懒加载也叫延迟加载,即在需要的时候进行加载、随用随载。
为什么需要懒加载?像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时简单的说就是:进入首页不用一次加载过多资源造成用时过长!!!
前提
有两个页面,分别是abc、def和一个组件hello,abc页面有一个按钮,会往def页面跳转,dcf里引用了hello组件。
abc.vue
<template>
<div class="wrapp">
<div>我是abc页面</div>
<button @click="goPage">跳转到b页面</button>
</div>
</template>
<script>
export default {
name: "abc",
methods:{
goPage(){
this.$router.push('/def')
}
}
}
</script>
<style scoped>
.wrapp{color: red}
</style>
def.vue
<template>
<div class="wrapp">
<div class="ctx">我是def页面</div>
<hello/>
</div>
</template>
<script>
import hello from '@/components/hello'
export default {
name: "def",
components:{
hello:hello
// hello:()=>import('@/components/hello')
}
}
</script>
<style scoped>
.ctx{color: green}
</style>
hello.vue

<template>
<div class="wrapp">
<div class="speak">
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
//大家可以多复制几个div,内容越多效果越明显,为了方便读者,删除了些
</div>
</div>
</template>
<script>
export default {
data(){
return {
about: "about"
}
}
}
</script>
<style scoped>
.wrapp{
background-color: blueviolet;
color: white;
padding: 6px;
200px;
height: 300px;
overflow-y: auto;
}
</style>
router

import Vue from 'vue' import Router from 'vue-router' import abc from '../pages/abc' import def from '../pages/def' Vue.use(Router) export default new Router({ routes: [{ path: '/abc', component: abc },{ path: '/def', component: def },{ path: '/', redirect:'/abc' }] })
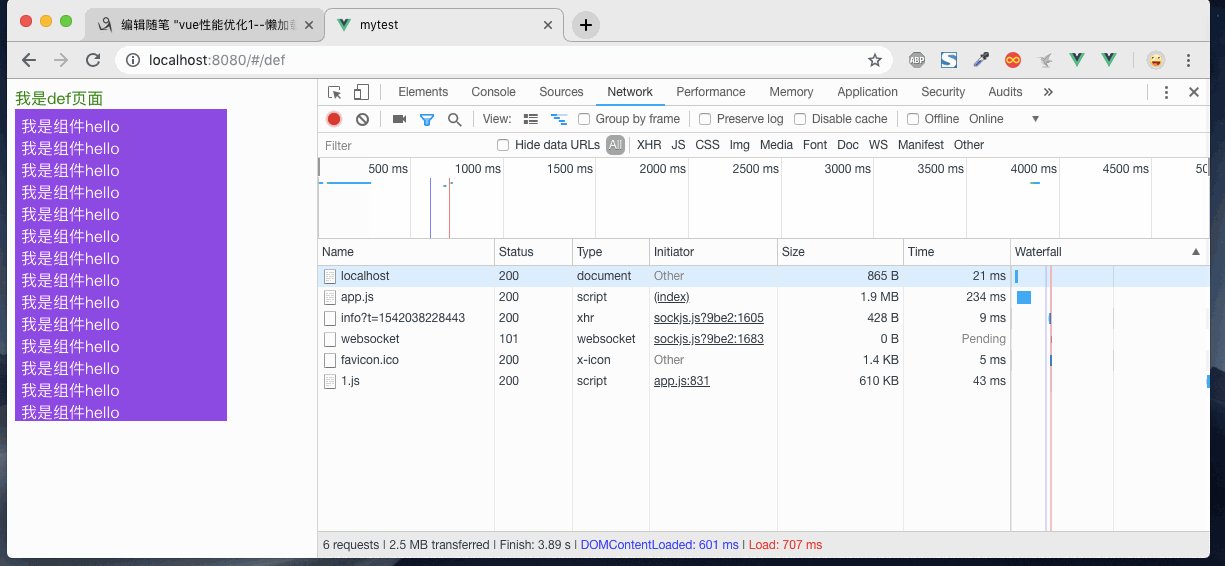
组件同步加载
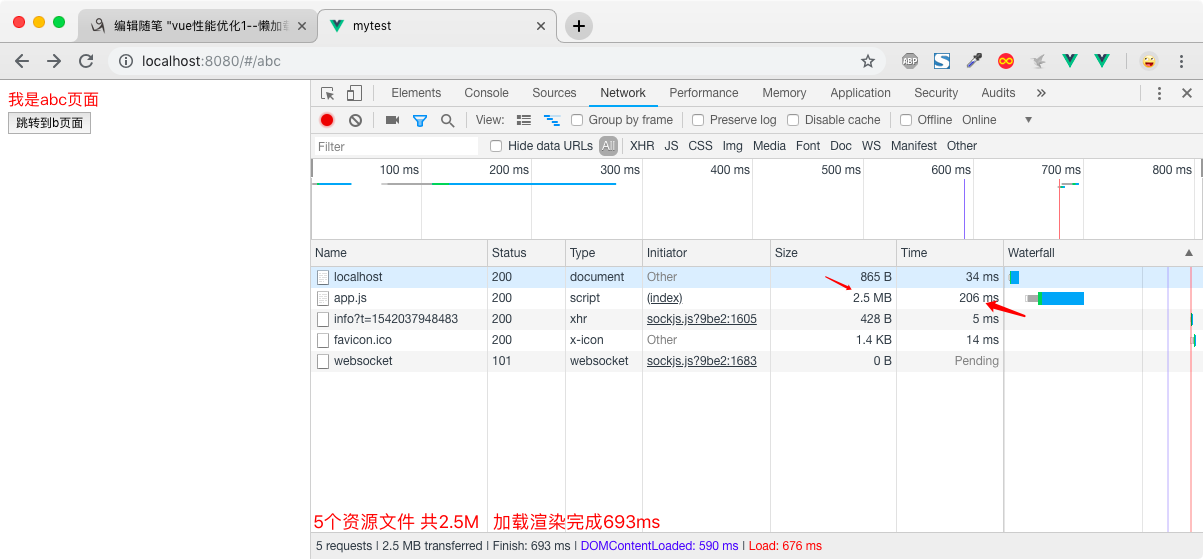
如上代码,所有东西(包含hello组件)都被一起合并到了app.xxx.js大文件中去了,首屏加载的时候会一次行加载整个网站的资源

组件懒加载
官方文档:https://cn.vuejs.org/v2/guide/components-dynamic-async.html
因为hello组件,只要在def页面中使用,所以没必要提前一起加载进来,试想如果用户可能就不进入def页面,那加载进来岂不是浪费时间
所以我们可以修改def的代码为如下即可:即异步加载hello组件,这样就可以当def页面被访问到的时候,才会被加载
<script>
// import hello from '@/components/hello'
export default {
name: "def",
components:{
// hello:hello
hello:()=>import('@/components/hello')
}
}
</script>

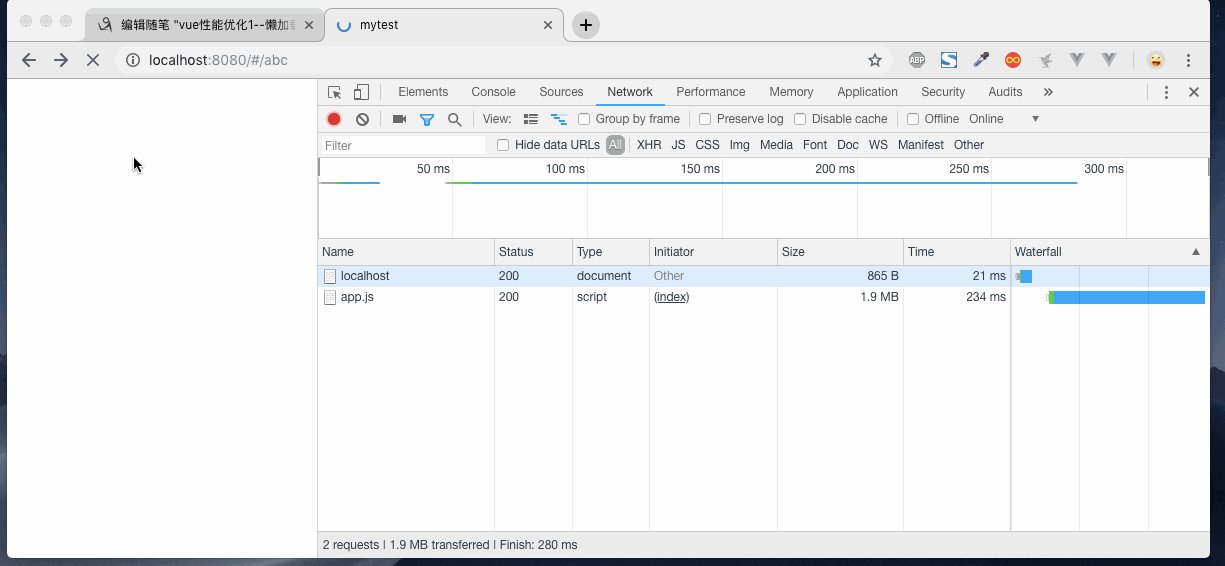
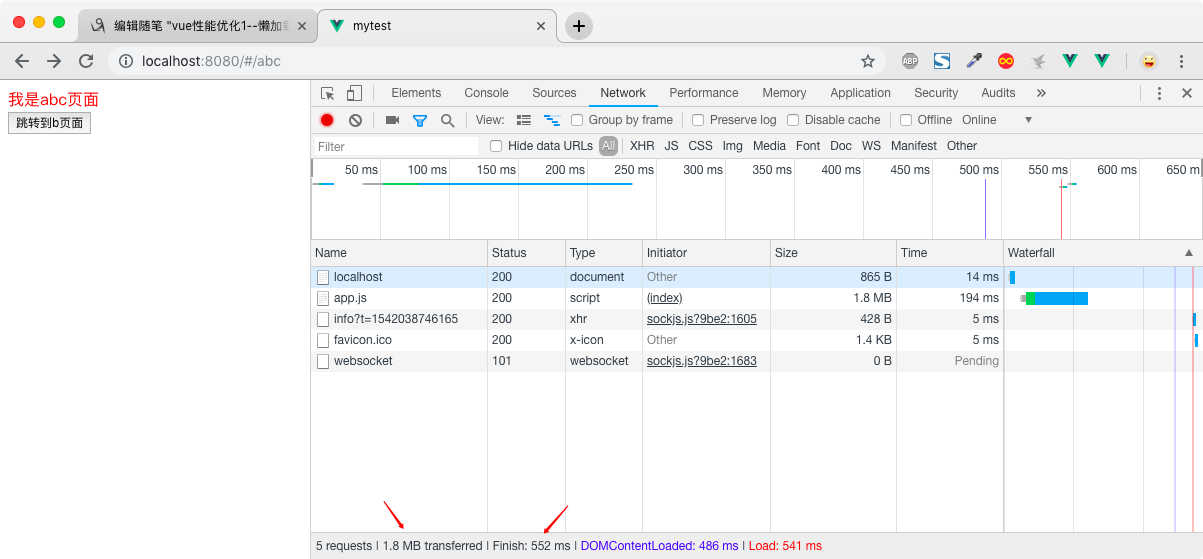
看到没有,app.js明显小了很多,而且finish时间也快了很多。 而hello组件也在需要的时候才被加载。 这样对于项目很大的情况下对于首屏白屏卡顿优化是很有必要的
路由懒加载
官方文档:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
原理同上,路由配置改为如下即可
import Vue from 'vue' import Router from 'vue-router' import abc from '../pages/abc' const def=()=>import('../pages/def')//异步加载该路由 Vue.use(Router) export default new Router({ routes: [{ path: '/abc', component: abc },{ path: '/def', component: def },{ path: '/', redirect:'/abc' }] })
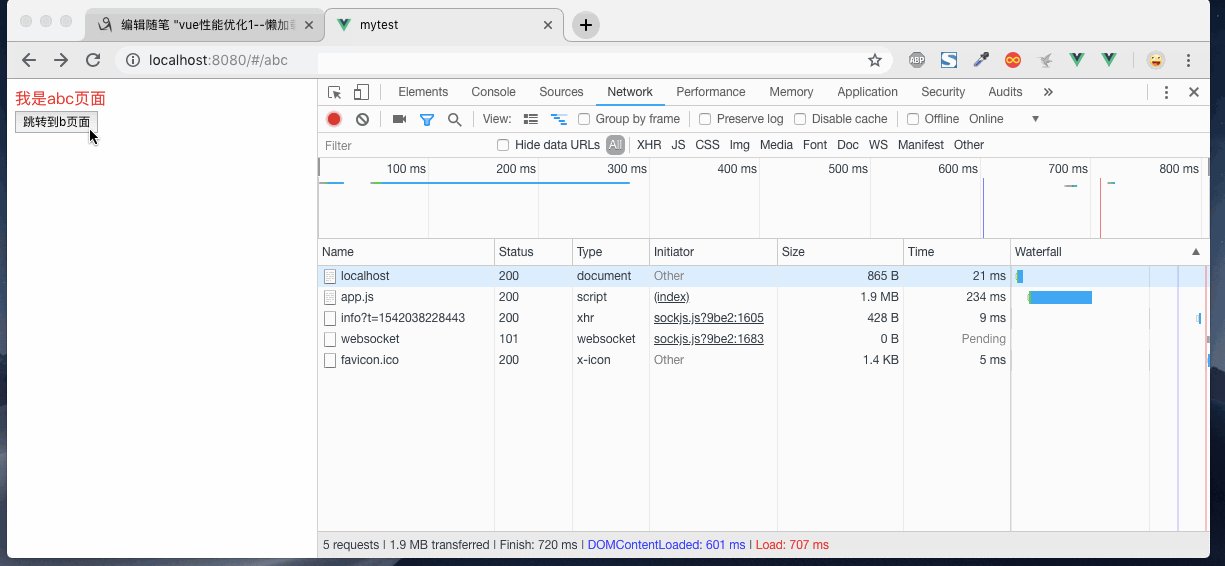
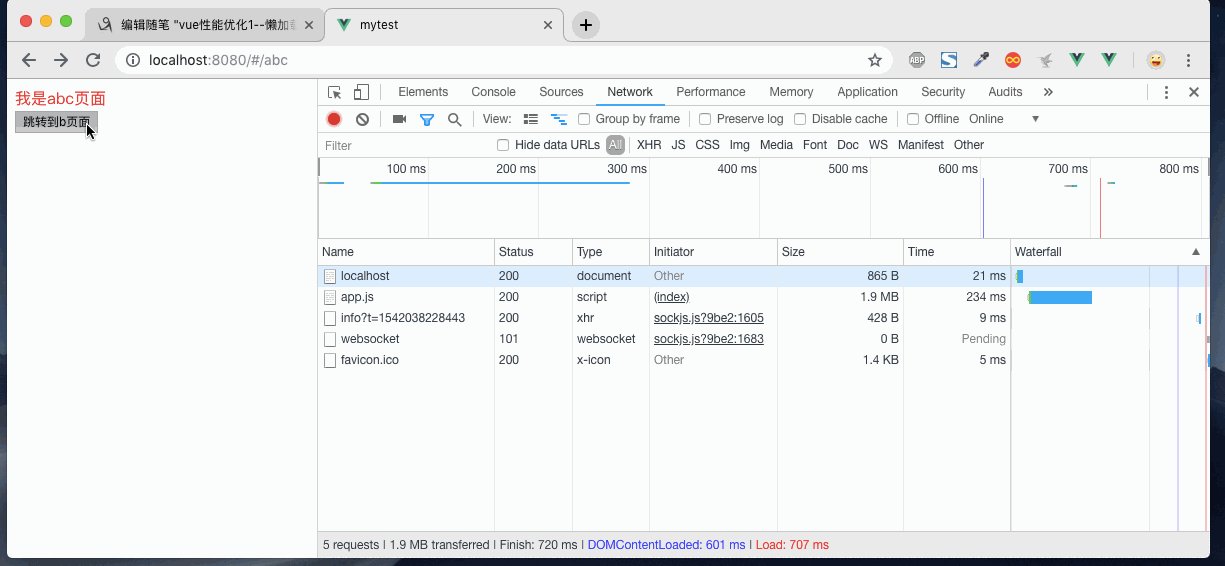
看一下最终结果
看一下组件,路由都异步的情况下,能节省多少资源

结果很明显,从2.5MB减少到了1.8MB 耗时也从693提升到了553.果然没让我失望,哈哈哈
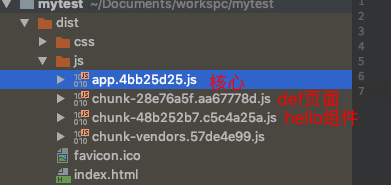
懒加载打包
凡是懒加载的组件,在build的时候,都会被分割成独立的js文件,这些文件通常叫做‘chunk.xxx.js’ ,chunk是模块的意思
注意
参考:https://forum.vuejs.org/t/vue-cli3-link-href-102-js-rel-prefetch/40307/6
使用vue-cli3的朋友,留意一下坑:vue-cli3初始化的项目,默认用了h5中ref的prefetch的属性,这个属性会导致首屏加载渲染完成后,利用空余时间会下载所有的资源,会让人觉得‘懒加载’的困惑,增加一个配置即可。但是我觉得这个挺好的,要不然人家也不会添加这个特性。如果不喜欢移除配置接口。一下是vue.config.js
module.exports = { baseUrl:'./', chainWebpack: config => { // 移除 prefetch 插件 config.plugins.delete('prefetch') } }
