index.js
import VueRouter from "vue-router";
import UserSettings from "./UserSettings";
// import UserEmailsSubscriptions from "./UserEmailsSubscriptions";
const UserEmailsSubscriptions = () => import (/* webpackChunkName: "group-userEmails" */ './UserEmailsSubscriptions.vue');
const UserProfile = () => import (/* webpackChunkName: "gpUserProfile" */ './UserProfile.vue');
const UserProfilePreview = () => import(/*webpackChunkName:"gpUserProfile"*/'./UserProfilePreview.vue');
function dynamicPropsFn(route) {
const now = new Date()
return {
name: (now.getFullYear() + parseInt(route.params.years)) + '!'
}
}
const routes = [
{
path: '/user/settings/:years',
props: dynamicPropsFn,
// You could also have named views at tho top
component: UserSettings,
children: [
{
path: 'emails',
name: 'emails',
component: UserEmailsSubscriptions,
meta: {requireAuth: true},
},
{
path: 'profile',
name: 'profile',
//此路由對應包含了兩個Vue視圖組件
components: {
default: UserProfile,
helper: UserProfilePreview
},
}]
}
];
const router = new VueRouter({
mode: 'history',
routes,
//https://router.vuejs.org/zh/guide/advanced/scroll-behavior.html#%E5%BC%82%E6%AD%A5%E6%BB%9A%E5%8A%A8#滚动行为
// 当创建一个 Router 实例,你可以提供一个 scrollBehavior 方法:
//scrollBehavior 方法接收 to 和 from 路由对象。
//第三个参数 savedPosition 当且仅当 popstate 导航 (通过浏览器的 前进/后退 按钮触发) 时才可用
//这个方法返回滚动位置的对象信息,长这样:
// { x: number, y: number }
// { selector: string, offset? : { x: number, y: number }} (offset 只在 2.6.0+ 支持)
// 如果返回一个 falsy (译者注:falsy 不是 false,参考这里)的值,或者是一个空对象,那么不会发生滚动。
// scrollBehavior(to, from, savedPosition) {
// // return 期望滚动到哪个的位置
// return {x: 0, y: 100};
//
//
// },
//对于所有路由导航,简单地让页面滚动到顶部。
//
// 返回 savedPosition,在按下 后退/前进 按钮时,就会像浏览器的原生表现那样:
// scrollBehavior(to, from, savedPosition) {
// if (savedPosition) {
// return savedPosition
// } else {
// return {x: 0, y: 0}
// }
// }
// 如果你要模拟“滚动到锚点”的行为:
// scrollBehavior(to, from, savedPosition) {
// if (to.hash) {
// return {
// selector: to.hash
// }
// }
// }
// 我们还可以利用路由元信息更细颗粒度地控制滚动。查看完整例子请移步这里:
// https://github.com/vuejs/vue-router/blob/dev/examples/scroll-behavior/app.js
// 异步滚动
// 你也可以返回一个 Promise 来得出预期的位置描述:
//将其挂载到从页面级别的过渡组件的事件上,令其滚动行为和页面过渡一起良好运行是可能的。
// 但是考虑到用例的多样性和复杂性,我们仅提供这个原始的接口,以支持不同用户场景的具体实现。
// scrollBehavior(to, from, savedPosition) {
// return new Promise((resolve, reject) => {
// setTimeout(() => {
// resolve({x: 0, y: 0})
// }, 500)
// })
// }
});
export default router;
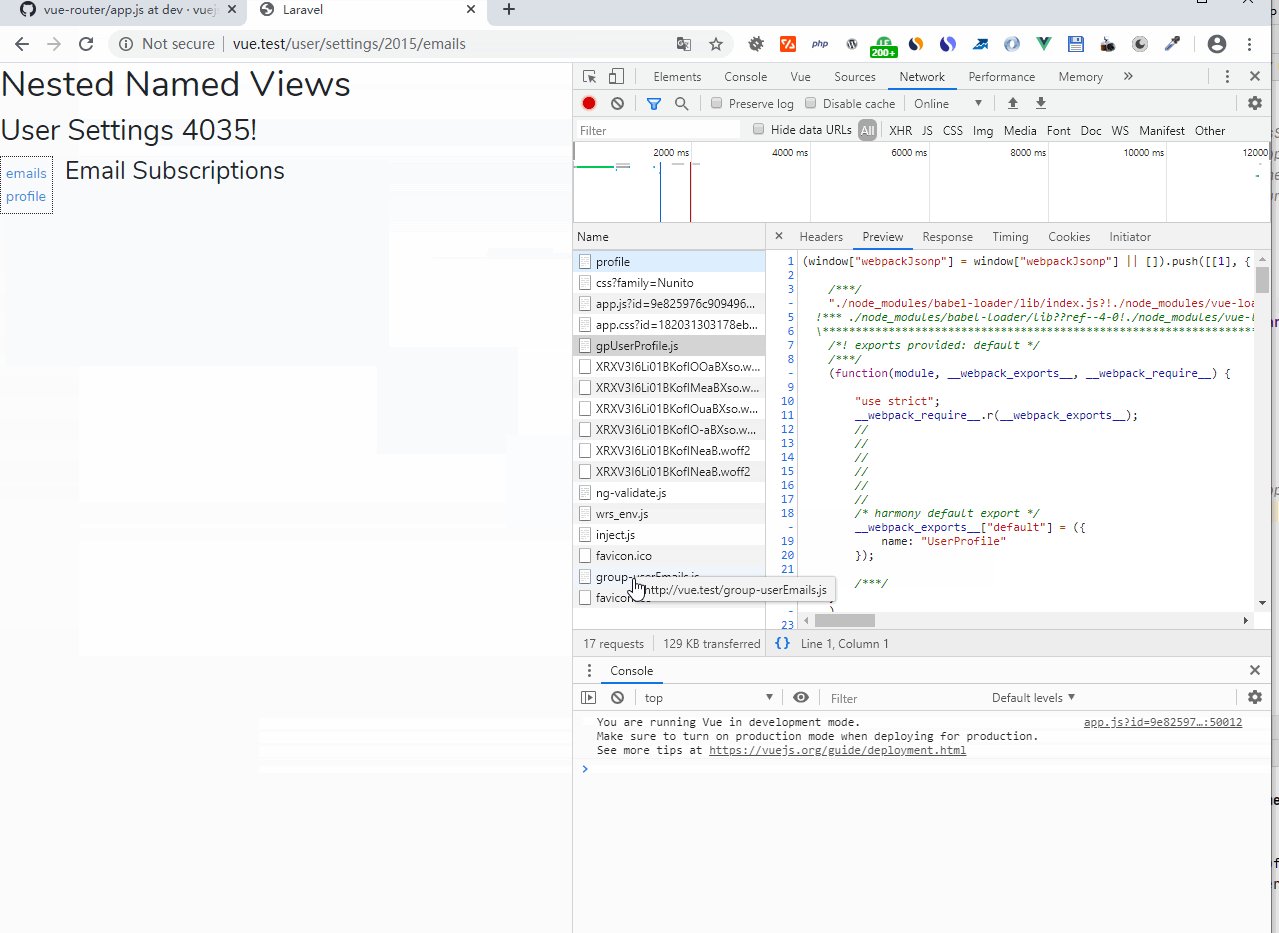
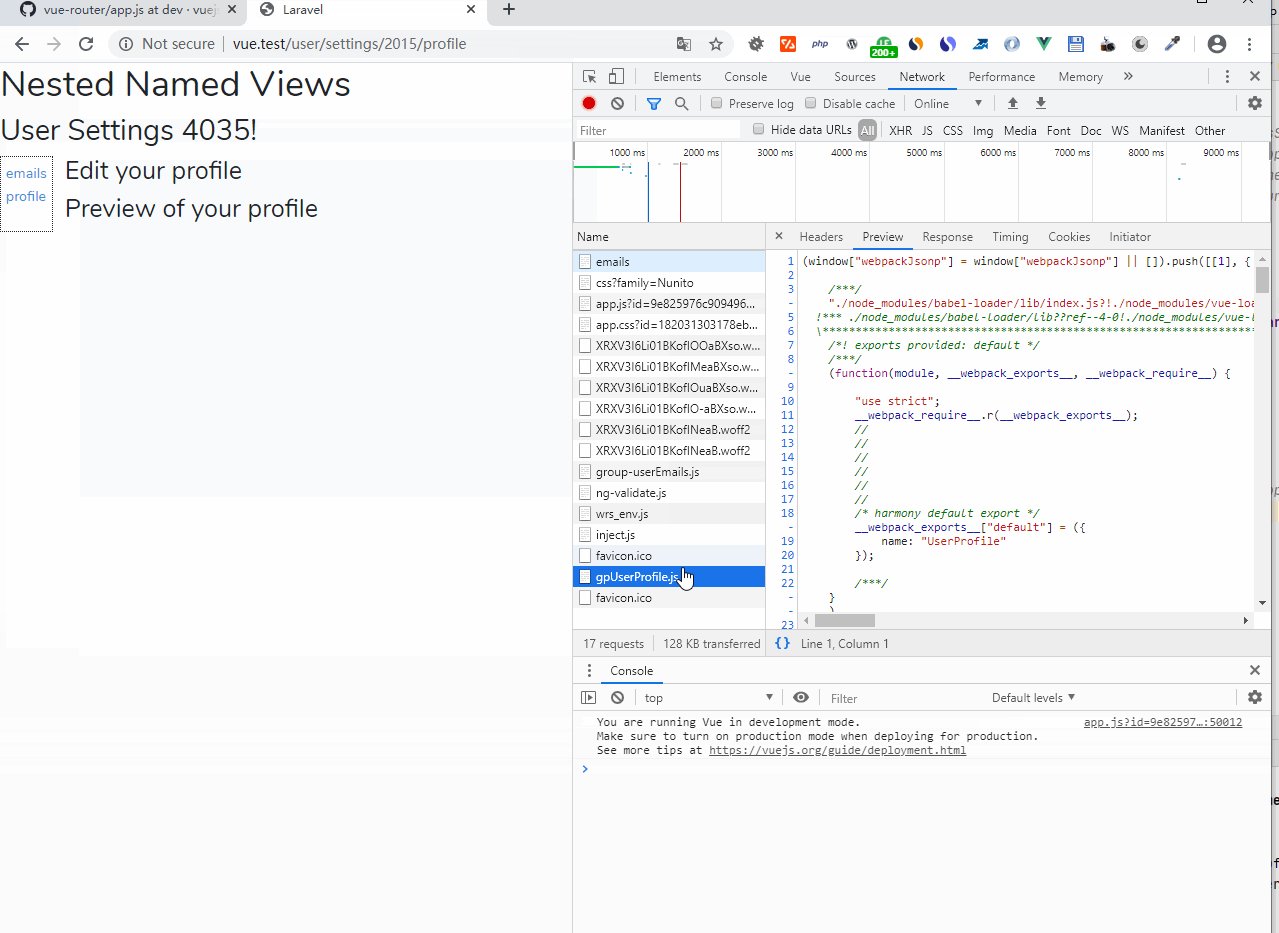
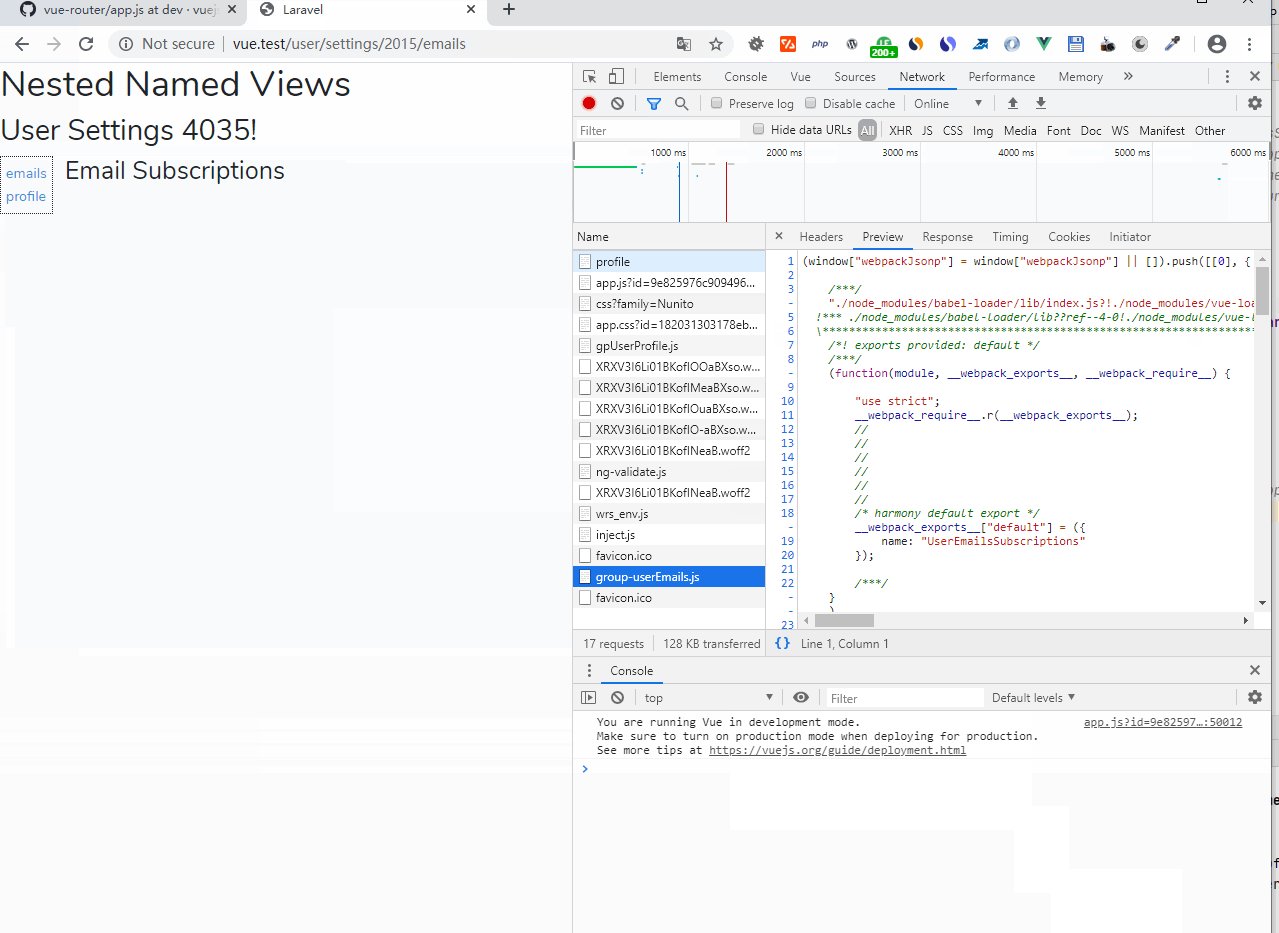
效果: