VuePress介绍
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
我们以整理前端知识为例,简单介绍一下vuepress如何使用。
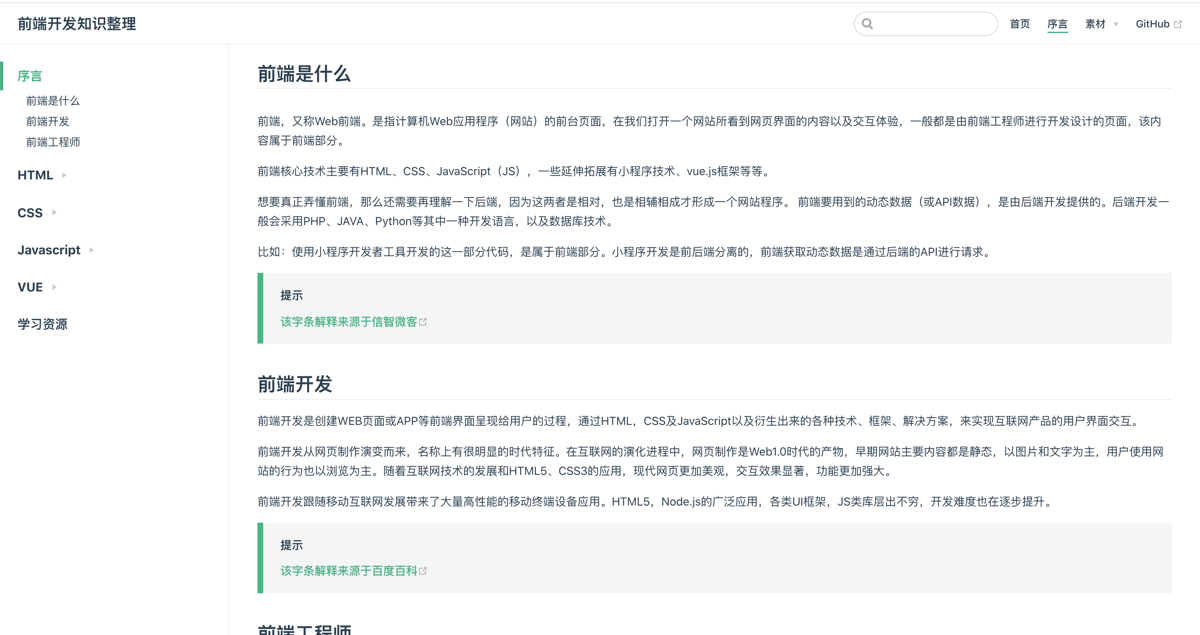
先来看一下效果:


接下来就开始安装vuepress
1.创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2.使用你喜欢的包管理器进行初始化
yarn init 或 npm init
3将 VuePress 安装为本地依赖
yarn add -D vuepress 或 npm install -D vuepress
4.创建你的第一篇文档,需要在根目录下创建docs目录
mkdir docs
5.在 package.json 中添加一些操作 scripts
{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }
6.在本地启动服务器
yarn docs:dev 或 npm run docs:dev
7在docs目录下创建.vuepress目录(注意目录名字最前方有个.)
此目录中放置重置主题的样式文件、静态文件、文档中菜单的配置项等
/docs/.vuepress/config.js module.exports = { plugins: ['@vuepress/back-to-top’],//此处是添加返回顶部的插件 title: '前端开发知识整理', themeConfig: { logo: '', // 右上角搜索框后面的菜单导航 nav: [ { text: '首页', link: '/' }, { text: '序言', link: '/guide/' }, { text: '素材', link: 'http://sc.mtokj.com', items: [{ text: '前端开发知识整理', link: '/', items: [{ text: '456', link: '/' }, { text: '456', link: '/' }] }, { text: '前端开发知识整理', link: '/', items: [{ text: '456', link: '/' }, { text: '456', link: '/' }] }] }, { text:'GitHub',link:'https://github.com/dzlishen' } ], //左侧菜单 sidebar: [ { title: '序言', path: '/guide/', collapsable: true, // 可选的, 默认值是 true, sidebarDepth: 1, // 可选的, 默认值是 1 }, { title: 'HTML', path: '', collapsable: true, // 可选的, 默认值是 true, sidebarDepth: 4, // 可选的, 默认值是 1 children: [{ title: 'HTML基础知识', path: '/html/base' }, { title: 'HTML面试题', path: '/html/topic' }] }, { title: 'CSS', path: '', collapsable: true, // 可选的, 默认值是 true, sidebarDepth: 2, // 可选的, 默认值是 1 children: [{ title: 'CSS基础知识', path: '/css/base' }, { title: 'CSS面试题', path: '/css/topic' }] }, { title: 'Javascript', path: '', collapsable: true, // 可选的, 默认值是 true, sidebarDepth: 4, // 可选的, 默认值是 1 children: [{ title: 'Javascript基础知识', path: '/javascript/base' }, { title: 'Javascript面试题', path: '/javascript/topic' }, { title: 'Javascript面试题_001', path: '/javascript/topic_001' }, { title: 'Javascript笔试题_002', path: '/javascript/topic_002' }, { title: 'JavaScript 实用工具函数', path: '/javascript/toolFn' }] }, { title: 'VUE', path: '', collapsable: true, // 可选的, 默认值是 true, sidebarDepth: 1, // 可选的, 默认值是 1 children:[{ title:'vue基础知识', path:'/vue/base' },{ title:'vue面试题', path:'/vue/topic' }] }, { title: '学习资源', path: '/sites/', collapsable: true, // 可选的, 默认值是 true, sidebarDepth: 1, // 可选的, 默认值是 1 }, ] } }
8.首页配置,也就是上面图片中的第一副图片
/docs/readme.md
---
home: true
heroImage:
heroText: 前端开发知识整理
tagline: 前端开发一网打尽
actionText: 快速上手 →
actionLink: /guide/
features:
- title: HTML
details: HTML 指的是超文本标记语言 (Hyper Text Markup Language)。
- title: CSS
details: CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
- title: Javascript
details: JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
footer: Copyright © 2021-JackLee dzlishen@163.com
---
9.最后就是根据config.js中配置的访问路径在docs下创建相应的文件夹、**.md文件即可。
基本上就完事了,
本地运行: npm run docs:dev
发布打包:npm run docs:build,然后部署到服务器上使用Nginx或其它中间件运行即可使用了。