父组件调用子组件的方法,具体逻辑子组件处理!
子组件
<template> <div class="confirm"> </div> </template> <script> export default { name:'confirmCmp', props:['title'], data() {return {}}, methods:{ speak(){ alert('我是confirm组件') } } } </script>
父组件
<template>
<div class="dynamic">
<confirm-cmp ref="confirmCmp"></confirm-cmp>
<button v-on:click="test()">按钮</button>
</div>
</template>
<script>
import confirmCmp from '@/common/modal/confirm'
export default {
name:'artlistCmp',
components:{confirmCmp},
methods:{
test(){
this.$refs.confirmCmp.speak();
}
}
}
</script>
效果
父组件调用子组件的方法,具体逻辑子组件处理!处理完后把结果告诉父组件
父组件
<template> <div class="confirm"> <fieldset> <legend>confirm组件</legend> <button v-on:click="clickBtn(true)">确定</button> <button v-on:click="clickBtn(false)">取消</button> </fieldset> </div> </template> <script> export default { name:'confirmCmp', props:['title'], data() {return {}}, methods:{ clickBtn(b){ //监听result变化,并发出通知(在angularjs中叫做广播,angularjs提供了emit,broadcast和$on服务用于向子父中传递消息) this.$emit('result', b); } } } </script>
子组件
<template> <div class="artList"> <fieldset> <legend>artList组件</legend> <confirm-cmp ref="confirmCmp" v-on:result="clickConfirm"></confirm-cmp> </fieldset> </div> </template> <script> import confirmCmp from '@/common/modal/confirm' export default { name:'artlistCmp', components:{confirmCmp}, methods:{ clickConfirm(type){ alert(type) } } } </script>
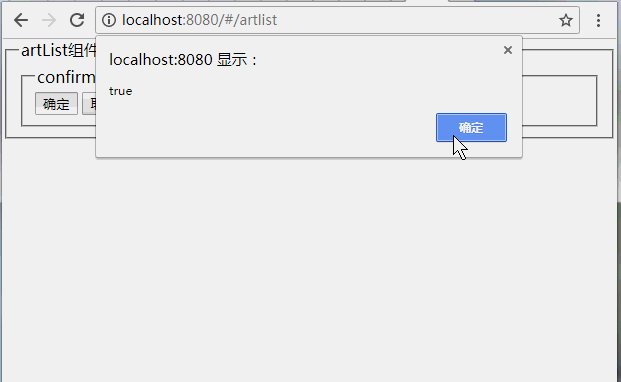
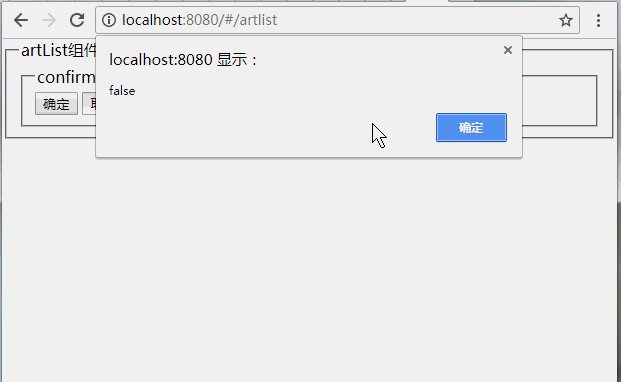
效果