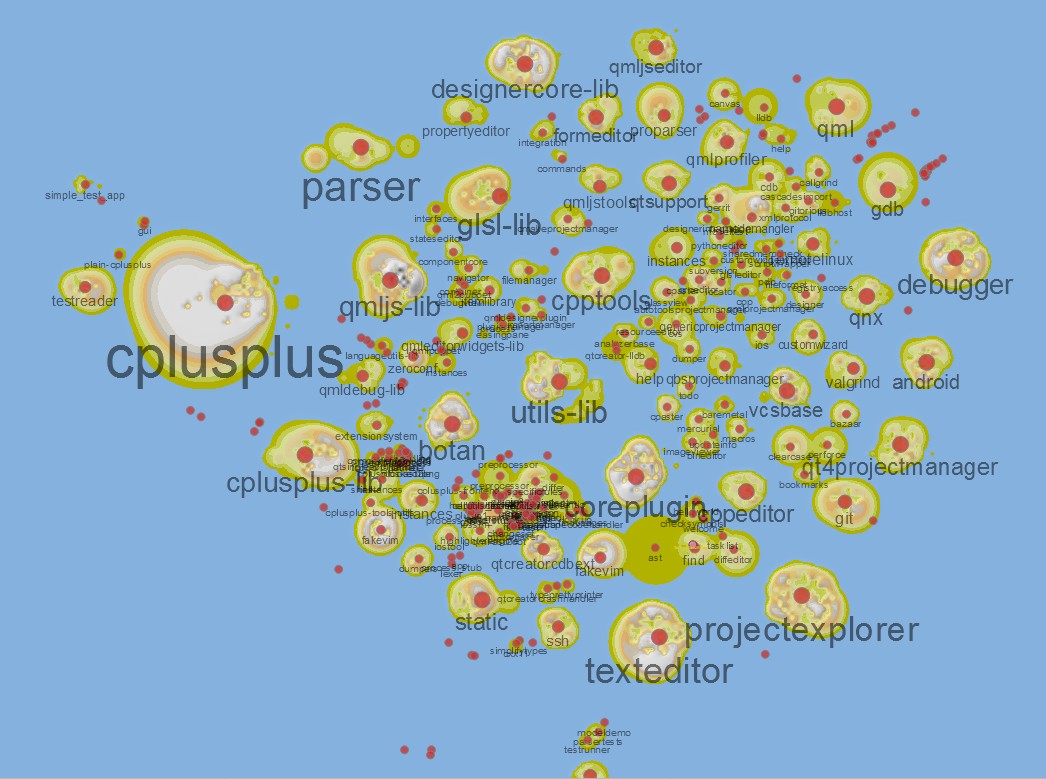
检查post processor是否正确
project 布局
每次移动大小和的0.8倍(步长=0.8)

1.0倍

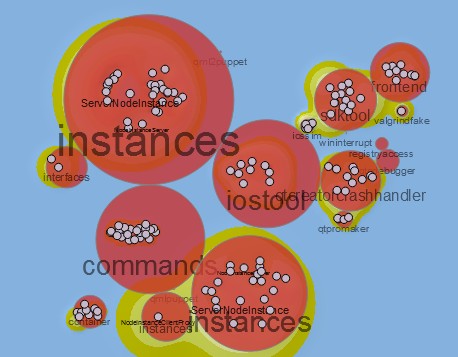
可见重叠现象仍然很严重
把最大迭代次数设为100后
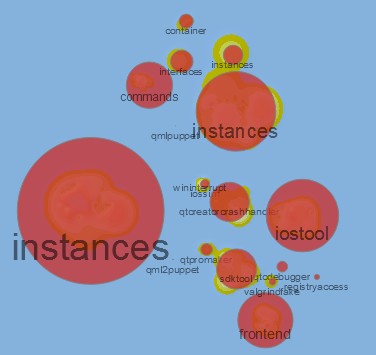
不解算重叠

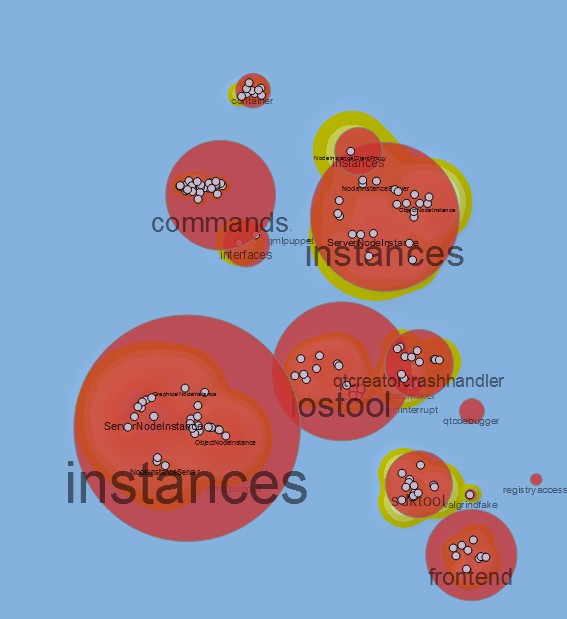
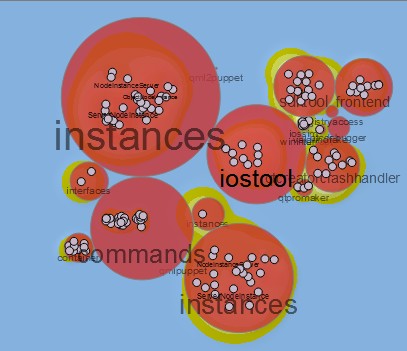
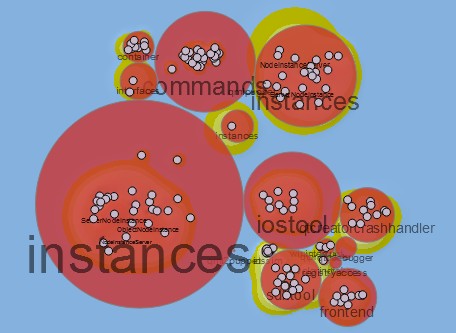
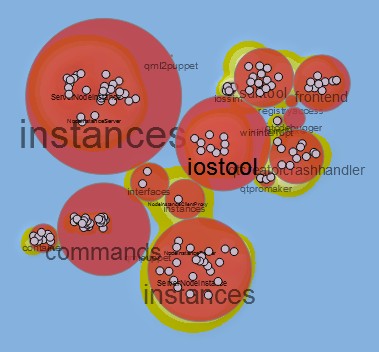
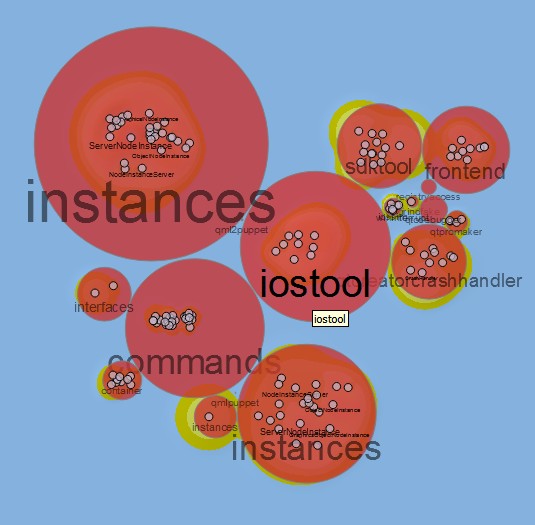
左图迭代100次,步长1.0,可以正确解算(为什么commands半径不一样???因为这些元素自身大小也是依赖于布局决定)
右图迭代1000次,interfaces位置发生变化


步长改为0.2,也可以正确解算,但布局差异较大
total time: 47031ms

步长改为0.05,最大迭代次数1000,结果与0.2类似,但最小的instance位置突变,同时计算时间大大加长
total time: 61141ms

发现一个错误,每步总偏移量应该以重叠距离来解算,而不是以大小和

此时结果与之前步长取0.05的时候近似,但所需迭代次数仍然为1000。为什么?
迭代次数极大影响解算效率,需要迭代1000次时整个布局算法需要时间40多秒。
原因是平均距离竟然为负数
修改终止条件为平均大小的1e-4倍
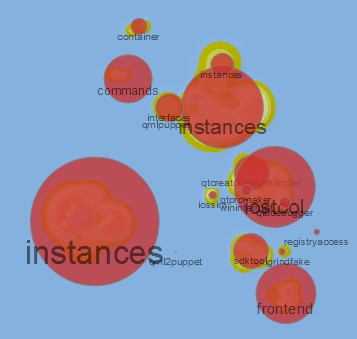
修改之后迭代次数变为47,效果与0.05时类似

此时步长改为0.1,结果更加紧凑,但迭代次数升到1000

步长改为1.1,迭代次数变为3,中间的几个项目全部被挤出来了

尝试采用逐步增大步长的方法
初始步长0.1,以后每次增大0.1
结果与之前步长0.05时比较相近,只是上下颠倒了,此时迭代次数28次
iteration times: 28, total overlap: 0.000366, avgSize: 280.807526, nData: 31
iteration times: 32, total overlap: 0.000000, avgSize: 301.641815, nData: 31
iteration times: 18, total overlap: 0.000000, avgSize: 282.926758, nData: 31
为什么每次迭代次数都不一样???而且布局有时候会上下颠倒。
total time: 2875ms

初始步长0.05,以后每次增大0.05
iteration times: 45, total overlap: 0.000000, avgSize: 267.664886, nData: 31
total time: 3969

初始步长0.01,以后每次增大0.05
iteration times: 33, total overlap: 0.014465, avgSize: 279.421539, nData: 31
total time: 4047

初始步长0.01,以后每次增大0.01,与步长为0.05的结果极为相似
iteration times: 157, total overlap: 0.022949, avgSize: 261.157440, nData: 31
total radius: 4454.659668
total time: 8734 ms

初始步长0.001,以后每次增大0.005,interface竟然被挤出来
iteration times: 124, total overlap: 0.024284, avgSize: 262.104980, nData: 31
total radius: 4435.342773
total time: 14875 ms

初始步长0.01,以后每次增大0.02,增长到1.0之后不再增大
结果与上图类似,但是总计算时间严重增大
iteration times: 55, total overlap: 0.019897, avgSize: 269.209503, nData: 31
total radius: 4654.736328
total time: 21546

初始步长0.01,以后每次增大0.02,但改为增长到1.1之后不再增大,计算次数差别不大,interface又被留在里面了
iteration times: 134, total overlap: 0.025909, avgSize: 266.133820, nData: 31
MDS layout: 62 msecs
total radius: 4724.598633
total time: 20797

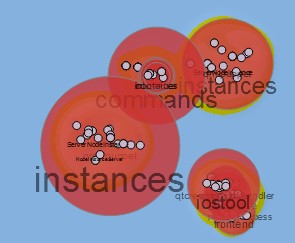
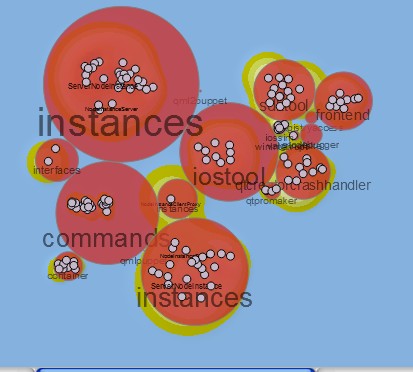
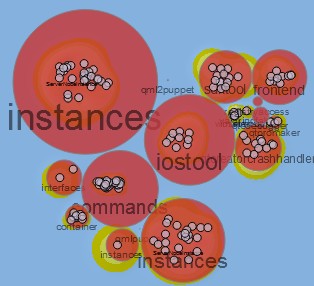
改良后的Qt creator布局,似乎比较混乱

想解决布局混乱的问题
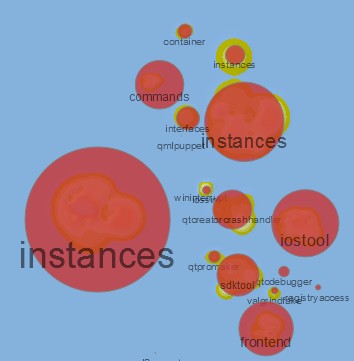
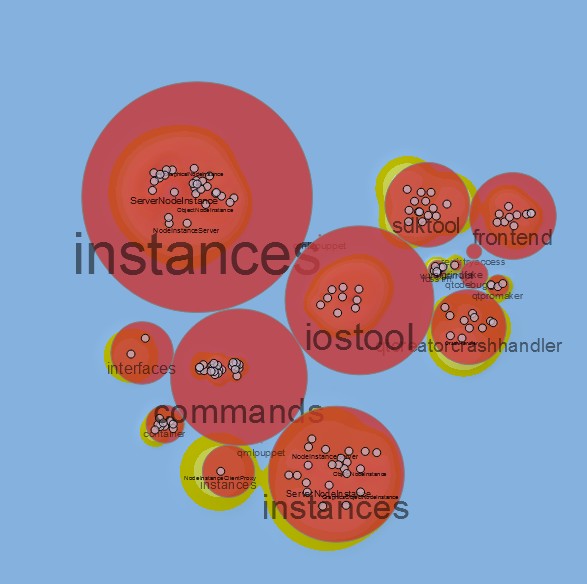
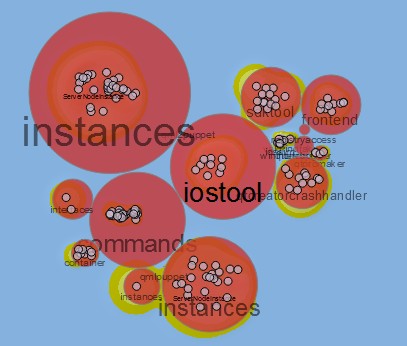
把sparseFactor设为1.5
iteration times: 15, total overlap: 0.000000, avgSize: 372.832916, nData: 31
MDS layout: 15 msecs
total radius: 7293.814941
total time: 2421

设为1.0后
iteration times: 13, total overlap: 0.000000, avgSize: 370.338684, nData: 31
MDS layout: 16 msecs
total radius: 7270.781250
total time: 2735

可见变化不大,无法通过设置sparse factor直接解决
尝试解决结果随机性的问题
iteration times: 13, total overlap: 0.000000, avgSize: 367.751099, nData: 31
MDS layout: 0 msecs
total radius: 7149.822754
total time: 3312

iteration times: 13, total overlap: 0.000000, avgSize: 373.069000, nData: 31
MDS layout: 16 msecs
total radius: 7289.882324
total time: 2672

两次的统计数据竟然不同
经过对比,发现symboltree竟然不同,但只是每个子symbol的出现顺序不同,总的符号数是一样的。
怀疑多线程分析导致插入顺序略有不同,于是哈希表的条目顺序不同。
但是顺序不同如何导致结果不同?
估计与后处理的迭代有关
取消后处理的力引导算法后,前后两次结果仍然不同
发现词频向量的分量顺序不同了
发现计算词频向量内积的程序错了,但是修改后仍然有随机性。
直接去除词频向量内积算法代码,还是有随机性。
是否与图布局算法有关?取消所有图布局,仍然有随机性。
只用trivalLayout 可以保证