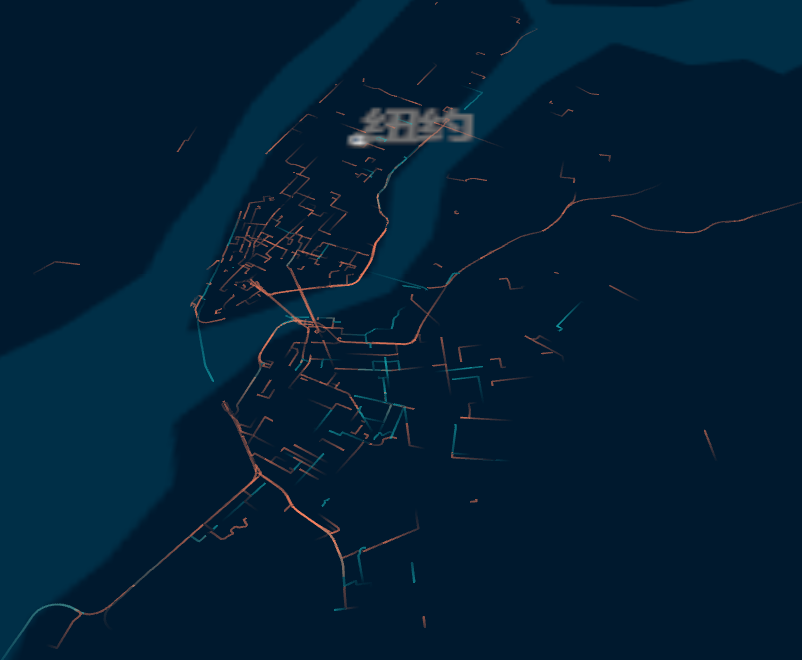
效果:

html:
<html>
<head>
<script src="https://unpkg.com/deck.gl@^8.4.0/dist.min.js"></script>
<script src="https://unpkg.com/@deck.gl/carto@^8.4.0/dist.min.js"></script>
<script src="https://libs.cartocdn.com/mapbox-gl/v1.13.0/mapbox-gl.js"></script>
<link href="https://libs.cartocdn.com/mapbox-gl/v1.13.0/mapbox-gl.css" rel="stylesheet" />
</head>
<body style="margin: 0; padding: 0;">
<div id="map" style=" 100vw; height: 100vh"></div>
</body>
<script type="text/javascript">
const LOOP_LENGTH = 1800;
const ANIMATION_SPEED = 0.4;
async function initialize() {
deck.carto.setDefaultCredentials({
username: 'public',
apiKey: 'default_public',
});
// Fetch Data from CARTO
const query = 'SELECT the_geom, vendor, timestamps FROM new_york_trips';
const url = `https://public.carto.com/api/v2/sql?q=${query}&format=geojson`;
const geojsonData = await fetch(url).then(response => response.json());
// TripsLayer needs data in the following format
const layerData = geojsonData.features.map(f => ({
vendor: f.properties.vendor,
timestamps: f.properties.timestamps,
path: f.geometry.coordinates[0]
}));
const deckgl = new deck.DeckGL({
container: 'map',
mapStyle: {
'version': 8,
'sources': {
'raster-tiles': {
'type': 'raster',
'tiles': [
'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}'
],
'tileSize': 256,
'attribution':
'Map tiles by <a target="_top" rel="noopener" href="http://stamen.com">Stamen Design</a>, under <a target="_top" rel="noopener" href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a>. Data by <a target="_top" rel="noopener" href="http://openstreetmap.org">OpenStreetMap</a>, under <a target="_top" rel="noopener" href="http://creativecommons.org/licenses/by-sa/3.0">CC BY SA</a>'
}
},
'layers': [
{
'id': 'simple-tiles',
'type': 'raster',
'source': 'raster-tiles',
'minzoom': 0,
'maxzoom': 22
}
]
},
initialViewState: {
longitude: -74,
latitude: 40.73,
zoom: 6,
pitch: 45,
bearing: 0
},
controller: true
});
let time = 0;
function animate() {
time = (time + ANIMATION_SPEED) % LOOP_LENGTH;
window.requestAnimationFrame(animate);
}
setInterval(() => {
deckgl.setProps({
layers: [
new deck.TripsLayer({
id: 'trips-layer',
data: layerData,
getPath: d => d.path,
getTimestamps: d => d.timestamps,
getColor: d => (d.vendor === 0 ? [253, 128, 93] : [23, 184, 190]),
opacity: 0.3,
widthMinPixels: 2,
rounded: true,
trailLength: 180,
currentTime: time,
shadowEnabled: false
})
]
});
}, 50);
window.requestAnimationFrame(animate);
}
initialize();
</script>
</html>