最近在做cocos 优化, 好奇如果同时远程加载多个相同地址的图片,creator是咋处理的。
类似这样的逻辑
for(let i=0;i<10;i++){
cc.assetsMannager.loadRemote("http://xx.com/1.png")
}
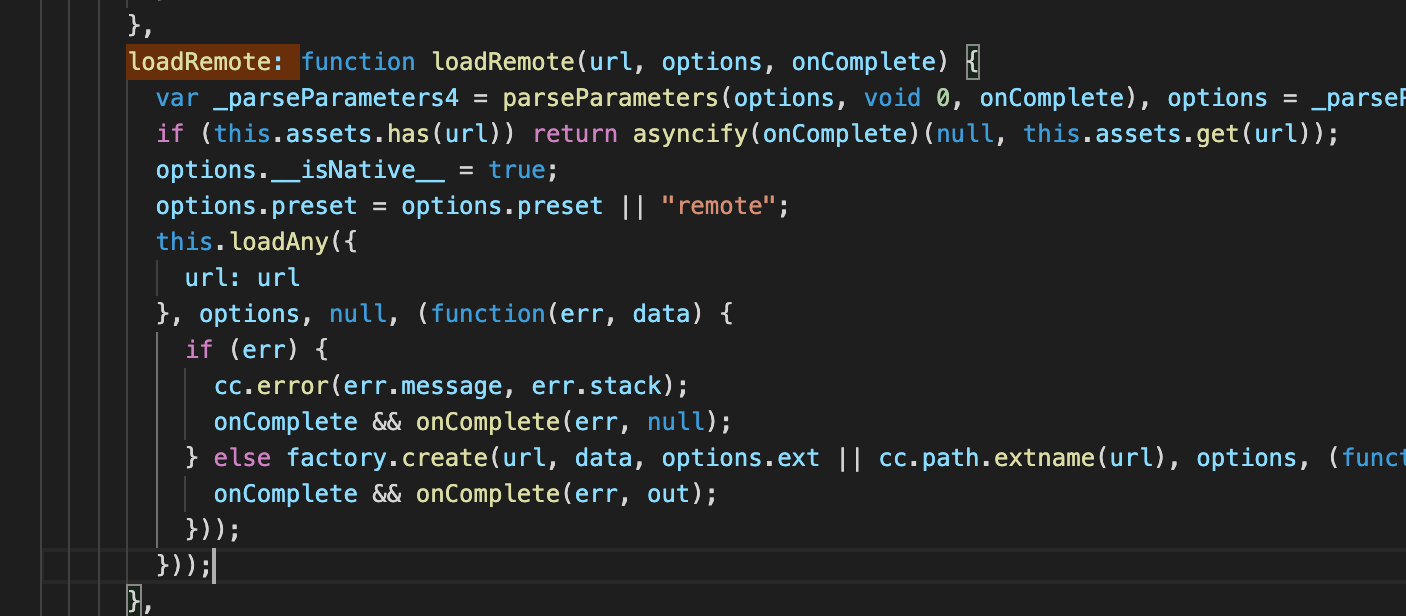
开始查看源码:cocos2d-jsb.js

从逻辑中可以看到, 先在this.assets查询, 如果存在直接完成。 this.assets是Cache对象
如果不存在,则直接loadAny

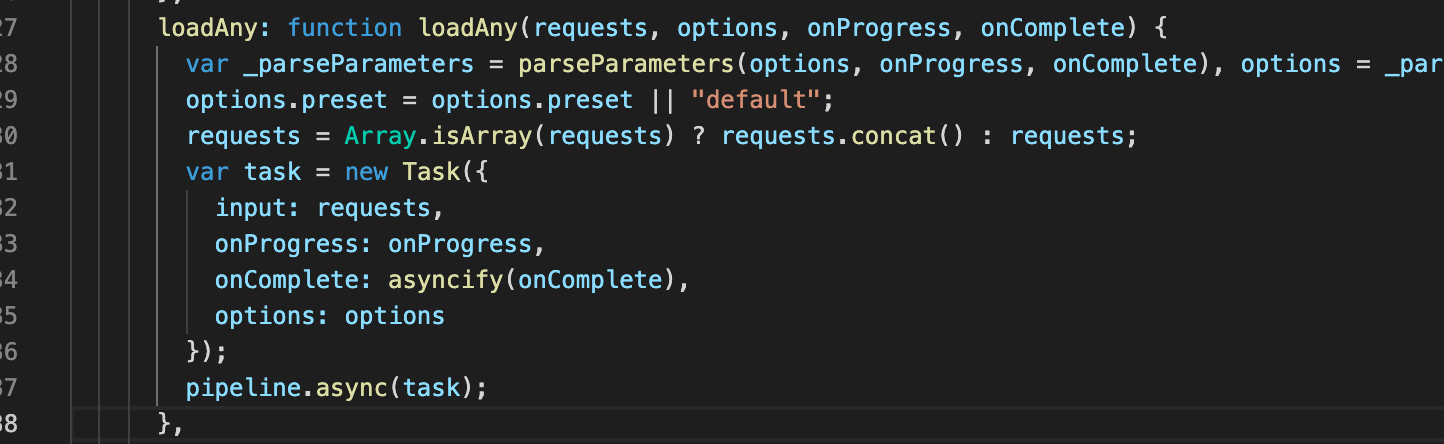
可以看到, 创建了一个任务,然后pipeline.async

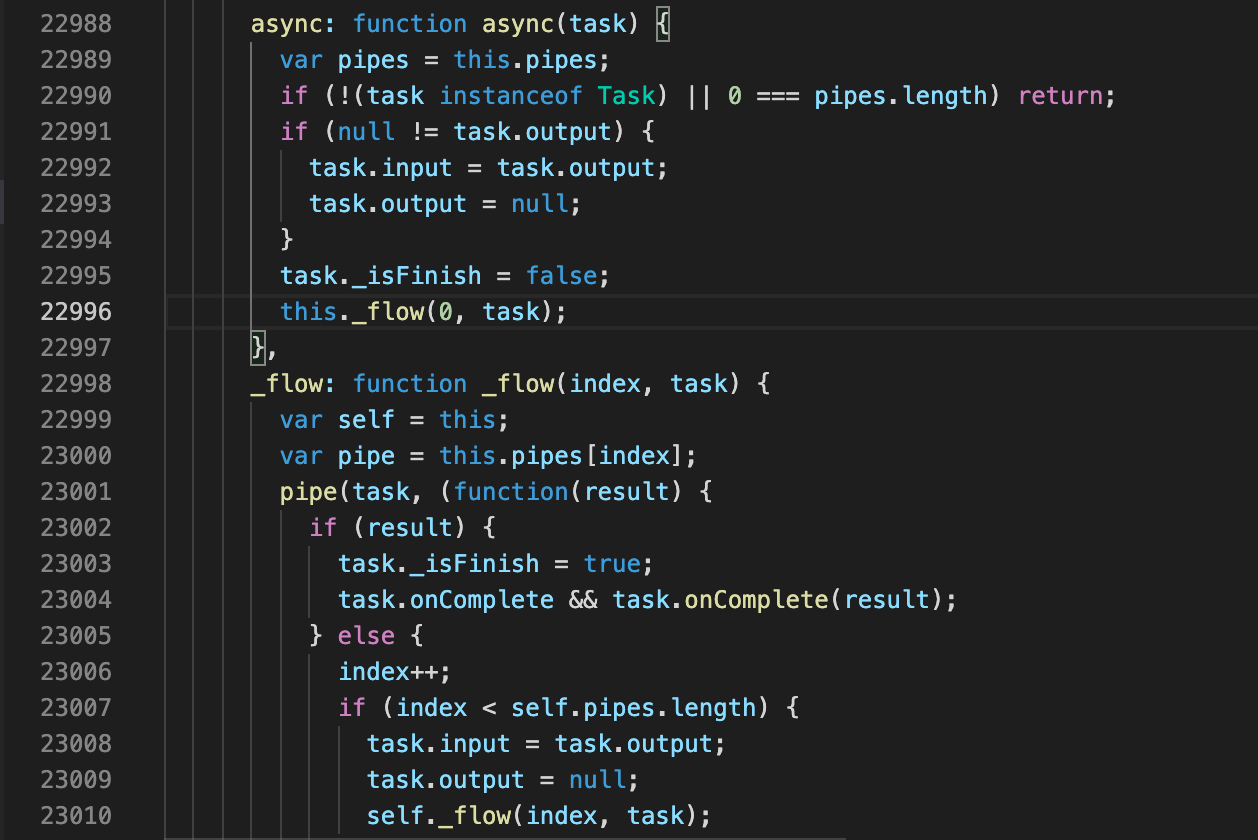
async 方法解释:
把这个任务依次用 this.pipes处理。
pipes[0] 执行完后, 将结果作为输入用pipes[1]处理, 依次类推。
总结一句话就是 依次调用pipes, 将上一个任务的结果作为下一个任务的输出。
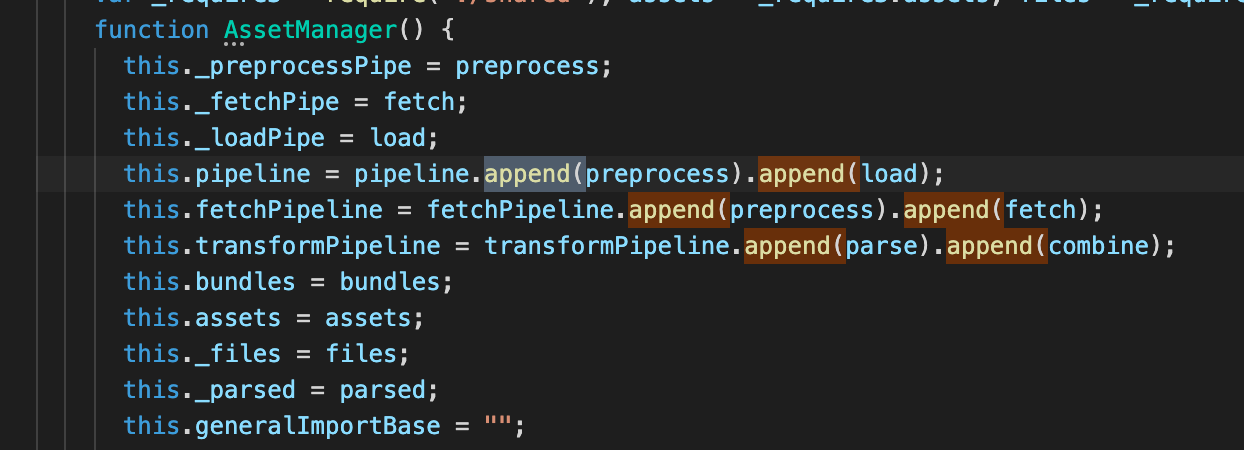
pipes数组是啥呢?

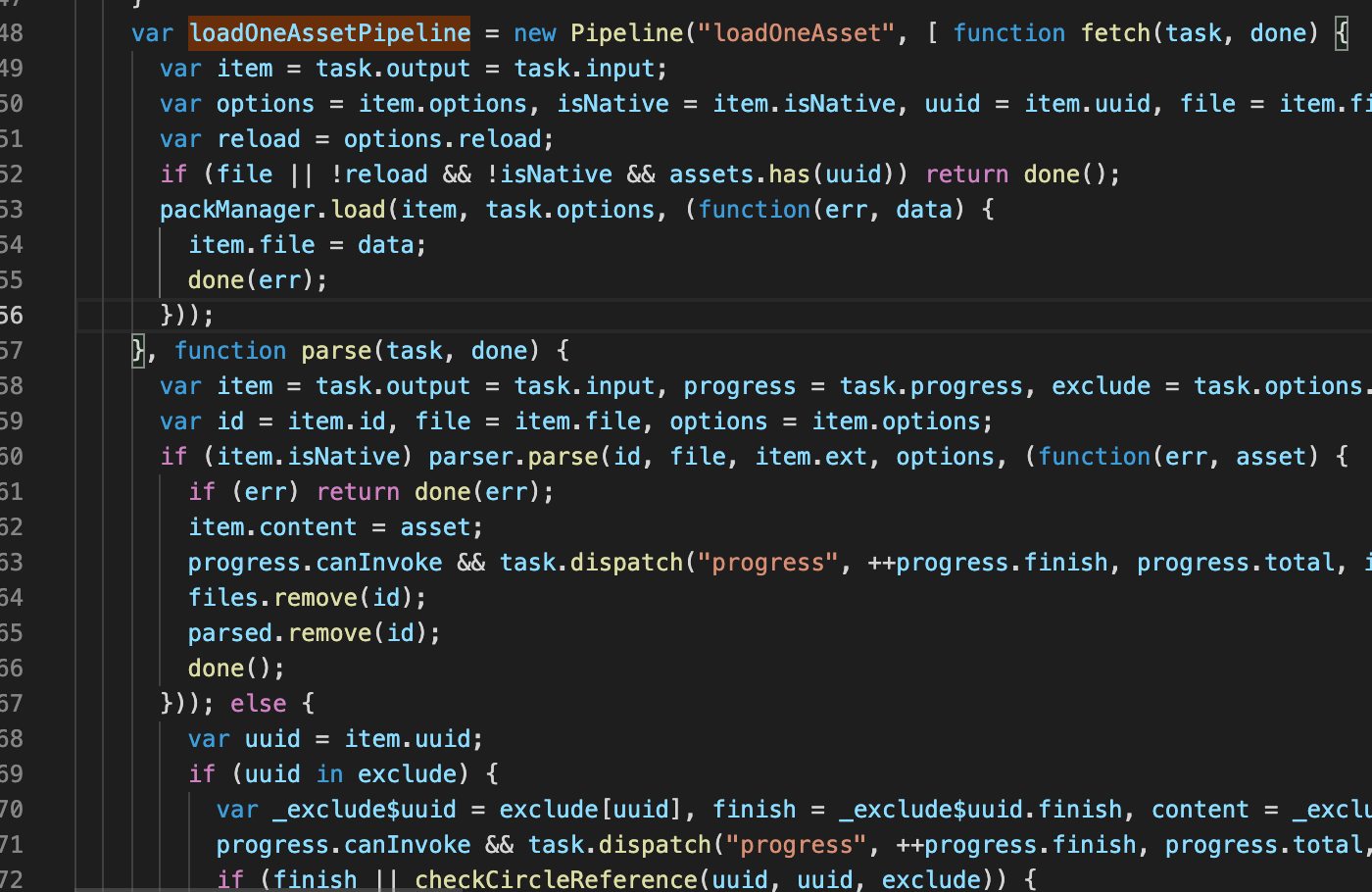
可以看到AssetsManager创建的时候,pineline添加两个处理函数: preprocess和load

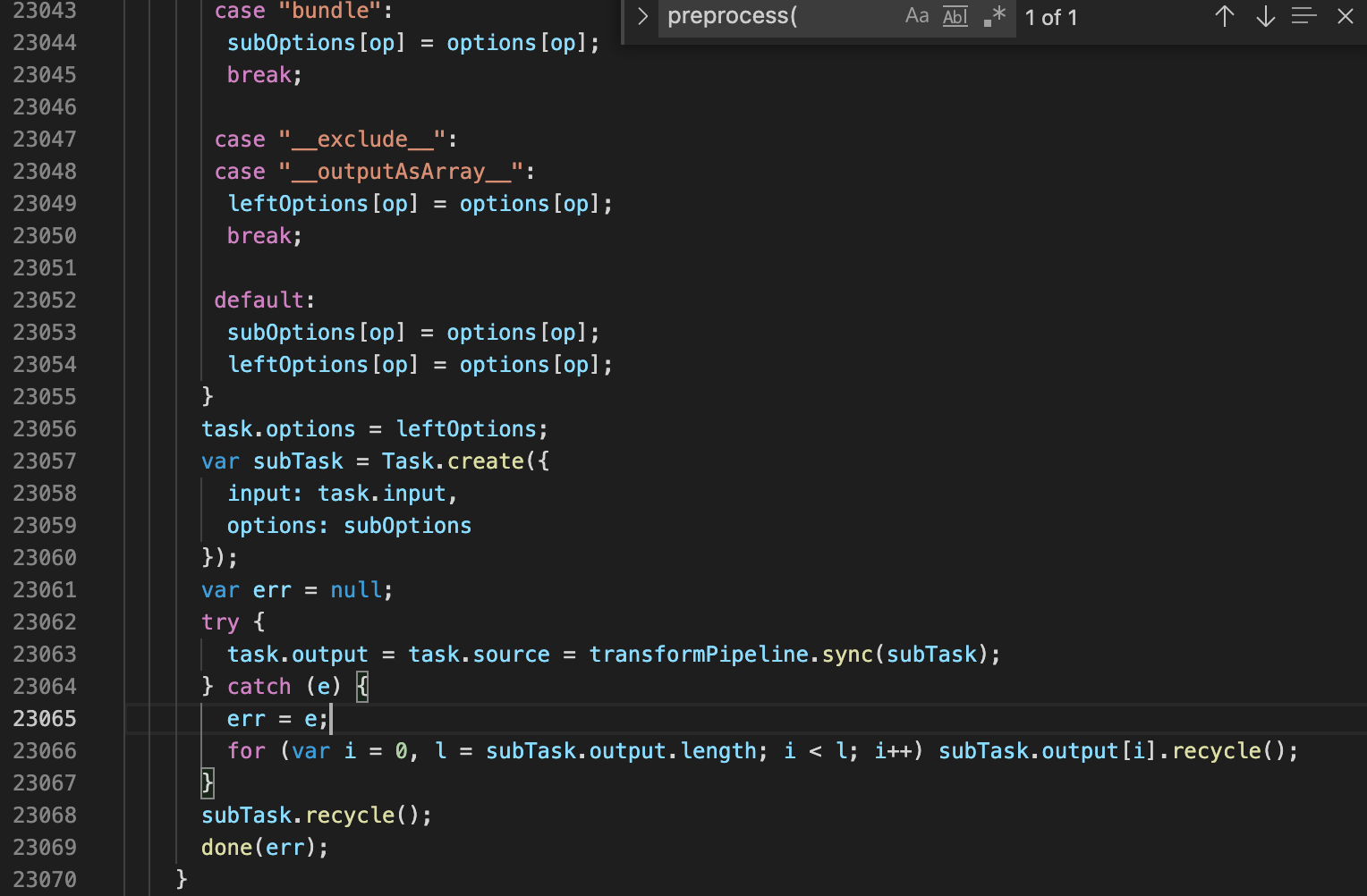
可以看到 preprocess 中创建了一个 子任务,然后交给了 transformPipeline. 就是parse, 和combie

这两个方法比较长,这里处理了各种类型资源。 这里我只关注网络图片资源,总结就是解析url是啥玩意,以及看creator是否支持。
再看load方法:



跟到这里我已经懒得再跟踪了, 嵌套太多, 不过我已经知道, loadremote会合并请求。

callback对同一个id是公用的。资源完成后批量调用完成。