scrollWidth
是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。
clientWidth
是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth
是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
一个scrollWidth和clientWidth的例子:
<html>
<head>
<title>77.htm文件</title>
</head>
<body>
<textarea wrap="off" onfocus="alert('scrollWidth:'+this.scrollWidth+'\n clientWidth:'+this.clientWidth);"></textarea>
</body>
</html>
在文本框内输入内容,当横向滚动条没出来前scrollWidth和clientWidth的值是一样的。当一行内容超出文本框的宽度,就有横向滚动条出来了,scrollWidth的值就变了。
scrollWidth是对象实际内容的宽度。
clientWidth是对象看到的宽度(不含边线),这个例子里不会改变。
一个clientWidth和offsetWidth的例子:
<html>
<head>
<title>77.htm文件</title>
</head>
<body>
<textarea wrap="off" onfocus="alert('offsetWidth:'+this.offsetWidth+'\n clientWidth:'+this.clientWidth);"></textarea>
</body>
</html>
offsetWidth的值总是比clientWidth的值大。
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽)
转:
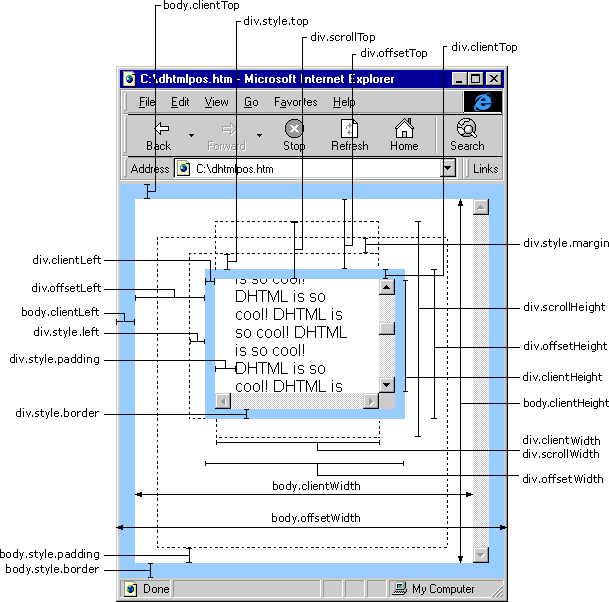
总结了一个晚上,通过对IE DevToolbar和Firebug的观察,画出了这两幅图,以区别offsetWidth clientWidth scrollWidth scrollTop scrollLeft等属性的细微差别,希望对各位写js有所帮助!
第一幅图中oEvent是一个时间发生时的一个参数对象,在IE和FF中的获得方法就不用多说了吧。整个大背景是这个网页的全部尺寸,中间的小框才是浏览器中的可见尺寸。 这幅图就是针对为文档(document)的各个height、width、top、left所做的说明。

第二幅图主要是针对网页中一个div的各个属性值所做的说明。“DIV element client area”是这个div元素的可见区域,“scroll area”是这个div内容原始尺寸,但是由于div的css所设置的高度宽度容不下它的内容,所以出现滚动条。
(页面宽度有限,图片可能不会显示完全,最好新开窗口打开图片)

window对象:
(1)innerHeight属性:窗口中文档显示区域的高度,不包括菜单栏、工具栏等部分。该属性可读可写。
IE不支持该属性,IE中body元素的clientHeight属性与该属性相同。
(2)innerWidth属性:窗口中文档显示区域的宽度,同样不包括边框。该属性可读可写。
IE不支持该属性,IE中body元素的clientWidth属性与该属性相同。
clientHeight与clientWidth属性是只读的。
另外,IE不支持outerWidth、outerHeight属性。
(3)pageXOffset属性:整数只读属性,表示文档向右滚动过的像素数。
IE不支持该属性,使用body元素的scrollLeft属性替代。
(4)pageYOffset属性:整数只读属性,表示文档向下滚动过的像素数。
IE不支持该属性,使用body元素的scrollTop属性替代。
兼容IE与DOM浏览器,如何获取窗口中文档显示区域的宽度及高度,使用?:条件语句,如下:
windows.innerWidth ? windows.innerWidth : document.body.clientWidth;
windows.innerHeight ? windows.innerHeight : document.body.clientHeight;
元素对象:
offsetLeft、offsetTop属性:获取元素相对于文档左上角的坐标位置。
----------------------------------------
之前在修改IE6下的一个显示bug时,查到过这些,贴这备忘,后面给出了详细说明,以前的版本,没仔细的说明,特希望大家也收藏下。

网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
1、offsetLeft
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
<div id="tool">
<input type="button" value="提交">
<input type="button" value="重置">
</div>
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
另 外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的),点击这里查看不同点。
标题:offsetTop 与 style.top 的区别
预备知识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
标题:clientHeight、offsetHeight和scrollHeight
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
-------------------------------
本文重新分析了clientHeight、offsetHeight、scrollHeight三个属性在不同浏览器中的表现与差别
兼容性,特别是这几个东西的兼容性是很复杂的,为了简单,建议阅读再谈 document.documentElement 与 document.body 的 scrollWidth、offsetWidth、clientWidth 这篇文章。
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
文尾的重要说明比较重要,请注意。
看了评论,不少朋友,对我的描述还是很疑惑,所以我做了下面这个图,来帮助理解。

从图中,我们可以看到一个浏览器窗口,窗口被我故意拖小了,这样形成了滚动条,所以网页上端的内容就隐藏在了窗口上面,网页下端的内容就隐藏在了窗口下面。
clientHeight、offsetHeight 和 scrollHeight 大致可以这样解释(详细内容请仔细阅读后面的内容):
- clientHeight 图中那块白的的高度。
- offsetHeight、scrollHeight 图中白的+上阴影部分+下阴影部分,也就是网页内容高度。
- 顺便提一下,那个上阴影部分(最上面一块渐变黑色),就是 scrollTop。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
测试一下
测试文件。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
重要说明
以上是在没有指定 DOCTYPE 的情况下,如果指定了 DOCTYPE 为 XHTML,比如:DTD XHTML 1.0 Transitional,则意义又会不同,在这种情况下这三个值都是同一个值,都表示内容的实际高度(并不在乎窗口有多高)。
再说明一下,写这篇文章时,Chrome 浏览器还没有出来,后来我测试了一下 Chrome 在 指定了 DOCTYPE 为 XHTML 时的情况,真 BT,它的 clientHeight 和 offsetHeight 值相同,都表示内容的实际高度(并不在乎窗口有多高),scrollHeight 又是另外一套不知道什么玩意儿,总之这点它和 IE、Firefox 不同就是了。
好,回过来,如果要在指定的 DOCTYPE 为 XHTML 的情况下,要按文章开头的解释(即 clientHeight、offsetHeight、scrollHeight 意义不同)来应用,怎么办呢?答案是:将 document.body 和 document.documentElement 一起应用,比如:document.documentElement.scrollLeft || document.body.scrollLeft(一般将 document.documentElement 写在前面),类似应用请参见:http://www.cftea.com/c/2008/06/U1FSRIC247DWTK2M.asp。
转自;http://www.cftea.com/c/751.asp
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
=======================================================================
clientHeight与offsetHeight的区别
许多文章已经介绍了clientHeight和offsetHeight的区别,就是clientHeight的值不包括scrollbar的高度,而offsetHeight的值包括了scrollbar的高度。然而,clientHeight和offsetHeight的值到底由什么组成的呢?如何计算这两个数的值?
1. clientHeight和offsetHeight的值由什么决定?
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。
如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容的实际高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”)中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高度,padding并没有包括在这个值里面(70 = 50 + 10 * 2)。
in IE:
innerDiv.clientHeight: 46
innerDiv.offsetHeight: 50
outerDiv.clientHeight: 0
outerDiv.offsetHeight: 264
in Firfox:
innerDiv.clientHeight: 70
innerDiv.offsetHeight: 74
outerDiv.clientHeight: 348
outerDiv.offsetHeight: 362
在上面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情况)。
如果CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
In IE:
innerDiv.clientHeight: 38
innerDiv.offsetHeight: 42
outerDiv.clientHeight: 0
outerDiv.offsetHeight: 256
In Firefox:
innerDiv.clientHeight: 20
innerDiv.offsetHeight: 24
outerDiv.clientHeight: 298
outerDiv.offsetHeight: 312
<html> <head> <style type="text/css">...... .innerDivClass {...}{...}{...}{ color: red; margin: 37px; padding: 10px; border: 2px solid #000000; height: 50px; } .outerDivClass {...}{...}{...}{ padding: 100px; margin: 200px; border: 7px solid #000000; } </style> <script>...... function checkClientHeight() ......{ var innerDiv = document.getElementById("innerDiv"); var outerDiv = document.getElementById("outerDiv"); result.innerHTML = "innerDiv.clientHeight: " + innerDiv.clientHeight + "<br />"; result.innerHTML += "innerDiv.offsetHeight: " + innerDiv.offsetHeight + "<br />"; result.innerHTML += "outerDiv.clientHeight: " + outerDiv.clientHeight + "<br />"; result.innerHTML += "outerDiv.offsetHeight: " + outerDiv.offsetHeight + "<br />"; } </script> </head> <body> <div id="outerDiv" class="outerDivClass"> <div class="innerDivClass" id="innerDiv"> Hello world. </div> </div> <p></p> <div id="result"> </div> <input type="button" onclick="checkClientHeight()" text="Click Me" Value="Click Me" /> </body> </html>
更多:http://www.blogjava.net/Alpha/articles/119977.html
-------------------------------------------------
scrollTop、scrollLeft、scrollWidth、scrollHeight

上面是一个网页,由于窗口大限的限制,没有完全显示出来,没有显示出来的,用阴影标注了。
- 上阴影就是 scrollTop;
- 上阴影 + 白的 + 下阴影就是 scrollHeight。
scrollTop 是“卷”起来的高度值,示例:
<div style="100px;height:300px;background-color:#FFFF00;" id="t">如果为 p 设置了 scrollTop,这些内容可能不会完全显示。</div>
</div>
<script type="text/javascript">
<!--
var p = document.getElementById("p");
p.scrollTop = 10;
//-->
</script>
scrollTop、scrollLeft
由于为外层元素 p(注意是 p,不是 t)设置了 scrollTop,所以内层元素会向上“卷”,这卷起来的部分就是 scrollTop。
scrollLeft 也是类似道理。
scrollWidth、scrollHeight
我们已经知道 offsetHeight 是自身元素的高度,而 scrollHeight 是内层元素的实际高度 + 外层元素 padding,包含内层元素的隐藏的部分。
上述中 p(注意是 p,不是 t)的 offsetHeight 为 200,而其 scrollHeight 为 300。如果 p 具有 padding,那么应该把 padding 算到 scrollHeight 中,但其 border、margin 不应计算在内。
scrollHeight 也是类似道理。
IE 和 FireFox 全面支持,而 Netscape 8(很老了) 和 Opera 7.6(很老了) 不支持 scrollTop、scrollLeft(document.body.scrollTop、document.body.scrollLeft 除外)。
转自:http://www.cftea.com/c/2006/12/WOYNSH75QM4NPFRS.asp
offsetTop scroolTop 区别:
offsetTop:当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
scrollTop:
对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
一个例子:
window.onload=function(){ var obj=document.getElementById("p"); obj.innerHTML='offsetTop:'+obj.offsetTop+'<br/>'+ 'scrollTop:'+obj.scrollTop+'<br/>'+ 'offsetHeigh:'+obj.scrollHeight; }; <body> sfsafa <div style="200px;height:200px;background-color:#999999;overflow:hidden;" id="p"> </div> </body>
obj内容为:
sfsafa
scrollTop:0
offsetHeigh:300
1.offsetTop :
当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
2.offsetLeft :
当前对象到其上级层左边的距离.
不能对其进行赋值.设置对象到页面左部的距离请用style.left属性.
3.offsetWidth :
当前对象的宽度.
与style.width属性的区别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值
4.offsetHeight :
与style.height属性的区别在于:如对象的宽度设定值为百分比高度,则无论页面变大还是变小,style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值
5.offsetParent :
当前对象的上级层对象.
注意.如果对象是包括在一个DIV中时,此DIV不会被当做是此对象的上级层,(即对象的上级层会跳过DIV对象)上级层是Table时则不会有问题.
利用这个属性,可以得到当前对象在不同大小的页面中的绝对位置.
得到绝对位置。
function GetPosition(obj) 2{ 3 var left = 0; 4 var top = 0; 5 6 while(obj != document.body) 7 { 8 left = obj.offsetLeft; 9 top = obj.offsetTop; 10 11 obj = obj.offsetParent; 12 } 13 14 alert("Left Is : " + left + "\r\n" + "Top Is : " + top); 15}
6.scrollLeft :
对象的最左边到对象在当前窗口显示的范围内的左边的距离.
即是在出现了横向滚动条的情况下,滚动条拉动的距离.
7.scrollTop
对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
即是在出现了纵向滚动条的情况下,滚动条拉动的距离.