最近用微信开发者工具很不爽,想看下底层的代码结果显示: /// The code has been hided by Wechat Devtools
破解目的:就是能够显示所有源码。

接下来开始破解过程:
===============================
分析: 从本质上讲微信开发者工具就是一个浏览器,访问一个web服务器地址,呈现相应的内容。
关于显示源码这块有两种可能:
1. 每次点击的时候,都会想web服务器请求对应资源,如果发现是运行系统相关文件名,那么直接返回字符串 /// The code has been hided by Wechat Devtools
2. 运行的微信开发者工具前端时已经有了所有源码资源,只不过如果查询的是相应文件名,则不显示源码,用/// The code has been hided by Wechat Devtools 替换。
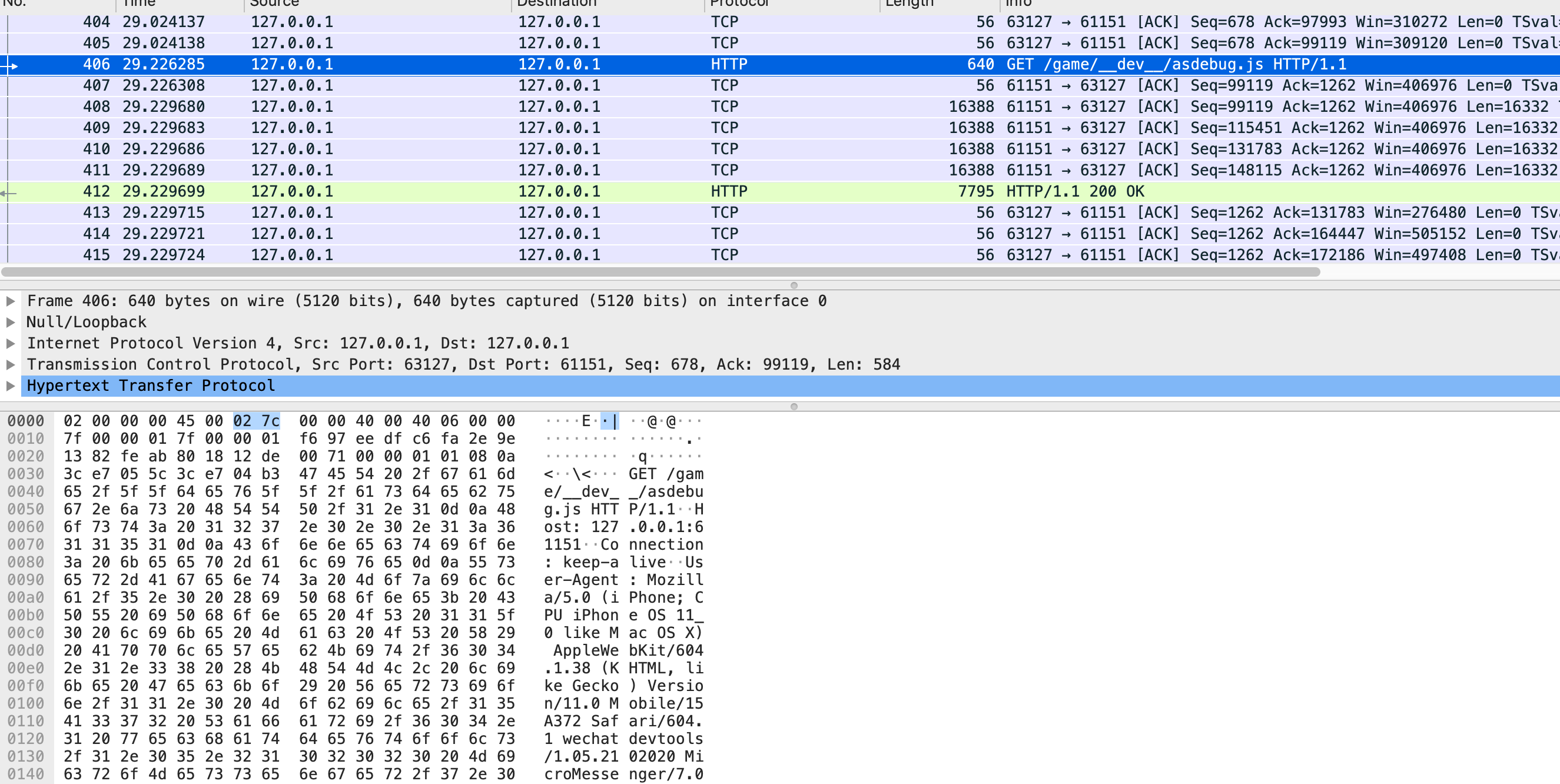
开始验证, 因为本地服务器是http, 使用我wireshark流量分析,就可以知道使用的哪一种了。

从wireshark流量分析来看,微信开发者工具使用的是第二种, 运行所有的代码已经在前端了,只不过要显示时,做了一下替换。
如果要一劳永逸,当然是修改工具前端的代码,不然它做替换。 修改源码需要先hook调checkSIgn那块代码,之后修改才能生效。
但是我突然不想这么干了, 一是开发者工具经常要升级, 每次修改一次很麻烦,况且我仅仅是想获取源码,并不想做其他的小动作。
关于这个事情,直接写一个http工具获取源码,要简单的多。

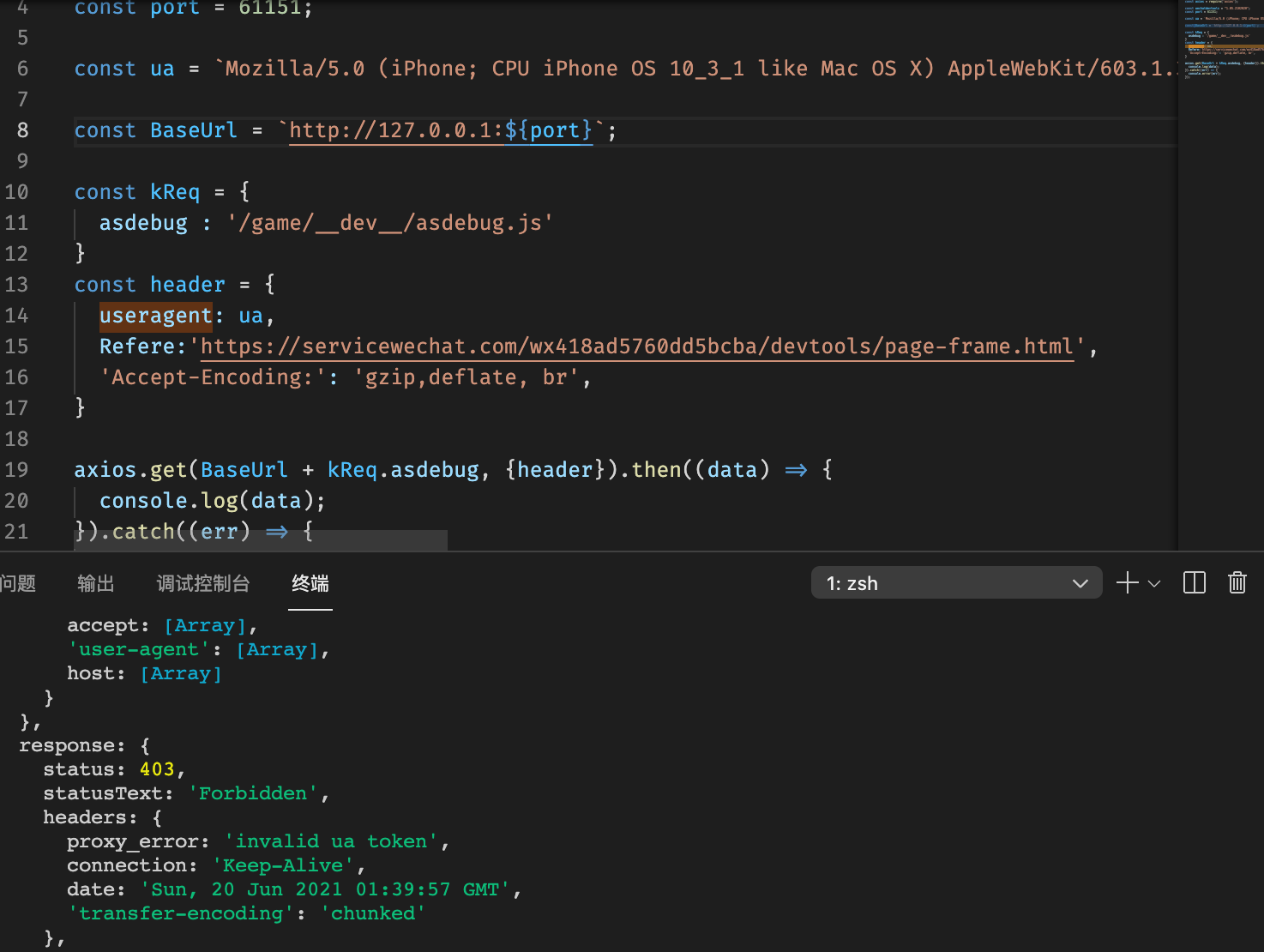
随便写一下http工具居然不OK,会校验token, 无语了。 那就加上token吧

虽然工具是写出来了,但是这个工具相当于一次性的, 因为微信开发者工具前端不支持设置代理, 只能使用wireshark获取token, 拿到token还得改源码,然后运行。整个过程太他妈繁琐。
附上源码:
const axios = require('axios');
const wechatdevtools = "1.05.2102020";
const port = 61151;
const token = "9f6c3274a3b2349bc2ad77af8254ca2f";
const ua = `Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.3 (KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1 wechatdevtools/${wechatdevtools} MicroMessenger/7.0.4 Language/zh_CN webview/20000 gameservice port/${port} token/${token}`;
const BaseUrl = `http://127.0.0.1:${port}`;
const kReq = {
asdebug : '/game/__dev__/asdebug.js'
}
const headers = {
'User-Agent': ua,
Refere:'https://servicewechat.com/wx418ad5760dd5bcba/devtools/page-frame.html',
'Accept-Encoding': 'gzip,deflate, br',
}
axios.get(BaseUrl + kReq.asdebug, {headers}).then((data) => {
console.log(data);
}).catch((err) => {
console.error(err);
});
==============================================================================
你既然检验这么严格,就不要怪我对你动刀了。 开始修改源码之旅。
对/Applications/wechatwebdevtools.app/Contents/Resources/package.nw/core.wxvpkg 进行解包。
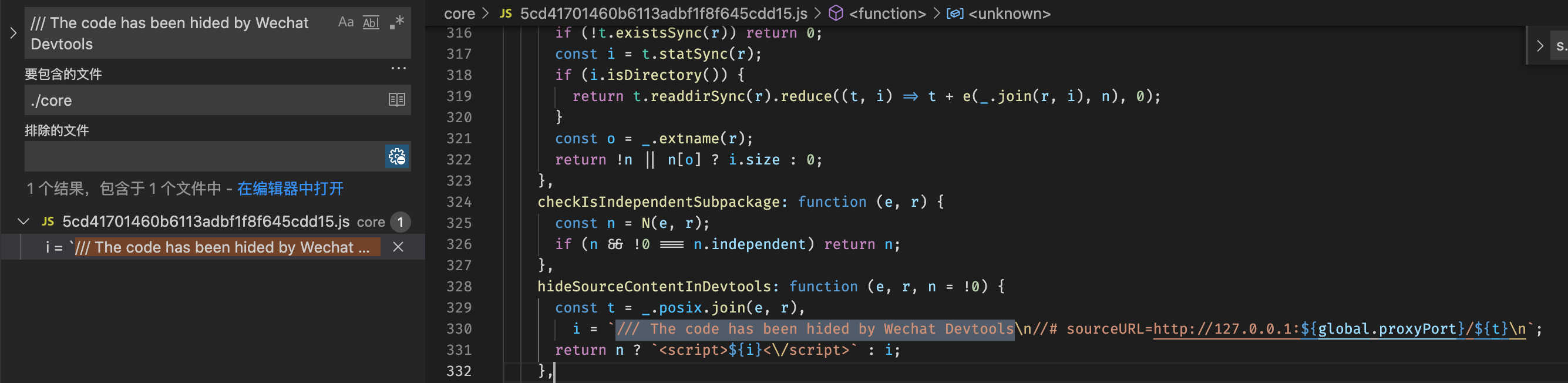
找到对应替换逻辑:

猜测e,r 就是URL路径。 返回出去的是一个字符串。 从这个逻辑可以看出,还不能断然确实修改它能不能生效。

有一段逻辑是 _ || h.push(hide.......). 而下划线这个变量是global.appConfig.isDev 赋值的
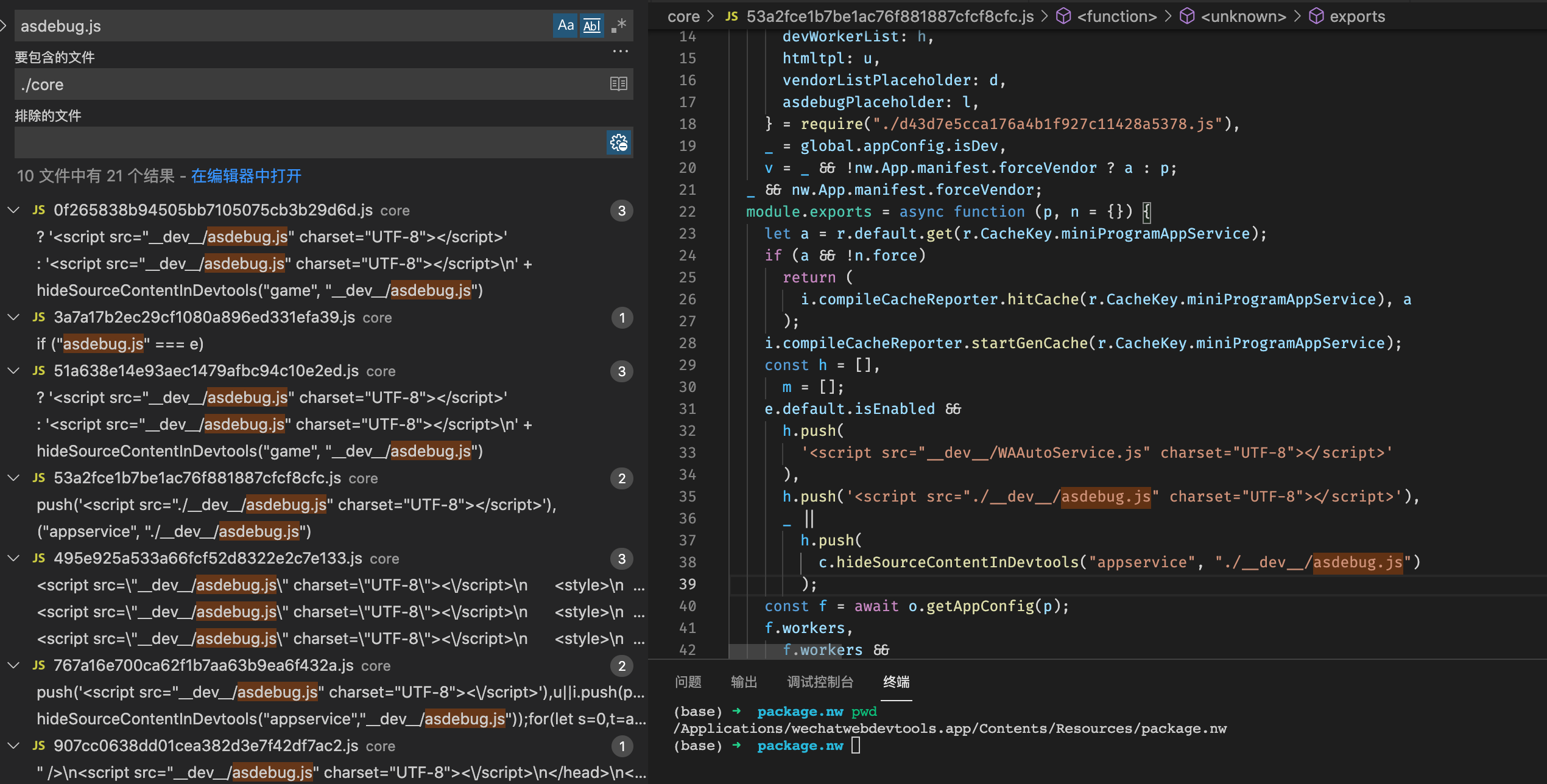
那么大胆猜测global.appConfig.isDev 这个变量。。 我不能直接修改这个变量,因为这个isDev跟很多逻辑有关系, 我注意到asdebug文件字符串push了两次,
那么直接修改hideSourceContentInDevtools这个函数应该可以生效吧。
1 setTimeout(function (){ 2 const xxx = require("../../../core.wxvpkg/5cd41701460b6113adbf1f8f645cdd15.js"); 3 ["hideSourceContentInDevtools"].forEach( 4 (k) => xxx[k] = function (e, r, n = !0) { 5 return n ? `<script></script>` : ''; 6 } 7 ); 8 }, 1000);
直接将这段逻辑放到/Applications/wechatwebdevtools.app/Contents/Resources/package.nw/js/unpack/hackrequire/index.js文件, 如图:

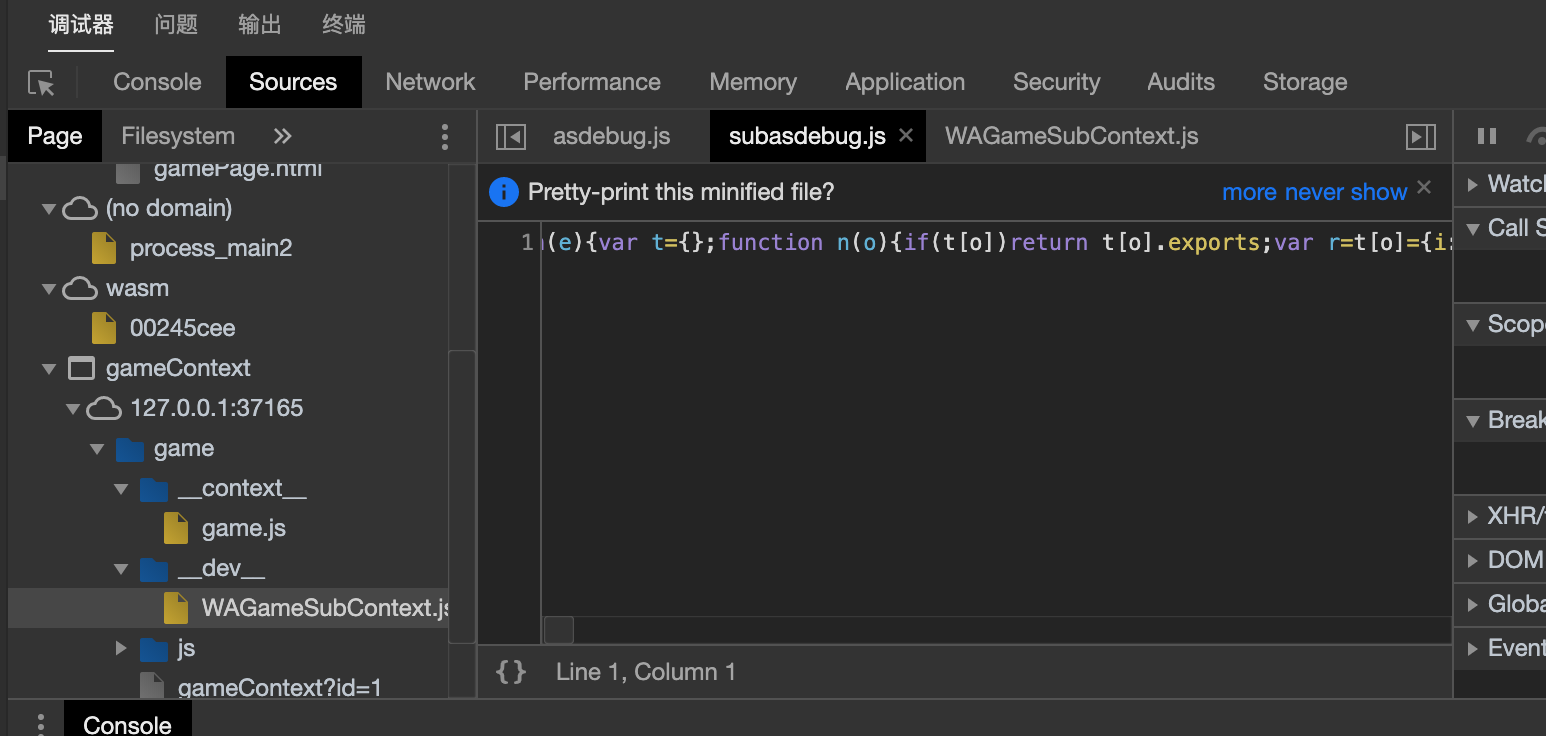
显示文件效果图, 妈妈再也不担心看不到代码了。。。

我,我得意的,,,完美收工。。。。。