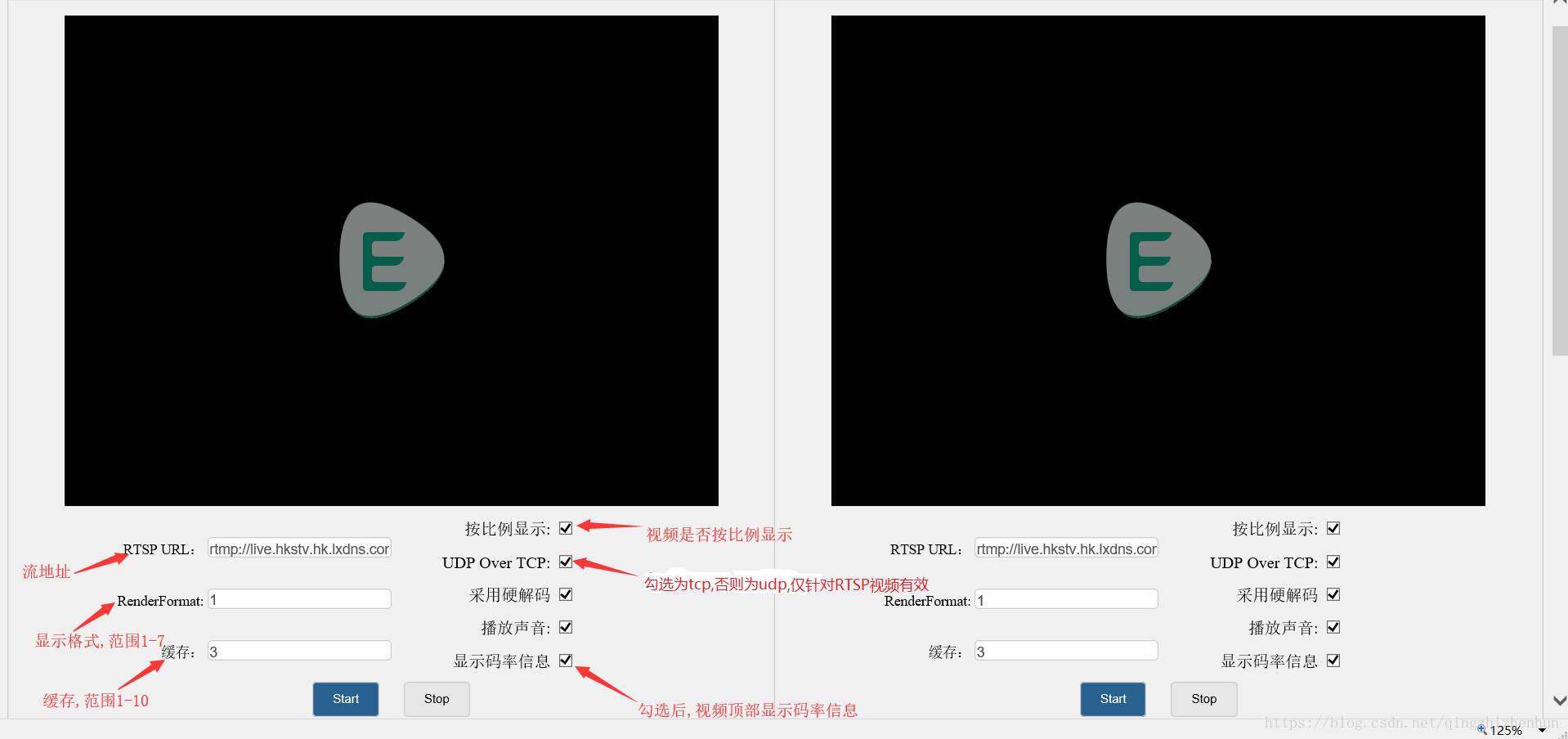
进入播放页面,各项目功能如下:
代码分析如下:
- 播放窗口,是一个OBJECT标签,,可以控制宽高,多窗口页面共4个OBJECT标签,代表4个窗口
<OBJECT id="obj1" WIDTH=640px HEIGHT=480px CLASSID="CLSID:C826A1CE-34E6-4BB1-B844-681E7AC98D9A">- html代码中,RTSP URL、RenderFormat、缓存是输入框,取其value值,其余皆是复选框,使用三元运算符判断有无被选中
RTSP URL地址:
<input type="text" name="url" id="url" VALUE="rtmp://live.hkstv.hk.lxdns.com/live/hks"/>
缓存:
<input type="text" name="cache" id="cache" size=25 value ="3"/>
按比例显示:
<input type="text" name="showtoscale" id="showtoscale" size=25 value ="1"/>
显示码率信息:
<input type="checkbox" name="showsatic" id="showsatic" checked="checked"/>
RenderFormat: <input type="checkbox" name="rendertype" id="rendertype" VALUE="0" checked="checked"/>
UDP Over TCP: <input type="checkbox" name="rtpovertcp" id="rtpovertcp" size=25 value="1" checked="checked"/>
采用硬解码:
<input type="checkbox" name="harddecode" id="harddecode" checked="checked"/>
播放声音:
<input type="checkbox" name="playsound" id="playsound" type="checked"/>- js部分,核心是以下两个函数
//这个是start函数
function start(url, rendertype, rtpovertcp, cache, showtoscale, playsound, showsatic, startNumber) {
var obj = document.getElementById("obj" + startNumber);
//obj代表传入的播放窗口加上序号
obj.Start(url, rendertype, rtpovertcp, cache, showtoscale, playsound, showsatic);
}//此处为开始播放的函数,各个参数如下:
function startplay(i) {
var obj = document.getElementById("EasyPlayerOcx");
//obj代表播放窗口
var url = document.getElementById("url").value;
//url代表RTSP地址
var rendertype = document.getElementById("rendertype").checked?1:0;
//rendertype代表是否按比例显示
var rtpovertcp = document.getElementById("rtpovertcp").value;
//rtpovertcp代表走rtp或者tcp,如果选中,则走TCP否则走RTP
var cache = document.getElementById("cache").value;
//cache代表缓存
var playsound = document.getElementById("playsound").checked ? 1 : 0;
//playsound代表显示声音
var showtoscale = document.getElementById("showtoscale").value;
//showtoscale代表显示格式,范围1到7
var showsatic = document.getElementById("showsatic").checked ? 1 : 0;
//showsatic代表显示码率信息
var startNumber = i;
//startNumber代表start函数传入的播放窗口序号
start(url, rendertype, rtpovertcp, cache, showtoscale, playsound, showsatic, startNumber);
}
}- 想要开始播放,只需要在播放按钮上绑定startplay函数,并传入播放窗口的序号即可
<button class="start" type="button" onclick="startplay(1);">Start</button>- 暂停播放,只要在stop按钮上绑定stopplay函数,并传入序号即可
//stopplay函数
function stopplay(i) {
var obj = document.getElementById("obj" + i);
obj.Close();
//Close()封装在别处,只需知道是暂停播放功能即可
}<button class="stop" type="button" onclick="stopplay(1);">Stop</button>
EasyPlayerPro版本下载:
- git clone源码: https://github.com/EasyDSS/EasyPlayerPro-Win.git
- 直接下载:Github下载 / OSChina镜像下载
EasyPlayer-RTSP版本下载:
- Windows RTSP播放器:https://github.com/EasyDSS/EasyPlayer-RTSP-Win/releases
获取更多信息
- 邮件:support@easydarwin.org
- WEB:www.EasyDarwin.org
- QQ交流群:436297092