js题
var let const区别(作用域),如下代码会执行什么,如何能达到预期效果(作用应用题)
相互间的区别
const arr = []; for (var index = 0; index < 5; index++) { arr[index] = function () { console.log(index); }; } arr[0]() arr[4]()
都打印5,用let或者如下闭包解决,可打印0、4

const arr = []; for (var index = 0; index < 5; index++) { (function (index) { arr[index] = function () { console.log(index); }; })(index); } arr[0]() arr[4]()
js闭包的理解?(闭包)
什么是闭包?
函数里有个函数,js允许一个函数中再嵌套子函数这一特性
闭包本质还是函数,只不过这个函数绑定了上下文环境(函数内部引用的所有变量)
优点?
1.防止变量污染,并维护全局变量(window)的干净
2.实现封装,保护私有变量
 View Code
View Code3.可以让这些变量的值始终保持在内存中,比如可以做计数器,每次执行都返回累加的结果(因此要注意不能滥用闭包)
 View Code
View Code讲一下你对事件循环(Event Loop)的理解?
中文名字叫做事件循环
js是单线程的,为了能够非阻塞运行多个任务,所以就有了这种运作模式:"异步模式"或"非堵塞模式"
其中“事件循环”是实现这一点的关键机制。具体表现如下:
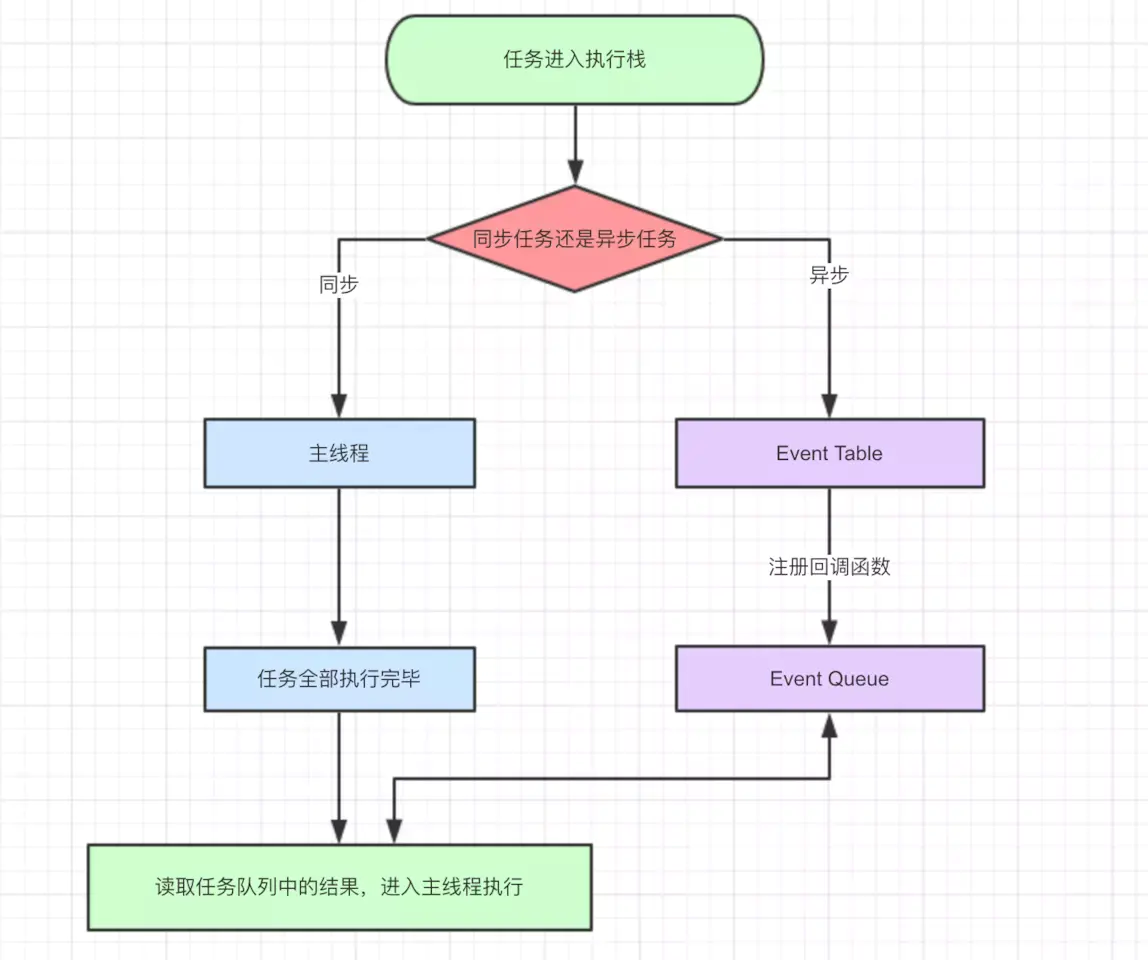
1.所有同步任务都在主线程上执行,形成一个执行栈execution context stack。
2.主线程之外,还存在一个"任务队列"task queue。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
3.一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
4.主线程不断重复上面的第三步。
主线程从任务队列中读取事件,这个过程是不断循环的,所以整个的运行机制称为event loop
以上的事件循环过程是一个宏观的表述,
实际上因为异步任务之间并不相同,因此他们的执行优先级也有区别。
不同的异步任务被分为两类:
宏任务micro task:整体的Script、setTimeout、setInterval
微任务macro task:Promise
每一个宏任务执行完毕后 都要到微任务队列里看看,如果有就微任务就执行,如果没有就继续进行下一个宏任务
首先整个代码块就被看作一个宏任务向下执行:


setTimeout(function () { console.log(1) },3000); new Promise(function (resolve, reject) { console.log(2) resolve() }).then(function () { console.log(3) }) setTimeout(function () { console.log(4); new Promise(function (resolve) { console.log(5); resolve(); }).then(function () { console.log(6) }) setTimeout(()=>{ console.log(999) },2000) }, 1000); console.log(7); // 2、7、3、4、5、6、999、1
大致需要记住的就是:
同步代码先执行(也是宏任务),
然后所有的微任务再执行。
所有的微任务执行完毕,看看任务队列是否有宏任务,有就继续执行,如此往复
js原型和原型链?(js原型)
讲一下理解
如何利用原型链实现继承
js中都有哪些数据结构,讲一下es新增map和对象区别(数据结构)?
Objec、Array、Map、Set
深拷贝浅拷贝?
浅拷贝用于对象。共享引用
html
css垂直居中的几种方案?
1.弹性盒子
给其父元素设置
display: flex;
align-items: center;
2.定位

.father{ width: 400px; height: 400px; border: red solid 1px; position: relative; } .child{ width: 200px; height: 200px; border: green solid 1px; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto 0; }
3.动画
给当前元素设置
transform: translate(0,50%);
4.利用表格特性
给父元素转成表格类型

.father{ width: 400px; height: 400px; border: red solid 1px; display:table-cell; vertical-align:middle; } .child{ width: 200px; height: 200px; border: green solid 1px; }
css盒子模型?
理解?
所有HTML元素可以看作盒子,封装周围的HTML元素,它包括:内外边距,边框,内容
有哪些?
ie盒子模型和w3c标准盒子模型
区别?
标准模式下,一个块的宽度 = width+padding(内边距)+border(边框)+margin(外边距);
怪异模式下,一个块的宽度 = width+margin(外边距) (即怪异模式下,width包含了border以及padding);
如何转换?
xxx
框架
vue几种常用的指令?
v-for 、 v-if 、v-bind、v-on、v-show、v-else
vue中 key 值的作用?
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。key的作用主要是为了高效的更新虚拟DOM。
vue的生命周期有哪些?分别适合做什么
beforeCreate(创建前) 在数据观测和初始化事件还未开始
created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
beforeMount(载入前) 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
Vue实现数据双向绑定的原理?
采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
vue支持双向数据流吗?
双向数据流的优缺点。
如果需要双向的,怎么解决--
传入引用类型和async
vue参数传递?
父子,子父,兄弟
有provider哦
Vue与React的区别?
xxx
ts的了解
接口、抽象类、类
静态方法与实例方法的区别
泛型
其他构建工具
tsc编译ts的
babel是干什么的(编译新语法的)
webpack是干什么的(打包处理支持模块化的)
模块化都有哪些方案
export和export deafult区别
