1、模拟器报错no bundle url present
https://github.com/facebook/react-native/issues/12754
http://www.cnblogs.com/dragon-aslan/p/6965014.html
2、模拟器快捷键
- 回到首页: Cmd + Shift + H 按一次
- HOME键摁两次: Cmd + Shift + H 按两次
- 旋转 :Cmd + 左/右
- 类似手机长按 : 鼠标放app图像上,长摁电脑左下角,然后Cmd + Shift + H 按一次,取消晃动
3、新开一个react native项目,运行时可能会报错(提示项目未注册),此时重启机器
4、android真机调试报错“
unable to load script from assets index.android.bundle on windows
”
5、用react native init初始化一个项目直接运行报错:
原因可能是react native与react版本过高导致,
修改package.json文件如下:
"react": "16.0.0-alpha.6",
"react-native": "0.44.3"
目的是降低react native和react的版本,再执行npm install安装这两个插件,重新运行react-native run-ios
(每次初始化一个react native项目并运行都会报错,现在只找到解决方法,并不清楚出错的原理及根本解决办法)
6、取色工具用Couleurs,不要用QQ!
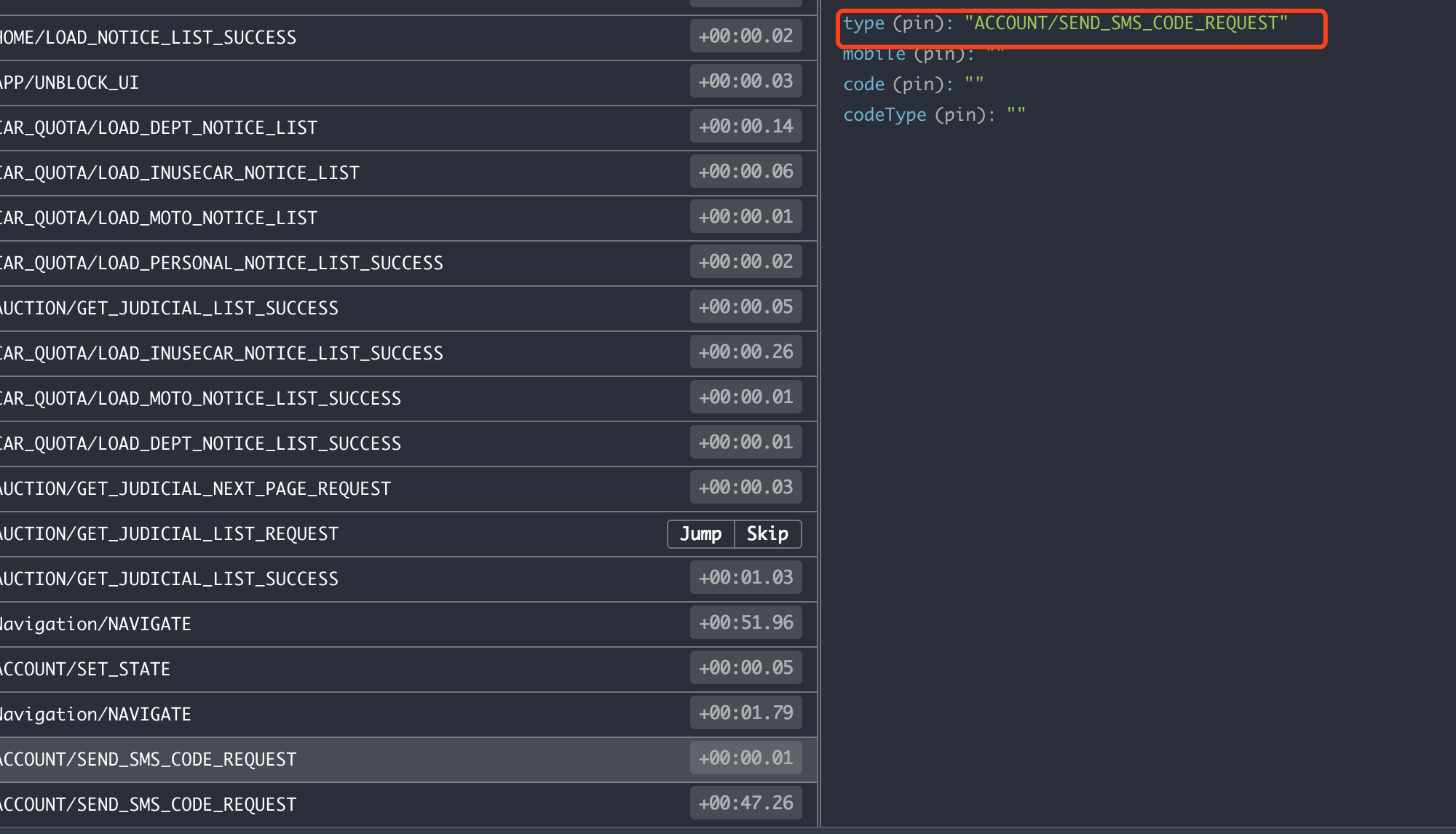
7、Action中定义的参数不要有type,type是保留字符串

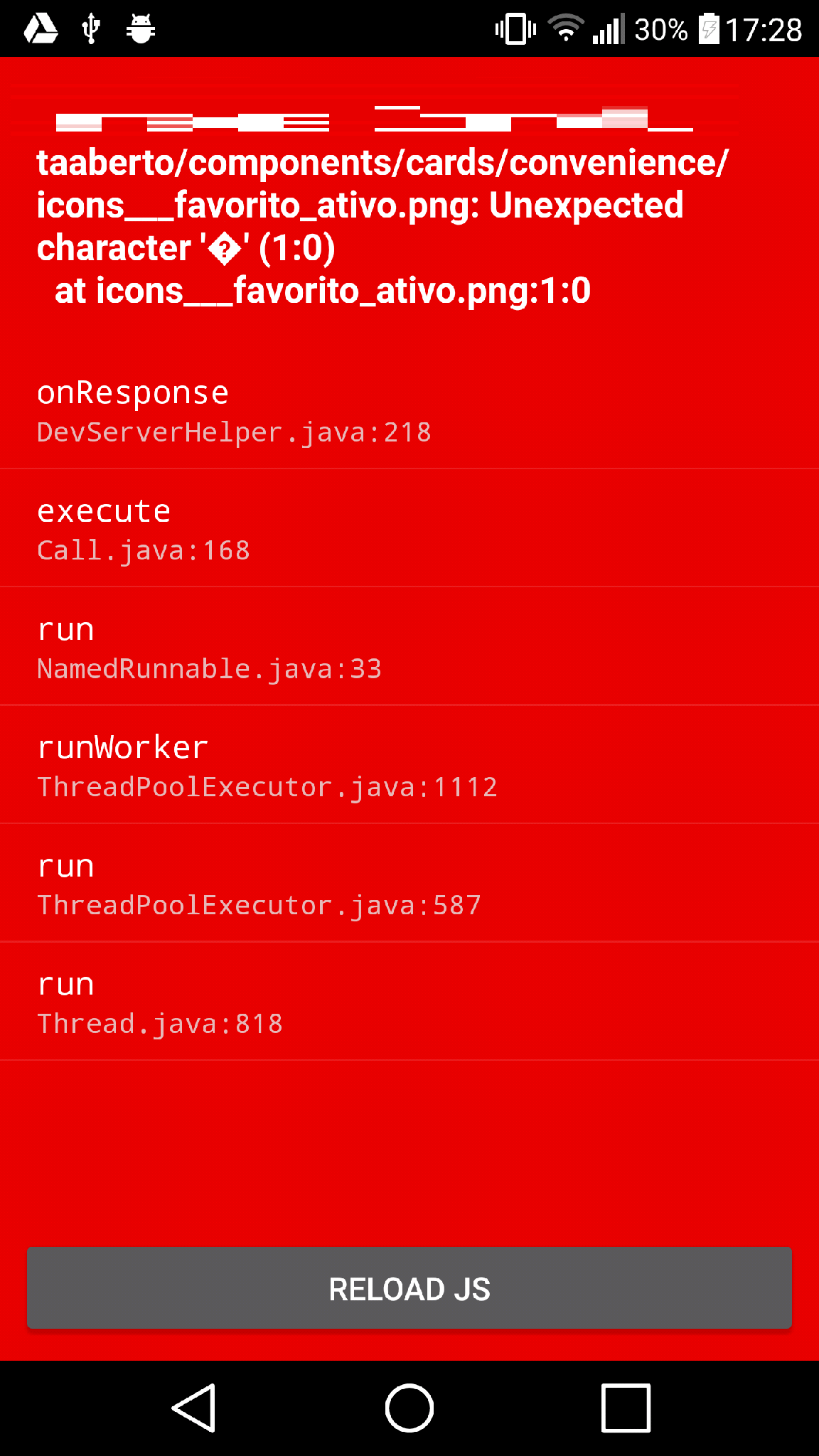
8、
Unexpected character

https://stackoverflow.com/questions/36252381/error-on-load-image-on-react-native-unexpected-character