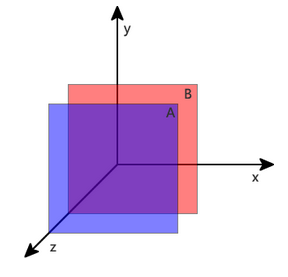
因为显示器显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别,表示一个元素在叠加顺序上的上下立体关系。
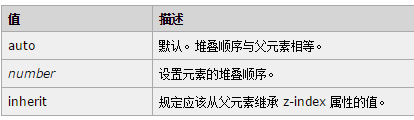
可能的值:

注释: 所有主流浏览器都支持 z-index 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
IE6/7下position不为static,且z-index不存在时z-index为0,除此之外的浏览器z-index为auto。
z-index为auto的元素不参与层级关系的比较,由向上遍历至此且z-index不为auto的元素来参与比较。
概念:
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index 仅能在定位元素上奏效。

演示:
1. 两个div,无设置z-index,第二个粉色div向上移动50px时,正常显示如下图。
<div style="200px;height:200px;background-color:#f5ff7d;"></div>
<div style="100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;"></div>

---------------------------------------------------------------------------------------------------
2. 粉色div设置z-index为-5时,如下图。(注:粉色div已设置position : relative ,故z-index可生效 )
<div style="200px;height:200px;background-color:#f5ff7d;"></div>
<div style="100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:-5;"></div>
![]()

<div style="100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:-5;"></div>

---------------------------------------------------------------------------------------------------
3. 黄色div设置z-index为30,粉色为25时,30>25,结果如下图。
<div style="200px;height:200px;background-color:#f5ff7d;z-index:30;"></div>
<div style="100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:25;"></div>

z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素没有定位,对其设置的z-index是无效的。虽然黄色div的z-index比粉丝div的大,但是由于黄色div未定位,其z-index属性未起作用,所以仍然会被粉色div覆盖。
---------------------------------------------------------------------------------------------------
相同z-index:
1. 如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
<div style="200px;height:200px;background-color:#f5ff7d;position:relative;z-index:1;"></div>
<div style="100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:1;"></div>
2. 如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="200px;height:200px;background-color:#f5ff7d;position:relative;top:50px;"></div>

<div style="100px;height:100px;background-color:#ff7a74;"></div>

---------------------------------------------------------------------------------------------------
父子z-index关系处理:
1. 如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,在父元素上方
<div style="200px;height:200px;background-color:#f5ff7d;position:relative;z-index:10;">
<div style="100px;height:100px;background-color:#ff7a74;position:relative;z-index:-5;"></div>
</div>

---------------------------------------------------------------------------------------------------
2. 如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="200px;height:200px;background-color:#f5ff7d;position:relative;">
<div style="100px;height:100px;background-color:#ff7a74;position:relative;z-index:-5;"></div>
</div>

---------------------------------------------------------------------------------------------------
兄弟子元素z-index关系处理:
如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定
<div style="100px;height:100px;background-color:#f5ff7d;position:relative;z-index:5;">
<div style="50px;height:250px;background-color:#ff7a74;position:relative;z-index:50;"></div>
</div>
<div style="100px;height:100px;background-color:#c6c500;margin-top:-10px;position:relative;z-index:10;">
<div style="30px;height:150px;background-color:#5ddaff;position:relative;z-index:-10;"></div>
</div>

虽然第一个div的子元素(即s1)的z-index比较高,但是由于其父元素(即f1)z-index比第二个平级div(即f2)低,所以第一个div子元素(即s1)会被第二个父辈div(即f2)及其子元素(即s2)覆盖