内联元素的水平居中设置
内联元素的水平居中设置,是通过给其父元素设置 text-align: center 来实现的。示例如下:
HTML代码
<body>
<div><span>水平居中显示</span></div>
</body>
CSS代码
<style type="text/css">
div {
/*为了使显示效果明显,设置了边框和宽高*/
200px;
height: 50px;
border: 1px solid red;
text-align: center;
}
span {
/*为了使显示效果明显,设置了边框*/
border: 1px solid blueviolet;
}
</style>
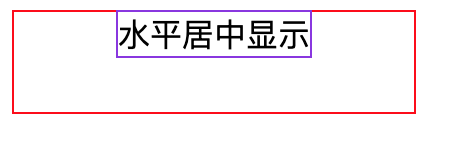
效果如下:

定宽块状元素的水平居中设置
定宽块状元素通过设置 左右margin值为auto来实现水平居中。示例如下:
HTML代码
<body>
<div>
<p>定宽块状元素水平居中</p>
</div>
</body>
CSS代码
<style type="text/css">
div {
/*为了使显示效果明显,设置了父元素边框,宽和高*/
300px;
height: 50px;
border: 1px solid red;
}
p {
/*为了使显示效果明显,设置了边框*/
border: 1px solid blue;
160px;
margin: 10px auto;
}
</style>
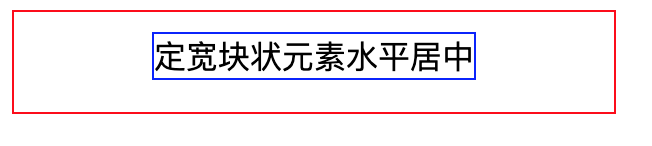
效果如下:

不定宽块状元素设置水平居中方法一
利用table标签的长度自适应性(table其长度根据其内文本长度决定),可以将table看做一个定宽块状元素,然后再利用定宽块状元素水平居中的方法进行设置。示例如下:
HTML代码
<body>
<div>
<table>
<tbody>
<tr>
<td>
<p>内容1</p>
<p>内容2</p>
</td>
</tr>
</tbody>
</table>
</div>
</body>
CSS代码
<style type="text/css">
div {
/*为了使显示效果明显,设置了父元素边框,宽和高*/
300px;
height: 120px;
border: 1px solid red;
}
table {
/*为了使显示效果明显,设置了边框*/
border: 1px solid blue;
margin: 10px auto;
}
</style>
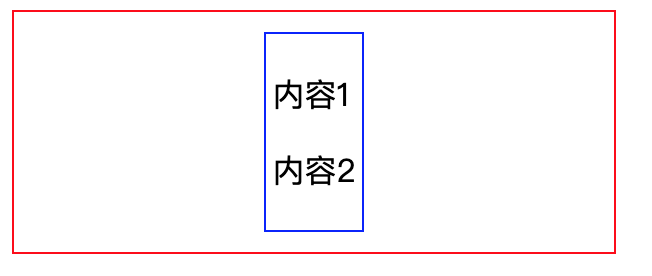
效果如下:

不定宽块状元素设置水平居中方法二
改变块状元素的display为inline类型(设置为内联元素),然后将其父元素设置 text-align: center 来实现水平居中。示例如下:
HTML代码
<body>
<div>
<p>内容01</p>
<p>内容02</p>
</div>
</body>
CSS代码
<style type="text/css">
div {
/*为了使显示效果明显,设置了父元素边框,宽和高*/
300px;
height: 120px;
border: 1px solid red;
text-align: center;
}
div p {
/*为了使显示效果明显,设置了边框*/
border: 1px solid blue;
display: inline;
}
</style>
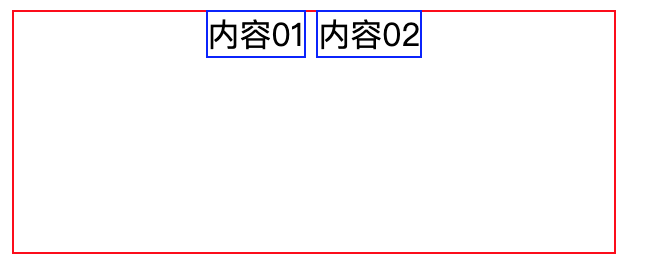
效果如下:

不定宽块状元素设置水平居中方法三
给父元素设置float,然后给父元素设置position: relative;left:50%; 子元素设置position:relative;left:-50%; 来实现水平居中。示例如下:
HTML代码
<body>
<div>
<p>内容</p>
</div>
</body>
CSS代码
<style type="text/css">
div {
float: left;
position: relative;
left: 50%;
}
div p {
position: relative;
left: -50%;
}
</style>
效果如下:
