typeahead控件可以用于自动完成这个功能,在jQuery的UI中也有自动完成的控件。以前都是用jQuery UI中的自动完成的控件,但这次想用个轻量级的自动完成的控件,因此就调查了一下typehead控件。
typeahead控件原先是集成在bootstrap2.x框架中的,在bootstrap3.x框架中把typehead独立出来了,托管在github中:http://twitter.github.io/typeahead.js/
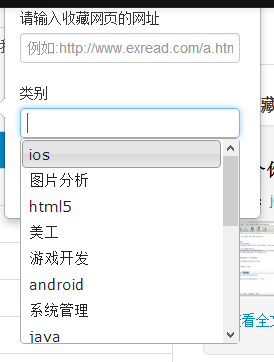
我们想要使用的功能其实相对比较简单,如图:

稍微跟普通自动完成有点差异的,就是当用户点击这个类别时,默认情况下如果啥也没输,则自动会提示几个最常用的类别,有点类似下拉框的功能。当然,如果用户输入了某几个字,则自动完成的功能也会体现出来。
在jQuery的autocomplete控件中,这个功能主要通过minChars=0这个属性来实现,在typeahead的例子中没有找到类似的用法,但在论坛中发现有如下的参数:
$('#search').typeahead({
minLength: 2,
//...
});
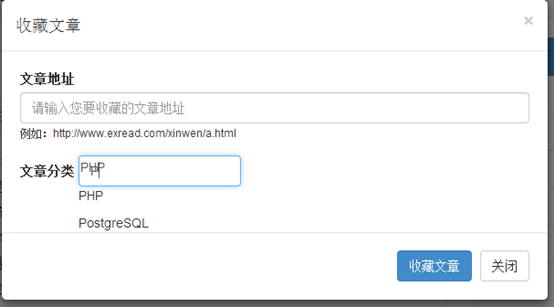
不过在其中提到,这个功能在v0.10.0版本中有,但目前官方版本为0.9.3。在下载了最新的版本后,测试了一下,没有达到我们期望的效果,同时发现它对于bootstrap3的样式有点乱:

样式需要做调整,同时功能上也没找到我们期望的效果,这样也就放弃使用typeahead控件,还是用原先的jquery autocomplete控件。
但是,从基本用法上,跟jquery autocomplete比较起来,typeahead具有如下的优点:
- 体积小,轻便
- 用法简单
当然,目前的缺点也比较明显:
- 不大成熟;
- 功能上不如jquery autocomplete齐全