1.前言:
自己写项目的时候,有时候为了美化页面,比如说input框,radio,select下拉框等等,默认的样式很大可能不满足我们的需求,可能由于强迫症的感觉,一个很丑的组件,很影响观感,继而影响改前端样式的动力。搜模板吧,不仅浪费时间,而且网站可能让你注册,让你扫码,烦都烦死。所以 在此记录一下select的样式。
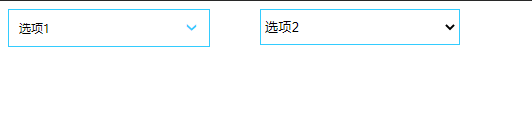
2. 先看效果
我们一般找资源的时候,都比较喜欢先看实现后的效果,看是否满足我们的需求,才决定是否要复制粘贴到我们的项目中,深有同感,所以不废话,直接先看效果:

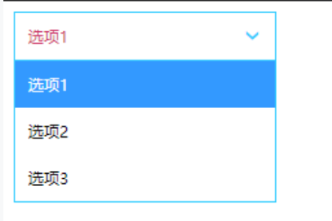
第一个,是通过替代的方式,使用div+ul 实现下拉菜单的样式,代码如下:(完整代码最后会有复制)
<div class="select_box">
<font>›</font>
<span>选项1</span>
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div>

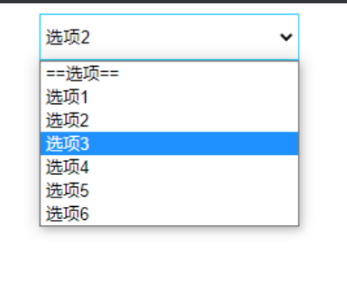
第二个,是select 的标签实现的,我们需要在select 标签中添加一个class="select_box" ,也是我项目中需要的,不过美中不足的是:该select 中的option的样式还是默认的样式,无法更改,搜了一下,也是没搜到办法。(小小的遗憾)
<select name="department" id="department" class="select_box">
<option value="0">==选项==</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>

3.贴完整代码:
注意:完整代码需要 JQuery 的支持,需要自己去找一个 jQuery.js ,之后替换为自己的文件路径。
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
ul {
margin: 0;
padding: 0;
list-style: none;
}
.select_box {
200px;
height: 36px;
border: 1px solid #3CF;
position: relative;
float: left;
margin-right: 50px;
}
.select_box span {
display: inline-block;
200px;
height: 36px;
line-height: 36px;
cursor: pointer;
text-indent: 10px;
}
.select_box .span_aa {
color: #C36;
}
.select_box ul {
200px;
position: absolute;
top: 36px;
left: -1px;
border: 1px solid #3CF;
display: none;
background: #fff;
}
.select_box li {
cursor: pointer;
line-height: 36px;
text-indent: 10px;
}
.select_box li:hover {
background: #39F;
color: #fff;
}
.select_box font {
position: absolute;
right: 10px;
font-size: 26px;
font-family: "微软雅黑";
color: #3CF;
transform: rotate(90deg);
}
</style>
</head>
<body class="color-8">
<div class="select_box">
<font>›</font>
<span>选项1</span>
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div>
<select name="department" id="department" class="select_box">
<option value="0">==选项==</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>
<!--jquery支持-, 注意:替换为自己的js路径--->
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function () {
var s_title = $(".select_box span");
var s_select = $(".select_box li");
s_title.click(function (e) {
$(this).addClass("span_aa");
$(this).next("ul").show();
e.stopPropagation();
});
s_select.click(function () {
var s_text = $(this).html();
var s_title_2 = $(this).parent('ul').prev("span");
s_title_2.html(s_text).removeClass("span_aa");
$(this).parent('ul').hide();
});
$(document).click(function () {
s_title.removeClass("span_aa");
$(".select_box ul").hide();
});
});
</script>
</body>
</html>
4.来源
这是我在写项目,搜资源的时候,找的,乱七八糟下载了一大堆。
我贴上来源地址:https://www.jb51.net/article/84095.htm