1,使用微信公众号的web开发,需要申请一个公众号,公众号需要通过认证
具体要求详见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
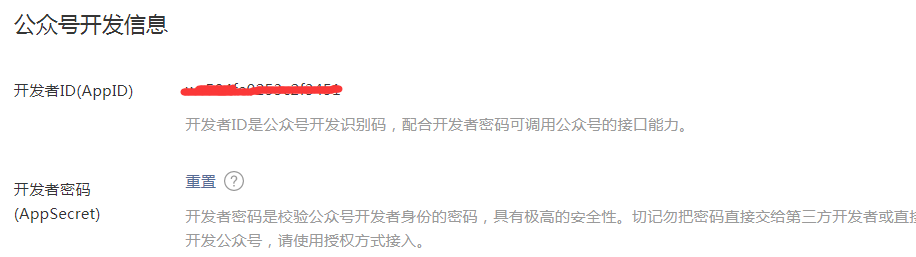
2,公众号通过认证后需要在公众号后台管理中,找到开发->基本配置->公众号开发信息


新申请的公众号需要记录下appid,secret,遗忘的可以在这里重置,这个在后面的开发中用处很大。
3,服务器配置,在基本配置中找到
你的服务器需要响应微信服务器的发送的请求,
详见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319
通过服务器配置后,就可以公众号外接网站的开发了。
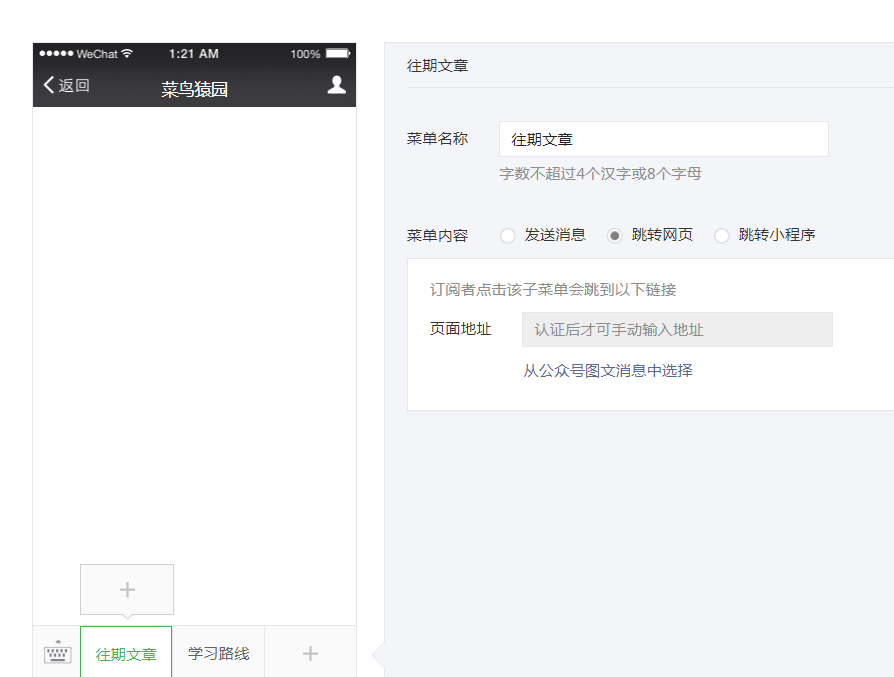
4,自定义菜单生成,在生成的菜单按钮中添加我们服务器的域名首页。
ps:域名可能会出错,需要在公众号设置中功能设置公众号开发域名。
生成自定义菜单可以使用功能-》自定义菜单,来设置

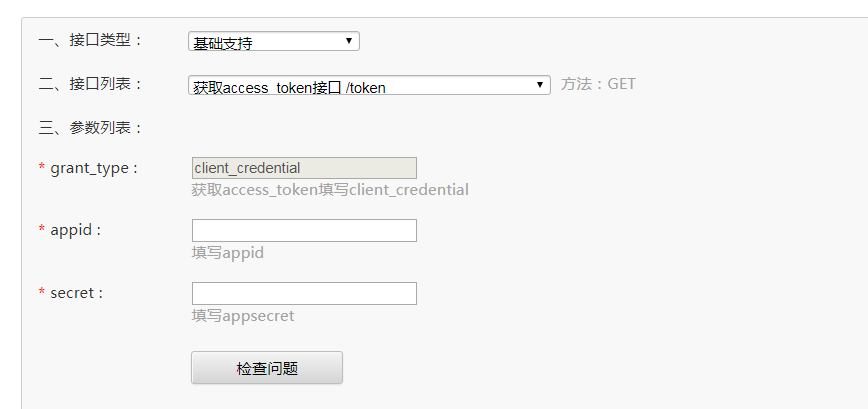
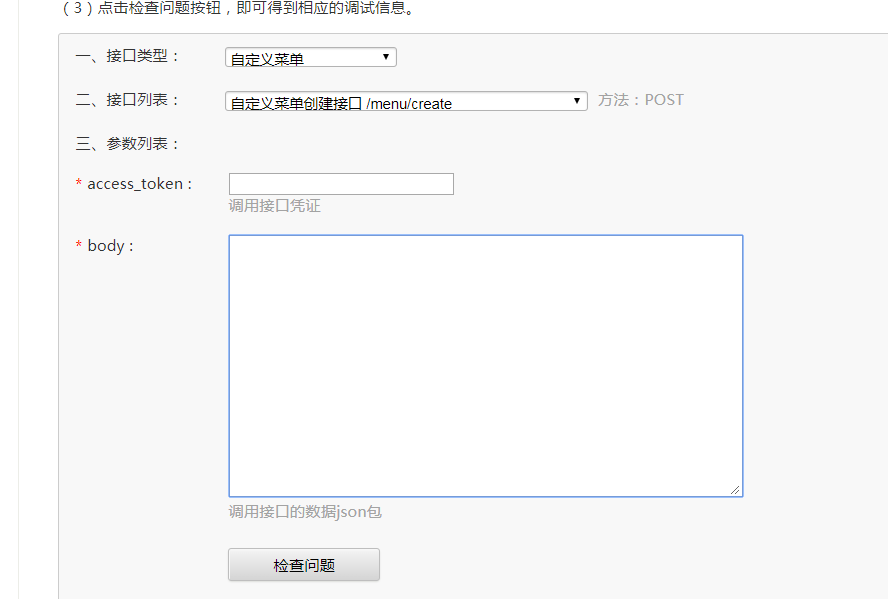
也可以使用微信在线接口调试工具设置
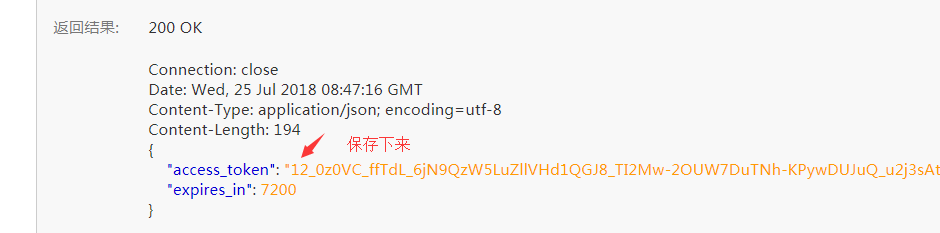
(1)获取基本access_token:
使用之前公众号注册时保存的appid和secret来获得基础access_token


使用access_token来创建自定义菜单:

接口类型选择自定义菜单
access_token填写上一步保存的
body内容:
{
"button": [
{
"type": "view",
"name": "百度",
"url": "https://www.baidu.com/"
},
{
"type": "view",
"name": "百度",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx9u1g1r5th4e&redirect_uri=https://www.baidu.com&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect"
}
]
}
body中需要标准的json格式(格式问题需要注意),具体参数的使用参见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141013
如果要在定向之后获取微信用户的个人信息需要在url中添加微信的网页授权连接,详见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
获取微信用户具体案例参见之后博客。
ps:如果有没写清楚的地方请留言