CSS样式表的主要作用是修饰Web页面上的HTML标记,但有时候,为了实现某个效果而往页面里反复添加某个HTML标记很繁琐,或者是显得多余,或者是由于某种原因而做不到。这就是CSS伪元素(Pseudo-Element)可以发挥作用的地方,所谓‘伪元素’,就是本身不存在的页面元素,HTML代码里并没有这样的元素,但在页面显示时,你却能看到这些本来不存在的元素发挥着作用。

之前我们曾简要的介绍过一些关于伪元素(Pseudo-Element)的文章,下面我们要详细的再说一下。
事实上,伪元素在CSS里是一系列的元素,比如:first-line, :first-letter,::selection, :before 和 :after,但在本文中,我们将只讲解 :before 和:after 这两个。让我们先了解一下这种技术的基本知识。
伪元素语法
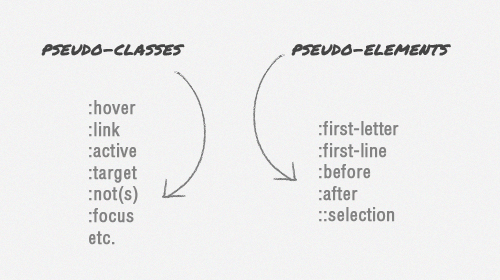
早在CSS1里就已经有了伪元素的概念,但我们今天要说的 :before 和:after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before & ::after – 这个样子,用来跟“伪类(pseudo-classes)”区分开,(例如 :hover, :active, 等)。

浏览器对伪元素的支持
然而,不论你使用单冒号还是双冒号语法,浏览器都能识别。因为IE8只支持单冒号的语法,所以,如果你想兼容IE8,保险的做法是使用单冒号。
:before和:after伪元素能干嘛?
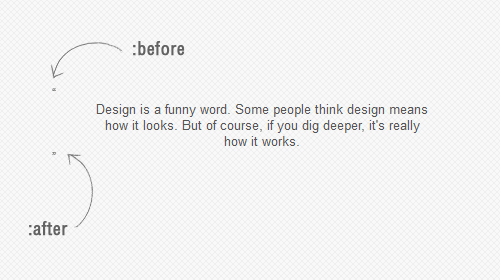
简言之,这两个伪元素会在真正页面元素之前和之后插入一个额外的元素,从技术角度上讲,它们与下面的HTML标记是等效的。
<p>
<span>:before</span>
这里是真正元素的内容
<span>:after</span>
</p>
在Web页面的HTML源代码里,你实际上找不到它们,但从视觉上,你却能看到它们的存在,所以我们用这个“伪”字就是表示它们假元素。
:before和:after伪元素的用法
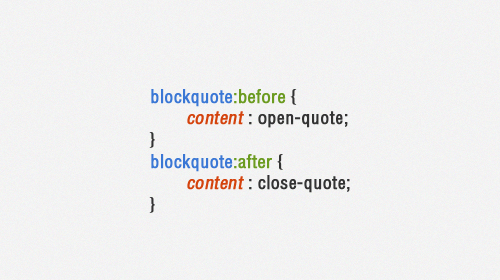
:before和:after伪元素的用法十分简单;下面的代码样例中, :before和 :after 将会在 blockquote 元素之前和之后插入新内容,它使用content属性,也就是在内容上进行操作。
下面的代码中一个引号标记将出现在blockquote元素的之前和之后。

blockquote:before { content: open-quote; } blockquote:after { content: close-quote; }
:before和:after伪元素的CSS样式
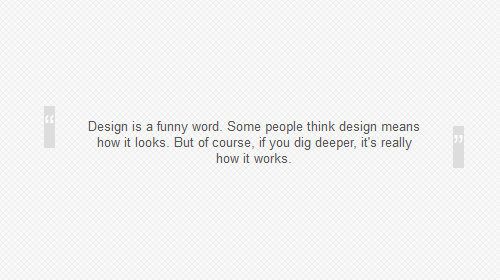
:before和:after虽然是伪元素,但它们所有用法和行为表现和真正的元素几乎完全一样;我们可以对它们进行任何的CSS样式设置,例如,改变它们的前景颜色,增加背景色/图,调整字体大小,调整对齐方式等等。

blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: right; position: relative; bottom: 40px; }
:before和:after伪元素宽度和高度设置
:before和:after伪元素在页面中生成的元素在缺省情况下是“内联(inline)”元素,如果我们想指定它们的高度和宽度,需要首先定义它们为一个block元素,使用display: block;。

blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** 定义成 block 元素 **/ display: block; height: 25px; width: 25px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: right; position: relative; bottom: 40px; border-radius: 25px; /** 定义成 block 元素 **/ display: block; height: 25px; width: 25px; }
给:before和:after伪元素添加背景图/背景色
我们不仅可以设置content的文字内容,而且可以给它添加图片和背景图片。尽管content 属性直接支持url()语法来插入一个图片,但在大多数情况下,我们更常用的是使用background属性来控制图片的显示。

blockquote:before { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; } blockquote:after { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: right; position: relative; bottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; }
然而,你也看到了,在上面的代码片段中,我们仍然声明了content属性,并设置它的值为空字符串。这个content属性,在这里是必须的,如果没有它,这些伪元素将不能正常显示。
将:before和:after伪元素和伪类(pseudo-classes)混合使用
尽管伪元素和伪类是不同的东西,但我们可以将它们在同一个CSS规则里混合使用,例如,如果你想要这样的一个效果:当鼠标移动到blockquote元素上时,由伪元素生成的“引号”的颜色变深,下面的代码就可以达到这样的效果。

blockquote:hover:after, blockquote:hover:before { background-color: #555; }
增加变化的过渡效果
我们甚至可以使用 transition 属性来创建一个优雅的颜色过渡效果。
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
目前大多数浏览器(火狐,谷歌浏览器,IE11)都支持伪元素的这种用法,但IE8/6肯定是不支持这些伪元素的特殊用法的,但随着使用这种老式浏览器的用户越来越少,我们就可以普遍使用这些最先进的CSS的伪元素用法,让web页面变得更漂亮,让Web用户体验更加愉悦。
转自:http://www.webhek.com/understanding-pseudo-element-before-and-after