【第十五篇】easyui datagrid的列编辑,同时插入两张表的数据进去

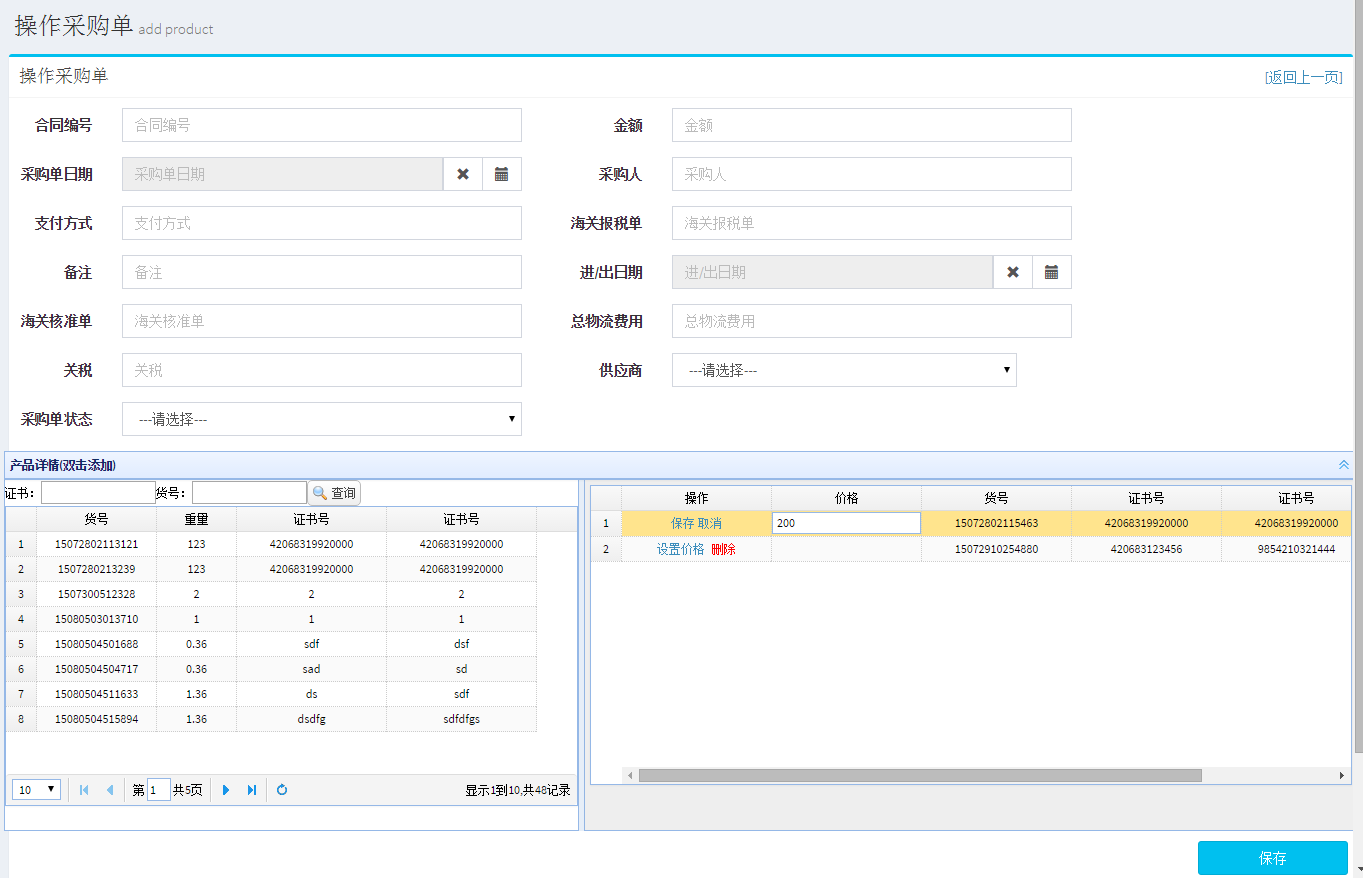
看图说话。
需求:插入两张表,上面的表单是第一张表的内容,下面的两个表格是第二张详情表的内容,跟第一张表的id关联
第二张表有一个列是需要用户手动填写添加的。
国际惯例,上代码
<div id="cc" class="easyui-layout" style=" 100%; height: 380px;">
<div data-options="region:'north',title:'产品详情(双击添加)'" style="height: 0px;"></div>
<div data-options="region:'west',split:true" style=" 580px;">
<table>
<tr>
<td>证书:</td>
<td>
<input id="Certificate" class="easyui-validatebox" data-options="" /></td>
<td>货号:</td>
<td>
<input id="StoneID" class="easyui-validatebox" data-options="" /></td>
<td colspan="2">
<a id="btn" href="#" class="easyui-linkbutton" onclick="onSearch()" data-options="iconCls:'icon-search'">查询</a>
</td>
</tr>
</table>
<table id="productList" style="height: 300px"></table>
</div>
<div data-options="region:'center'" style="padding: 5px; background: #eee;">
<table id="test_grid" style="height: 300px"></table>
</div>
</div>
</div>
$(function () {
$obj = $("#test_grid");
$('#test_grid').datagrid({
striped: true, //交替条纹
fitColumns: false, //防止水平滚动
iconCls: "icon-save",//图标
idField: 'ProductId', //唯一列
url: "/Admin/Purchase/GetAllItem/" + PurchaseOrderId,
singleSelect: true, //设置为true将只允许选择一行
loadMsg: '正在拼命加载,请稍后...',
rownumbers: true, //显示行数
nowrap: true, //截取超出部分的数据
checkOnSelect: true,//点击一行的时候 checkbox checked(选择)/unchecked(取消选择)
pageNumber: 1,//初始化分页码。
showFooter: false, //定义是否显示行底
columns: column, //列
onBeforeEdit: function (index, row) {
row.editing = true;
$obj.datagrid('refreshRow', index);
},
onAfterEdit: function (index, row) {
row.editing = false;
$obj.datagrid('refreshRow', index);
},
onCancelEdit: function (index, row) {
row.editing = false;
$obj.datagrid('refreshRow', index);
}
});
$('#productList').datagrid({
striped: true, //交替条纹
fitColumns: false, //防止水平滚动
iconCls: "icon-save",//图标
idField: 'ProductId', //唯一列
url: "/Admin/WarehouseManage/GetPro",
singleSelect: true, //设置为true将只允许选择一行
loadMsg: '正在拼命加载,请稍后...',
rownumbers: true, //显示行数
pagination: true, //底部分页工具栏
nowrap: true, //截取超出部分的数据
checkOnSelect: true,//点击一行的时候 checkbox checked(选择)/unchecked(取消选择)
pageNumber: 1,//初始化分页码。
pageSize: 10, //初始化每页记录数。
pageList: [5, 10, 20, 30, 50, 100, 200, 500], //初始化每页记录数列表
showFooter: false, //定义是否显示行底
columns: searchListColumn, //列
onLoadError: function () {
layer.msg("没有查询到记录!");
},
onDblClickCell: function (rowIndex, field, value) {
var rows = $("#productList").datagrid("getSelections");
var ProductId = rows[0].ProductId;
var CersNo = rows[0].CersNo;
var CersNo2 = rows[0].CersNo2;
var Size = rows[0].Size;
var StoneID = rows[0].StoneID;
var att = $("#test_grid").datagrid('getRows');
for (var i = 0; i < att.length; i++) {
if (att[i].ProductId == ProductId) {
layer.msg("已存在!");
return
}
}
Controls.DataGrid.appendRow("test_grid", { "PurchaseOrderId": PurchaseOrderId, "ProductId": ProductId, "ProductPrice": null, "Size": Size, "StoneID": StoneID, "CersNo": CersNo, "CersNo2": CersNo2 });
$("#productList").datagrid('deleteRow', rowIndex);
}
});
});
var column = [[
{
field: 'opt', title: "操作", 150, align: 'center', formatter: function (value, row, index) {
if (row.editing) {
var s = '<a class="ope-save" onclick="saverow(' + index + ',this)">保存</a> ';
var c = '<a class="ope-cancel" onclick="cancelrow(' + index + ',this)">取消</a>';
return s + c;
} else {
var e = '<a class="ope-edit" onclick="editrow(' + index + ',this)">设置价格</a> ';
var d = '<a class="ope-remove" style="color:red;" onclick="deleterow(' + index + ',this)">删除</a>';
return e + " " + d;
}
}
},
{
field: "ProductPrice", title: "价格", 150, align: "center",
editor: {
type: 'text',
options: {
missingMessage: '',
editable: false
}
}
},
{ field: "ProductId", title: "序号", 150, align: "center", hidden: true },
{
field: "StoneID", title: "货号", 150, align: "center", formatter: function (value, row, index) {
if (row.Product != null) {
return row.Product.StoneID;
} else {
return row.StoneID;
}
}
},
后面的列我就不贴出来了
var flag = false;
//删除记录
function deleterow(index, obj) {
$obj.datagrid("selectRow", index);
selectCurRow(obj);
var index = getIndexAfterDel();
var node = $obj.datagrid('getSelected');
$obj.datagrid('deleteRow', index);
if (node.Product != null) {
Controls.DataGrid.appendRow("productList", { "ProductId": node.ProductId, "StoneID": node.Product.StoneID, "Size": node.Product.Size, "CersNo": node.Product.CersNo, "CersNo2": node.Product.CersNo2 });
} else {
Controls.DataGrid.appendRow("productList", { "ProductId": node.ProductId, "StoneID": node.StoneID, "Size": node.Size, "CersNo": node.CersNo, "CersNo2": node.CersNo2 });
}
flag = true;
}
//选中行
function selectCurRow(obj) {
var $a = $(obj);
var $tr = $a.parent().parent().parent();
var tmpId = $tr.find("td:eq(0)").text();
$obj.datagrid('selectRecord', tmpId);
}
//获取行编号
function getIndexAfterDel() {
var selected = $obj.datagrid('getSelected');
var index = $obj.datagrid('getRowIndex', selected);
return index;
}
//编辑行
function editrow(index, obj) {
flag = false;
$obj.datagrid("selectRow", index);
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('beginEdit', tmpIndex);
}
//保存编辑行
function saverow(index, obj) {
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('endEdit', tmpIndex);
flag = true;
}
//取消
function cancelrow(index, obj) {
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('cancelEdit', tmpIndex);
}
//搜索
function onSearch() {
$("#productList").datagrid('load', {
CersNo: $("#Certificate").val().trim(),
StoneID: $("#StoneID").val().trim()
});
}
function Save() {
if ($("#SuppliersId").val() == "-1") {
flag = false;
layer.msg("请选择供应商!");
return;
} else {
flag = true;
}
if (flag) {
var att = $("#test_grid").datagrid('getRows');
var a = false;
for (var i = 0; i < att.length; i++) {
if (att[i].editing != null) {
delete att[i].editing;
}
if (att[i].IsStatus != null) {
delete att[i].IsStatus;
}
if (att[i].Product != null) {
att[i].ProductId = att[i].Product.ProductId;
att[i].CersNo = att[i].Product.CersNo;
att[i].CersNo2 = att[i].Product.CersNo2;
att[i].Size = att[i].Product.Size;
att[i].StoneID = att[i].Product.StoneID;
delete att[i].Product;
}
if (att[i].ProductNum != null) {
delete att[i].ProductNum;
}
if (att[i].PurchaseOrder == null) {
delete att[i].PurchaseOrder;
}
if (att[i].PurchaseOrderItemId) {
delete att[i].PurchaseOrderItemId;
}
}
var bodyData = JSON.stringify(att);
var postData = {
PurchaseOrderId: $("#PurchaseOrderId").val().trim(),
PurchaseOrderNo: $("#PurchaseOrderNo").val().trim(),
SuppliersId: $("#SuppliersId").val(),
ContractNo: $("#ContractNo").val().trim(),
PurchaseDate: $("#PurchaseDate").val().trim(),
Amount: $("#Amount").val().trim(),
PayMethod: $("#PayMethod").val().trim(),
PurchaseUser: $("#PurchaseUser").val().trim(),
Remarks: $("#Remarks").val().trim(),
CustomsNo: $("#CustomsNo").val().trim(),
CustomsApproval: $("#CustomsApproval").val().trim(),
InOutDate: $("#InOutDate").val().trim(),
Tariff: $("#Tariff").val().trim(),
LogisticsTotal: $("#LogisticsTotal").val().trim(),
IsStatus: $("#IsStatus").val(),
bodyData: bodyData
};
$.ajax({
type: "POST",
url: "/Admin/Purchase/AddPurOrder",
data: postData,
success: function (result) {
if (result == "-1") {
layer.msg("操作失败!", { icon: 2 });
} else if (result == "0") {
layer.msg("操作成功!", { icon: 6, time: 1000 });
window.location.href = "/Admin/Purchase/PurchaseForm?cid=33";
} else if (result == "-2") {
layer.msg("您的采购单已添加,但详情因意外未成功添加!", { icon: 2 });
}
}
});
} else {
layer.msg("请先保存正在编辑的行!");
}
}
后台的代码就不写了,通过ajax传到后台,request取出来,按照插入数据库的格式整理好即可,如果不会,翻看我前面的随笔,有详细的代码。
---------------------------------------------------------------------------------------------------------
转载请记得说明作者和出处哦-.-
作者:KingDuDu
原文出处:http://www.cnblogs.com/kingdudu/p/4864120.html
