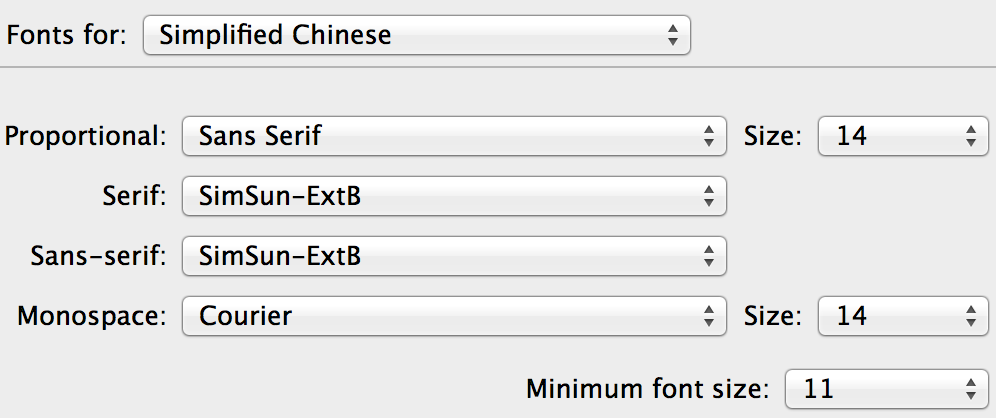
这两天在Mac下被Firefox的中文字体显示问题所困扰。在Firefox中将Sans-serif字体设置为SimSun-ExtB(新宋体)或英文字体(这时会用Mac默认中文字体),如下图:

浏览园子的网页时,显示的中文字体怪怪的、丑丑的,见下图。而Chrome中同样的设置,显示的字体却完全不一样。

(上图为Firefox中的显示效果)

(上图为Chrome中的显示效果)
百思不得其解,后来去苹果官方网站上看了看,发现不存在这个问题,仔细观察了一下,发现了html的不同之处:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
然后在我们的网站页面中加上lang="zh-CN",问题就解决了。
<!DOCTYPE html> <html lang="zh-cn">