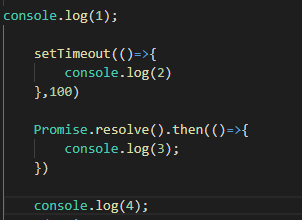
setTimeout与Promise的区别

1,4,3,2
Promise是一个micro task 主线程是一个task micro task queue会在task后面执行
setTimeout返回的函数是一个新的task macro task queue
所以Promise会先于新task执行
根据html标准 一个task执行完后 ui会重渲染
vue源码: nextTick异步更新dom操作先判断是否支持Promise 再判断是否支持MutationObserve 最后是setTimeout
macroTask Queue(宏任务队列) : setTimeout setInterval setImmediate requestAnimationFrame NodeJS的I/O
microTask Queue(微任务队列):
promise (独立回调)其成功/失败回调函数相互独立
复合回调: Object.observe, MutationObserver 和NodeJs中的 process.nextTick ,不同状态回调在同一函数体
requestAnimationFrame是html5的api 有兼容性问题 但是精度比较高
它的时间间隔是系统决定的 保证屏幕刷新一次 回调函数只执行一次 比如屏幕刷新的频率是60hz 间隔1000ms/60hz执行一次回调