不再需要服务器
小程序提供了免费的基础班,云后台
后台是基于node写的
创建带有云开发的小程序项目

前端如下
<view class="container"> <button bindtap="test">测试</button> </view>
//index.js const app = getApp() Page({ test(){ wx.cloud.callFunction({ name: 'getObj', success(res) { console.log(res.result) } }) } })
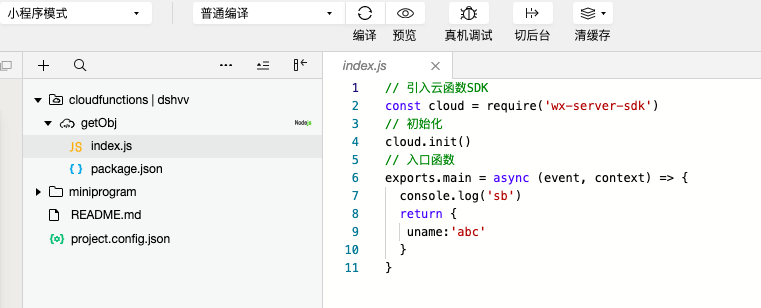
云函数
右键后端项目,创建云函数getObj
进入getObj内,npm install
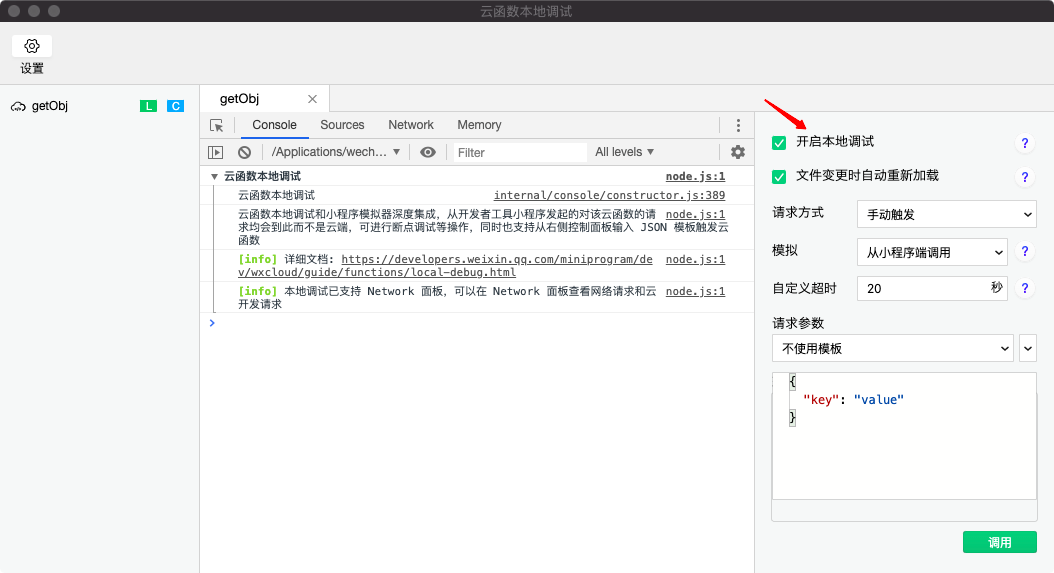
返回小程序,右键getObj,点击‘开启云函数本地调试’
点击页面“测试”按钮,会发现network里有调用记录
如何开启线上调试呢?
首先关掉本地调试开关“开启云函数本地调试”
然后ide中右键getObj文件夹,选择“上传并部署:‘云端安装依赖’”
然后再点击测试按钮。
关于云函数的npm
每创建一个云函数,需要使用npm包时,都需要安装一次包吗?而且每个云函数内都有一个package.json。
是不是每个云函数都是一个node项目,对此,找到以下信息
“我能说我项目里全程只有一个云函数嘛!”