插件官方网站地址
bootstrap-daterangepicker是个很方便的插件,但是对我这种菜鸟来说,文档不够详细,摆弄了好久才整好。记录下来供以后参考,也希望能帮到有需要的朋友。
目前版本是2.1.25,以下使用方法均相当于此版本。
1. 所需静态文件
- jquery@1.11.3_2
- bootstrap@3.3.4
- momentjs:moment@2.10.3
- daterangepicker.js
- daterangepicker.css
我一开始自己用的是bootstrap 4,jquery也用的最新版本,出来很多错误,暂时先改到文档中要求的版本。
将这些文件引入到网页中。
2. 定制
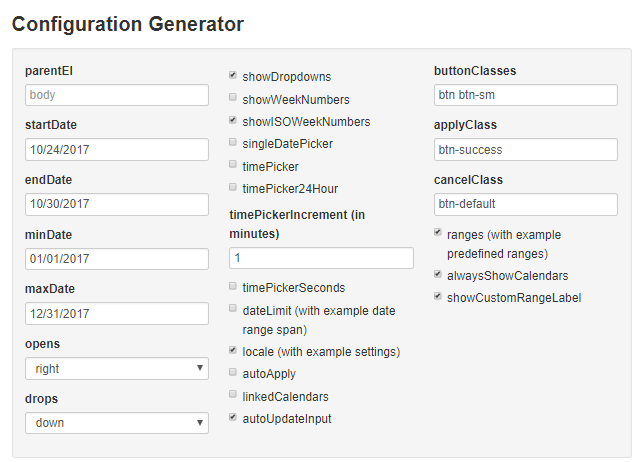
在官方网站上可以根据自己的需要定制并预览选择器。下面是各种选项:

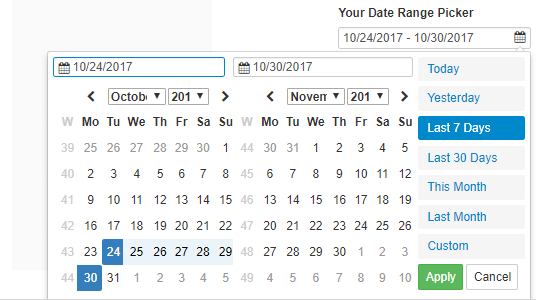
每种选项的变化都可以在下面的选择器中预览,点击弹出窗口就可看到效果:

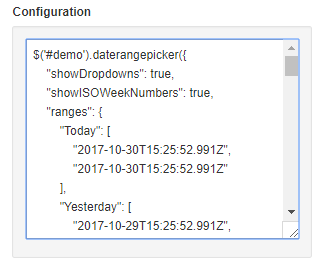
同时生成了代码在这个框中,这些代码后面要用到:

3. html代码
html代码可以多种多样,我用一个最简单的结合了bootstrap样式的输入框:
<div class="col-sm-4 input-group" id="date-picker">
<span class="input-group-addon" id="basic-addon">日期范围</span>
<input type = "text" id="date-range" class="form-control">
<i id="calendar-icon" class="fa fa-calendar"></i>
</div>
4. 加入js代码
在body的最后,加入以下js代码:
<script type = "text/javascript">
$(document).ready(function () {
$('#date-range').daterangepicker({
"showDropdowns": true,
"showISOWeekNumbers": true,
"ranges": {
'今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'近一周': [moment().subtract(6, 'days'), moment().subtract(6, 'days')],
'近一个月': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上个月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
"locale": {
"format": "YYYY/MM/DD",
"separator": " - ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "从",
"toLabel": "到",
"customRangeLabel": "自定义",
"weekLabel": "周",
"daysOfWeek": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"firstDay": 1
},
"alwaysShowCalendars": true,
"startDate": moment().subtract(6, 'days'),
"endDate": moment(),
"minDate": "2017年01月01日",
"linkedCalendars": false,
"maxDate": "2019年12月31日"
}, function (start, end, label) {
console.log("New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')");
});
});
</script>
.daterangepicker后面的内容就是前面第二步最后自定义选项生成的代码。其中"ranges"选项需要修改成上面代码中这种动态的日期,不要用网站中选项生成的固定日期。
其中"locale"字典中是汉化内容。
5. 遇到的坑
1. 没有把ranges选项中的日期改成动态的,用的直接复制过来的日期,一直显示无效;
2. 设置maxDate和minDate时的默认格式为MM/DD/YYYY,前面locale里想设置成YYYY-MM-DD,结果总是无效;可以设置成MM-DD-YYYY或者MM-DD,YYYY,但就是不能设置成年份在最前面。后来将maxDate和minDate选项的数据也改成YYYY-MM-DD格式,才终于解决了问题。
3. 月份汉化以后,月份选择框和年份选择框垂直方向不对齐,看着非常别扭。在font-family最后加入"宋体",问题解决(我用的chorme,不知道其他浏览器能不能解决)。
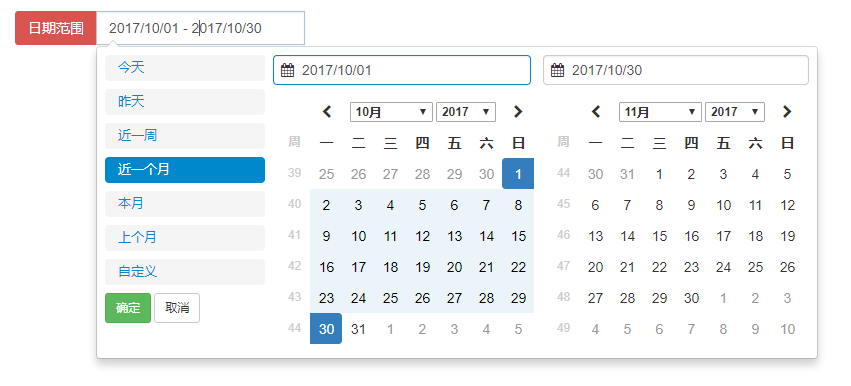
6.最终效果

如果帮到你了,请帮忙点赞! :-)