原文地址:http://www.hcoder.net/tutorials/info_86.html

完整代码:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">hello</h1>
</header>
<div class="mui-content">
<div style="padding:15px;">
<button id='pickDateBtn' type="button" class="mui-btn">选择日期</button>
</div>
<div style="padding:15px;">
<button id='pickTimeBtn' type="button" class="mui-btn">选择时间</button>
</div>
</div>
<script type="text/javascript">
document.getElementById("pickDateBtn").addEventListener('tap', function() {
var dDate = new Date();
//设置当前日期(不设置默认当前日期)
dDate.setFullYear(2016, 7, 16);
var minDate = new Date();
//最小时间
minDate.setFullYear(2010, 0, 1);
var maxDate = new Date();
//最大时间
maxDate.setFullYear(2016, 11, 31);
plus.nativeUI.pickDate(function(e) {
var d = e.date;
mui.toast('您选择的日期是:' + d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate());
}, function(e) {
mui.toast("您没有选择日期");
}, {
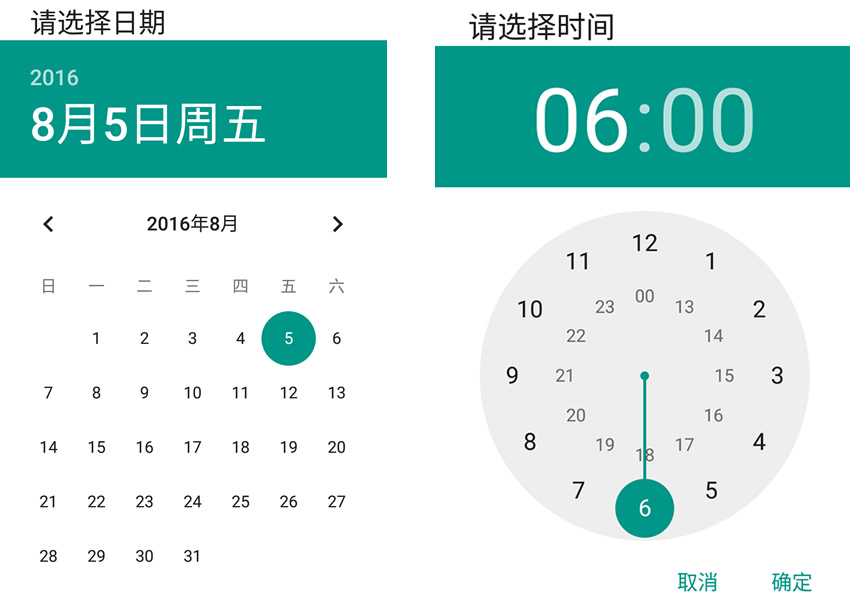
title: '请选择日期',
date: dDate,
minDate: minDate,
maxDate: maxDate
});
});
document.getElementById("pickTimeBtn").addEventListener('tap', function() {
var dTime = new Date();
//设置默认时间
dTime.setHours(6, 0);
plus.nativeUI.pickTime(function(e) {
var d = e.date;
mui.toast("您选择的时间是:" + d.getHours() + ":" + d.getMinutes());
}, function(e) {
mui.toast("您没有选择时间");
}, {
title: "请选择时间",
is24Hour: true,
time: dTime
});
});
js获取当前时间
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); //获取当前星期X(0-6,0代表星期天) myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) myDate.getHours(); //获取当前小时数(0-23) myDate.getMinutes(); //获取当前分钟数(0-59) myDate.getSeconds(); //获取当前秒数(0-59) myDate.getMilliseconds(); //获取当前毫秒数(0-999) myDate.toLocaleDateString(); //获取当前日期 var mytime=myDate.toLocaleTimeString(); //获取当前时间 myDate.toLocaleString( ); //获取日期与时间