1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .imges-styl{ 8 width: 98px; 9 height: 22px; 10 margin: 0px auto; 11 background-image: url("imgs/aio.png"); 12 background-repeat: no-repeat; 13 background-position:-306px -214px; 14 } 15 </style> 16 </head> 17 <body> 18 <div class="imges-styl"> 19 </div> 20 </body> 21 </html>
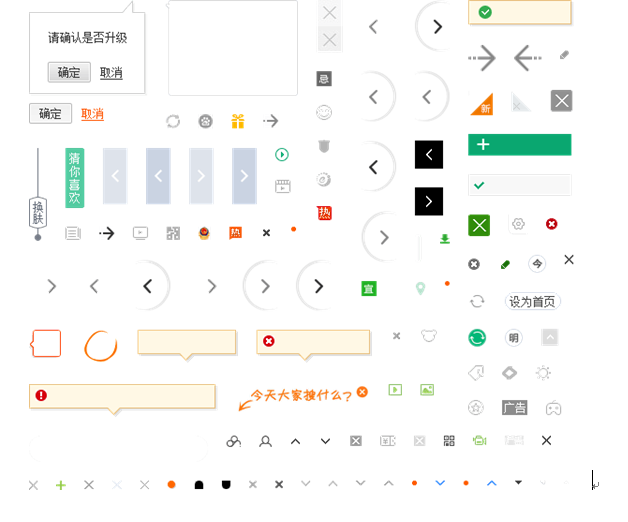
原图:

效果图:
