这篇文章主要介绍下vue3.0项目搭建,安装vue3.0版本之前需要先把vue-cli升级到4.0版本,如果之前安装过vue-cli需要卸载之后重新安装,如果没有安装过不需要卸载可以直接安装。
详细如下:
一、安装
1、查看全局是否安装过旧版本的 vue-cli(1.x 或 2.x)【查看指令参照:https://www.cnblogs.com/dreamstartplace/p/15079232.html 】,若安装过要先卸载它,否则跳过此步:
npm uninstall vue-cli -g
2、Vue CLI 3需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,下载安装nodeJs,中文官方下载地址:http://nodejs.cn/download/ )
查看node版本:
node -v
3、安装@vue/cli(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
npm install -g @vue/cli
执行上面的指令,那么vue-cli的4.0版本就安装好了。
二、项目搭建
1、新建一个文件夹,然后右键选择打开命令行窗口,在命令窗口输入指令:
vue create 项目名称
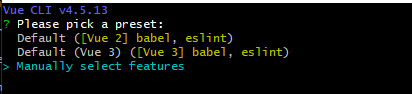
2、选择初始化项目的配置
(1)Default是自动安装,在这里我选择最后一个手动安装,按下回车键进行选择(此时会出现无法选中Manually select features的问题,解决方法参见:https://www.cnblogs.com/dreamstartplace/p/15401754.html )

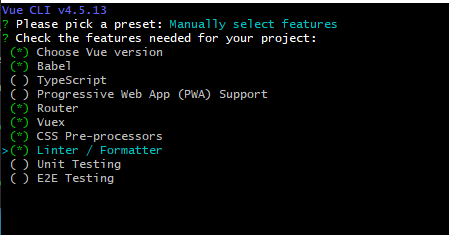
(2)Vue-cli3.x 将提供以下特性供选择,可以根据项目需要进行选择添加的配置项,使用空格键来选中,熟练使用TS的可以选择TypeScript
*Babel:使用babel,便于将我们源代码进行转码(把es6=>es5)
*TypeScript:使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
*Progressive Web App(PWA):使用渐进式网页应用(PWA)
*Router:使用vue-router
*Vuex:使用vuex状态管理器
*CSS Pre-processors:使用CSS预处理器,比如:less,sass等
*Linter/Formatter:使用代码风格检查和格式化
*Unit Testing:使用单元测试
*E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种

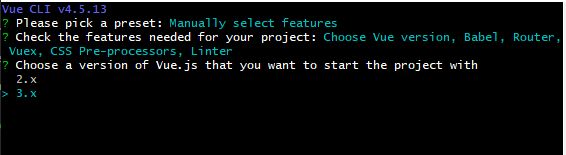
(3)选择版本,我这里选择3.x

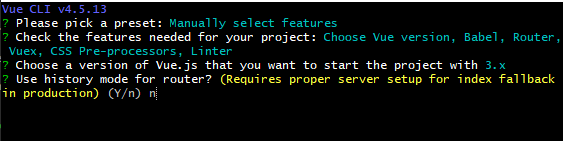
(4)Use history mode for router?
路由模式, 是否选择history模式,启用history模式,项目build之后,可能会出现打开页面空白的情况哦。我这里选择n

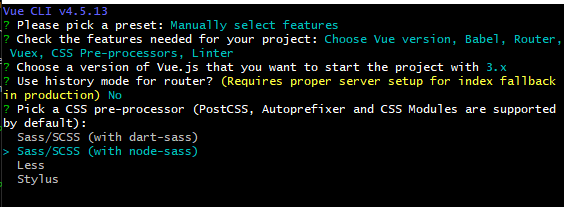
(5)Pick a CSS pre-processor? node-sass是自动编译实时的,dart-sass需要保存后才会生效。
选择一种css 预处理器,我这里选择第二个

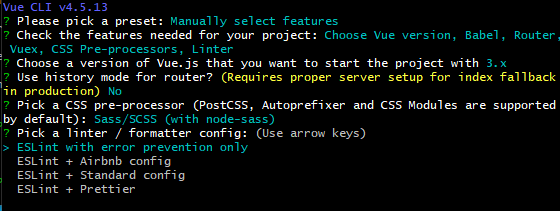
(6)Pick a linter / formatter config?
选择一种代码格式化检测工具,这里我选择第一个
 、
、
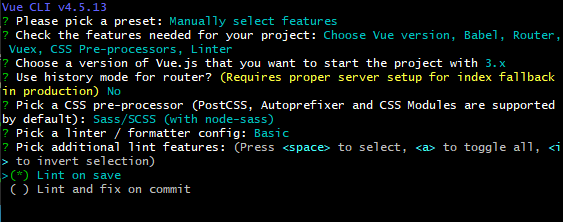
(7)Pick additional lint features?
代码检查方式: 保存时检查 or 提交时检查; 我选择, 保存时检查,我选择第一个

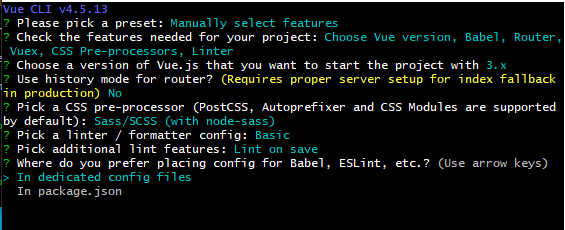
(8)Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?还是package.json里? 这里方便配置清晰好看, 我选择每个配置单独文件。

(9)Save this as a preset for future projects?
是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置,我选择no
然后点击回车,会自动初始化项目

看到这个就说明项目已经初始化成功,然后cd project-vue3.0进入文件夹,运行npm run serve指令项目就启动了