为了学习基础语法,我并没有用vue-cli脚手架来vue init [基于什么类型] [项目名称]初始化项目,而是直接<script>../vue.js</script>
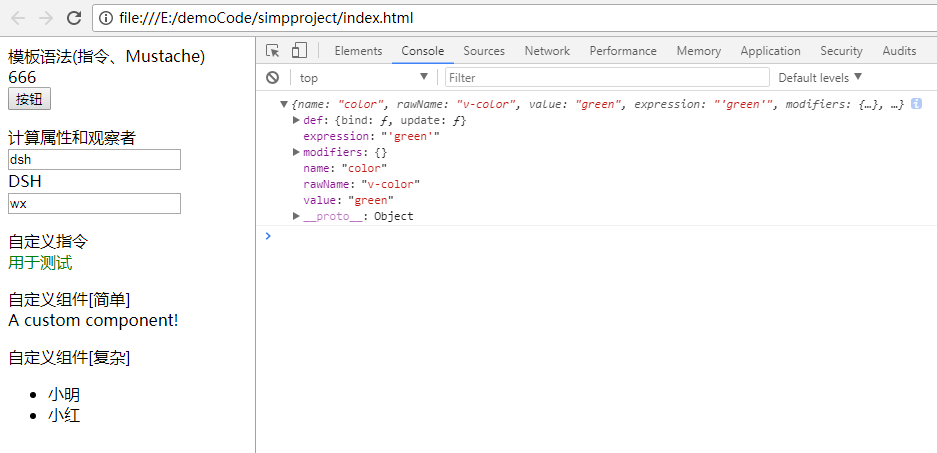
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> 模板语法(各种指令、Mustache) <div v-bind:class="clas">666</div> <button v-on:click="say(678)">按钮</button> <p></p>计算属性和观察者 <div> <input type="text" v-model="ipt"> </div> <div>{{toUp}}</div> <input type="text" v-model="ipt2"> <p></p>自定义指令 <div v-color="'green'">用于测试</div> <p></p>自定义组件[简单] <div> <simple></simple> </div> <p></p>自定义组件[复杂] <div> <do-list v-bind:data="list"></do-list> </div> </div> <script src="./bower_components/vue/dist/vue.min.js"></script> <script> // 注册一个全局自定义【指令】 v-color Vue.directive("color", function(el,binding){ /* el就是页面的dom */ console.log(binding) el.style.color = binding.value; }) // 注册一个全局自定义组件 v-color Vue.component("simple",Vue.extend({ template: '<div>A custom component!</div>' })) // 注册一个复杂全局自定义【组件】 v-color Vue.component("do-list",Vue.extend({ //(父子传参)子组件要显式地用 props 选项声明它预期的数据: props: ['data'], template: ` <ul> <li v-for="item in data">{{item.name}}</li> </ul> ` })) //一个vue的实例 new Vue({ el: '#app', //model data: { msg: 'Hello!', clas:'active', ipt:'dsh', ipt2:'wx', list:[ {name:'小明',age:20}, {name:'小红',age:16} ] }, //计算属性 computed:{ toUp:function() { var that=this; var temp=that.ipt.toUpperCase(); return temp; } }, //函数 methods:{ say:function(i) { alert(i) } }, //观察者 watch:{ // 如果 `ipt2` 发生改变,这个函数就会运行 ipt2:function (newVal) { this.say(newVal) //console.log(this.ipt2); } } //至于路由,我暂时先用官方支持的 vue-router 库,而不用基础的自带路由 }) </script> </body> </html>

动态显示时间和过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> 当前时间:{{nowDate | dataFmt('yyyy-MM-dd HH:mm:ss')}} </div> <script src="./bower_components/vue/dist/vue.min.js"></script> <script> // vue2.0后,删除了所有内置的过滤器,都需要自己定义 Vue.filter('dataFmt',function(data,type){ that = new Date(data) var o = { "M+": that.getMonth() + 1, //月份 "d+": that.getDate(), //日 "h+": that.getHours() % 12 == 0 ? 12 : that.getHours() % 12, //小时 "H+": that.getHours(), //小时 "m+": that.getMinutes(), //分 "s+": that.getSeconds(), //秒 "q+": Math.floor((that.getMonth() + 3) / 3), //季度 "S": that.getMilliseconds() //毫秒 }; var week = { "0": "u65e5", "1": "u4e00", "2": "u4e8c", "3": "u4e09", "4": "u56db", "5": "u4e94", "6": "u516d" }; if (/(y+)/.test(type)) { type = type.replace(RegExp.$1, (that.getFullYear() + "").substr(4 - RegExp.$1.length)); } if (/(E+)/.test(type)) { type = type.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "u661fu671f" : "u5468") : "") + '周' + week[that.getDay() + ""]); } for (var k in o) { if (new RegExp("(" + k + ")").test(type)) { type = type.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); } } return type; }) //一个vue的实例 new Vue({ el: '#app', data: { nowDate:new Date() }, //生命周期函数:动态显示时间,要不然时间是死的,刷新页面才会更新 mounted: function () { var that=this; setInterval(function () { that.nowDate=new Date(); },1000) } }) </script> </body> </html>