一 .Django 模板(template)使用
1 . 组成:HTML代码+逻辑控制代码
https://www.cnblogs.com/dangrui0725/p/9612157.html
1、变量 {{ var_name }}
当模版引擎遇到一个变量,将计算这个变量,然后将结果输出
变量名必须由字母、数字、下划线(不能以下划线开头)和点组成
当模版引擎遇到点("."),会按照下列顺序查询:
字典查询,例如:foo["bar"] {{foo.bar}}
属性或方法查询,例如:foo.bar
数字索引查询,例如:foo[bar] {{all_students.0}}
如果变量不存在, 模版系统将插入'' (空字符串)
在模板中调用方法时不能传递参数
<h1>hello---{{name}}</h1>
<br/>
<h1>list列表</h1>
<h1>{{cc}}</h1>
<h1>{{cc.0}}通过点来取值</h1>
<h1>{{cc.1}}通过点来取值</h1>
<h1>dict字典</h1>
<h1>{{f}}</h1>
<h1>{{f.name}}通过点来取值</h1>
<h1>{{f.age}}通过点来取值</h1>
2 .{ % tag % }
作用
在输出中创建文本
控制循环或逻辑
加载外部信息到模板中供以后的变量使用
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})
3 .for标签
{%for 变量 in 列表%}
语句1
{%endfor%}
{%for 变量 in 列表%}
语句1
{%empty%} 注意:列表为空不存在时执行语句2
语句2
{%endfor%}
<ul>
{% for cc in bb %}
<li>
{{cc.sanme}}------{{cc.age}}
</li>
{%empty%}
<li> 目前没有学生。。。。。。。。。。。。。。。。 </li>
{%endfor%}
</ul>
<h3>循环取值1</h3><hr> {% for item in person_list %} <p>{{ item.name }},{{ item.age }}</p> {% endfor %}
<h3>循环取值2:倒序</h3><hr> {% for item in person_list reversed %} <!--序号从1开始--> <p>{{ forloop.counter }}----->{{ item.name }},{{ item.age }}</p> <!--序号从0开始--><p>{{ forloop.counter0 }}----->{{ item.name }},{{ item.age }}</p><!-- 序号倒序 --><p>{{ forloop.revcounter }}----->{{ item.name }},{{ item.age }}</p> {% endfor %}
<h3>循环取值3:字典</h3><hr> {% for k,v in d.items %} <p>{{ k }},{{ v}}</p> {% endfor %}
for....empty :for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。 {% for person in person_list %} <p>{{ person.name }}</p> {% empty %} <p>sorry,no person here</p> {% endfor %
4.if标签
{%if表达式%}
语句
{%endif%}
{%if表达式%}
语句1
{%else%}
语句2
{%endif%}
{%if 条件%}
执行的代码
{%elif 条件%}
执行的代码
{%else%}
执行的代码
{%endif%}
{%if num%}
<h1>哈哈哈哈哈哈哈哈哈哈哈哈哈11111111111111111111 哈哈哈 num </h1>
{%endif%}
{% if i > 300 %}
<p>大于{{ i }}</p>
{% elif i == 200 %}
<p>等于{{ i }}</p>
{% else %}
<p>小于{{ i }}</p>
{% endif %}
5. comment注释
{%comment%}
注释内容
{%endcomment%}
6 .ifequal / ifnotequal ifequal / ifnotequal 作用 判断是否相等 格式: {%ifequal 值1 值2%} 语句 {%endifequal%} 注意: 如果值1= 直2 执行语句 实例: {%ifequal 'lover' 'lover'} <li> 目前没有学生。。。。。。。。。。。。。。。。 </li> {%endifequal%}
7、csrf_token:这个标签用于跨站请求伪造保护 提交数据的时候就会做安全机制,当你点击提交的时候会出现一个forbbiddon 的错误,就是用setting配置里的scrf做安全机制的,那么我们可以吧它给注释了,,, 或者在form表单下面添加一个{% csrf_token %},,, 这才是真正解决的办法,注释不是解决的办法 <h3>scrf_token</h3><form action="/tag/" method="post"> {% csrf_token %} <p><input type="text" name="haiyan"></p> <input type="submit"> </form>
8 .with:
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
{% with total=business.employees.count %} {{ total }} employee{{ total|pluralize }} {% endwith %} <p>{{ person_list.2.name }}</p> {% with name=person_list.2.name %} <p>{{ name }}</p> {% endwith %}
9 .url:反向解析 url(r'^post/', views.postister,name="aa"), <form action="{% url 'aa' %}" method="post">
url(r'^', include('myapp.urls',namespace="app")), url(r'^good/(d+)$',views.good,name="good"),
<a href="{%url 'app:good' 1 %}">链接111111。。。。。。。。。。。。。。。。。。。。。。。。。。。。。</a>
10 .load staticfiles 静态文件 2.settings.py中配置要在 STATIC_URL = '/static/' 下边
{% load staticfiles %}
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ] 或 STATIC_ROOT = os.path.join(BASE_DIR, 'static') 3.前端引入 方法一、 在页面的较上处写: {% load staticfiles %} 在 link script 等src 写 : {%static 'xxx.css'%} {%static 'xxx.js'%}
<!DOCTYPE html>
<html>
<head>
{%load staticfiles%}
<meta charset="UTF-8">
<title>显示数据</title>
<!-- <link rel="stylesheet" type="text/css" href="{%static 'webpage/css/aa.css'%}">-->
<script type="text/javascript" src="{%static 'webpage/js/jquery1.js'%}"></script>
<style>
11 .{{request_path}} <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>404页面</title> </head> <body> <h1>页面信息飞到外星去了。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。</h1> <h2>{{request_path}}</h2> </body> </html>
5. 过滤器 语法:{ { 变量|过滤器 }} { { name|lower }},表示将变量name的值变为小写输出 使用管道符号 (|)来应用过滤器 通过使用过滤器来改变变量的计算结果
<h1>从字符串中移除指定的字符:-- {{e|cut:" "}}</h1>
<h1>add:加法 ---{{w|add:10}}</h1>
<h1>add:加法 ---{{w|add:10}}</h1>
<h1>格式化时间字符串-- {{r}}</h1>
<h1>格式化时间字符串-- {{r|date:"Y-m-d"}}</h1>
根据给定格式转换日期为字符串 date 格式 {{dateVal|date:'y-m-d'}}
<h1>空列表--- {{ls}}</h1>
<h1>空列表--- {{ls|default:"空的列表"}}</h1>
<br/>
<h1>模板中a链接跳转 要加上过滤 </h1>
<h1>a链接跳转--- {{aa}}</h1>
<h1>a链接跳转--- {{aa|safe}}</h1>
{%autoescape off%}
<h1> {{aa}}</h1>
{%endautoescape%}
<br/>
<h1>字符串处理过滤器</h1>
<h1>---{{s|filesizeformat}}</h1>
<h1>取值--- {{s|first}}</h1>
<h1>获取字符串长度--- {{s|length}}</h1>
<h1>字符串截取--- {{s|slice:"5"}}</h1>
<h1>{{q}}</h1>
<h1>把字符串转换成大写:-- {{q|upper}}</h1>
如果一个变量没有被提供 或者值为false 空 可以默认使用 default
格式:{{var|default:'AHAHAHAHAH'}}
<h2>{{aa|default:"没有了哈哈哈"}}</h2>
12 include:加载模板并以标签内的参数渲染
格式: {%include 模板目录 参数1 参数2%
{ %include "foo/bar.html" % }
该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串。
每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。
{% include 'test.html' %}
13 加减乘除:
<h4>num={{num}} </h4>
<!-- 加 -->
<h4>{{num|add:10}} </h4>
<!-- 减 -->
<h4>{{num|add:-5}} </h4>
<!-- num/1*4 -->
<!-- 乘 -->
<h4>{% widthratio num 1 5 %} </h4>
<!-- num/5 -->
<!-- 除 -->
<h4>{% widthratio num 5 1 %} </h4>
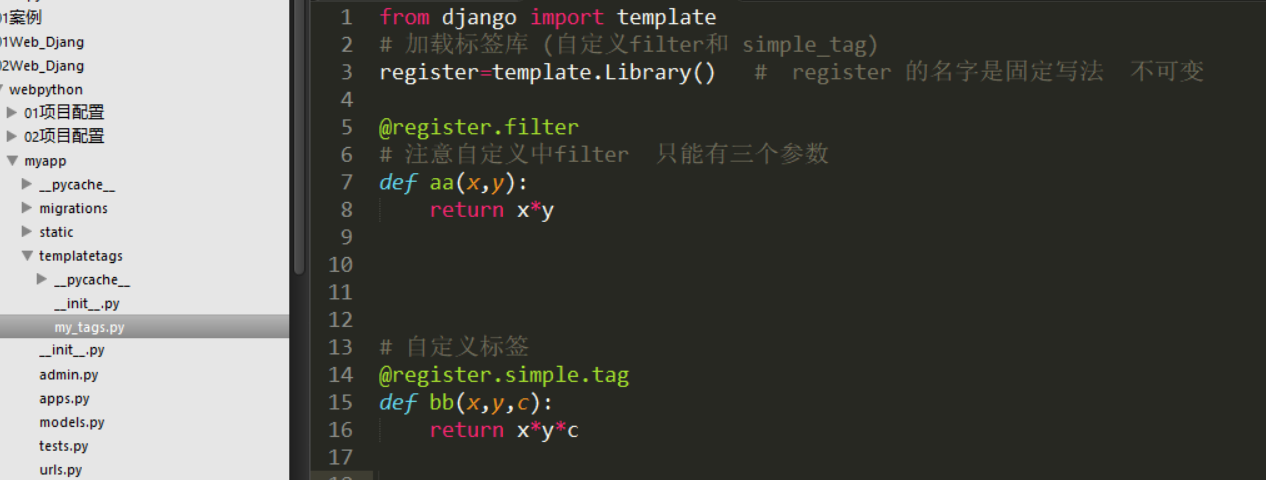
14 .{% load %}: 加载标签库 {% load xxx %} 加载自定义的filter {%load my_tags%}
15 .自定义filter和tag
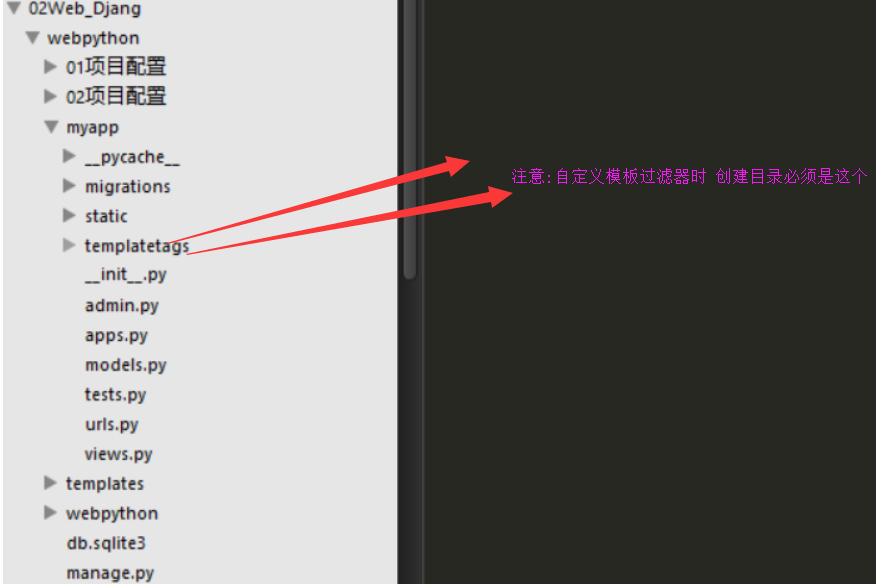
1、在app中创建名称为templatetags的包(必须的)
2、在里面创建任意 .py 文件,如:my_tags.py
3、写my_tags.pyfrom django import template

from django.utils.safestring import mark_safe from django import template register = template.Library() #register的名字是固定的,不可改变 @register.filter # 自定义的filter 只能有三个参数 def filter_multi(v1,v2): return v1 * v2 @register.simple_tag # 自定义的tag def simple_tag_multi(v1,v2): return v1 * v2 @register.simple_tag # 自定义的tag def my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result) # 自定义标签 @register.simple.tag def bb(x,y,c): return x*y*c
在模板中调用自己写的filter {% load my_tags%} # num=12 {{ num|filter_multi:2 }} #24 {{ num|filter_multi:"[22,333,4444]" }} {% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中 {% simple_tag_multi num 5 %} # filter可以用在if等语句后,simple_tag不可以
2 . 模板继承
模板继承和类的继承含义是一样的,主要是为了提高代码重用,减轻开发人员的工作量。 典型应用:网站的头部、尾部信息
如果发现在多个模板中某些内容相同,那就应该把这段内容定义到父模板中。
标签block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同。 为了更好的可读性,建议给endblock标签写上名字,这个名字与对应的block名字相同。父模板中也可以使用上下文中传递过来的数据。
父模板
base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页哈哈哈哈哈</title>
<style type="text/css">
#header{
100%;
height: 100px;
background:red;
}
#footer{
100%;
height: 100px;
background:blue;
}
</style>
</head>
<body>
<!-- 头 -->
<div id="header"></div>
<div id="main">
{%block main%}
{%endblock main%}
</div>
<!-- 尾 -->
<div id="footer">1111</div>
</body>
</html>
子模版1
01data_temp.html
{% extends 'app_html/base.html' %}
{%block main%}
<h1>啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦</h1>
{%endblock main%}
子模版2
02data_tomp.html
{% extends 'app_html/base.html' %} {%block main%} <h1>哈哈哈哈哈哈哈哈哈哈</h1> <h1>555555555555555555555555555555555555</h1> {%endblock main%}
父模板 01base.html <!DOCTYPE html> <html> <head> {%load staticfiles%} <meta charset="UTF-8"> <title></title> <!-- <script type="text/javascript" src="/static/webpage/js/jquery1.js" ></script> --> <!-- 引用静态的方式--> <script type="text/javascript" src="{%static 'webpage/js/jquery1.js'%}" ></script> <link rel="stylesheet" type="text/css" href="{%static 'webpage/css/aa.css'%}"> </head> <body> <div class="outer"> <div class="nav">管理系统!!</div> <div class="left"> <div class="student manage"><a href="/myapp/st/">学生管理</a></div> <div class="teacher manage"><a href="">老师管理</a></div> <div class="course manage"><a href="">课程管理</a></div> <div class="classes manage"><a href="">班里管理</a></div> </div> <div class="content"> {% block content %} <h1>welcome To Login !!!</h1> {% endblock %} </div> </div> </body> </html>
03test.html其他页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 style="color:yellow;"> hello word !!!!!!!!!!!!!</h1>
</body>
</html>
子模版 aa.html {%extends "html_app/01base.html"%} {%load staticfiles%} <!-- 03 去加载其他的页面 引用这个--> {% block content %} {{block.super}} <!-- 继承父类模板的数据 --> {%for li in student_list%} <h2>学生{{li}}</h2> {%endfor%}
{%include "html_app/03test.html" %} <!-- 03 去加载其他的页面 > {% endblock %}
父模板 aa.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>母模板</title> </head> <body> <section> <h1>顶部导航</h1> <p>python自动化-上海-悠悠</p> <hr> </section> <!--这是一段注释。block是一个块标签, content是标签名称--> {% block content %} {% endblock content %} <p>---------自动化教程---------</p> <!--这是一段注释。block是一个块标签, ad是标签名称--> {% block ad %} {% endblock ad %} <section> <br><br><br><br><hr> <h1>底部导航</h1> <p>底部一些友情链接啊,网站导航,版权啊</p> </section> </body> </html>
子模版 bb.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子页面</title> </head> <body> <!--这是一段注释。extends继承aa.html页面--> {% extends "aa.html" %} {% block content %} <p>这里是content块的填充内容</p> {% endblock content %}
{% block ad %} <ul>自动化内容</ul> {% for i in ads %} <li>{{i}}</li> {% endfor %} {% endblock ad %}
</body> </html>
注意: 在父模板中
也可以给块标签添加默认值,如: <!--这是一段注释。block是一个块标签, 可以给默认值--> {% block defaut %} <p>如果子页面中,没填充此block内容,这里的就是默认内容</p> {% endblock defaut %}