上一篇介绍的是管理员页面,能完成对用户的角色修改和保存,这里来说一下用户界面,用户通过登录,显示出其对应功能界面。
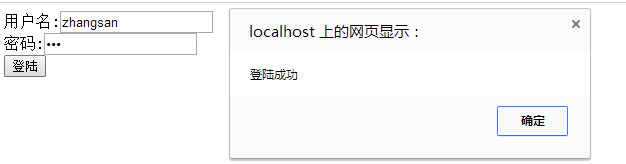
1.登录页面(用的ajax,也可以用php表单提交方式)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <script type="text/javascript" src="../jquery-1.11.12.min.js"></script> 6 <title>登陆界面</title> 7 </head> 8 9 <body> 10 <div>用户名:<input type="text" name="uid" id="uid"/></div> 11 <div>密码:<input type="password" name="pwd" id="pwd" /></div> 12 <button id="login">登陆</button> 13 </body> 14 <script> 15 $("#login").click(function(){ 16 var uid=$("#uid").val(); 17 var pwd=$("#pwd").val(); 18 $.ajax({ 19 url:"login.php", 20 data:{ids:uid,password:pwd}, 21 type:"POST", 22 dataType:"TEXT", 23 success: function(data){ 24 if(data.trim()=="OK"){ 25 alert("登陆成功"); 26 window.location.href="zhuyemian.php"; 27 } 28 else{ 29 30 alert("账号或者密码错误"); 31 } 32 33 } 34 35 36 37 }) 38 39 40 41 }) 42 43 44 </script> 45 </html>
登录处理页面(用session存一下用户)
<?php session_start(); $uid=$_POST["ids"]; $pwd=$_POST["password"]; require "../DataBase.class.php"; $db=new DataBase(); $sql="select pwd from users where uid='{$uid}'"; $arr=$db->Query($sql); if($arr[0][0]==$pwd &&!empty($pwd)){ echo "OK"; $_SESSION["uid"]=$uid; } else{ echo "NO"; } ?>

主页面代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>主页面</title> 6 <style> 7 .list{ width:100px; 8 height:30px; 9 border:1px #0000CC solid; 10 background-color:#36C;} 11 12 13 </style> 14 </head> 15 <?php 16 session_start(); //开启session 17 $uid=""; 18 if(empty($_SESSION["uid"])) //判断一下session是否存在 19 { header("location:denglu.php"); //不存在就跳转到登陆页面 20 } 21 else{ 22 $uid=$_SESSION["uid"]; //存在就交给$uid变量 23 } 24 require "../DataBase.class.php"; 25 $db=new DataBase(); 26 $sql="select * from rules where code in (select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}') )";//子查询啊,根据session用户名和表之间的关系找到相对应功能 27 $arr=$db->Query($sql); 28 foreach($arr as $v) 29 { 30 echo "<div code='{$v[0]}' class='list'>$v[1]</div>";//遍历输入div元素显示功能 31 32 } 33 34 35 36 ?> 37 38 <body> 39 </body> 40 </html>
看看效果
 对应的主页面
对应的主页面 
 对应的主页面
对应的主页面