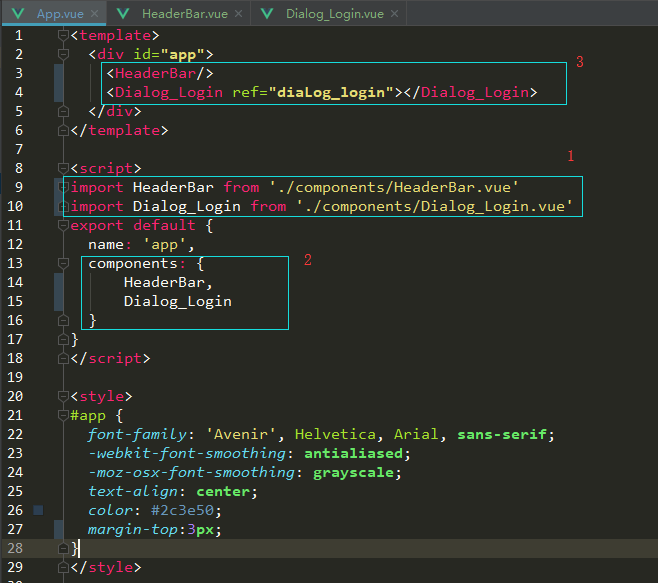
在App.vue父组件中使用子组件HeaderBar 和 Dialog_Login
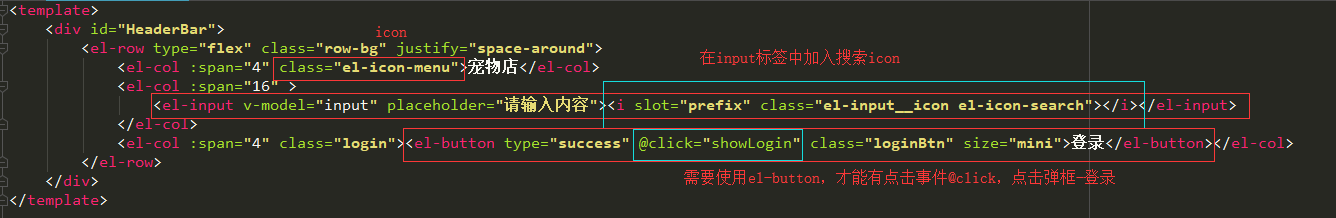
一、头部组件HeaderBar
<template> <div id="HeaderBar"> <el-row type="flex" class="row-bg" justify="space-around"> <el-col :span="4" class="el-icon-menu">宠物店</el-col> <el-col :span="16" > <el-input v-model="input" placeholder="请输入内容"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input> </el-col> <el-col :span="4" class="login"><el-button type="success" @click="showLogin" class="loginBtn" size="mini">登录</el-button></el-col> </el-row> </div> </template> <script type="text/ecmascript-6"> export default { name: "HeaderBar", data() { return { input: '' } }, methods:{ showLogin(){ this.$parent.$refs.diaLog_login.showDialog_Login(); } } }; </script> <style lang="stylus" rel="stylesheet/stylus"> #HeaderBar .el-col font-size:12px; height:40px; line-height:40px; .el-input__inner height:30px; line-height:30px; .loginBtn 45px; padding-right:3.7px; padding-left:3.7px; font-size:12px; </style>

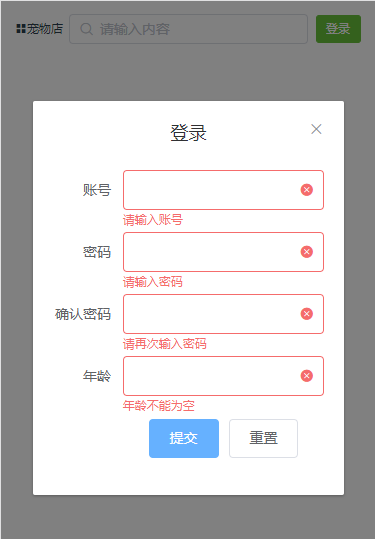
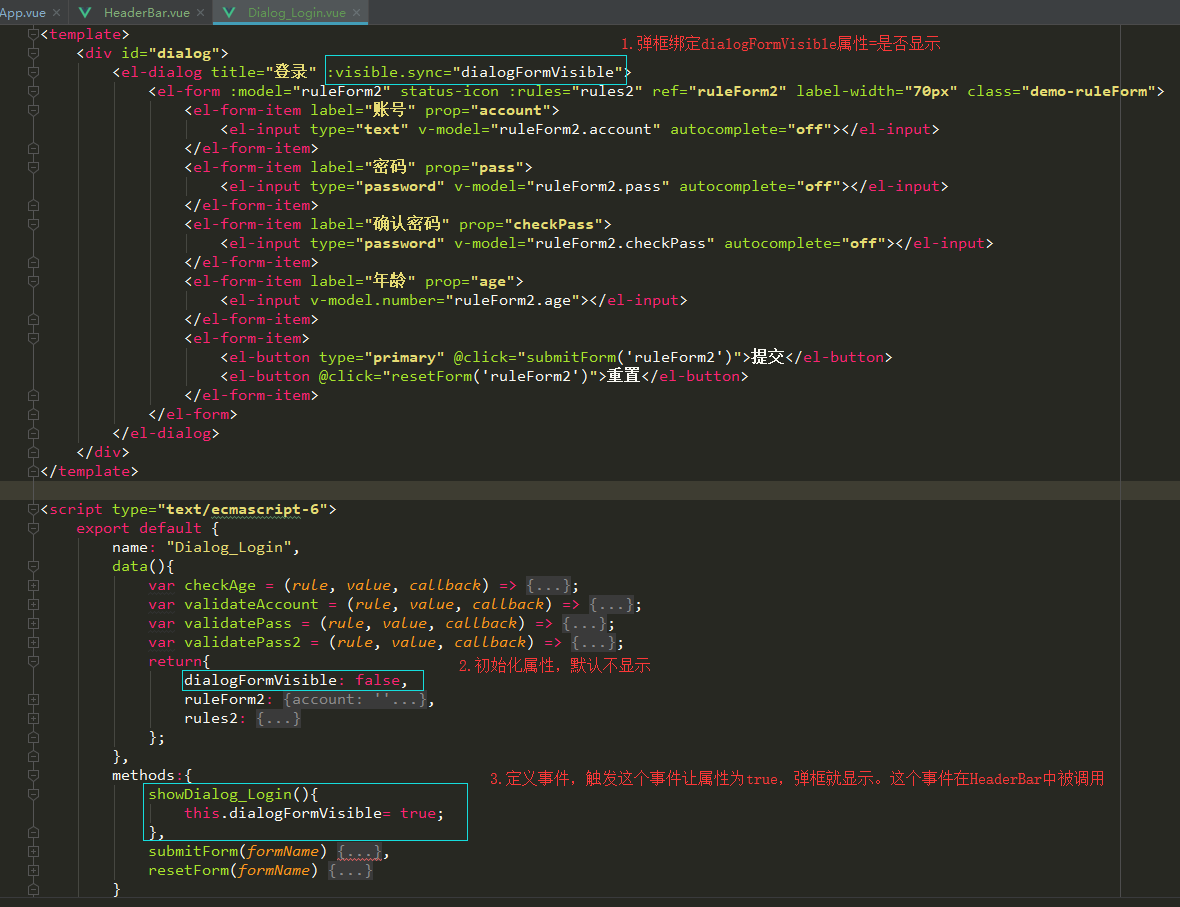
二、弹框-登录组件Dialog_Login
<template> <div id="dialog"> <el-dialog title="登录" :visible.sync="dialogFormVisible"> <el-form :model="ruleForm2" status-icon :rules="rules2" ref="ruleForm2" label-width="70px" class="demo-ruleForm"> <el-form-item label="账号" prop="account"> <el-input type="text" v-model="ruleForm2.account" autocomplete="off"></el-input> </el-form-item> <el-form-item label="密码" prop="pass"> <el-input type="password" v-model="ruleForm2.pass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="确认密码" prop="checkPass"> <el-input type="password" v-model="ruleForm2.checkPass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="年龄" prop="age"> <el-input v-model.number="ruleForm2.age"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm2')">提交</el-button> <el-button @click="resetForm('ruleForm2')">重置</el-button> </el-form-item> </el-form> </el-dialog> </div> </template> <script type="text/ecmascript-6"> export default { name: "Dialog_Login", data(){ var checkAge = (rule, value, callback) => { if (!value) { return callback(new Error('年龄不能为空')); } setTimeout(() => { if (!Number.isInteger(value)) { callback(new Error('请输入数字值')); } else { if (value < 18) { callback(new Error('必须年满18岁')); } else { callback(); } } }, 1000); }; var validateAccount = (rule, value, callback) => { if (value === '') { callback(new Error('请输入账号')); } }; var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.ruleForm2.checkPass !== '') { this.$refs.ruleForm2.validateField('checkPass'); } callback(); } }; var validatePass2 = (rule, value, callback) => { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.ruleForm2.pass) { callback(new Error('两次输入密码不一致!')); } else { callback(); } }; return{ dialogFormVisible: false, ruleForm2: { account: '', pass: '', checkPass: '', age: '' }, rules2: { account: [ { validator: validateAccount, trigger: 'blur' } ], pass: [ { validator: validatePass, trigger: 'blur' } ], checkPass: [ { validator: validatePass2, trigger: 'blur' } ], age: [ { validator: checkAge, trigger: 'blur' } ] } }; }, methods:{ showDialog_Login(){ this.dialogFormVisible= true; }, submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } }; </script> <style lang="stylus" rel="stylesheet/stylus"> #dialog .el-dialog 83%; .el-dialog__body padding:15px 20px </style>

重点在App.vue中用组件HeaderBar和Dialog_Login



解释这段代码:
showLogin(){
this.$parent.$refs.diaLog_login.showDialog_Login();
}
组件HeaderBar要触发Dialog_Login组件 的事件 showDialog_Login