问题描述:把后台数据动态显示在前端(table标签)


遇到的问题:
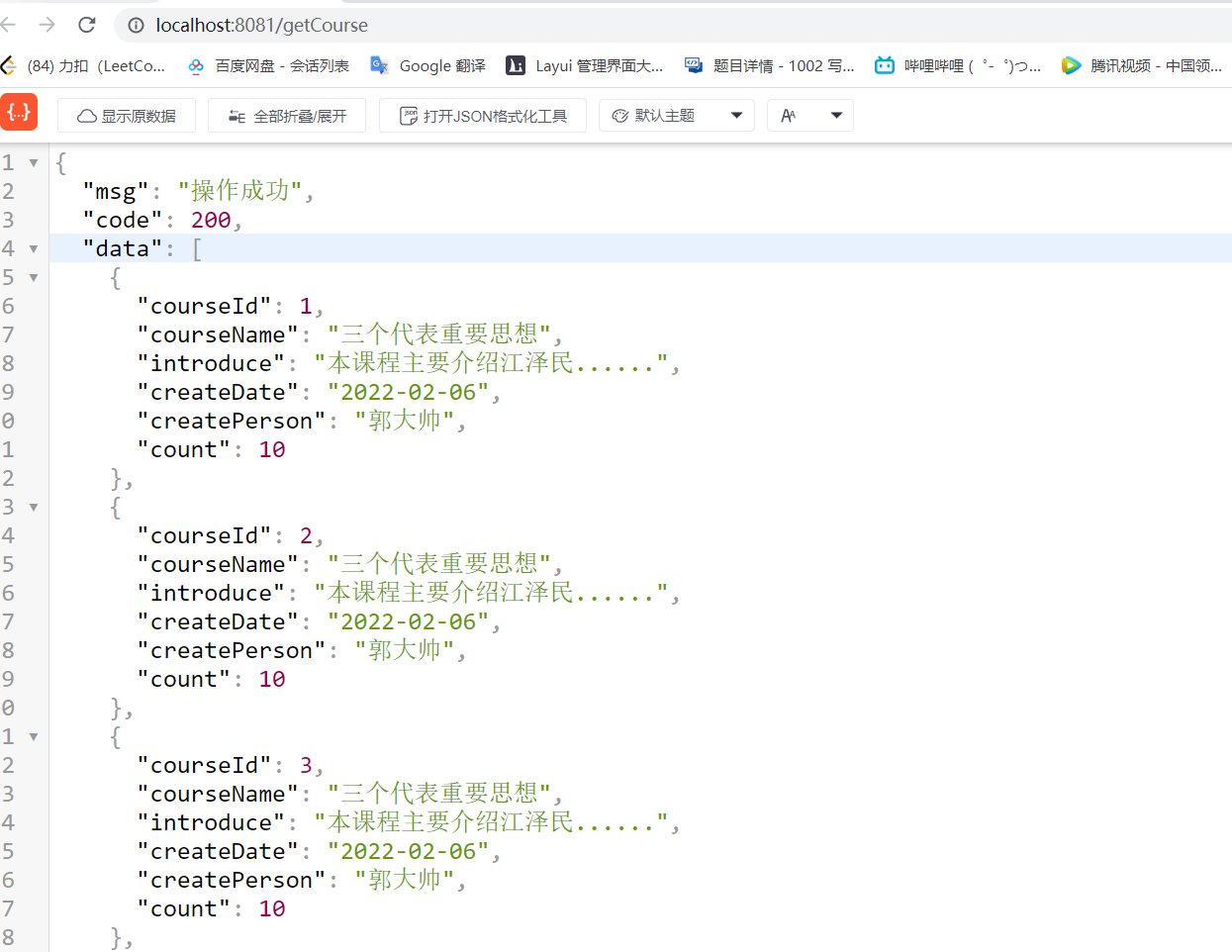
//result是后台传回来的json,data就是json串里面的真实数据 var ree = JSON.stringify(result.data); alert(ree.length);
运行上面代码时,直接弹出

也就是说ree获取到的整个data的字符串,我要的是data里面的对象,我要的是data里面的对象,我要的是data里面的对象。(重要的事说三篇
解决方法:
使用eval()方法,将字符串转为对象,然后遍历即可。
var tmp = eval(result.data);
var res = "";
$.each(tmp,function (index,data) {
var tt = eval(data);
res += "<tr align='center'>" +
"<td> <input type='checkbox' class='select' id='select' /></td>" +
"<td>" + tt.courseId +"</td>" +
"<td>" + tt.courseName +"</td>" +
"<td>" + tt.createPerson +"</td>" +
"<td>" + tt.createDate +"</td>" +
"<td>" + tt.count +"</td>" +
"<td> <button class='edit' onclick='edit()'>编辑</button>" +
" <button class='delete' onclick='del()'>删除</button</td>" +
"</tr>"
});
最后结果显示为:
