原来用了几个生成二维码的插件,总是遇见各种问题……最后索性自己弄一个,这里顺便记录一下。
Chrome 插件很开放!!!你只要拿到了crx文件,然后把文件的后缀名改为zip,就可以解压了,最后一切的一切……
此次学习参考:http://open.chrome.360.cn/extension_dev/overview.html ,用到的Javascript二维码生成器为 https://github.com/davidshimjs/qrcodejs
1、先看一下,目录结构

最主要的就是上图打开的文件:Manifest.json,他是扩展的入口或者说明文件。本扩展用到的一些配置上图中都有说明,就不打字了。
注意:最后一行的 "permissions":["tabs"] 需要注意,列出扩展需要的权限,开始没有弄这个东西,取不到url地址…………
2、上代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>ddz qrcode</title> <style> .ddz { height: 101px; width: 100%; background-image: url(./images/ddz.png); background-position: center; background-repeat: no-repeat; } #qrcode { width: 250px; height: 250px; margin-top: 15px; } </style> <script src="./lib/qrcode.min.js"></script> <script src="popup.js"></script> </head> <body> <div class="ddz"></div> <div id="qrcode"></div> </body> </html>

chrome.tabs.getSelected(null, function(tab) { var QRCodeContainer = document.getElementById("qrcode"); var qrcode = new QRCode(QRCodeContainer, { QRCodeContainer.clientWidth, height: QRCodeContainer.clientHeight }); if (tab.url) { qrcode.makeCode(tab.url); } });
3、测试

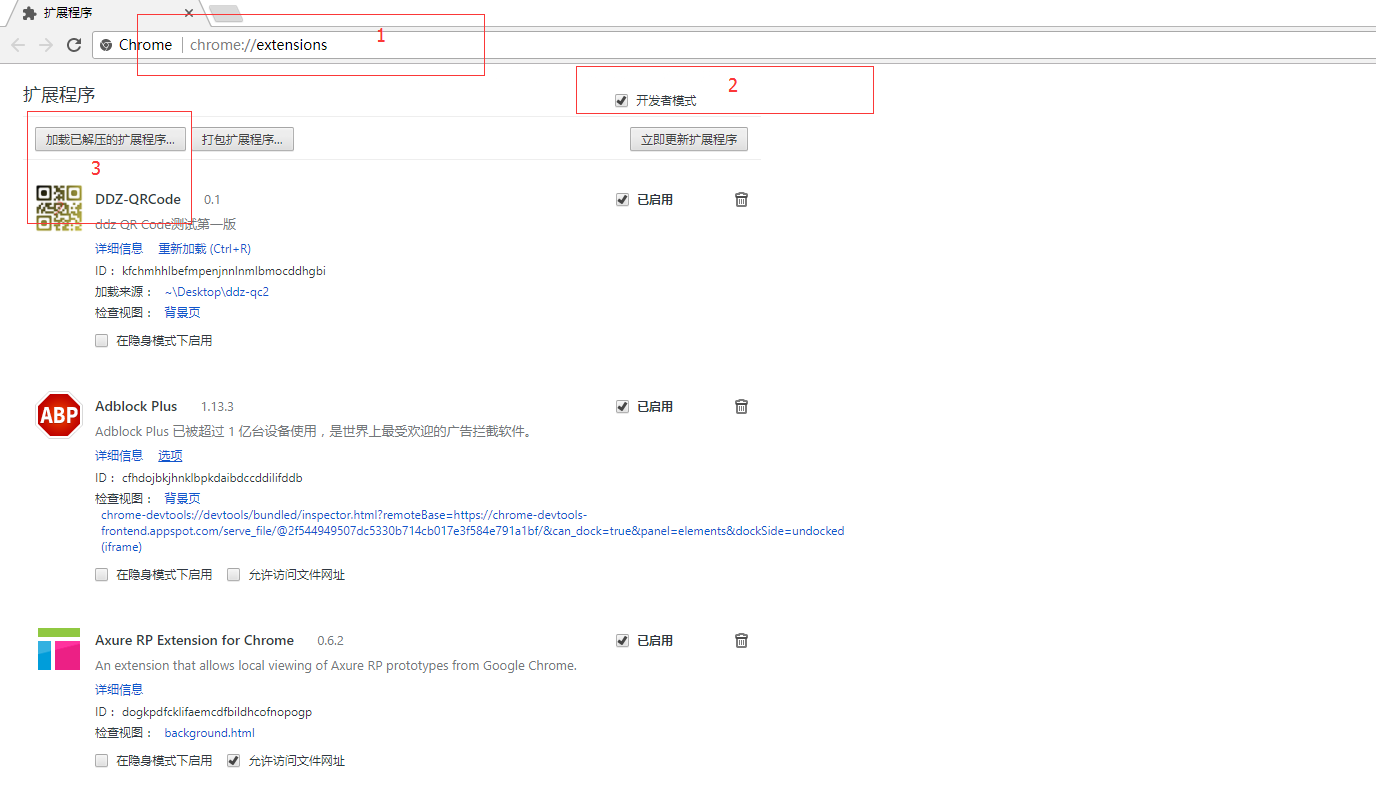
3.1、在浏览器中输入:chrome://extensions/ 并启用“开发者模式”
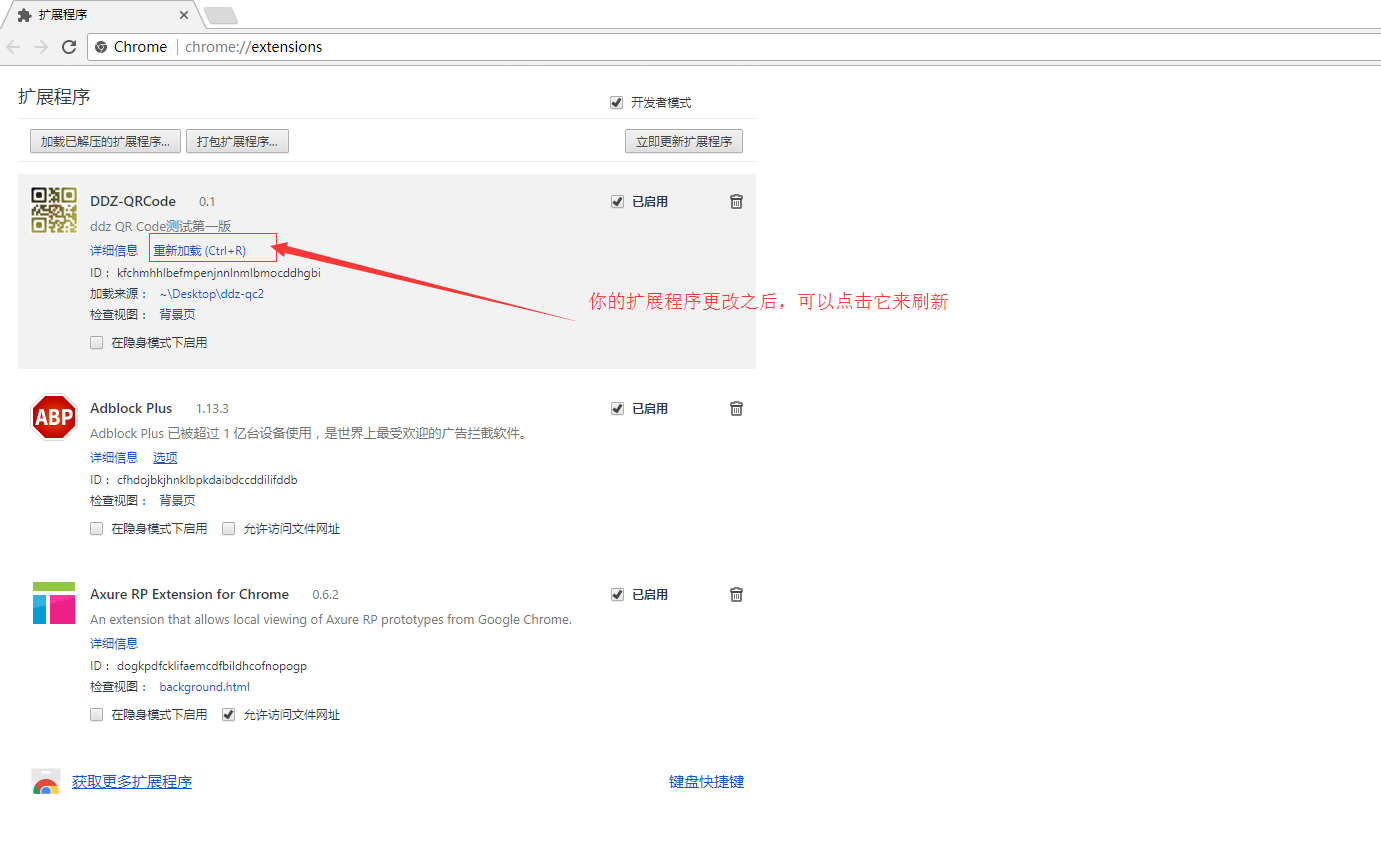
3.2、点击“加载已解压的扩展程序…” 选择你的“扩展程序目录” 就安装上了。非常方便……

3.3 生成二维码测试,如下图

4、最后打包成crx,点击“打包扩展程序…”,然后依然选择扩展程序根目录(私有密钥文件可以不选,他会自动生成一个密钥???文件),最后“打包扩展程序”就OK了!
到此结束。
2017-09-29更新:
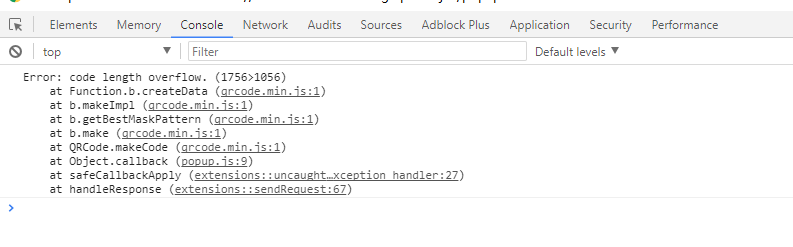
尴尬啊!!!昨天才弄得,今天再用就出错了……该扩展采用的Javascript 二维码生成器有长度限制,哎。今天试了一下这个网址:
报错如下:

现在还没有找到配置的地方,还是其他的,以后再弄个好的。非常抱歉!!!
