本文的主要内容是通过ASP.NET Ajax调用WCF(Windows Communication Foundation)服务的代码示例。(ASP.NET Ajax 1.0与3.5都可以调用)
写这篇文章是源于想用ASP.NET Ajax + WCF来改造博客园的收藏功能。
开发环境是:.NET Framework 3.5 Beta 2+Visual Studio 2005。
准备:
1、安装.NET Framework 3.5 Beta 2。
ASP.NET Ajax调用WCF服务需要.NET Framework 3.5 Beta 2中的System.Web.Extensions.dll(3.5.0.0),System.ServiceModel.Web.dll支持。
开始我安装的是.NET Framework 3.5 June 2007 Community Technology Preview (CTP),走了一些弯路。
2、安装Visual Studio 2005 extensions for .NET Framework 3.0 (WCF & WPF)。
3、检查IIS是否有.svc到c:\windows\microsoft.net\framework\v2.0.50727\aspnet_isapi.dll的映射,如果没有,建立映射,建立时取消“检查文件是否存在”的选择。
开始:
1、在VS 2005中新建一个Web Site项目。
添加web.config,将<authentication mode="Windows" />改为<authentication mode="Forms" />。
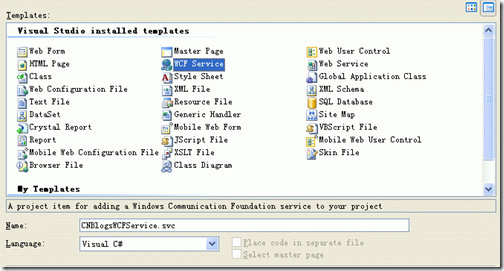
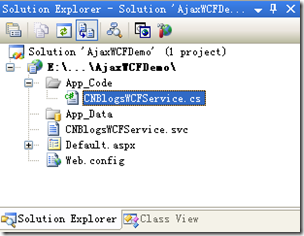
2、在该项目中添加一个WCF Service,命名为CNBlogsWCFService.svc。
3、修改App_Code中CNBlogsWCFService.cs的代码:
[ServiceContract(Namespace = "http://www.cnblog.com/")]
public interface ICNBlogsWCFService
{
[OperationContract]
string AddToFavorites(string blogID, string postID);
}
public class CNBlogsWCFService : ICNBlogsWCFService
{
public string AddToFavorites(string blogID, string postID)
{
return string.Format("收藏成功!BlogID:{0},PostID:{1}", blogID, postID);
}
}
如果想进一步了解上述代码,请参考:
Artech:[原创]我的WCF之旅(1):创建一个简单的WCF程序
Bruce Zhang:Windows Communication Foundation入门(Part Two)
4、修改CNBlogsWCFService.svc的代码:
增加:Factory="System.ServiceModel.Activation.WebScriptServiceHostFactory。
改为:<%@ ServiceHost Language="C#" Debug="true" Service="CNBlogsWCFService" CodeBehind="~/App_Code/CNBlogsWCFService.cs" Factory="System.ServiceModel.Activation.WebScriptServiceHostFactory"%>
Factory是.NET Framework 3.5 Beta 2中增加的,而我们用的是Visual Studio 2005 extensions for .NET Framework 3.0,所以要手动加上。
如果不通过Ajax调用WCF,需要设置为:Factory="System.ServiceModel.Web.WebServiceHostFactory"。
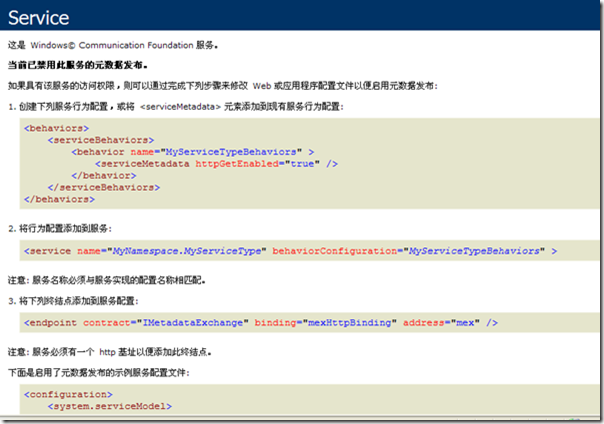
5、开始第一次运行,访问http://localhost/AjaxWCFDemo/CNBlogsWCFService.svc,会出现如下页面:
6、继续运行,访问http://localhost/AjaxWCFDemo/CNBlogsWCFService.svc/js,你会看到自动生成访问WCF的客户端代理脚本。
7、OK!服务器端的WCF已经准备好了,下面就开始客户端的访问。
8、配置ASP.NET Ajax,在web.config中进行设置:
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="false">
<assemblies>
<add assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
</compilation>
<authentication mode="Forms" />
<httpHandlers>
<add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
</httpHandlers>
<httpModules>
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</httpModules>
</system.web>
</configuration>
注意:要设置为3.5版本的System.Web.Extensions,如果使用asp.net ajax 1.0会得不到调用WCF服务返回的结果。
后来发现可以使用asp.net ajax 1.0调用WCF的服务,只需要对返回结果稍做处理,请看文后的补充说明。
9、修改default.aspx的代码:
1)添加ScriptManager,将ServiceReference设置为:~/CNBlogsWCFService.svc。
2)将<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
改为:
<%@ Register Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
Namespace="System.Web.UI" TagPrefix="asp" %>
2)添加调用WCF服务的代码,完整代码如下:
<%@ Register Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Ajax WCF 演示 - 博客园 - www.cnblogs.com</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center" style="margin-top:50px">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/CNBlogsWCFService.svc" />
</Services>
</asp:ScriptManager>
<a href="#" onclick="AddToFavorites('1','2')">博客园收藏</a><br />
<br />
<span style="color:Red" id="Msg"></span>
<script type="text/javascript">
function AddToFavorites(blogID,postID)
{
var wcf = new www.cnblog.com.ICNBlogsWCFService();
wcf.AddToFavorites(blogID,postID,OnSucceeded);
}
function OnSucceeded(result)
{
document.getElementById("Msg").innerHTML = result;
}
</script>
</div>
</form>
</body>
</html>
10、一切就绪,体验一下Ajax调用WCF的快乐!
访问http://localhost/AjaxWCFDemo/default.aspx,点击“博客园收藏”:
示例代码下载:AjaxWCFDemo.zip
注:如果出现“IS 指定了身份验证方案“IntegratedWindowsAuthentication, Anonymous”,但绑定仅支持一种身份验证的规范。有效的身份验证方案为摘要、协商、NTLM、基本或匿名。请更改 IIS 设置,以便仅使用单一的身份验证方案。”的错误,请在“目录安全性”中取消集成Windows验证,并重启IIS。
补充:
在asp.net ajax 1.0中是可以调用WCF服务的,只要解决一个小问题,处理一下返回结果就行了。
对于上面的示例,如果用asp.net ajax 3.5调用,OnSucceeded(result)中result的值就是WCF服务ICNBlogsWCFService返回的结果:收藏成功!BlogID:1,PostID:2!
而如果用asp.net ajax 1.0调用,result的值却是{"d":"收藏成功!BlogID:1,PostID:2!"},所以需要通过result['d']得到返回结果。
--------------------------------------------------------------------------------ASP.NET Ajax+WCF参考文章:
Configuration Free JSON with WCF and AJAX in Visual Studio 2008 Beta 2
WCF, ASP.NET AJAX, and JavaScript Proxies
WCF参考文章:
Bruce Zhang:
Windows Communication Foundation入门(Part One)
Windows Communication Foundation入门(Part Two)
Windows Communication Foundation入门(Part Three)
Windows Communication Foundation之旅(Part Four)
Artech: [原创]"我的WCF之旅"系列阶段性总结
Blog:
http://hyperthink.net/blog/ (Program Manager in the Distributed Systems Group over at Microsoft)
http://blogs.msdn.com/drnick/
微软代码示例:
Picture Services shows off WCF Web Programming
WCF / WPF Chat Application