注意:react 和 redux本来是没有联系的,它们是通过 react-redux 来进行连接
reducer:改变state

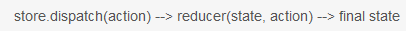
例子: store、action和reducer的关系

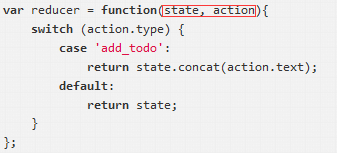
(1)声明一个reducer(state,action)
参数一:state(当前的 state),
参数二:action(当前触发的行为,{type:“XXX”}),返回值,新的state

(2)创建 store(reducer,可选)
参数一:reducer 用来修改state
参数二:[], 默认的state值,如果不传, 则为undefined


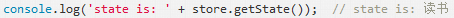
store.getState():可以获取当前store的状态(state),默认的值是 createStore 传入的第二个参数
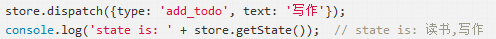
(3)通过 store.dispatch来修改state的状态
注意:在redux里,唯一能够修改state的方法,就是通过 store.dispatch(action)



总结
action:在redux里只是普通的js对象,必须有一个type字段来标识
store:store有两个核心的方法,一个是 getState(获取store状态state),另一个是 dispatch(修改store状态)
reducer:普通函数,传入两个参数 state(当前状态,可通过store.getState()获得)、action(当前触发行为,通过 store.dispatch(action)调用触发),reducer(state, action) 返回的值,就是store最新的state值。